Use Power Fx in Power Pages design studio
Important
This content is archived and is not being updated. For the latest documentation, go to the Microsoft Power Pages documentation. For the latest release plans, go to Dynamics 365, Power Platform, and Cloud for Industry release plans.
| Enabled for | Public preview | General availability |
|---|---|---|
| Admins, makers, marketers, or analysts, automatically |  Jun 17, 2024
Jun 17, 2024 |
- |
Business value
Power Fx, a low-code language within the Power Platform, enables makers with limited programming experience to incorporate custom logic into their applications. Power Fx support in Power Pages offers a seamless method to introduce low-code capabilities in design studio.
Feature details
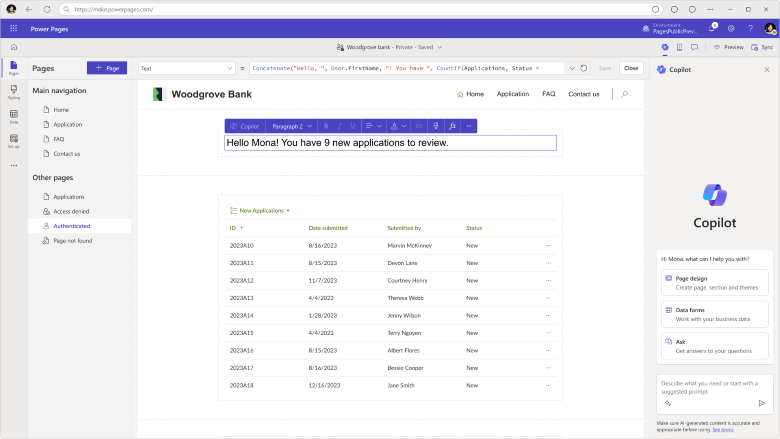
Makers will be able to create webpages with dynamic content (text, button labels and destinations, images, videos, and iframes) with PowerFx using Power Pages design studio. For example:
Craft a text component that reflects the number of open applications based on their status by using the formula:
- ** $"You have {CountIf(Applications, Status = 'Status (Applications)'.'Under review')} applications in progress." **
Determine which video to show for a particular user based on their previous applications, using:
- ** If(CountIf(Applications, requester = User().EntraObjectId) > 0, “https://youtu.be/l4B1UflAty8”, “https://youtu.be/5rEZGSFgZVY”) **

See also
Use Power Fx in Power Pages for authoring dynamic content (blog)