Tutorial: Learn to debug C++ code using Visual Studio
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
This article introduces the features of the Visual Studio debugger in a step-by-step walkthrough. If you want a higher-level view of the debugger features, see First look at the debugger. When you debug your app, it usually means that you are running your application with the debugger attached. When you do this, the debugger provides many ways to see what your code is doing while it runs. You can step through your code and look at the values stored in variables, you can set watches on variables to see when values change, you can examine the execution path of your code, see whether a branch of code is running, and so on. If this is the first time that you've tried to debug code, you may want to read Debugging for absolute beginners before going through this article.
Although the demo app is C++, most of the features are applicable to C#, Visual Basic, F#, Python, JavaScript, and other languages supported by Visual Studio (F# does not support Edit-and-continue. F# and JavaScript do not support the Autos window). The screenshots are in C++.
In this tutorial, you will:
- Start the debugger and hit breakpoints.
- Learn commands to step through code in the debugger
- Inspect variables in data tips and debugger windows
- Examine the call stack
Prerequisites
You must have Visual Studio installed and the Desktop development with C++ workload.
If you need to install the workload but already have Visual Studio, go to Tools > Get Tools and Features..., which opens the Visual Studio Installer. The Visual Studio Installer launches. Choose the Desktop development with C++ workload, then choose Modify.
Create a project
First, you'll create a C++ console application project. The project type comes with all the template files you'll need, before you've even added anything!
Open Visual Studio 2017.
From the top menu bar, choose File > New > Project.
In the New Project dialog box in the left pane, expand Visual C++ and then choose Windows Desktop. In the middle pane, choose Windows Console Application. Then name the project get-started-debugging.
If you don't see the Console App project template, choose the Open Visual Studio Installer link in the left pane of the New Project dialog box. The Visual Studio Installer launches. Choose the .NET Core cross-platform development workload, and then choose Modify.
Click OK.
Visual Studio opens your new project.
Create the application
In get-started-debugging.cpp, replace all of the default code with the following code instead:
#include <string> #include <vector> #include <iostream> void SendMessage(const std::wstring& name, int msg) { std::wcout << L"Hello, " << name << L"! Count to " << msg << std::endl; } int main() { std::vector<wchar_t> letters = { L'f', L'r', L'e', L'd', L' ', L's', L'm', L'i', L't', L'h' }; std::wstring name = L""; std::vector<int> a(10); std::wstring key = L""; for (int i = 0; i < letters.size(); i++) { name += letters[i]; a[i] = i + 1; SendMessage(name, a[i]); } std::wcin >> key; return 0; }
Start the debugger!
Press F5 (Debug > Start Debugging) or the Start Debugging button
 in the Debug Toolbar.
in the Debug Toolbar.F5 starts the app with the debugger attached to the app process, but right now we haven't done anything special to examine the code. So the app just loads and you see the console output.
Hello, f! Count to 1 Hello, fr! Count to 2 Hello, fre! Count to 3 Hello, fred! Count to 4 Hello, fred ! Count to 5 Hello, fred s! Count to 6 Hello, fred sm! Count to 7 Hello, fred smi! Count to 8 Hello, fred smit! Count to 9 Hello, fred smith! Count to 10In this tutorial, we'll take a closer look at this app using the debugger and get a look at the debugger features.
Stop the debugger by pressing the red stop
 button (Shift + F5).
button (Shift + F5).In the console window, press a key and Enter to close the console window.
Set a breakpoint and start the debugger
In the
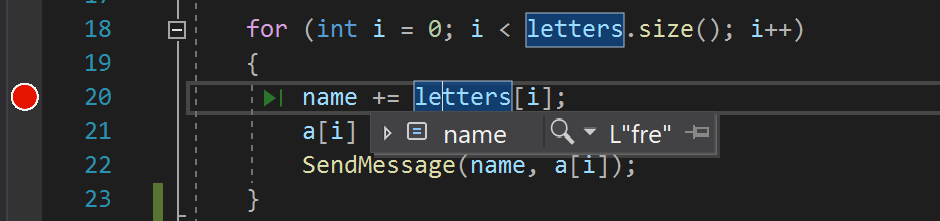
forloop of themainfunction, set a breakpoint by clicking the left margin of the following line of code:name += letters[i];A red circle
 appears where you set the breakpoint.
appears where you set the breakpoint.Breakpoints are one of the most basic and essential features of reliable debugging. A breakpoint indicates where Visual Studio should suspend your running code so you can take a look at the values of variables, or the behavior of memory, or whether or not a branch of code is getting run.
