Manually upgrade a Xamarin.Forms app to a single project .NET MAUI app
To migrate a Xamarin.Forms app to a single project .NET Multi-platform App UI (.NET MAUI) app, you must:
- Update your Xamarin.Forms app to use Xamarin.Forms 5.
- Update the app's dependencies to the latest versions.
- Ensure the app still works.
- Create a .NET MAUI app.
- Copy code and configuration from the Xamarin.Forms app to the .NET MAUI app.
- Copy resources from your Xamarin.Forms app to the .NET MAUI app.
- Update namespaces.
- Address any API changes.
- Upgrade or replace incompatible dependencies with .NET 8 versions.
- Compile and test your app.
To simplify the upgrade process, you should create a new .NET MAUI app of the same name as your Xamarin.Forms app, and then copy in your code, configuration, and resources. This is the approach outlined below.
Update your Xamarin.Forms app
Before upgrading your Xamarin.Forms app to .NET MAUI, you should first update your Xamarin.Forms app to use Xamarin.Forms 5 and ensure that it still runs correctly. In addition, you should update the dependencies that your app uses to the latest versions.
This will help to simplify the rest of the migration process, as it will minimize the API differences between Xamarin.Forms and .NET MAUI, and will ensure that you are using .NET compatible versions of your dependencies if they exist.
Create a .NET MAUI app
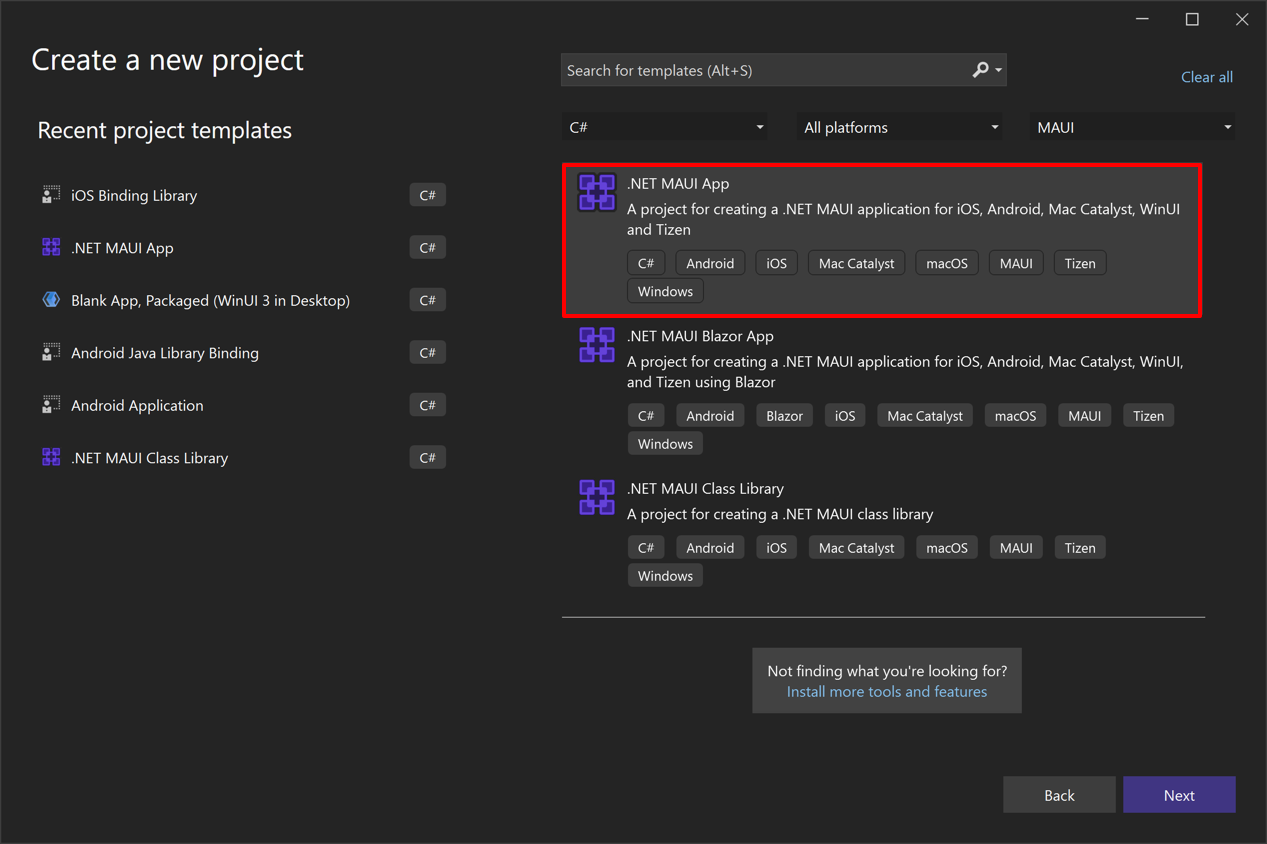
In Visual Studio, create a new .NET MAUI app using the same name as your Xamarin.Forms app:

Opening the project file will confirm that you have a .NET SDK-style project.
