Add conditional formatting
Conditional formatting lets a report creator specify how colors are displayed in a report, according to a numerical value.
This article describes how to add the conditional formatting functionality to your Power BI visual.
Currently, conditional formatting can only be applied to color.
Add conditional formatting to your project
This section shows how to add conditional formatting to an existing Power BI visual. The example code in this article is based on the SampleBarChart visual. You can examine the source code in barChart.ts.
Add a conditional color formatting entry in the format pane
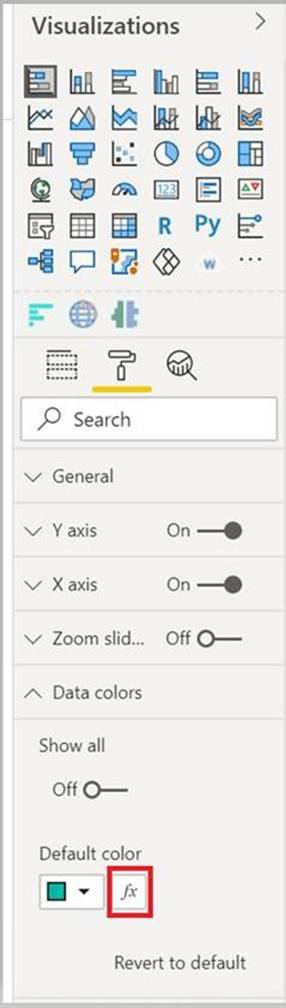
In this section you learn how to add a conditional color formatting entry, to a data point in format pane.
Use the
propertyInstanceKindarray inVisualObjectInstance, which is exposed bypowerbi-visuals-api. Verify that your file includes this import:import powerbiVisualsApi from "powerbi-visuals-api";To specify the appropriate type of formatting (Constant, ConstantOrRule, or Rule), use the
VisualEnumerationInstanceKindsenum. Add the following import to your file:import VisualEnumerationInstanceKinds = powerbiVisualsApi.VisualEnumerationInstanceKinds;Set formatting property instance kind
To format properties that support conditional formatting, set the required instance kind in their descriptor.
public getFormattingModel(): powerbi.visuals.FormattingModel {
// ...
formattingGroup.slices.push(
{
uid: `colorSelector${barDataPoint_indx}_uid`,
displayName: barDataPoint.category,
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor: {
objectName: "colorSelector",
propertyName: "fill",
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantValueSelector: barDataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule // <=== Support conditional formatting
},
value: { value: barDataPoint.color }
}
}
}
);
// ...
}
VisualEnumerationInstanceKinds.ConstantOrRule creates the conditional formatting UI entry alongside the constant formatting UI element.

Define how conditional formatting behaves
Define how formatting is applied to your data points.
Using createDataViewWildcardSelector declared under powerbi-visuals-utils-dataviewutils, specify whether to apply conditional formatting to instances, totals, or both. For more information, see DataViewWildcard.
Make the following changes to the properties you want to apply conditional formatting to:
Replace the
selectorvalue with thedataViewWildcard.createDataViewWildcardSelector(dataViewWildcardMatchingOption)call.DataViewWildcardMatchingOptiondefines whether conditional formatting is applied to instances, totals, or both.Add the
altConstantValueSelectorproperty with the value previously defined for theselectorproperty.
For formatting properties that support conditional formatting, set the required instance kind in their descriptor.
public getFormattingModel(): powerbi.visuals.FormattingModel {
// ...
formattingGroup.slices.push(
{
uid: `colorSelector${barDataPoint_indx}_uid`,
displayName: barDataPoint.category,
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor: {
objectName: "colorSelector",
propertyName: "fill",
// Define whether the conditional formatting will apply to instances, totals, or both
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
// Add this property with the value previously defined for the selector property
altConstantValueSelector: barDataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
},
value: { value: barDataPoint.color }
}
}
}
);
// ...
}
Considerations and limitations
Conditional formatting isn't supported for the following visuals:
Table based visuals
Matrix based visuals
We recommend that you don’t use conditional formatting with series. Instead, you should allow customers to format each series individually, making it easy to visually distinguish between series. Most out-of-the-box visuals with series, share this approach.