Format visual properties
When you're editing a report in Power BI, you can customize each visual in the report by using the Format option in the Visualizations pane. You can customize many elements of each visualization, such as title, legend, background and tooltip. With Power BI report authoring APIs you can retrieve, set, or reset visual properties programmatically, without the need of Power BI Edit mode.
To format a visual using the visual properties APIs, you need to get the visual you would like to format. To get a list of all visuals in a report, use the getVisuals method of the Page class.
Selecting the format object and property
To select the property you would like to retrieve, set or reset, you need to define an IVisualPropertySelector instance which includes an objectName and a propertyName.
export interface IVisualPropertySelector {
objectName: string;
propertyName: string;
}
- objectName: the name of the object (for example: "title").
- propertyName: the name of the property within the object (for example: "titleText").
Available properties for out-of-the-box visuals
Out-of-the-box visuals are Power BI visuals that appear in the Visualization pane by default.
| Object name | Property name | Type |
|---|---|---|
| tooltip | ||
| visible | Boolean | |
| valueColor | Hex color, IThemeColorProperty | |
| labelColor | Hex color, IThemeColorProperty | |
| textSize | Number | |
| fontFamily | String | |
| backgroundColor | Hex color, IThemeColorProperty | |
| transparency | Number | |
| background | ||
| visible | Boolean | |
| color | Hex color, IThemeColorProperty | |
| transparency | Number | |
| visualHeader | ||
| visible | Boolean | |
| backgroundColor | Hex color, IThemeColorProperty | |
| border | Hex color, IThemeColorProperty | |
| transparency | Number | |
| iconColor | Hex color, IThemeColorProperty | |
| border | ||
| visible | Boolean | |
| color | Hex color, IThemeColorProperty | |
| radius | Number | |
| lockAspect | ||
| enabled | Boolean | |
| title | ||
| visible | Boolean | |
| alignment | String (TextAlignment) | |
| fontColor | Hex color, IThemeColorProperty | |
| textSize | Number | |
| fontFamily | String | |
| backgroundColor | Hex color, IThemeColorProperty | |
| titleText | String | |
| legend | ||
| visible | Boolean | |
| position | String (LegendPosition) | |
| dataLabels | ||
| visible | Boolean | |
| categoryAxis | ||
| visible | Boolean | |
| valueAxis | ||
| visible | Boolean |
Available Properties for custom visuals
Custom visual creators define their properties, therefore, to find the objectName and propertyName, you should check the custom visual source code.
Custom visuals code is open sourced, and their repositories can be found on GitHub.
For example: looking at the custom visual Mekko Chart, you can find the open source repo here.
In the src/visual.ts file, you can see the defined Properties.
The Mekko Chart custom visual's defined properties are listed below.
Note
This list was copied from the Mekko Chart custom visual's source code in January 2021.
public static Properties: MekkoChartProperties = <MekkoChartProperties>{
dataPoint: {
defaultColor: { objectName: "dataPoint", propertyName: "defaultColor" },
fill: { objectName: "dataPoint", propertyName: "fill" },
showAllDataPoints: { objectName: "dataPoint", propertyName: "showAllDataPoints" },
categoryGradient: { objectName: "dataPoint", propertyName: "categoryGradient" },
colorGradientEndColor: { objectName: "dataPoint", propertyName: "colorGradientEndColor" },
colorDistribution: { objectName: "dataPoint", propertyName: "colorDistribution" }
},
columnBorder: {
show: { objectName: "columnBorder", propertyName: "show", },
color: { objectName: "columnBorder", propertyName: "color" },
width: { objectName: "columnBorder", propertyName: "width" }
},
sortSeries: {
enabled: { objectName: "sortSeries", propertyName: "enabled", },
direction: { objectName: "sortSeries", propertyName: "direction" },
displayPercents: { objectName: "sortSeries", propertyName: "displayPercents" }
},
sortLegend: {
enabled: { objectName: "sortLegend", propertyName: "enabled", },
direction: { objectName: "sortLegend", propertyName: "direction" },
groupByCategory: { objectName: "sortLegend", propertyName: "groupByCategory" },
groupByCategoryDirection: { objectName: "sortLegend", propertyName: "groupByCategoryDirection" }
},
xAxisLabels: {
enableRotataion: { objectName: "xAxisLabels", propertyName: "enableRotataion", },
},
categoryColors: {
color: { objectName: "categoryColors", propertyName: "color" },
}
};
Note
The dataPoint object is not supported.