Copy code to the .NET MAUI app
All of the cross-platform code from your Xamarin.Forms library project should be copied into your .NET MAUI app project in identically named folders and files.
Custom renderers can either be reused in a .NET MAUI app, or migrated to a .NET MAUI handler. For more information, see Reuse custom renderers in .NET MAUI and Migrate a Xamarin.Forms custom renderer to a .NET MAUI handler.
Effects can be reused in a .NET MAUI app. For more information, see Reuse effects.
Note
You can quickly update your Xamarin.Forms namespaces to Microsoft.Maui by using Quick actions in Visual Studio, provided that you have Upgrade Assistant installed.
Platform-specific code
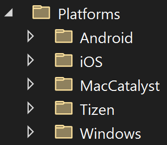
A .NET MAUI app project contains a Platforms folder, with each child folder representing a platform that .NET MAUI can target:

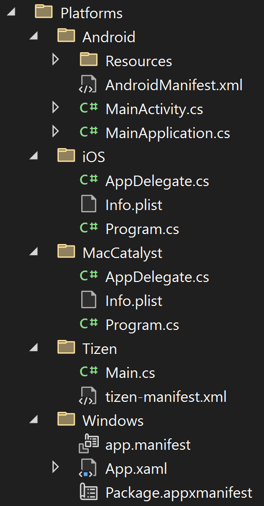
The folders for each platform contain platform-specific resources, and code that starts the app on each platform:

Code, and their containing folders, from your Xamarin.Forms head projects should be copied to these folders:
Code from your Xamarin.Forms Android head project should be copied to the Platform\Android folder of your .NET MAUI app project. In addition, copy any custom code from your Xamarin.Forms
MainActivityandMainApplicationclasses to the same classes in your .NET MAUI app project.Code from your Xamarin.Forms iOS head project should be copied to the Platforms\iOS folder of your .NET MAUI app project. In addition, copy any custom code from your Xamarin.Forms
AppDelegateclass to the same class in your .NET MAUI app project.Note
For a list of breaking changes in .NET for iOS, see Breaking changes in .NET for iOS.
Code from your Xamarin.Forms UWP head project should be copied to the Platforms\Windows folder of your .NET MAUI app project. In addition, copy any custom code from your Xamarin.Forms
Appclass to the same class in your .NET MAUI app project.
At build time, the build system only includes the code from each folder when building for that specific platform. For example, when you build for Android the files in the Platforms\Android folder will be built into the app package, but the files in the other Platforms folders won't be. This approach uses multi-targeting to target multiple platforms from a single project. .NET MAUI apps can also be multi-targeted based on your own filename and folder criteria. This enables you to structure your .NET MAUI app project so that you don't have to place your platform code into child-folders of the Platforms folder. For more information, see Configure multi-targeting.
Copy configuration to the .NET MAUI app
Each platform uses its own native app manifest file to specify information such as the app title, ID, version, and more. .NET MAUI single project enables you to specify this common app data in a single location in the project file.
