WiX Custom Action to deploy the WebView2 Runtime
This sample, WV2DeploymentWiXCustomActionSample, demonstrates how to use a WiX Custom Action to deploy the WebView2 Runtime.
- Sample name: WV2DeploymentWiXCustomActionSample
- Repo directory: WV2DeploymentWiXCustomActionSample
- Project file:
WV2DeploymentWiXCustomActionSample.wixproj
To help you understand how to deploy the Evergreen WebView2 Runtime with your app, this sample creates a WiX installer for the WebView2APISample and uses a WiX Custom Action to chain-install the Evergreen WebView2 Runtime.
This sample demonstrates several different deployment approaches:
- Downloading the Evergreen WebView2 Runtime Bootstrapper by using a link.
- Packaging the Evergreen WebView2 Runtime Bootstrapper with your app.
- Packaging the Evergreen WebView2 Runtime Standalone Installer with your app.
Step 1 - Install Visual Studio 2019 with C++ support
Microsoft Visual Studio is required. Microsoft Visual Studio Code is not supported for this sample.
- Visual Studio - If Install Visual Studio 2019 (minimum required version) with C++ support is not already installed, in a separate window or tab, see Install Visual Studio in Set up your Dev environment for WebView2. Follow the steps in that section to install Visual Studio 2019 with C++ support, and then return to this page and continue the steps below.
Step 2 - Install WiX Toolset build tools
If not done yet, install WiX Toolset:
In a new window or tab, go to WiX Toolset and then download the WiX Toolset build tools.
Click the
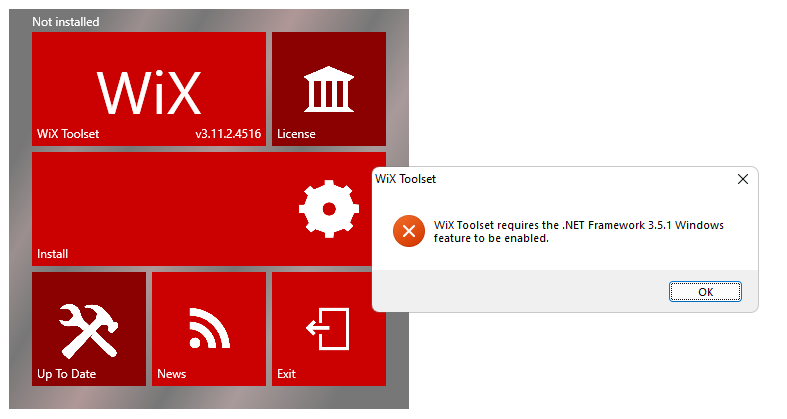
wixnnn.exefile, and then click Open file.A dialog might open, Requires .NET Framework 3.5.1 to be enabled:

If .NET Framework 3.5.1 is already enabled on your machine, skip ahead to continue installing this WiX component.
Click the OK button. The WiX installer window closes.
Press the Windows logo key
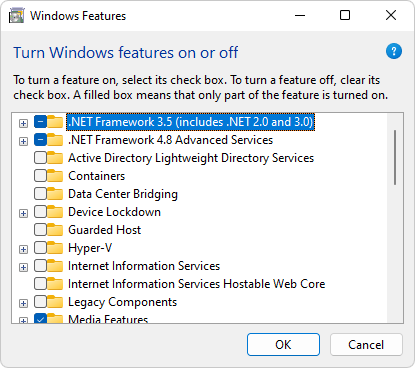
 , type Windows features, and then press Enter. The Turn Windows features on or off dialog appears.
, type Windows features, and then press Enter. The Turn Windows features on or off dialog appears.Select the .NET Framework 3.5 (includes .NET 2.0 and 3.0) check box:

You don't need to select the child items.
Click OK. You might be prompted whether to let Windows Update download files.
For more information, see Install the .NET Framework 3.5 on Windows 11, Windows 10, Windows 8.1, and Windows 8.
After .NET Framework 3.5.1 is enabled, again run the
wixnnn.exefile. For example, in Microsoft Edge, click Settings and more, click Downloads, and then click Open file belowwix311.exe.Click the Install panel of the WiX installer.
In User Account Control, click the Yes button. The top of the WiX installer reads "Successfully installed".
Also install the WiX Visual Studio component, per the next section.
Step 3 - Install WiX Toolset Visual Studio Extension
If not done yet, install WiX Toolset Visual Studio 2019 Extension:
In a new window or tab, go to WiX Toolset and then download and install the extension:
- WiX Toolset Visual Studio 2019 Extension - downloaded installer file:
Votive2019.vsix
- WiX Toolset Visual Studio 2019 Extension - downloaded installer file:
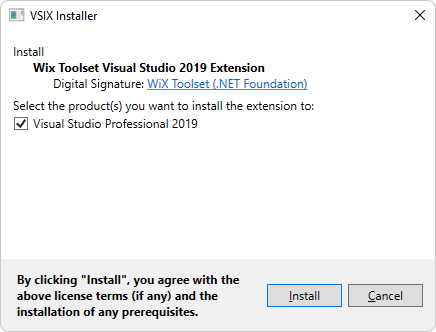
In User Account Control, click the Yes button. VSIX Installer for WiX Visual Studio extension opens:

