Remotely debug Surface Duo emulators
In this article, you walk through the process of remotely debugging your web content in the Microsoft Edge app on a Surface Duo emulator from a desktop instance of Microsoft Edge. For information on debugging on a Surface Duo device, follow our guide for remote debugging Android devices.
Before you begin
- Install the Surface Duo SDK before running the Surface Duo emulator. See Get the Surface Duo SDK.
Step 1: Go to edge://inspect
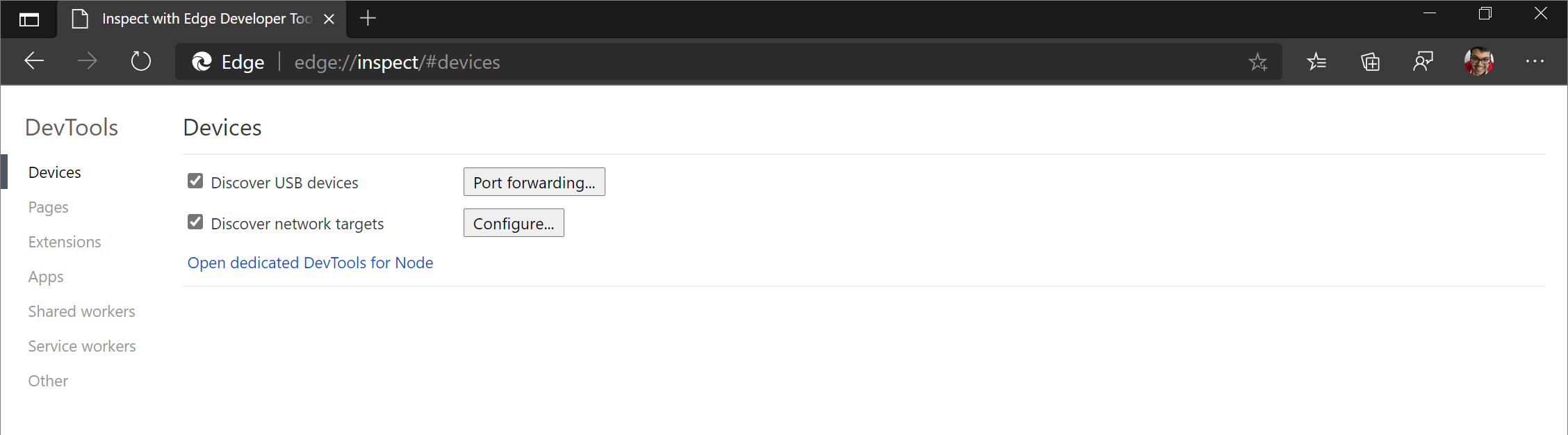
- Open a desktop instance of Microsoft Edge, and go to
edge://inspect:

If the edge://inspect page doesn't recognize the Surface Duo emulator, restart the emulator.
Step 2: Launch the Surface Duo emulator
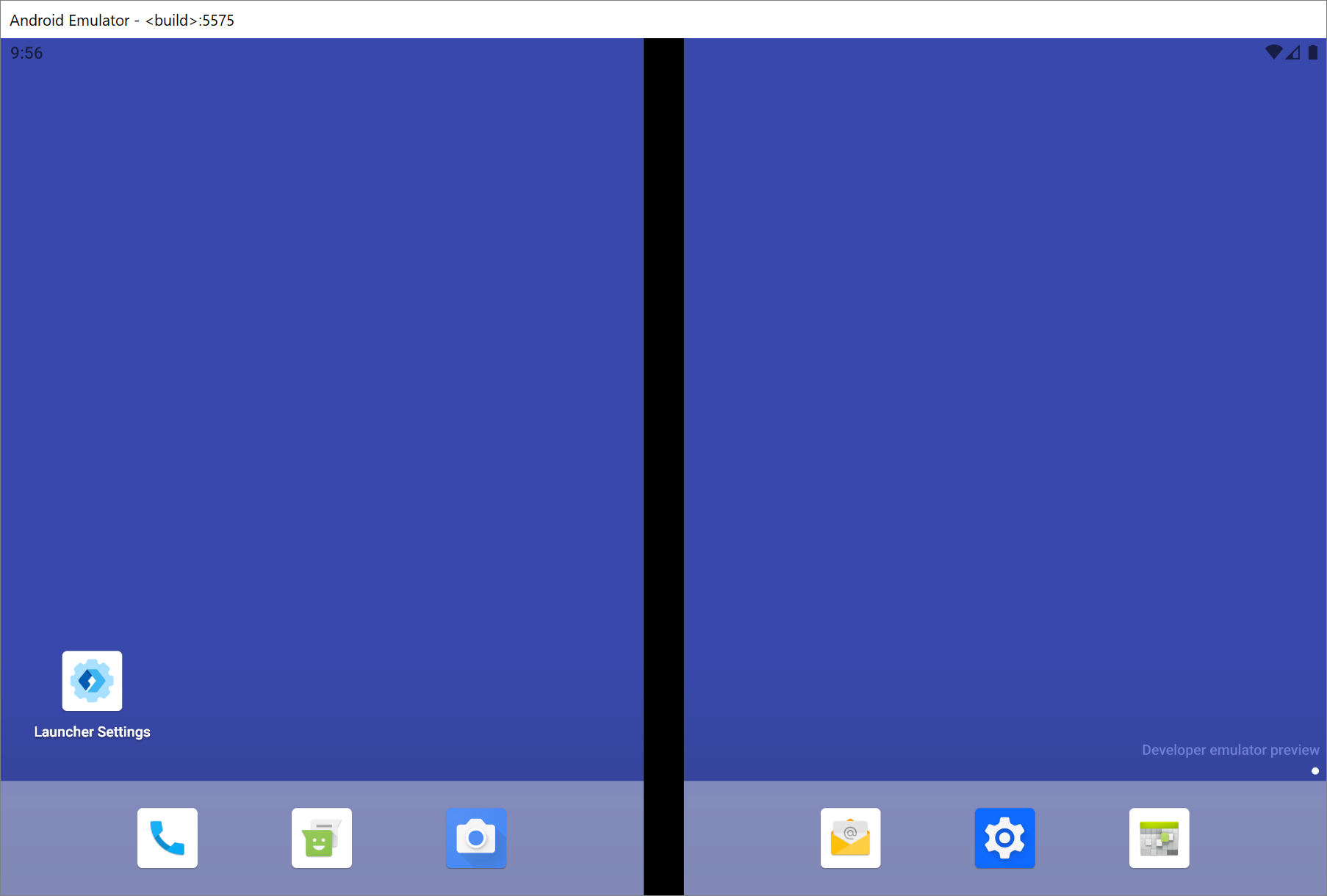
- Launch the Surface Duo emulator. The emulator displays two different screens running on the emulator:

