Microsoft Edge will disable modifying document.domain
Warning
If your website relies on relaxing the same-origin policy via document.domain, your action is required. Continue to read more about why this is changing or go to the Alternative cross-origin communication to learn about alternative mechanisms to achieve cross-origin communication.
Introduction
The "domain" property of the Document interface gets or sets the domain part of the origin of the current document, as used by the same-origin policy.
Microsoft Edge inherited this change from Chromium. Attempts to modify the document.domain property using JavaScript are now ignored. You'll need to use alternative approaches, such as postMessage() or the Channel Messaging API, to communicate cross-origin. This change is in Edge 119 and later.
As an alternative, if your website relies on same-origin policy relaxation via document.domain to function correctly, the site may send an Origin-Agent-Cluster: ?0 header; this header must be sent from all other documents that require the relaxation.
Note
document.domain has no effect if only one document sets it.
Why make document.domain immutable?
Some websites set document.domain to allow communication between "same-site but cross-origin" pages. Setting document.domain makes it possible for same-site documents to communicate more easily. Because this change relaxes the same-origin policy, a parent page can access a same-site iframe's document and traverse the DOM tree, and vice versa.
Important
Same-site but cross-origin sites have the same eTLD+1 but different subdomains.
Let's say a page on https://parent.example.com embeds an iframe page from https://video.example.com. These pages have the same eTLD+1 (example.com) with different subdomains. When both pages' document.domain is set to 'example.com', the browser treats the two pages as if they're same-origin.
This technique is convenient; but it introduces a security risk.
Security concerns with document.domain
Security concerns around document.domain have led to a change in the specification that warns developers about this concern and tells them to avoid using it if possible. The current discussion with other browser vendors is moving in the same direction.
The following examples show how an attacker can abuse document.domain.
Consider a shared hosting service that provides a unique subdomain to each customer. If a developer sets document.domain in their page, an attacker's page served from a different subdomain can set the same value and modify the content of the victim page.
Similarly, consider a shared hosting service that serves pages using a different port for each customer. If a developer sets document.domain in their page, an attacker's page served from a different port can set the same value and modify the content of the victim page. This attack is possible because document.domain ignores the port number component of the origin.
Note
To learn more about the security implications of setting document.domain, read the Document.domain article on MDN.
How will I know if my site is affected?
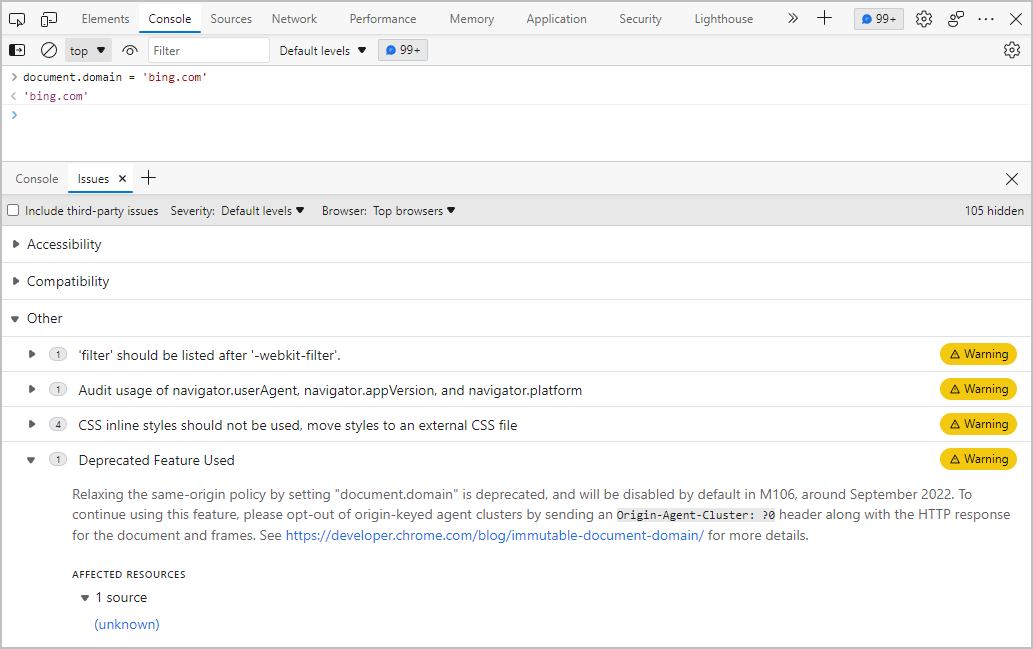
If your website is affected by this change, Microsoft Edge will show a warning in the DevTools Issues panel. The following screenshot shows an example of this warning.

If you have a reporting endpoint set up, you'll also be sent deprecation reports. Learn more about how to use the Reporting API with existing report collection services or by building your own reporting solution.
Tip
You can run your site through the LightHouse deprecated API audit to find all APIs that are scheduled to be removed from Microsoft Edge.
Alternative cross-origin communication
Currently you have two options to replace document.domain for your website. In most use cases, cross-origin postMessage() or the Channel Messaging API can replace document.domain.
The following list shows the steps a developer needs to take to use postMessage() instead of document.domain for cross-origin DOM manipulation.
https://parent.example.comsends a message viapostMessage()to an iframe containinghttps://video.example.comasking it to modify its own DOM.https://video.example.commanipulates its DOM and usespostMessageto notify the parent of its success.https://parent.example.comacknowledges the success.
For step 1 on https://parent.example.com:
// Configure a handler to receive messages from the subframe.
iframe.addEventListener('message', (event) => {
// Reject all messages except from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
// Send a message to the subframe at https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
For step 2 on https://video.example.com:
// Configure a handler to receive messages from the parent frame.
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Perform requested DOM manipulation on https://video.example.com.
if (event.data === "showTheButton") {
document.getElementById('btnContinue').style.visibility = 'visible';
// Send a success message back to the parent.
event.source.postMessage('succeeded', event.origin);
}
});
Send the Origin-Agent-Cluster: ?0 header as a last resort
If you have strong reasons to continue setting document.domain, you can send Origin-Agent-Cluster: ?0 response header on the target document.
Origin-Agent-Cluster: ?0
The Origin-Agent-Cluster header instructs the browser whether the document should be handled by the origin-keyed agent cluster or not. To learn more about Origin-Agent-Cluster, read Requesting performance isolation with the Origin-Agent-Cluster header.
When you send this header, your document can continue to set document.domain even after it becomes immutable by default.
Browser compatibility
The following organizations support deprecating document.domain in the interest of browser compatibility.
- The Origin specification, states that the feature should be removed.
- The Mozilla standards position considers disabling
document.domainby default worth prototyping. - WebKit indicates that they're moderately positive about deprecating
document.domainsetter.
Other resources
Content license
Note
Portions of this page are modifications based on work created and shared by Chromium.org and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page can be found here.

This work is licensed under a Creative Commons Attribution 4.0 International License.