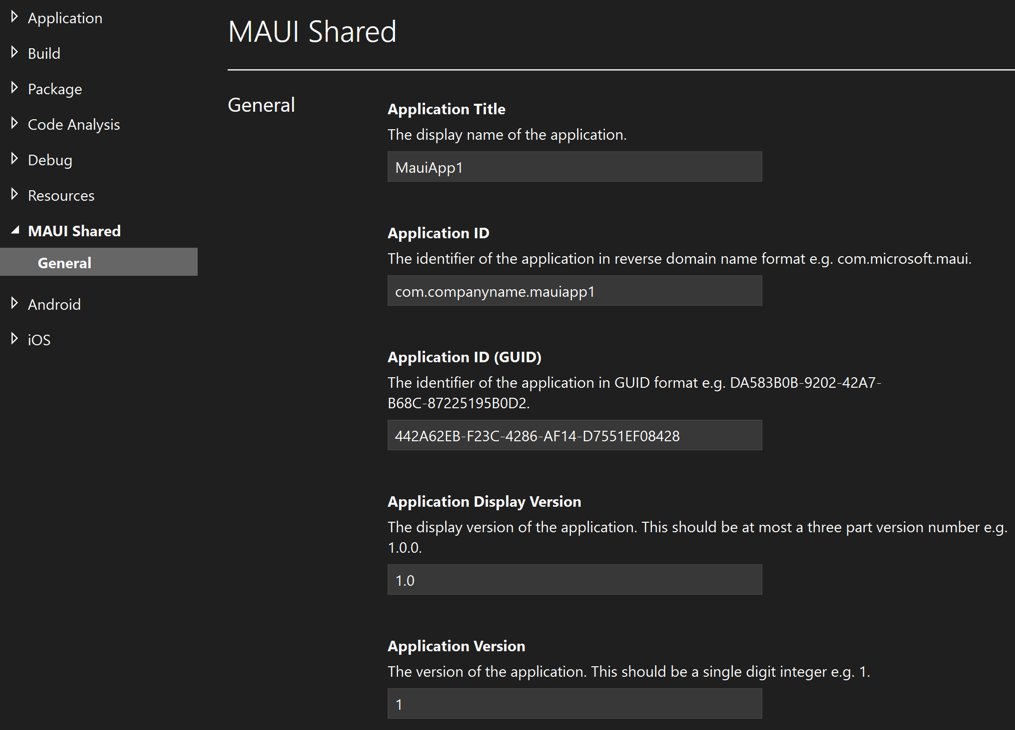
To specify the shared app manifest data for a project, open the shortcut menu for the project in Solution Explorer, and then choose Properties. The app title, ID, and version can then be specified in MAUI Shared > General:

At build time the shared app manifest data is merged with platform-specific data in the native app manifest file, to produce the manifest file for the app package. For more information, see Project configuration in .NET MAUI - MAUI Shared.
The remaining data from your Xamarin.Forms app manifests should be copied to your .NET MAUI app manifest:
- On Android, copy any additional data from the AndroidManifest.xml file in your Xamarin.Forms Android head project, to the Platforms\Android\AndroidManifest.xml file in your .NET MAUI app project.
- On iOS, copy any additional data from the Info.plist file in your Xamarin.Forms iOS head project, to the Platforms\iOS\Info.plist file in your .NET MAUI app project. In addition, copy the Entitlements.plist file in your Xamarin.Forms iOS head project to the Platforms\iOS folder in your .NET MAUI app project.
- On Windows, copy additional data from the Package.appxmanifest file in your Xamarin.Forms UWP head project, to the Platforms\Windows\Package.appxmanifest file in your .NET MAUI app project.
Copy resources to the .NET MAUI app
.NET MAUI single project enables resource files to be stored in a single location while being consumed on each platform. This includes fonts, images, the app icon, the splash screen, raw assets, and CSS files for styling .NET MAUI apps.
Resource files should typically be placed in the Resources folder of your .NET MAUI app project, or child folders of the Resources folder, and must have their build action set correctly. The following table shows the build actions for each resource file type:
| Resource | Build action |
|---|---|
| App icon | MauiIcon |
| Fonts | MauiFont |
| Images | MauiImage |
| Splash screen | MauiSplashScreen |
| Raw assets | MauiAsset |
| CSS files | MauiCss |
Note
XAML files are also stored in your .NET MAUI app project, and are automatically assigned the MauiXaml build action. However, only XAML resource dictionaries will typically be placed in the Resources folder of the app project.