Press F5 or the Start Debugging button
 , the app starts, and the debugger runs to the line of code where you set the breakpoint.
, the app starts, and the debugger runs to the line of code where you set the breakpoint.
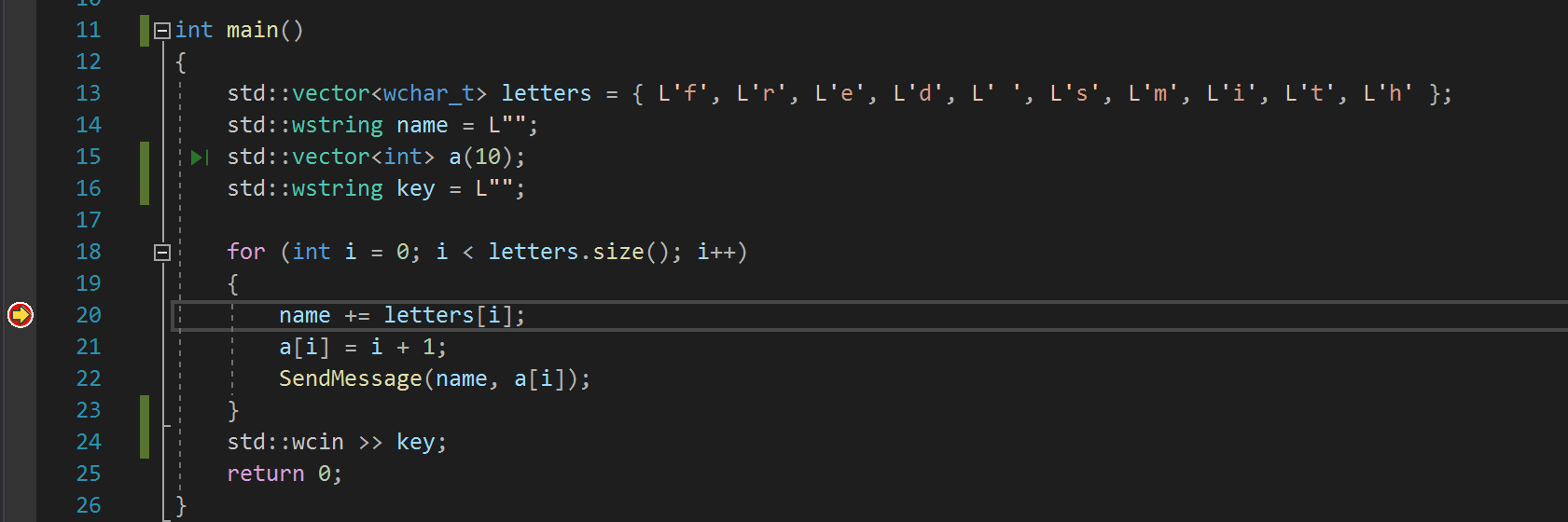
The yellow arrow represents the statement on which the debugger paused, which also suspends app execution at the same point (this statement has not yet executed).
If the app is not yet running, F5 starts the debugger and stops at the first breakpoint. Otherwise, F5 continues running the app to the next breakpoint.
Breakpoints are a useful feature when you know the line of code or the section of code that you want to examine in detail. For information on the different types of breakpoints you can set, such as conditional breakpoints, see Using breakpoints.
Navigate code in the debugger using step commands
Mostly, we use the keyboard shortcuts here, because it's a good way to get fast at executing your app in the debugger (equivalent commands such as menu commands are shown in parentheses).
