TitleBar
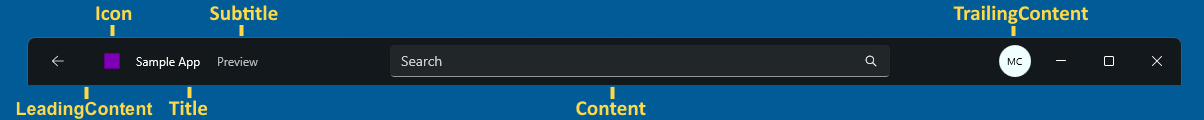
The .NET Multi-platform App UI (.NET MAUI) TitleBar is a view that enables you to add a custom title bar to a Window to match the personality of your app. The following diagram shows the components of the TitleBar:

Important
TitleBar is only available on Windows. Mac Catalyst support will be added in a future release.
TitleBar defines the following properties:
- Content, of type IView, which specifies the control for the content that's centered in the title bar, and is allocated the space between the leading and trailing content.
- DefaultTemplate, of type ControlTemplate, which represents the default template for the title bar.
- ForegroundColor, of type Color, which specifies the foreground colour of the title bar, and is used as the color for the title and subtitle text.
- Icon, of type ImageSource, which represents an optional 16x16px icon image for the title bar.
- LeadingContent, of type IView, which specifies the control for the content that precedes the icon.
- PassthroughElements, of type
IList<IView>, which represents a list of elements that should prevent dragging in the title bar region and instead directly handle input. - Subtitle, of type
string, which specifies the subtitle text of the title bar. This is usually secondary information about the app or window. - Title, of type
string, which specifies the title text of the title bar. This is usually the name of the app or indicates the purpose of the window. - TrailingContent, of type IView, which specifies the control that follows the
Contentcontrol.
These properties, with the exception of DefaultTemplate and PassthroughElements, are backed by BindableProperty objects, which means that they can be styled, and be the target of data bindings.
Important
Views set as the value of the Content, LeadingContent, and TrailingContent properties will block all input to the title bar region and will directly handle input.
The standard title bar height is 32px, but can be set to a larger value. For information about designing your title bar on Windows, see Title bar.
Create a TitleBar
To add a title bar to a window, set the Window.TitleBar property to a TitleBar object.
The following XAML example shows how to add a TitleBar to a Window:
<Window xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TitleBarDemo"
x:Class="TitleBarDemo.MainWindow">
...
<Window.TitleBar>
<TitleBar Title="{Binding Title}"
Subtitle="{Binding Subtitle}"
IsVisible="{Binding ShowTitleBar}"
BackgroundColor="#512BD4"
ForegroundColor="White"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
PlaceholderColor="White"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
</TitleBar>
</Window.TitleBar>
</Window>
A TitleBar can also be defined in C# and added to a Window:
Window window = new Window
{
TitleBar = new TitleBar
{
Icon = "titlebar_icon.png"
Title = "My App",
Subtitle = "Demo"
Content = new SearchBar { ... }
}
};
A TitleBar is highly customizable through its Content, LeadingContent, and TrailingContent properties:
<TitleBar Title="My App"
BackgroundColor="#512BD4"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
MaximumWidthRequest="300"
HorizontalOptions="FillAndExpand"
VerticalOptions="Center" />
</TitleBar.Content>
<TitleBar.TrailingContent>
<ImageButton HeightRequest="36"
WidthRequest="36"
BorderWidth="0"
Background="Transparent">
<ImageButton.Source>
<FontImageSource Size="16"
Glyph=""
FontFamily="SegoeMDL2"/>
</ImageButton.Source>
</ImageButton>
</TitleBar.TrailingContent>
</TitleBar>
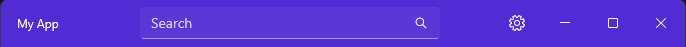
The following screenshot shows the resulting appearance:

Note
The title bar can be hidden by setting the IsVisible property, which causes the window content to be displayed in the title bar region.
TitleBar visual states
TitleBar defines the following visual states that can be used to initiate a visual change to the TitleBar:
IconVisibleIconCollapsedTitleVisibleTitleCollapsedSubtitleVisibleSubtitleCollapsedLeadingContentVisibleLeadingContentCollapsedContentVisibleContentCollapsedTrailingContentVisibleTrailingContentCollapsedTitleBarTitleActiveTitleBarTitleInactive
The following XAML example shows how to define a visual state for the TitleBarTitleActive and TitleBarTitleInactive states:
<TitleBar ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="TitleActiveStates">
<VisualState x:Name="TitleBarTitleActive">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Transparent" />
<Setter Property="ForegroundColor" Value="Black" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="TitleBarTitleInactive">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="White" />
<Setter Property="ForegroundColor" Value="Gray" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</TitleBar>
In this example, the visual state sets the BackgroundColor and ForegroundColor properties to specific colors based on whether the title bar is active or inactive.
For more information about visual states, see Visual states.
 Browse the sample
Browse the sample