Teams app package
An app package is a file format that has the required resources to install and run your app in Teams and it must contain the following files:
- App manifest: Describes how your app is configured, including its capabilities, required resources, and other important attributes.
- App icons: Each package requires a color and outline icon for your app.
To publish your Microsoft Teams app, you need to zip the files in the app package folder and provide a suitable name.
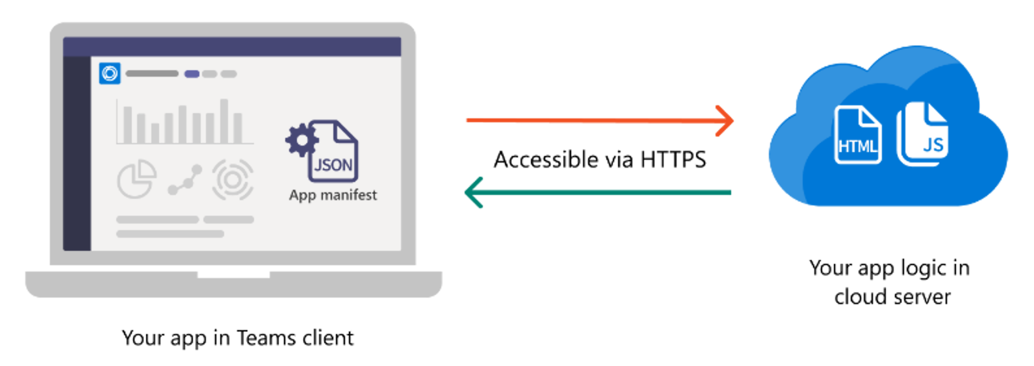
Teams doesn't host your app
When a user installs your app in Teams, they install an app package that contains only a configuration file (also known as an app manifest) and your app's icons. The app's logic and data storage are hosted elsewhere, such as on localhost during development and Microsoft Azure for production. Teams accesses these resources via HTTPS.

Note
The Microsoft Teams JavaScript client library (TeamsJS) can help you create hosted experiences in Teams, Microsoft 365 app, and Outlook. When creating your server-side app package, you must be aware that with version 2.31.0, the TeamsJS library is fully tree-shakeable. Tree shaking is a JavaScript optimization that eliminates unused code. For more information, see improve load time performance with JavaScript tree shaking.
App manifest
An app manifest describes your app's configuration, including its capabilities, required resources, and other significant attributes with the name manifest.json in the app package.
You can create an app and configure the app manifest through one of the following platforms:
Teams Toolkit: A set of tools and extensions in Microsoft Visual Studio Code and Visual Studio to create, debug, and deploy an app. When creating an app, the app manifest generates from a template file based on the selected capabilities. You can then customize in Visual Studio Code or Visual Studio based on your requirements, validate the manifest file, and zip the app package.
Teams Developer Portal: A web-based platform that helps you create your app, configure your app manifest, and generate an app package. To create an app through Teams Developer Portal, see create and register an app.
You can add bot, tab, message extensions, and other capabilities to your app by updating the app manifest with the required app capability. For more information, see build app with app capabilities.
When you publish your app to the Microsoft Teams Store, ensure your app manifest references to the latest app manifest schema. For sample app manifest, see Hello world sample app.
App icons
Your app package must include two .png versions of your app icon: A color and outline version.
Note
If your app has a bot or message extension, your icons are included in your Microsoft Azure Bot Service registration.
For your app to pass Teams Store review, these icons must meet the following size requirements.
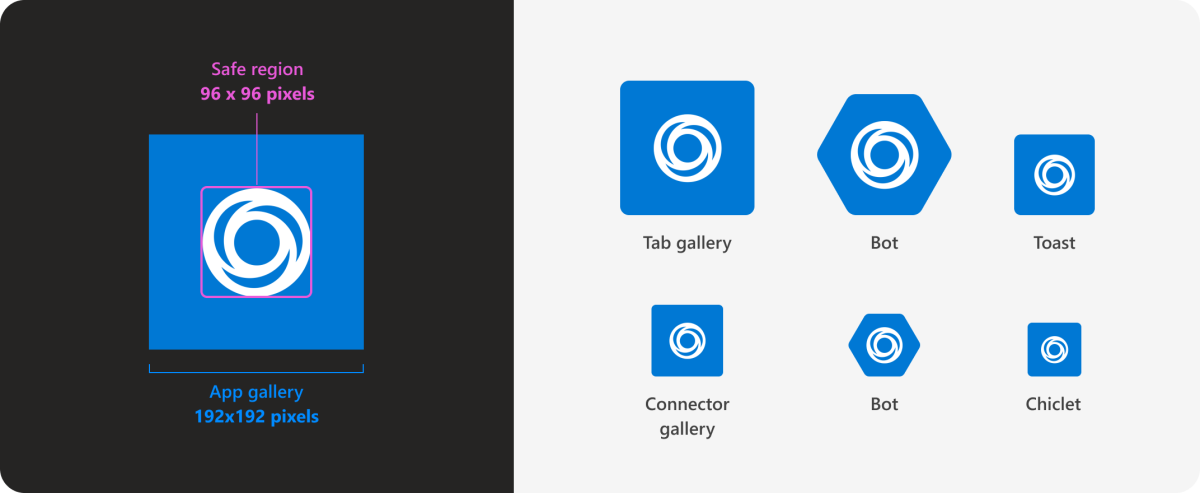
Color icon
Teams: The color version of your icon displays in most Teams scenarios and must be 192x192 pixels. Your icon symbol (96x96 pixels) can be any color, but it must sit on a solid or fully transparent square background.
Teams automatically crops your icon to display a square with rounded corners in multiple scenarios and a hexagonal shape in bot scenarios. To crop the symbol without losing any detail, include 48 pixels of padding around your symbol.