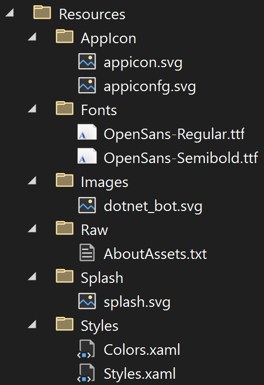
The following screenshot shows a typical Resources folder containing child-folders for each resource type:

The build action for a resource file will be correctly set, if the resource has been added to the correct Resources child folder.
Important
Platform-specific resources will override their shared resource counterparts. For example, if you have an Android-specific image located at Platforms\Android\Resources\drawable-xhdpi\logo.png, and you also provide a shared Resources\Images\logo.svg image, the Scalable Vector Graphics (SVG) file will be used to generate the required Android images, except for the XHDPI image that already exists as a platform-specific image.
App icons
Your Xamarin.Forms app icon should be added to your .NET MAUI app project by dragging the image into the Resources\AppIcon folder of the project, where its build action will automatically be set to MauiIcon. At build time, the app icon is resized to the correct sizes for the target platform and device. App icons are resized to multiple resolutions because they have multiple uses, including being used to represent the app on the device, and in the app store.
For more information, see Add an app icon to a .NET MAUI app project.
Splash screen
If your Xamarin.Forms app has a splash screen, it should be added to your .NET MAUI app project by dragging the image into the Resources\Splash folder of the project, where its build action will automatically be set to MauiSplashScreen. At build time, the splash screen image is resized to the correct size for the target platform and device.
For more information, see Add a splash screen to a .NET MAUI app project.
Images
Devices have a range of screen sizes and densities and each platform has functionality for displaying density-dependent images. In Xamarin.Forms, density-dependent images are typically placed in head projects and adopt a platform-specific naming convention. There are two approaches that can be taken to migrate these images to .NET MAUI.
The recommended approach is to copy the highest resolution version of each image from your Xamarin.Forms solution to your .NET MAUI app project by dragging it into the Resources\Images folder of the project, where its build action will automatically be set to MauiImage. It will also be necessary to set the BaseSize attribute of each bitmap image, to ensure that resizing occurs. This eliminates the need to have multiple versions of each image, on each platform. At build time, any images will then be resized into multiple density-dependent images that meet platform requirements. For more information, see Add images to a .NET MAUI app project.
Alternatively, you could copy density-dependent images from your Xamarin.Forms solution to identically named folders in the Platforms\{Platform} folder of your .NET MAUI app project, and set their build actions to the build actions that are used in your Xamarin.Forms solution. The following table lists example image locations for a Xamarin.Forms solution, and their equivalent location in a .NET MAUI app project:
| Xamarin.Forms image location | .NET MAUI image location | .NET MAUI platform image build action |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Platforms\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Platforms\iOS\Resources\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Platforms\Windows\Assets\Images\image.gif | Content |
Provided that you've adopted the same image naming convention as used in your Xamarin.Forms solution, the appropriate image will be chosen at runtime based on the device's capabilities. The disadvantage of this approach is that you still have multiple versions of each image on each platform.
Fonts
Any fonts from your Xamarin.Forms solution can be added to your .NET MAUI solution by dragging them into the Resources\Fonts folder of your .NET MAUI app project, where their build action will automatically be set to MauiFont.
For more information, see Fonts.
CSS files
Any CSS files from your Xamarin.Forms solution can be added to your .NET MAUI solution by dragging them into an identically named folder, and setting their build action to MauiCss in the Properties window.
For more information about using CSS files in a .NET MAUI app, see Style apps using Cascading Style Sheets.
Raw assets
Any raw asset files, such as HTML, JSON, and video, should be copied from your Xamarin.Forms solution to your .NET MAUI app project by dragging them into the Resources\Raw folder of your project, where their build action will automatically be set to MauiAsset.
Localized resources
In a .NET MAUI app, strings are localized using the same approach as in a Xamarin.Forms app. Therefore, your .NET resource files (.resx) should be copied from your Xamarin.Forms solution to an identically named folder in your .NET MAUI solution. Then, the neutral language of your .NET MAUI app must be specified. For more information, see Specify the app's neutral language.
Note
.NET resource files don't have to be placed in the Resources folder of your .NET MAUI app project.