Click the Install button.
If a VSIX waiting for processes to shut down dialog opens, close Visual Studio. The VSIX Installer proceeds.
The VSIX Installer reads Install complete:

In VSIX Installer, click the Close button.
In the WiX installer, click the Exit panel.
Step 4 - Clone the WebView2Samples repo
- If not done already, clone the
WebView2Samplesrepo to your local drive. In a separate window or tab, see Clone the WebView2Samples repo in Set up your Dev environment for WebView2. Follow the steps in that section, and then return to this page and continue below.
Step 5 - Open the solution in Visual Studio
- In your local copy of the WebView2Samples repo, open
<repo-location>\WebView2Samples\SampleApps\WebView2Samples.slnwith Visual Studio (not Visual Studio Code).
Step 6 - Edit Product.wxs to configure how to distribute the WebView2 Runtime
Open
Product.wxsunder theWV2DeploymentWiXCustomActionSampleproject.Edit
Product.wxsdepending on which approach you want to use:
Approach 1: Downloading the Evergreen WebView2 Runtime Bootstrapper through a link
If you want the app to download the Evergreen WebView2 Runtime Bootstrapper (MicrosoftEdgeWebview2Setup.exe) through a link:
Under
<!-- Step 4: Config Custom Action to download/install Bootstrapper -->, uncomment the<CustomAction Id='DownloadAndInvokeBootstrapper' ...>element below<!-- [Download Bootstrapper] ... -->.Comment out other
<Binary>and<CustomAction>elements underStep 4.Under
<!-- Step 5: Config execute sequence of custom action -->, uncomment the<Custom Action='DownloadAndInvokeBootstrapper' ...>element below<!-- [Download Bootstrapper] ...-->.Comment out other
<Custom>elements underStep 5.
Approach 2: Packaging the Evergreen WebView2 Runtime Bootstrapper with the app
If you want to package the Evergreen WebView2 Runtime Bootstrapper (MicrosoftEdgeWebview2Setup.exe) with the app:
Under
<!-- Step 4: Config Custom Action to download/install Bootstrapper -->, uncomment the<Binary Id="MicrosoftEdgeWebview2Setup.exe" ...>and<CustomAction Id='InvokeBootstrapper' ...>elements below<!-- [Package Bootstrapper] ... -->.Comment out other
<Binary>and<CustomAction>elements underStep 4.Under
<!-- Step 5: Config execute sequence of custom action -->, uncomment the<Custom Action='InvokeBootstrapper' ...>element below<!-- [Package Bootstrapper] ...-->.Comment out other
<Custom>elements underStep 5.
Approach 3: Packaging the Evergreen WebView2 Runtime Standalone Installer with your app
If you want to package the Evergreen WebView2 Runtime Standalone Installer with the app:
Under
<!-- Step 4: Config Custom Action to download/install Bootstrapper -->, uncomment the<Binary Id="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" ...>and<CustomAction Id='InvokeStandalone' ...>elements below<!-- [Package Standalone Installer] ... -->.Comment out other
<Binary>and<CustomAction>elements underStep 4.If you're targeting non-X64 devices, you may also want to edit the
MicrosoftEdgeWebView2RuntimeInstallerX64file name to reflect the correct architecture.Under
<!-- Step 5: Config execute sequence of custom action -->, uncomment the<Custom Action='InvokeStandalone' ...>element below<!-- [Package Standalone Installer] ...-->.Comment out other
<Custom>elements underStep 5.
Step 7 - Put bootstrapper or installer in the folder
If you plan to package either the Bootstrapper (Approach 2) or the Standalone Installer (Approach 3) with the app:
Download the Bootstrapper or the Standalone Installer. At Microsoft Edge WebView2, click Download Now, to scroll down to the Download the WebView2 Runtime section.
Place the downloaded Bootstrapper or Standalone Installer under the enclosing
SampleAppsfolder.
Step 8 - Build the installer project
- Build the
WV2DeploymentVSInstallerSampleproject.
See also
- Win32 sample app
- Deploying the Evergreen WebView2 Runtime in Distribute your app and the WebView2 Runtime.
- Readme for WV2DeploymentWiXCustomActionSample.
- WiX Toolset
- WiX > Adding a Custom Action