While paused in the
forloop in themainmethod, press F11 (or choose Debug > Step Into) twice to advance to theSendMessagemethod call.After pressing F11 twice, you should be at this line of code:
SendMessage(name, a[i]);Press F11 one more time to step into the
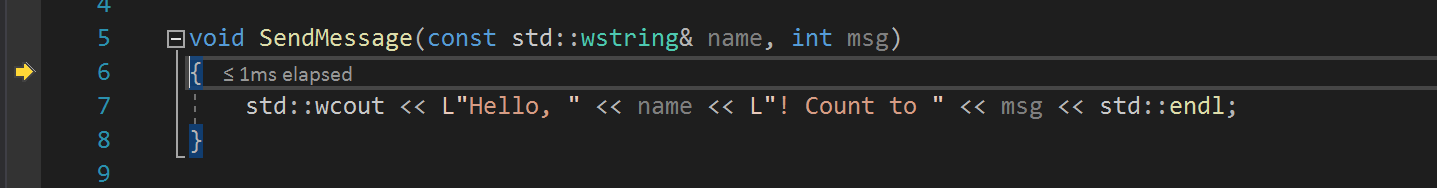
SendMessagemethod.The yellow pointer advances into the
SendMessagemethod.
F11 is the Step Into command and advances the app execution one statement at a time. F11 is a good way to examine the execution flow in the most detail. (To move faster through code, we show you some other options also.) By default, the debugger skips over non-user code (if you want more details, see Just My Code).
Let's say that you are done examining the
SendMessagemethod, and you want to get out of the method but stay in the debugger. You can do this using the Step Out command.Press Shift + F11 (or Debug > Step Out).
This command resumes app execution (and advances the debugger) until the current method or function returns.
You should be back in the
forloop in themainmethod, paused at theSendMessagemethod call.Press F11 several times until you get back to the
SendMessagemethod call again.While paused at the method call, press F10 (or choose Debug > Step Over) once.

Notice this time that the debugger does not step into the
SendMessagemethod. F10 advances the debugger without stepping into functions or methods in your app code (the code still executes). By pressing F10 on theSendMessagemethod call (instead of F11), we skipped over the implementation code forSendMessage(which maybe we're not interested in right now). For more information on different ways to move through your code, see Navigate code in the debugger.
Navigate code using Run to Click
Press F5 to advance to the breakpoint.
In the code editor, scroll down and hover over the
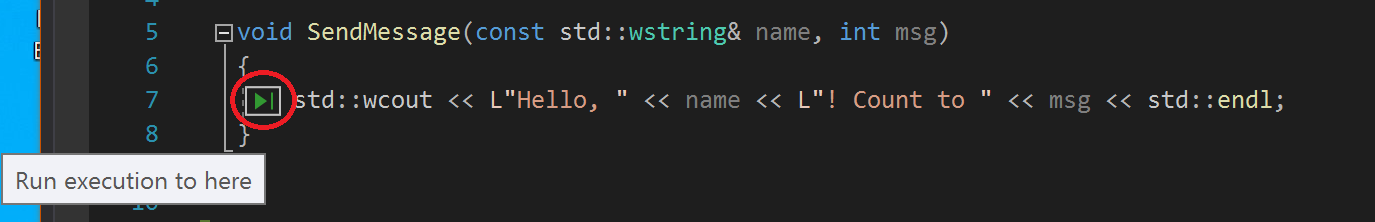
std::wcoutfunction in theSendMessagemethod until the green Run to Click button appears on the left. The tooltip for the button shows "Run execution to here".
appears on the left. The tooltip for the button shows "Run execution to here".
Note
The Run to Click button is new in Visual Studio 2017. (If you don't see the green arrow button, use F11 in this example instead to advance the debugger to the right place.)
Click the Run to Click button
 .
.The debugger advances to the
std::wcoutfunction.Using this button is similar to setting a temporary breakpoint. Run to Click is handy for getting around quickly within a visible region of app code (you can click in any open file).
Restart your app quickly
Click the Restart  button in the Debug Toolbar (Ctrl + Shift + F5).
button in the Debug Toolbar (Ctrl + Shift + F5).
When you press Restart, it saves time versus stopping the app and restarting the debugger. The debugger pauses at the first breakpoint that is hit by executing code.