In a .NET MAUI app, images are localized using the same approach as in a Xamarin.Forms app. Therefore, your localized images, and the folders in which they reside, should be copied from your Xamarin.Forms solution to your .NET MAUI app project:
- On Android, the root folder in your .NET MAUI app project for localized images is Platforms\Android\Resources.
- On iOS, the root folder in your .NET MAUI app project for localized images is Platforms\iOS\Resources.
- On Windows, the root folder in your .NET MAUI app project for localized images is Platforms\Windows\Assets\Images.
Localized images should have their build actions set to the build actions that are used in your Xamarin.Forms solution. For more information, see Localize images.
In a .NET MAUI app, app names are localized using the same approach as in a Xamarin.Forms app:
- On Android, the localized app name can be stored using a folder-based naming convention in the Platforms\Android\Resources folder. App name localization folders and files should be copied to this folder from your Xamarin.Forms solution.
- On iOS, the localized app name is stored using a folder-based naming convention in the Platforms\iOS\Resources folder. App name localization folders and files should be copied to this folder from your Xamarin.Forms solution.
- On Windows, the localized app name is stored in the app package manifest.
For more information, see Localize the app name. For more information about .NET MAUI app localization, see Localization.
Namespace changes
Namespaces have changed in the move from Xamarin.Forms to .NET MAUI, and Xamarin.Essentials features are now part of .NET MAUI. To make namespace updates, perform a find and replace for the following namespaces:
.NET MAUI projects make use of implicit global using directives. This feature enables you to remove using directives for the Xamarin.Essentials namespace, without having to replace them with the equivalent .NET MAUI namespaces.
In addition, the default XAML namespace has changed from http://xamarin.com/schemas/2014/forms in Xamarin.Forms to http://schemas.microsoft.com/dotnet/2021/maui in .NET MAUI. Therefore, you should replace all occurrences of xmlns="http://xamarin.com/schemas/2014/forms" with xmlns="http://schemas.microsoft.com/dotnet/2021/maui".
Note
You can quickly update your Xamarin.Forms namespaces to Microsoft.Maui by using Quick actions in Visual Studio, provided that you have Upgrade Assistant installed.
API changes
Some APIs have changed in the move from Xamarin.Forms to .NET MAUI. This is multiple reasons including removing duplicate functionality caused by Xamarin.Essentials becoming part of .NET MAUI, and ensuring that APIs follow .NET naming guidelines. The following sections discuss these changes.
Color changes
In Xamarin.Forms, the Xamarin.Forms.Color struct lets you construct Color objects using double values, and provides named colors, such as Xamarin.Forms.Color.AliceBlue. In .NET MAUI, this functionality has been separated into the Microsoft.Maui.Graphics.Color class, and the Microsoft.Maui.Graphics.Colors class.
The Microsoft.Maui.Graphics.Color class, in the Microsoft.Maui.Graphics namespace, lets you construct Color objects using float values, byte values, and int values. The Microsoft.Maui.Graphics.Colors class, which is also in the Microsoft.Maui.Graphics namespace, largely provides the same named colors. For example, use Colors.AliceBlue to specify the AliceBlue color.
The following table shows the API changes between the Xamarin.Forms.Color struct and the Microsoft.Maui.Graphics.Color class:
| Xamarin.Forms API | .NET MAUI API | Comment |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | Xamarin.Forms property replaced with a method in .NET MAUI. |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | Xamarin.Forms property replaced with a method in .NET MAUI. |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | Xamarin.Forms property replaced with a method in .NET MAUI. |
Xamarin.Forms.Color.Default |
No .NET MAUI equivalent. Instead, Microsoft.Maui.Graphics.Color objects default to null. |
|
Xamarin.Forms.Color.Accent |
No .NET MAUI equivalent. | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex is obsolete and will be removed in a future release. |
In addition, all of the numeric values in a Microsoft.Maui.Graphics.Color are float, rather than double as used in Xamarin.Forms.Color.
Note
Unlike Xamarin.Forms, a Microsoft.Maui.Graphics.Color doesn't have an implicit conversion to System.Drawing.Color.