Outlook and Microsoft 365 (Preview): You can specify a 32x32 color icon with a transparent background to ensure a consistent appearance when your app runs in Outlook and Microsoft 365. If not specified, a scaled down color icon with rounded corners (and in some cases, opaque background) is used, which may not share the same look and feel of the host environment.
Note
32x32 color icon is available only in public developer preview.

| Microsoft 365 host application | Scenario | Required |
|---|---|---|
| Teams | Displays in most Teams scenarios and must be 192x192 pixels. | ✔️ |
| Outlook and Microsoft 365 (Preview) | When an app is pinned in Outlook or Microsoft 365. |
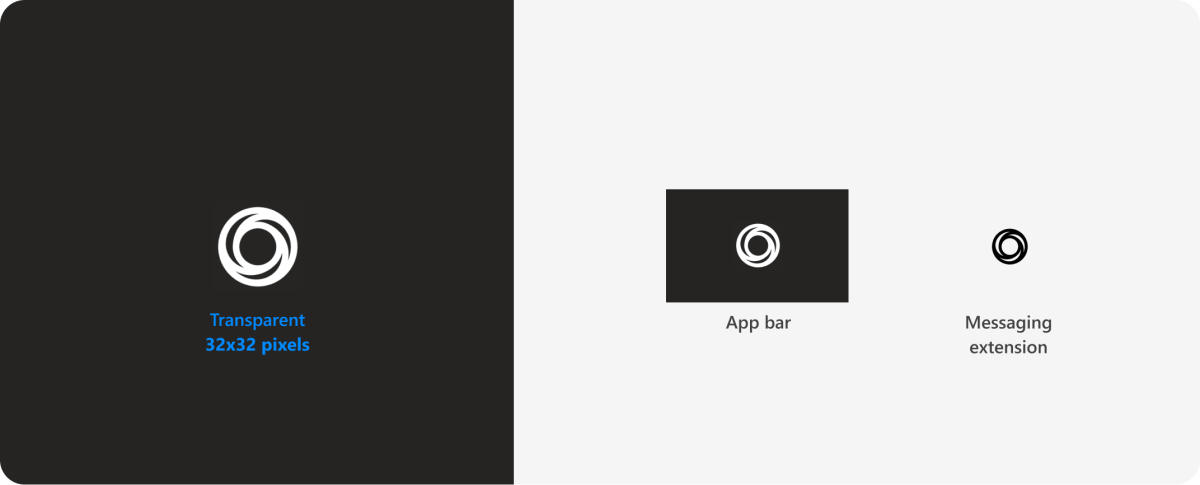
Outline icon
An outline icon displays in two scenarios:
- When your app is in use.
- When your app is pinned to the app bar on the left side of Teams.
Ensure that the ouline icon size must be in 32x32 pixels. It must be either white with a transparent background or transparent with a white background. No other colors are allowed. The outline icon mustn't contain any additional padding around the symbol.
Best practices
![]()
Do: Follow the precise outline icon guidelines
The RGB values of white used in your icon must be Red: 255, Green: 255, Blue: 255. All other parts of the outline icon must be fully transparent, with the alpha channel set to 0.
![]()
Don't: Crop in a circular or rounded square shape
The color icon submitted in your app package must be square. Don’t round the corners of your icon. Teams automatically adjusts the corner radius.
Don't: Copy other brands
Your icons must not mimic any copyrighted products that you don't own. For example, a design similar to a Microsoft product or brand.
Examples
Here's how app icons appear in different Teams capabilities and contexts.
Personal app
![]()
Bot (channel)
![]()
Message extension
![]()
Next step
Choose how you plan to publish your app:
See also
Platform Docs