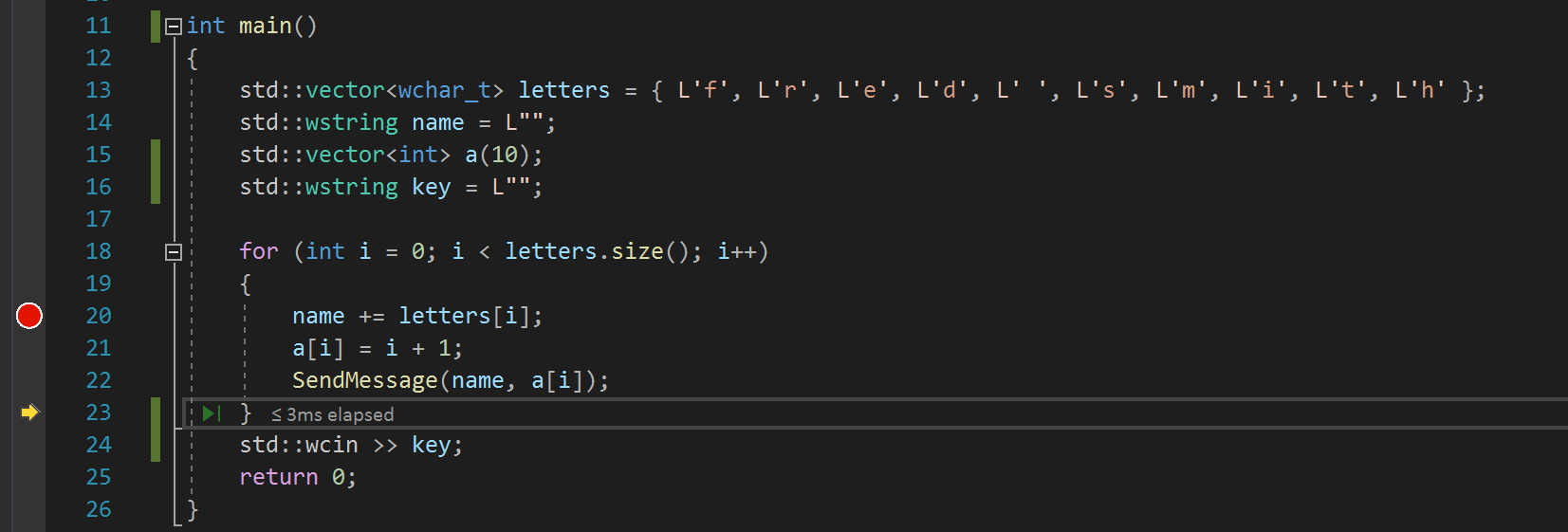
The debugger stops again at the breakpoint you previously set inside the for loop.
Inspect variables with data tips
Features that allow you to inspect variables are one of the most useful features of the debugger, and there are different ways to do it. Often, when you try to debug an issue, you are attempting to find out whether variables are storing the values that you expect them to have at a particular time.
While paused on the
name += letters[i]statement, hover over thelettersvariable and you see it's default value,size={10}.Expand the
lettersvariable to see its properties, which include all the elements that the variable contains.Next, hover over the
namevariable, and you see its current value, an empty string.Press F5 (or Debug > Continue) a few times to iterate several times through the
forloop, pausing again at the breakpoint, and hovering over thenamevariable each time to check its value.
The value of the variable changes with each iteration of the
forloop, showing values off, thenfr, thenfre, and so on.Often, when debugging, you want a quick way to check property values on variables, to see whether they are storing the values that you expect them to store, and the data tips are a good way to do it.
Inspect variables with the Autos and Locals windows
Look at the Autos window at the bottom of the code editor.
If it is closed, open it while paused in the debugger by choosing Debug > Windows > Autos.
In the Autos window, you see variables and their current value. The Autos window shows all variables used on the current line or the preceding line (Check documentation for language-specific behavior).