Defining the property value
The property value is represented by an IVisualPropertyValue object.
export interface IVisualPropertyValue {
schema?: string;
value: any;
}
schema - Defines the type of the value. There are two schemas available:
Property schema:
"http://powerbi.com/product/schema#property"used to define a property.Default schema:
"http://powerbi.com/product/schema#default"used to define a default value.
value - The value that you want to assign to the property.
Property value types
This section lists the property value types that you can configure.
Color property value
A color property value can be either a hex color (string), for example, #0000FF for the color blue, or a IThemeColorProperty to set a report theme color.
interface IThemeColorProperty {
id: number;
shade: number;
}
- id - The id of the theme color
- shade - Defines the percent of the color shade, the values can be from -1 to 1.
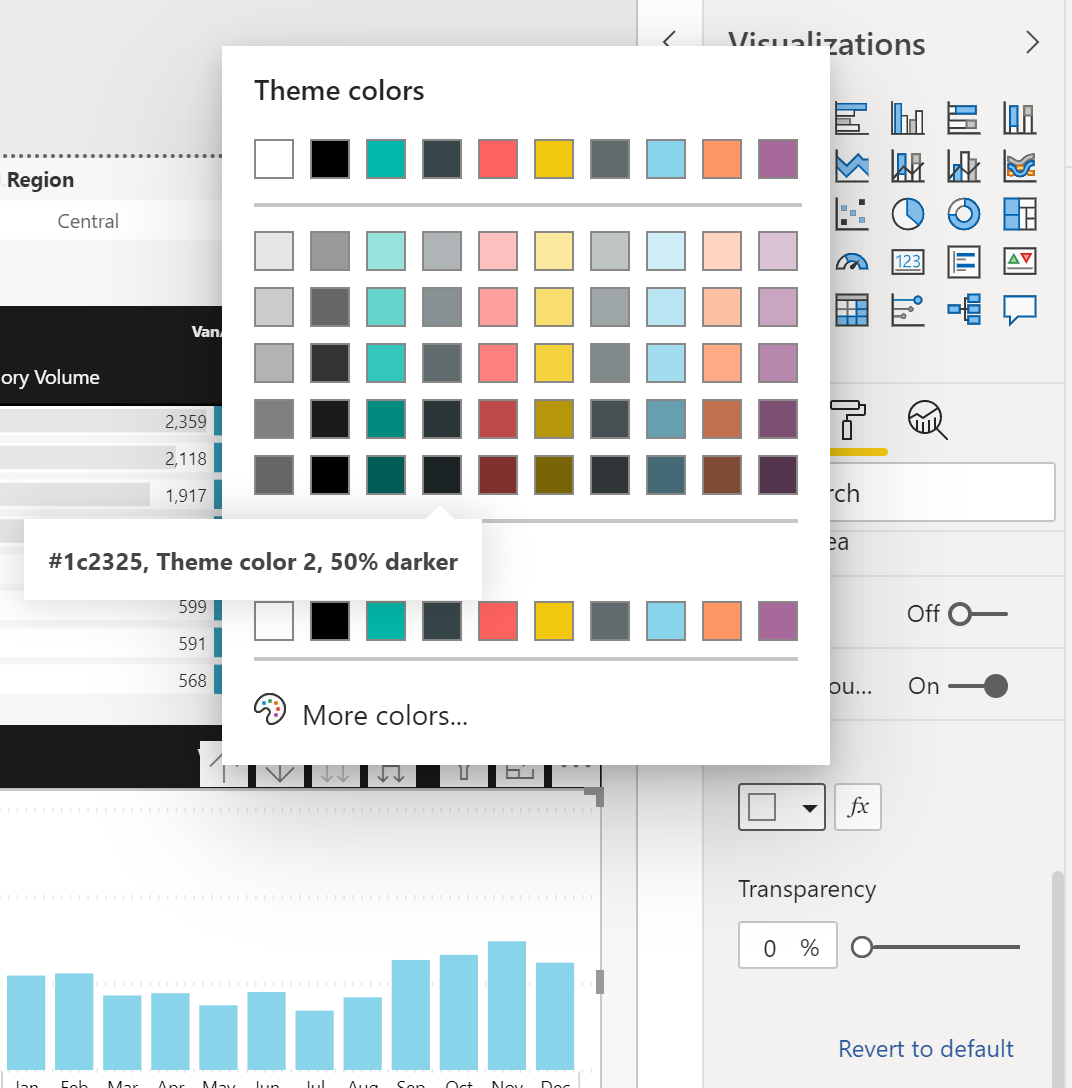
For example, to define Theme color 2, 50% darker, as seen below, the IThemeColorProperty object should be defined as follows:
let themeColorProperty = {
id: 2,
shade: -0.5
};

Text alignment property value
Defines the text alignment
const TextAlignment = {
Left: 'left',
Center: 'center',
Right: 'right',
};
Legend position property value
Defines the legend position on the visual
const LegendPosition = {
Top: 'Top',
Bottom: 'Bottom',
Right: 'Right',
Left: 'Left',
TopCenter: 'TopCenter',
BottomCenter: 'BottomCenter',
RightCenter: 'RightCenter',
LeftCenter: 'LeftCenter',
};
Default property value
A value that is used to define the property default value. For example, you can set the title to the auto generated title of the visual.
interface IDefaultProperty {
}
If a property was not changed (using either the UI or the API), its value is defined as IDefaultProperty, both on the getProperty and the setProperty methods.
Default property value should be defined as follows:
const defaultValue = {
schema: "http://powerbi.com/product/schema#default",
value: {}
};
Properties APIs
This section lists the APIs that are used to format visual properties.
Retrieving a property
Retrieve a property value of a visual according to the property selector.
getProperty(selector: IVisualPropertySelector): Promise<IVisualPropertyValue>
For example:
const selector = { ... };
let propertyValue = await visual.getProperty(selector);
Setting a property
Set a property value to a visual according to the property selector.
setProperty(selector: IVisualPropertySelector, value: IVisualPropertyValue): Promise<void>
For example:
const selector = { ... };
const propertyValue = { ... };
await visual.setProperty(selector, propertyValue);
Resetting a property
Reset a property value of a visual according to the property selector, this will return the property to its default value, for example, you can set the title to the auto generated title of the visual.
resetProperty(selector: IVisualPropertySelector): Promise<void>
For example:
const selector = { ... };
await visual.resetProperty(selector);
Full example
Below you can see an example of aligning to the center the title of the visual with the name VisualContainer1 (unique identifer).
let pages = await report.getPages()
// Retrieve the active page.
let activePage = pages.find(function (page) {
return page.isActive
});
let visuals = await activePage.getVisuals();
// Retrieve the wanted visual. (replace "VisualContainer1" with the requested visual name)
let visual = visuals.find(function (visual) {
return visual.name === "VisualContainer1";
});
// Build a selector for title alignment
const selector = {
objectName: "title",
propertyName: "alignment"
};
// Build the property value
const propertyValue = {
schema: "http://powerbi.com/product/schema#property",
value: models.TextAlignment.Center
};
await visual.setProperty(selector, propertyValue);