Layout changes
The following table lists the layout APIs that have been removed in the move from Xamarin.Forms to .NET MAUI:
| Xamarin.Forms API | .NET MAUI API | Comments |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
The Add overload that accepts 3 arguments isn't present in .NET MAUI. |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
No .NET MAUI equivalent. | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
No .NET MAUI equivalent. | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | In .NET MAUI, RelativeLayout only exists as a compatibility control for users migrating from Xamarin.Forms. Use Grid instead, or add the xmlns for the compatibility namespace. |
In addition, adding children to a layout in code in Xamarin.Forms is accomplished by adding the children to the layout's Children collection:
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
In .NET MAUI, the Children collection is for internal use by .NET MAUI and shouldn't be manipulated directly. Therefore, in code children should be added directly to the layout:
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
Important
Any Add layout extension methods, such as GridExtensions.Add, are invoked on the layout rather than the layouts Children collection.
You may notice when running your upgraded .NET MAUI app that layout behavior is different. For more information, see Layout behavior changes from Xamarin.Forms.
Custom layout changes
The process for creating a custom layout in Xamarin.Forms involves creating a class that derives from Layout<View>, and overriding the VisualElement.OnMeasure and Layout.LayoutChildren methods. For more information, see Create a custom layout in Xamarin.Forms.
In .NET MAUI, the layout classes derive from the abstract Layout class. This class delegates cross-platform layout and measurement to a layout manager class. Each layout manager class implements the ILayoutManager interface, which specifies that Measure and ArrangeChildren implementations must be provided:
- The Measure implementation calls IView.Measure on each view in the layout, and returns the total size of the layout given the constraints.
- The ArrangeChildren implementation determines where each view should be placed within the bounds of the layout, and calls Arrange on each view with its appropriate bounds. The return value is the actual size of the layout.
For more information, see Custom layouts.
Device changes
Xamarin.Forms has a Xamarin.Forms.Device class that helps you to interact with the device and platform the app is running on. The equivalent class in .NET MAUI, Microsoft.Maui.Controls.Device, is deprecated and its functionality is replaced by multiple types.
The following table shows the .NET MAUI replacements for the functionality in the Xamarin.Forms.Device class:
| Xamarin.Forms API | .NET MAUI API | Comments |
|---|---|---|
Xamarin.Forms.Device.Android |
Microsoft.Maui.Devices.DevicePlatform.Android | |
Xamarin.Forms.Device.iOS |
Microsoft.Maui.Devices.DevicePlatform.iOS | |
Xamarin.Forms.Device.GTK |
No .NET MAUI equivalent. | |
Xamarin.Forms.Device.macOS |
No .NET MAUI equivalent. Instead, use Microsoft.Maui.Devices.DevicePlatform.MacCatalyst. | |
Xamarin.Forms.Device.Tizen |
Microsoft.Maui.Devices.DevicePlatform.Tizen | |
Xamarin.Forms.Device.UWP |
Microsoft.Maui.Devices.DevicePlatform.WinUI | |
Xamarin.Forms.Device.WPF |
No .NET MAUI equivalent. | |
Xamarin.Forms.Device.Flags |
No .NET MAUI equivalent. | |
Xamarin.Forms.Device.FlowDirection |
Microsoft.Maui.ApplicationModel.AppInfo.RequestedLayoutDirection | |
Xamarin.Forms.Device.Idiom |
Microsoft.Maui.Devices.DeviceInfo.Idiom | |
Xamarin.Forms.Device.IsInvokeRequired |
Microsoft.Maui.Dispatching.Dispatcher.IsDispatchRequired | |
Xamarin.Forms.Device.OS |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.RuntimePlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.BeginInvokeOnMainThread |
Microsoft.Maui.ApplicationModel.MainThread.BeginInvokeOnMainThread | |
Xamarin.Forms.Device.GetMainThreadSynchronizationContextAsync |
Microsoft.Maui.ApplicationModel.MainThread.GetMainThreadSynchronizationContextAsync | |
Xamarin.Forms.Device.GetNamedColor |
No .NET MAUI equivalent. | |
Xamarin.Forms.Device.GetNamedSize |
No .NET MAUI equivalent. | |
Xamarin.Forms.Device.Invalidate |
Microsoft.Maui.Controls.VisualElement.InvalidateMeasure | |
Xamarin.Forms.Device.InvokeOnMainThreadAsync |
Microsoft.Maui.ApplicationModel.MainThread.InvokeOnMainThreadAsync | |
Xamarin.Forms.Device.OnPlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.OpenUri |
Microsoft.Maui.ApplicationModel.Launcher.OpenAsync | |
Xamarin.Forms.Device.SetFlags |
No .NET MAUI equivalent. | |
Xamarin.Forms.Device.SetFlowDirection |
Microsoft.Maui.Controls.Window.FlowDirection | |
Xamarin.Forms.Device.StartTimer |
Microsoft.Maui.Dispatching.DispatcherExtensions.StartTimer or Microsoft.Maui.Dispatching.Dispatcher.DispatchDelayed |
Map changes
In Xamarin.Forms, the Map control and associated types are in the Xamarin.Forms.Maps namespace. In .NET MAUI, this functionality has moved to the Microsoft.Maui.Controls.Maps and Microsoft.Maui.Maps namespaces. Some properties have been renamed and some types have been replaced with equivalent types from Xamarin.Essentials.