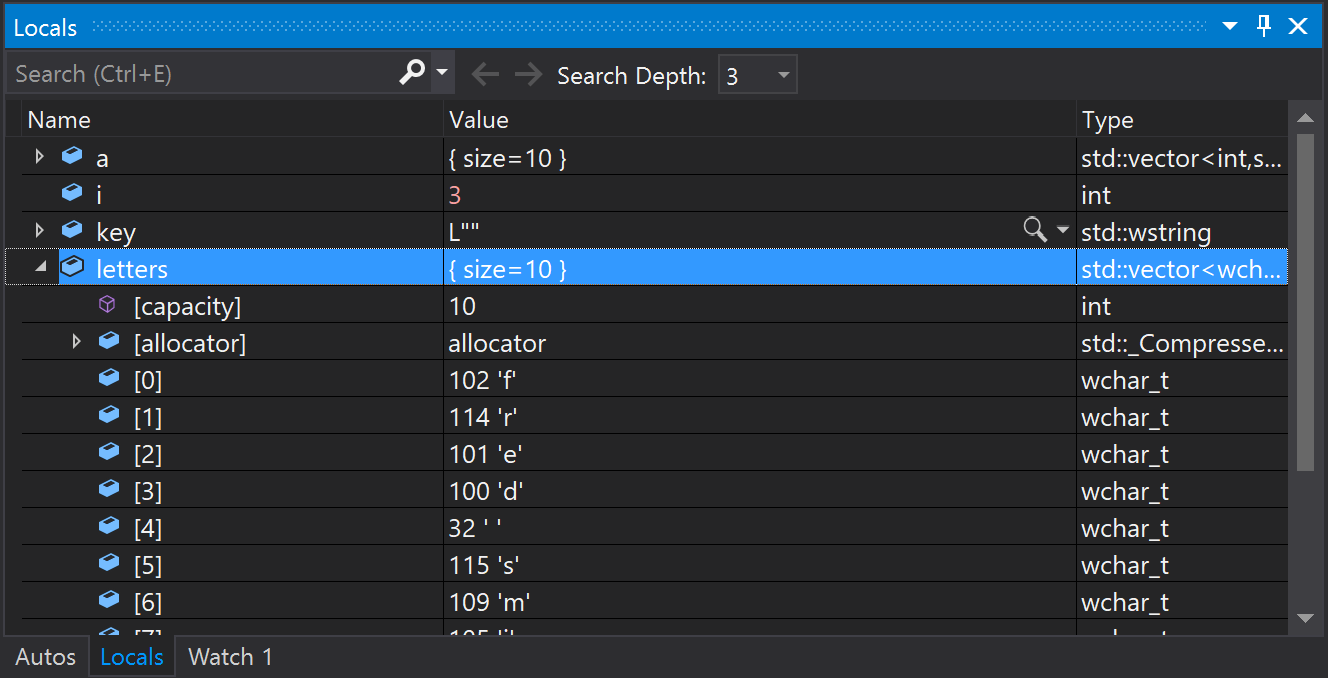
Next, look at the Locals window, in a tab next to the Autos window.
Expand the
lettersvariable to show the elements that it contains.
The Locals window shows you the variables that are in the current scope, that is, the current execution context.
Set a watch
In the main code editor window, right-click the
namevariable and choose Add Watch.The Watch window opens at the bottom of the code editor. You can use a Watch window to specify a variable (or an expression) that you want to keep an eye on.
Now, you have a watch set on the
namevariable, and you can see its value change as you move through the debugger. Unlike the other variable windows, the Watch window always shows the variables that you are watching (they're grayed out when out of scope).
Examine the call stack
While paused in the
forloop, click the Call Stack window, which is by default open in the lower right pane.If it is closed, open it while paused in the debugger by choosing Debug > Windows > Call Stack.