Step 3: Load your web content in Microsoft Edge on the Surface Duo emulator
On either screen, swipe up on the Favorites Tray of the Surface Duo emulator to display the Apps Drawer.
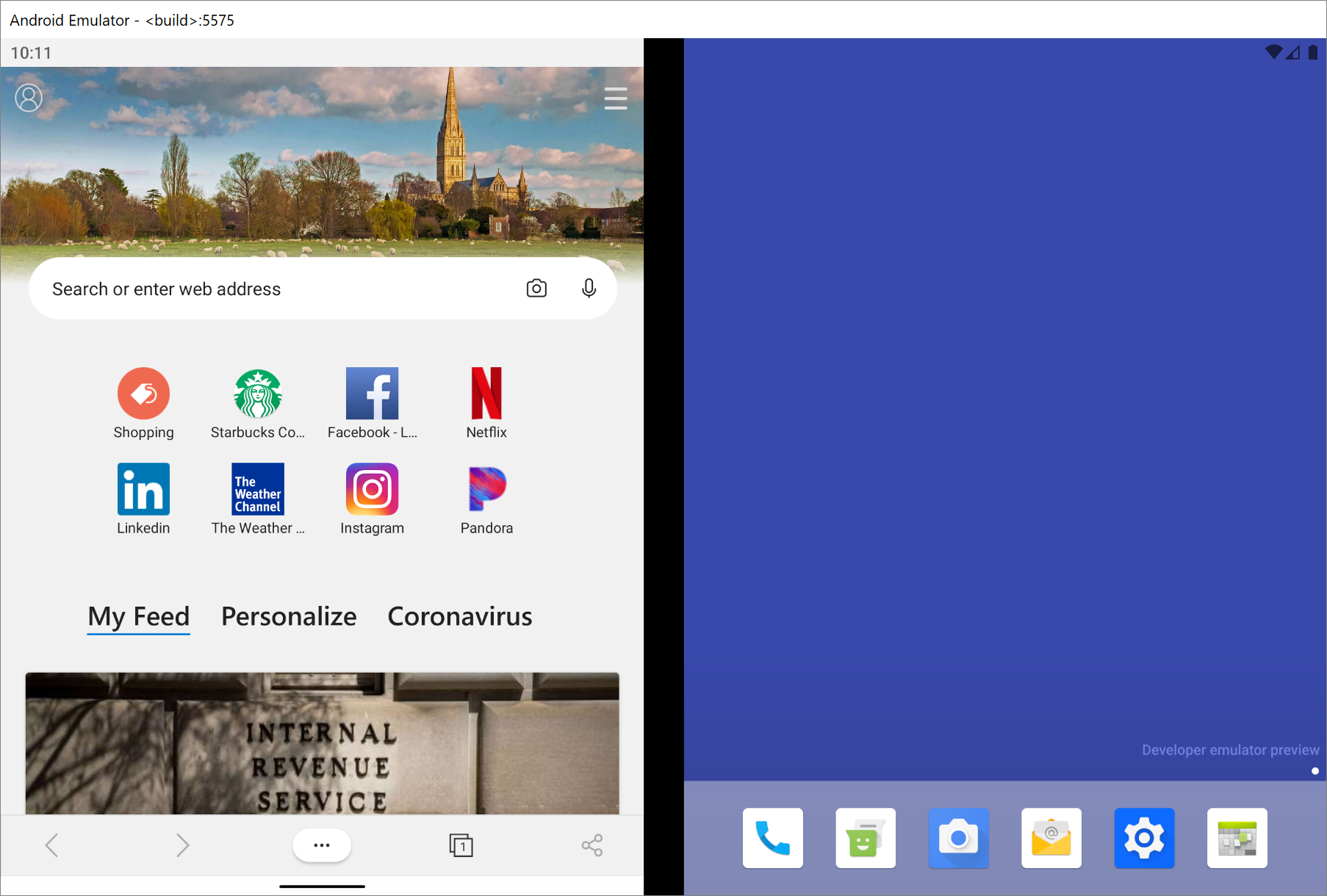
Click Edge to launch the Microsoft Edge app:

In the Microsoft Edge app, go to the website or app that you want to debug.
Step 4: Debug your web content from the Surface Duo emulator
Switch back to the desktop instance of Microsoft Edge.
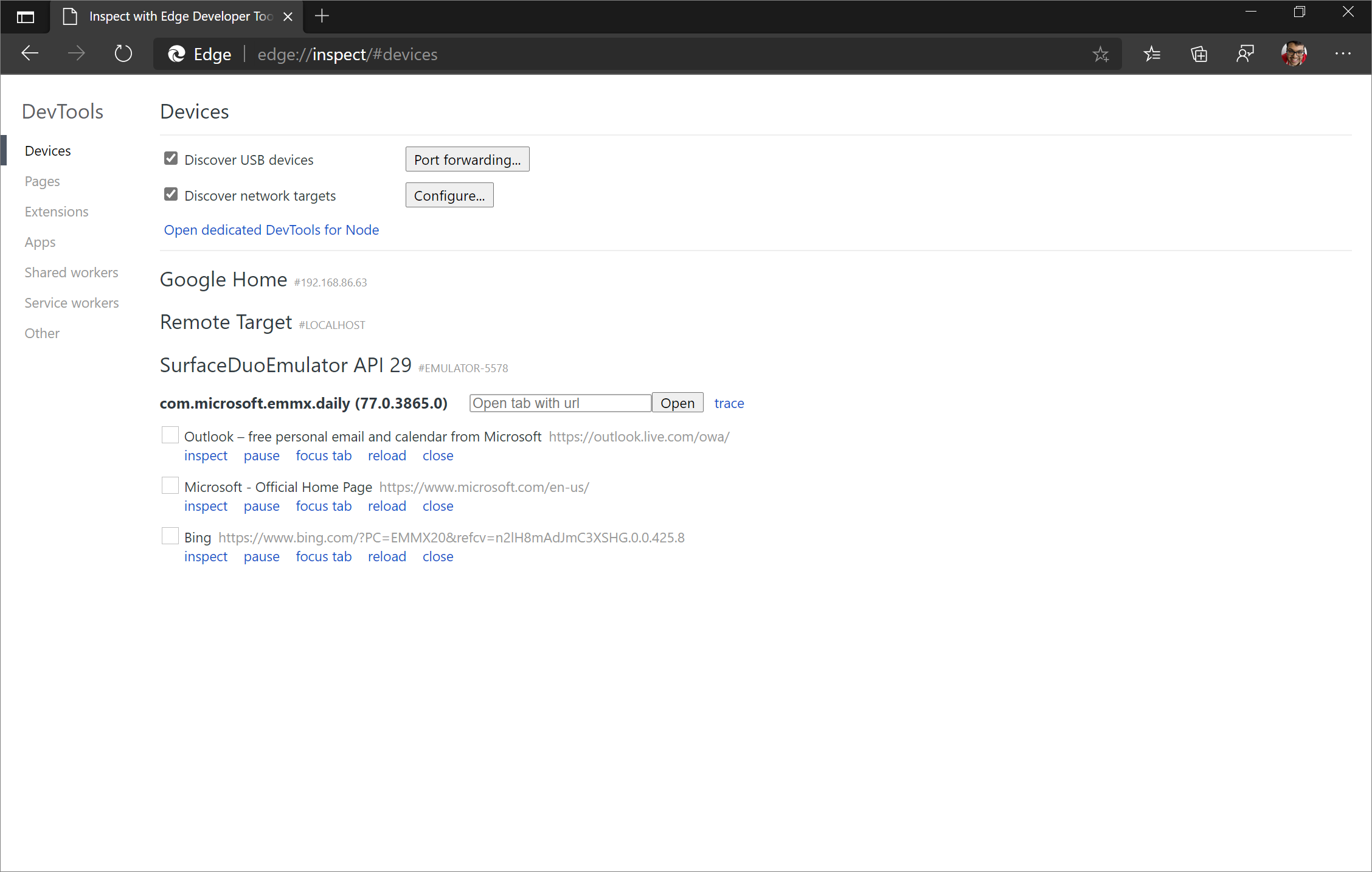
The
edge://inspectpage now shows the SurfaceDuoEmulator with a list of the open tabs or PWAs that are running on the Surface Duo emulator:
From the list of open tabs running on the emulator, click inspect on the tab that has the web content to be debugged. DevTools opens in a new window.