The following table shows the .NET MAUI replacements for the functionality in the Xamarin.Forms.Maps namespace:
| Xamarin.Forms API | .NET MAUI API | Comment |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
No .NET MAUI equivalent. | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | Members of type Xamarin.Forms.Maps.Position have changed to the Microsoft.Maui.Devices.Sensors.Location type. |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | Members of type Xamarin.Forms.Maps.Geocoder have changed to the Microsoft.Maui.Devices.Sensors.Geocoding type. |
.NET MAUI has two Map types - Microsoft.Maui.Controls.Maps.Map and Microsoft.Maui.ApplicationModel.Map. Because the Microsoft.Maui.ApplicationModel namespace is one of .NET MAUI's global using directives, when using the Microsoft.Maui.Controls.Maps.Map control from code you'll have to fully qualify your Map usage or use a using alias.
In XAML, an xmlns namespace definition should be added for the Map control. While this isn't required, it prevents a collision between the Polygon and Polyline types, which exist in both the Microsoft.Maui.Controls.Maps and Microsoft.Maui.Controls.Shapes namespaces. For more information, see Display a map.
Other changes
A small number of other APIs have been consolidated in the move from Xamarin.Forms to .NET MAUI. The following table shows these changes:
| Xamarin.Forms API | .NET MAUI API | Comments |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | In Xamarin.Forms, the ApplyQueryAttributes method accepts an IDictionary<string, string> argument. In .NET MAUI, the ApplyQueryAttributes method accepts an IDictionary<string, object> argument. |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon is the base class for Xamarin.Forms.ToolbarItem, and so ToolbarItem.Icon becomes ToolbarItem.IconImageSource. |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | In Xamarin.Forms, the OrientationStateTrigger.Orientation property is of type Xamarin.Forms.Internals.DeviceOrientation. In .NET MAUI, the OrientationStateTrigger.Orientation property is of type DisplayOrientation. |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text is the base class for Microsoft.Maui.Controls.ToolbarItem, and so ToolbarItem.Name becomes ToolbarItem.Text. |
In addition, in Xamarin.Forms, the Page.OnAppearing override is called on Android when an app is backgrounded and then brought to the foreground. However, this override isn't called on iOS and Windows in the same scenario. In .NET MAUI, the OnAppearing() override isn't called on any platforms when an app is backgrounded and then brought to the foreground. Instead, you should listen to lifecycle events on Window to be notified when an app returns to the foreground. For more information, see .NET MAUI windows.
Native forms changes
Native forms in Xamarin.Forms has become native embedding in .NET MAUI, and uses a different initialization approach and different extension methods to convert cross-platform controls to their native types. For more information, see Native embedding.
AssemblyInfo changes
Properties that are typically set in an AssemblyInfo.cs file are now available in your SDK-style project. We recommend migrating them from AssemblyInfo.cs to your project file in every project, and removing the AssemblyInfo.cs file.
Optionally, you can keep the AssemblyInfo.cs file and set the GenerateAssemblyInfo property in your project file to false:
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
For more information about the GenerateAssemblyInfo property, see GenerateAssemblyInfo.
