Tutorial: Create your first Universal Windows Platform application in Visual Studio with XAML and C#
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
In this introduction to the Visual Studio integrated development environment (IDE), you'll create a "Hello World" app that runs on any Windows 10 or later device. To do so, you'll use a Universal Windows Platform (UWP) project template, Extensible Application Markup Language (XAML), and the C# programming language.
If you haven't already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
Create a project
First, create a Universal Windows Platform project. The project type comes with all the template files you need, before you've even added anything!
Open Visual Studio.
From the top menu bar, choose File > New > Project.
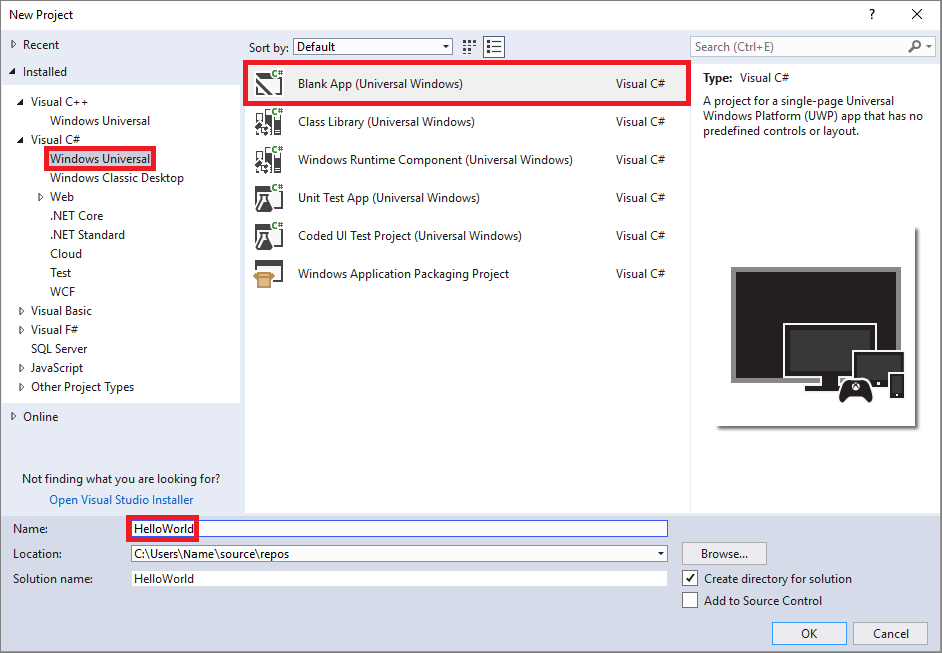
In the left pane of the New Project dialog box, expand Visual C#, and then choose Windows Universal. In the middle pane, choose Blank App (Universal Windows). Then, name the project HelloWorld and choose OK.
Note
Make sure that the location of the source project is on a New Technology File System (NTFS) formatted drive, such as your Operating System (OS) drive. Otherwise, you might have trouble building and running your project.

Note
If you don't see the Blank App (Universal Windows) project template, click the Open Visual Studio Installer link in the left pane of the New Project dialog box.

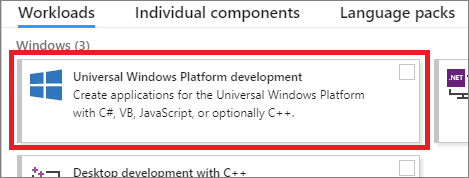
The Visual Studio Installer launches. Choose the Universal Windows Platform development workload, and then choose Modify.
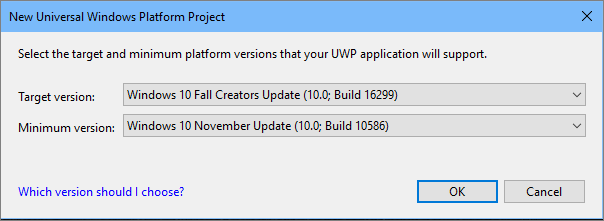
Accept the default Target version and Minimum version settings in the New Universal Windows Platform Project dialog box.

