Foldable Frame Layout
Important
This article describes functionality and guidance that is in public preview and may be substantially modified before it's generally available. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Important
The content of this view will be available only after the Activity root view is attached to the window. This happens because the implementation is based on Window Manager library and the Window Manager is working only when view is attached to the window.
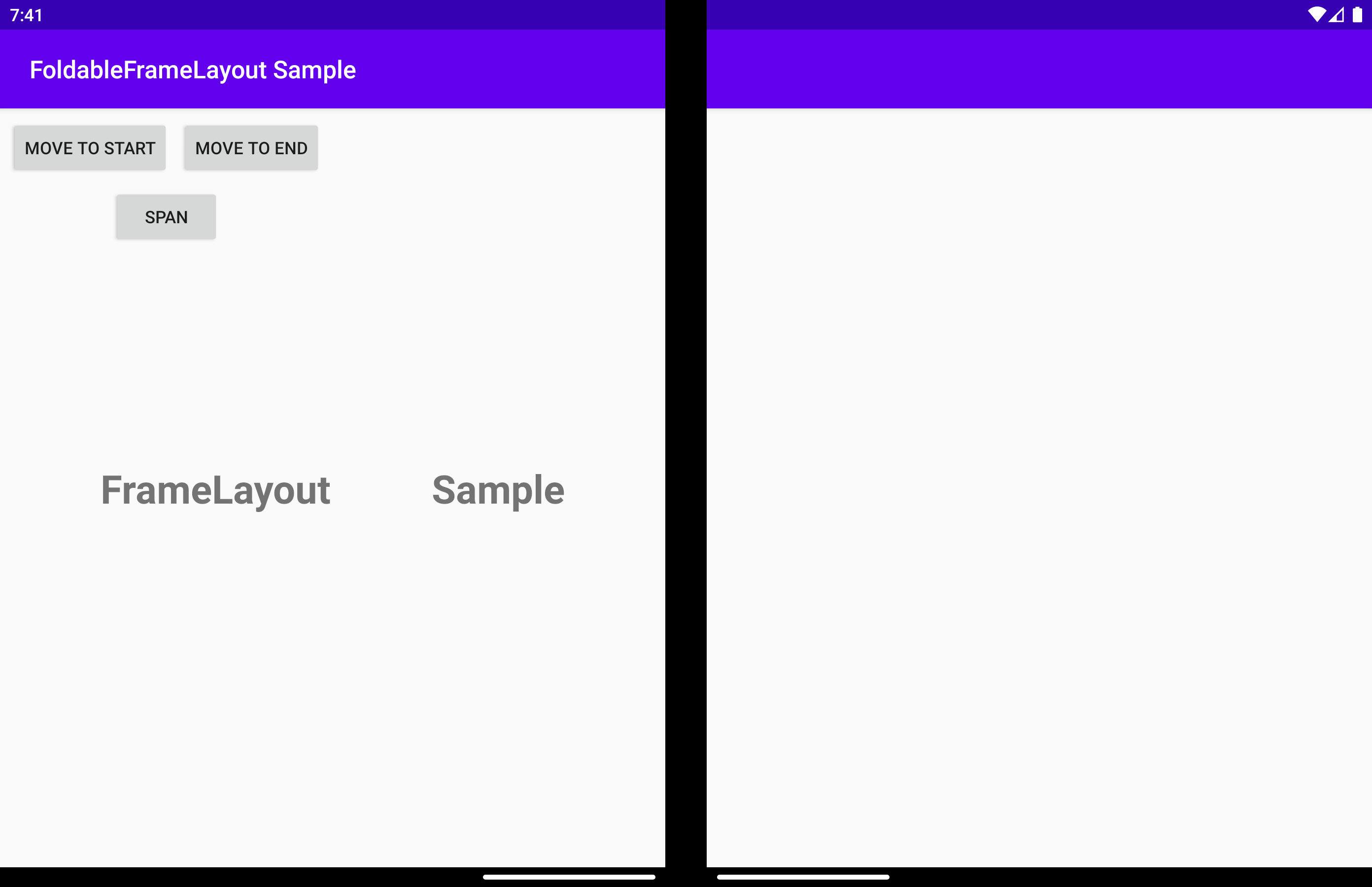
FoldableFrameLayout is a FrameLayout that can wrap any Android view and render it differently when the application is running on foldable devices.
foldableDisplayPosition - Returns or sets a value that specifies how to align the child. Can be one of the three values:
DisplayPosition.START- the child is rendered on the start position.DisplayPosition.END- the child is rendered on the end position.DisplayPosition.DUAL- spanned across the screen (might appear under hinge).
How to change the view's behavior
The same can be obtained using the app:display_position attribute in conjunction with tool:tools_application_mode.
<com.microsoft.device.dualscreen.layouts.FoldableFrameLayout
android:id="@+id/duo_wrapper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:display_position="start"
tool:tools_application_mode="dual_screen">
...
</com.microsoft.device.dualscreen.layouts.FoldableFrameLayout>