Update app dependencies
Generally, Xamarin.Forms NuGet packages are not compatible with .NET 8 unless they have been recompiled using .NET target framework monikers (TFMs). However, Android apps can use NuGet packages targeting the monoandroid and monoandroidXX.X frameworks.
You can confirm a package is .NET 8 compatible by looking at the Frameworks tab on NuGet for the package you're using, and checking that it lists one of the compatible frameworks shown in the following table:
| Compatible frameworks | Incompatible frameworks |
|---|---|
| net8.0-android, monoandroid, monoandroidXX.X | |
| net8.0-ios | monotouch, xamarinios, xamarinios10 |
| net8.0-macos | monomac, xamarinmac, xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
Note
.NET Standard libraries that have no dependencies on the incompatible frameworks listed above are still compatible with .NET 8.
If a package on NuGet indicates compatibility with any of the compatible frameworks above, regardless of also including incompatible frameworks, then the package is compatible. Compatible NuGet packages can be added to your .NET MAUI library project using the NuGet package manager in Visual Studio.
If you can't find a .NET 8 compatible version of a NuGet package you should:
- Recompile the package with .NET TFMs, if you own the code.
- Look for a preview release of a .NET 8 version of the package.
- Replace the dependency with a .NET 8 compatible alternative.
Compile and troubleshoot
Once your dependencies are resolved, you should build your project. Any errors will guide you towards next steps.
Tip
- Delete all bin and obj folders from all projects before opening and building projects in Visual Studio, particularly when changing .NET versions.
- Delete the Resource.designer.cs generated file from the Android project.
The following table provides guidance for overcoming common build or runtime issues:
| Issue | Tip |
|---|---|
Xamarin.* namespace doesn't exist. |
Update the namespace to its .NET MAUI equivalent. For more information, see Namespace changes. |
| API doesn't exist. | Update the API usage to its .NET MAUI equivalent. For more information, see API changes. |
| App won't deploy. | Ensure that the required platform project is set to deploy in Visual Studio's Configuration Manager. |
| App won't launch. | Update each platform project's entry point class, and the app entry point. For more information, see Bootstrap your migrated app. |
| CollectionView doesn't scroll. | Check the container layout and the measured size of the CollectionView. By default the control will take up as much space as the container allows. A Grid constrains children at its own size. However a StackLayout enables children to take up space beyond its bounds. |
| Pop-up is displayed under the page on iOS. | In Xamarin.Forms, all pop-ups on iOS are UIWindow instances but in .NET MAUI pop-ups are displayed by locating the current presenting ViewController and displaying the pop-up with PresentViewControllerAsync. In plugins such as Mopups, to ensure that your pop-ups are correctly displayed you should call DisplayAlert, DisplayActionSheet, or DisplayPromptAsync from the ContentPage that's used inside the Mopup popup. |
| BoxView not appearing. | The default size of a BoxView in Xamarin.Forms is 40x40. The default size of a BoxView in .NET MAUI is 0x0. Set WidthRequest and HeightRequest to 40. |
| Layout is missing padding, margin, or spacing. | Add default values to your project based on the .NET MAUI style resource. For more information, see Default value changes from Xamarin.Forms. |
| Custom layout doesn't work. | Custom layout code needs updating to work in .NET MAUI. For more information, see Custom layout changes. |
| Custom renderer doesn't work. | Renderer code needs updating to work in .NET MAUI. For more information, see Use custom renderers in .NET MAUI. |
| Effect doesn't work. | Effect code needs updating to work in .NET MAUI. For more information, see Use effects in .NET MAUI. |
| SkiaSharp code doesn't work. | SkiaSharp code needs minor updates to work in .NET MAUI. For more information, see Reuse SkiaSharp code in .NET MAUI. |
| Can't access previously created app properties data. | Migrate the app properties data to .NET MAUI preferences. For more information, see Migrate data from the Xamarin.Forms app properties dictionary to .NET MAUI preferences. |
| Can't access previously created secure storage data. | Migrate the secure storage data to .NET MAUI. For more information, see Migrate from Xamarin.Essentials secure storage to .NET MAUI secure storage. |
| Can't access previously created version tracking data. | Migrate the version tracking data to .NET MAUI. For more information, see Migrate version tracking data from a Xamarin.Forms app to a .NET MAUI app. |