Note
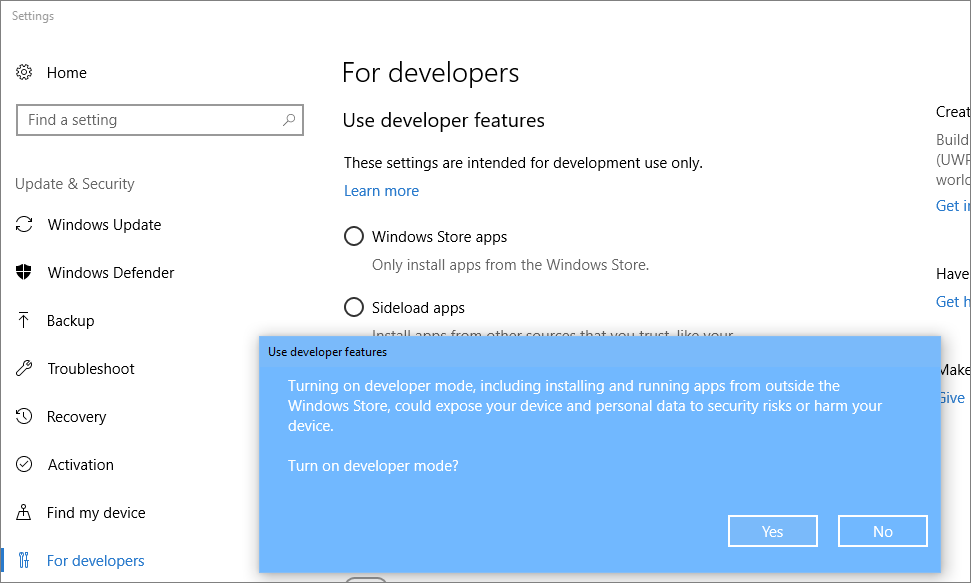
If this is the first time you have used Visual Studio to create a UWP app, a Settings dialog box might appear. Choose Developer mode, and then choose Yes.

Visual Studio installs an additional Developer Mode package for you. When the package installation is complete, close the Settings dialog box.
Create the application
It's time to start developing. You'll add a button control, add an action to the button, and then start the "Hello World" app to see what it looks like.
Add a button to the Design canvas
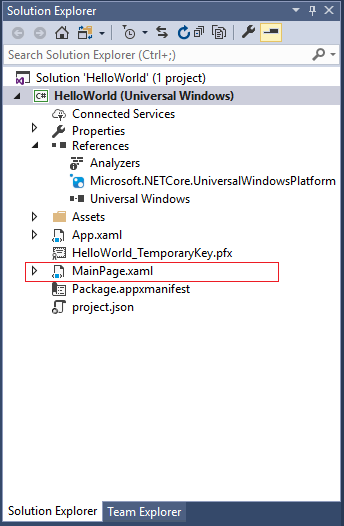
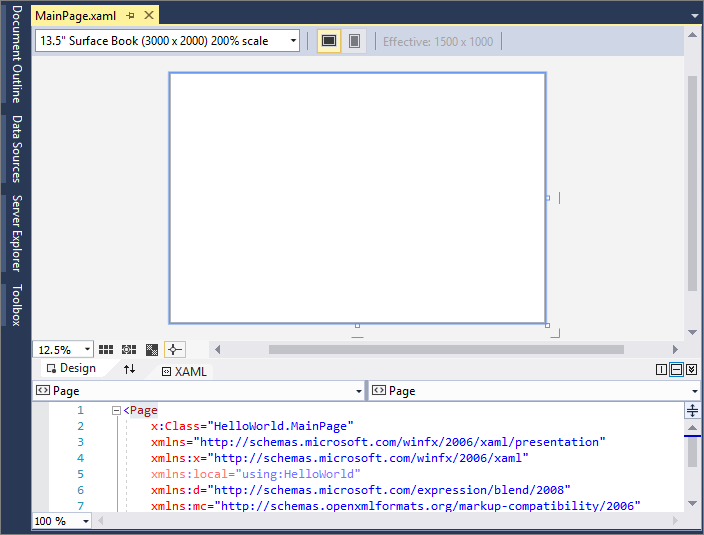
In the Solution Explorer, double-click MainPage.xaml to open a split view.