Click F11 a few times until you see the debugger pause in the
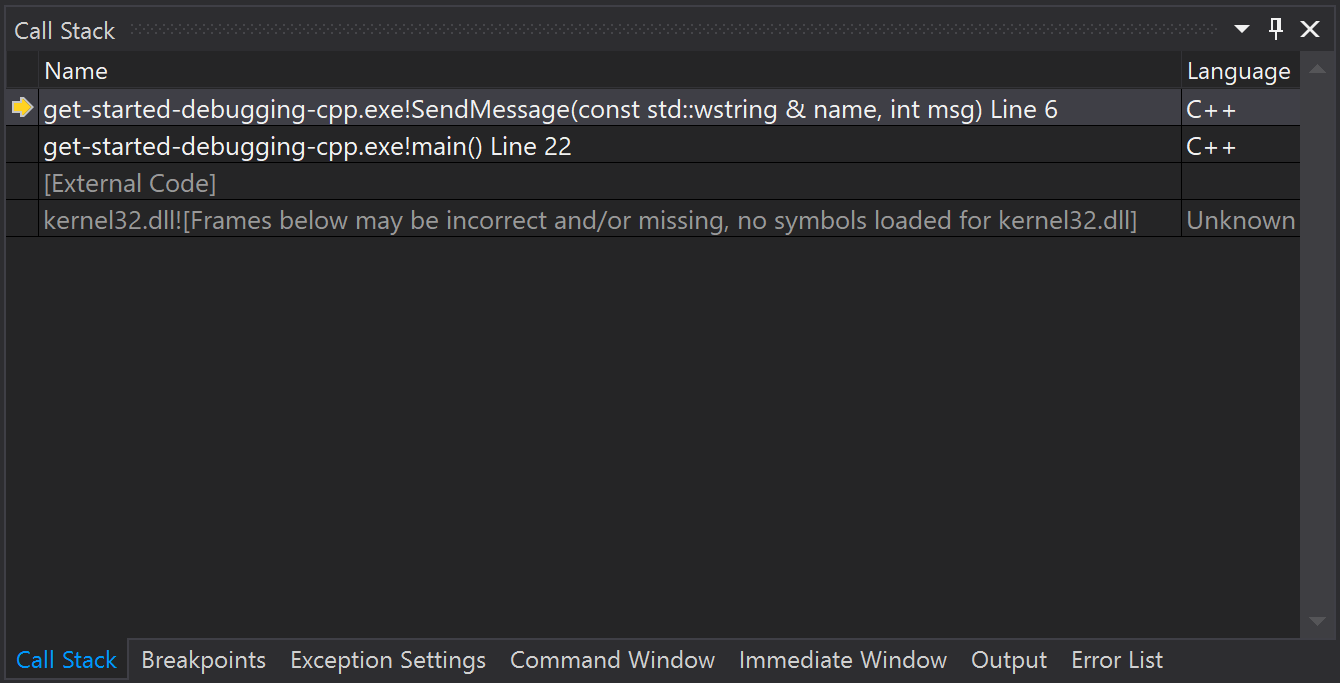
SendMessagemethod. Look at the Call Stack window.
The Call Stack window shows the order in which methods and functions are getting called. The top line shows the current function (the
SendMessagemethod in this app). The second line shows thatSendMessagewas called from themainmethod, and so on.Note
The Call Stack window is similar to the Debug perspective in some IDEs like Eclipse.
The call stack is a good way to examine and understand the execution flow of an app.
You can double-click a line of code to go look at that source code and that also changes the current scope being inspected by the debugger. This action does not advance the debugger.
You can also use right-click menus from the Call Stack window to do other things. For example, you can insert breakpoints into specified functions, advance the debugger using Run to Cursor, and go examine source code. For more information, see How to: Examine the Call Stack.
Change the execution flow
Press F11 twice to run the
std::wcoutfunction.With the debugger paused in the
SendMessagemethod call, use the mouse to grab the yellow arrow (the execution pointer) on the left and move the yellow arrow up one line, back tostd::wcout.Press F11.
The debugger reruns the
std::wcoutfunction (you see this in the console window output).By changing the execution flow, you can do things like test different code execution paths or rerun code without restarting the debugger.
Warning
Often you need to be careful with this feature, and you see a warning in the tooltip. You may see other warnings, too. Moving the pointer cannot revert your application to an earlier app state.
Press F5 to continue running the app.
Congratulations on completing this tutorial!
Next steps
In this tutorial, you've learned how to start the debugger, step through code, and inspect variables. You may want to get a high-level look at debugger features along with links to more information.