Click Toggle Screencast (
 ) to view the web content from your Surface Duo emulator in the DevTools window.
) to view the web content from your Surface Duo emulator in the DevTools window.
You can now use the Microsoft Edge DevTools to debug your web content on the Surface Duo emulator:

Troubleshooting
If SurfaceDuoEmulator isn't displayed on the edge://inspect page, try opening or closing tabs in the Microsoft Edge app on the Surface Duo Emulator.
For additional troubleshooting steps, see troubleshooting section for Android devices.
How the hinge impacts the layout of your web content
If you span the Microsoft Edge app across both screens in the emulator, the screencast will reflect the new size of the app but not the hinge.
To understand how the hinge impacts the layout of your web content, use the Surface Duo emulator instead of the screencast.
Additional Resources
The web is a great platform for the new class of foldable and dual-screen devices, because you can write your HTML, CSS, and JavaScript once, and have it look great across single-screen, dual-screen, and foldable devices. See the following additional resources to get started building web content for these new devices.
Surface Duo developer documentation - Documentation for creating apps on dual-screen devices.
Web Platform Primitives for Enlightened Experiences on Foldable Devices - Microsoft Edge web platform explainer for new APIs, to build web experiences on foldable and dual-screen devices.
How to build dual-screen experiences for the website and web apps - Recording of Microsoft 365 Developer Day session.