There are two panes: The XAML Designer, which includes a design canvas, and the XAML Editor, where you can add or change code.

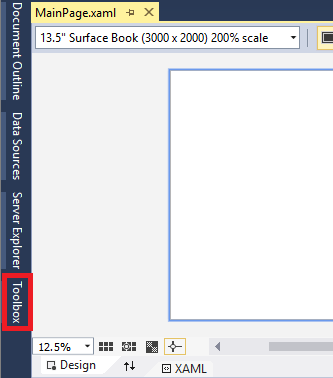
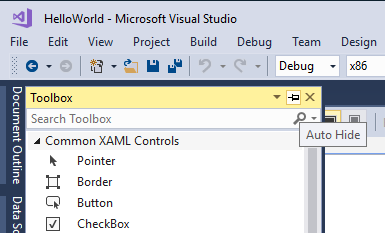
Choose Toolbox to open the Toolbox fly-out window.

(If you don't see the Toolbox option, you can open it from the menu bar. To do so, choose View > Toolbar. Or, press Ctrl+Alt+X.)
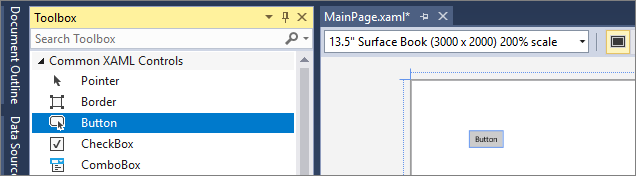
Click the Pin icon to dock the Toolbox window.

Click the Button control and then drag it onto the design canvas.

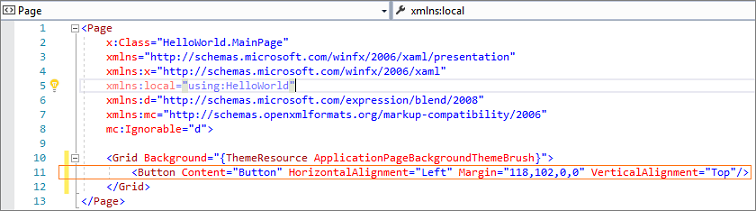
If you look at the code in the XAML Editor, you'll see that the Button has been added there, too:

Add a label to the button
Add an event handler
An "event handler" sounds complicated, but it's just another name for code that is called when an event happens. In this case, it adds an action to the "Hello World!" button.
What did we just do?
The code uses some Windows APIs to create a speech synthesis object and then gives it some text to say. (For more information on using SpeechSynthesis, see System.Speech.Synthesis.)
Run the application
It's time to build, deploy, and launch the "Hello World" UWP app to see what it looks and sounds like. Here's how.
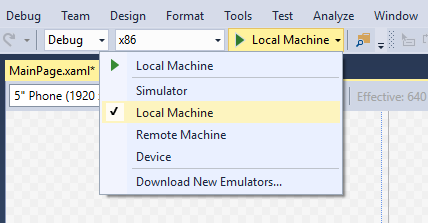
Use the Play button (it has the text Local Machine) to start the application on the local machine.

(Alternatively, you can choose Debug > Start Debugging from the menu bar or press F5 to start your app.)
View your app, which appears soon after a splash screen disappears. The app should look similar to this:

Click the Hello World button.
Your Windows 10 or later device will literally say, "Hello, World!"
To close the app, click the Stop Debugging button in the toolbar. (Alternatively, choose Debug > Stop debugging from the menu bar, or press Shift+F5.)
Next steps
Congratulations on completing this tutorial! We hope you learned some basics about UWP and the Visual Studio IDE. To learn more, continue with the following tutorial: