Exercise - Get the sample application
Get ready to start building a CI pipeline with Microsoft Azure Pipelines. The first step is to build and run the Space Game web app. Understanding how to build software manually, prepares you to repeat the process in the pipeline.
Mara is going to do exactly that, and by following the procedures, you can do the same thing.
Create an Azure DevOps personal access token
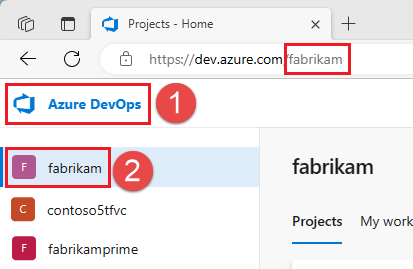
Sign in to your organization (
https://dev.azure.com/{yourorganization}). If you don't already have an Azure DevOps organization, create a free organization before you begin. After you sign in, if you have more than one organization, choose Azure DevOps and go to the organization that you plan to use to complete this module. In this example, the name of the organization isfabrikam.
From your home page, open user settings
 and select Personal access tokens.
and select Personal access tokens.Select + New Token.
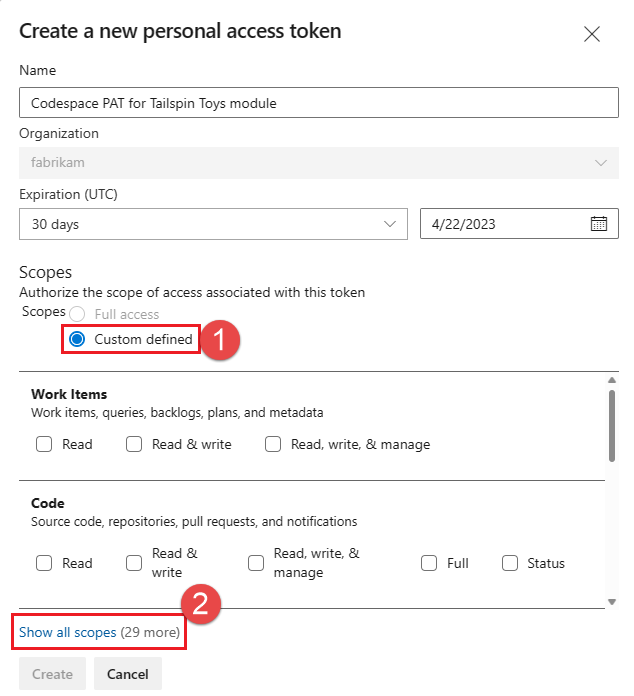
Name your token using any name that you prefer. The token is used when the Codespace registers its agent with your Azure DevOps organization, so you can keep the default expiration.
Choose Custom defined and choose Show all scopes.

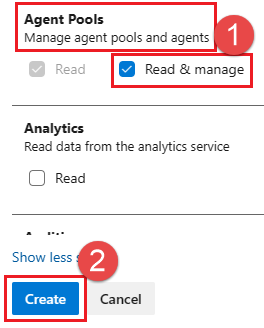
Select the following scope: Agent Pools (Read & manage), and choose Create.

When you're done, copy the token and store it in a secure location. For your security, it won't be shown again.
Warning
Treat and use a PAT like your password and keep it secret.
Create a fork
The first step to using a project in Git is to create a fork so you can work with and modify the source files. A fork is a copy of a GitHub repository. The copy exists in your account and lets you make any changes you want without affecting the original project.
Although you can propose changes to the original project, in this lesson, you work with the Space Game web project as though it was the original project owned by Mara and the team.
Note
If you have previously forked this repository, for example if you have previously completed this module or another Tailspin Toys training module, we recommend that you delete your fork and create a new fork using the following steps. If you don't want to delete your fork, ensure that you sync your fork.
Let's fork the Space Game web project into your GitHub account:
In a web browser, go to GitHub and sign in.
Go to the Space Game web project.
Select Fork:

To fork the repository into your account, follow the instructions.
Set up secrets for self-hosted agent
Before you create your Codespace, you create several secrets that help your self-hosted Azure DevOps agent run. In production, you wouldn't want to use a self-hosted agent in GitHub Codespaces. However, because your team is using Codespaces for testing, it's a good temporary solution to use it when you're building your pipelines.
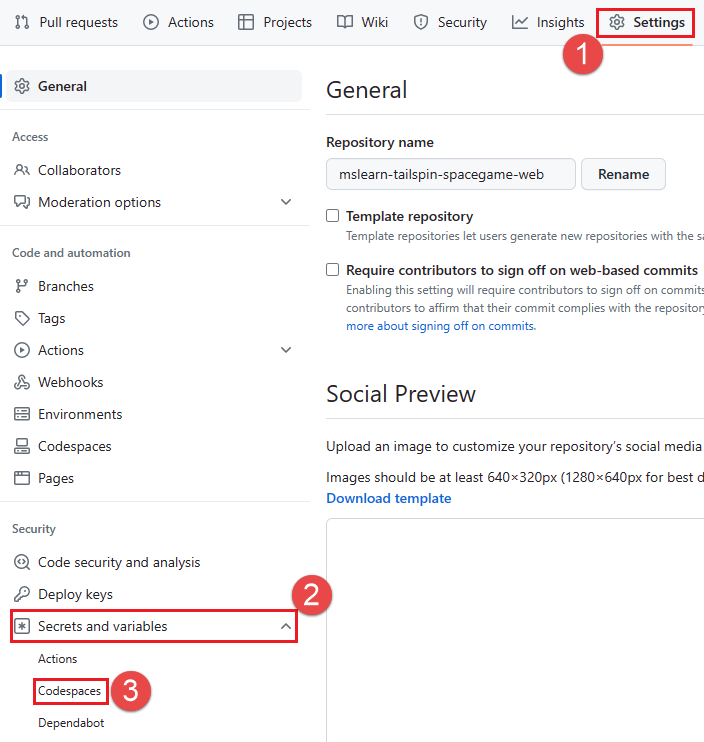
Go to your forked GitHub repository and select Settings > Secrets and variables > Codespaces.

Create the following Codespaces Repository secrets.
Name Value ADO_ORG Name of the Azure DevOps organization you're using to complete this module. In this example, fabrikamis the name of the organization. This organization name must be the same one you used when you created your PAT in the previous step.ADO_PAT The Personal Access Token that you created in the previous step. Tip
In this training module, your agent is assigned to the
Defaultagent pool. If don't want to run your agent in theDefaultpool (for example, you're running this training module using your production Azure DevOps environment and you have other agents in theDefaultpool), you can create a secret namedADO_POOL_NAMEand specify the name of the agent pool to use. If this secret isn't specified, theDefaultpool is used.
Set up Codespaces
Next, you set up Codespaces so that you can build the website, work with source files, and run your pipeline using a self-hosted agent.
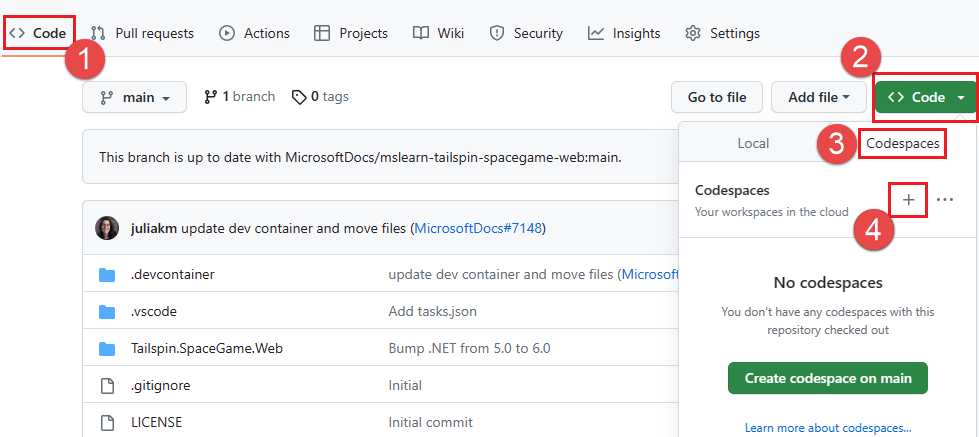
In your forked GitHub repository, select Code, select Code again, choose the Codespaces tab, and choose + to create a new Codespace.

Wait for your Codespace to build. This build can take a few moments, but you only have to do it once in this step of the training module.
When the build completes, you're redirected to an online version of Visual Studio Code. Your Codespace comes with a fresh installation of Visual Studio Code, similar to a fresh installation of Visual Studio Code on your local machine. When the Codespace first starts, Visual Studio Code online might prompt you to provide certain configurations or ask you about preferences. You can choose the preferences that suit your Visual Studio Code usage style.
Set the upstream remote
A remote is a Git repository where team members collaborate (similar to a repository on GitHub). Let's list your remotes and add a remote that points to Microsoft's copy of the repository so you can get the latest sample code.
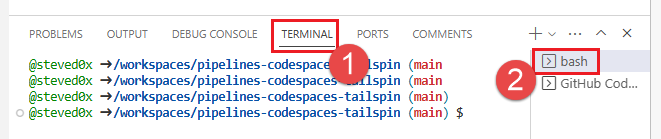
In the Visual Studio Code online editor, go to the terminal window and choose bash from the right-hand side.

To list your remotes, run the
git remotecommand:git remote -vYou have both fetch (download) and push (upload) access to your repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin specifies your repository on GitHub. When you fork code from another repository, it's common to name the original remote (the one you forked from) upstream.
To create a remote named upstream that points to the Microsoft repository, run this
git remote addcommand:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitRun
git remotea second time to see the changes:git remote -vYou see that you still have both fetch (download) and push (upload) access to your repository. You also now have fetch and push access to the Microsoft repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Build and run the web app
In the Visual Studio Code online editor, navigate to the terminal window, and to build the app, run this
dotnet buildcommand:dotnet build --configuration ReleaseFrom the terminal window, to run the app, run this
dotnet runcommand:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET solution files can contain more than one project. The
--projectargument specifies the project for the Space Game web app.
Verify the application is running
In development mode, the Space Game website is configured to run on port 5000.
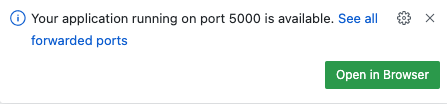
You see a new message in the Visual Studio editor. Your application running on port 5000 is available. Select Open in Browser to go to the running app.

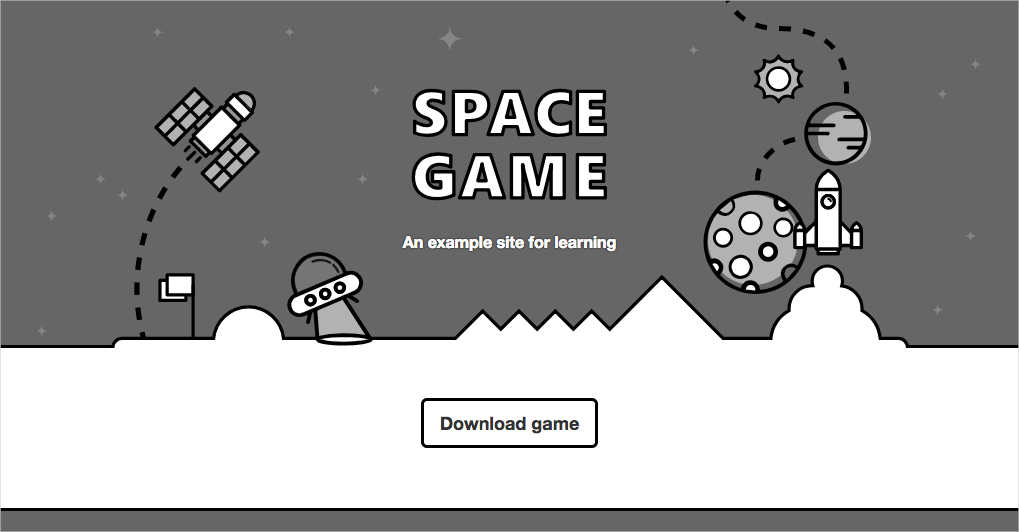
In the new browser window, you should see the Space Game web site:

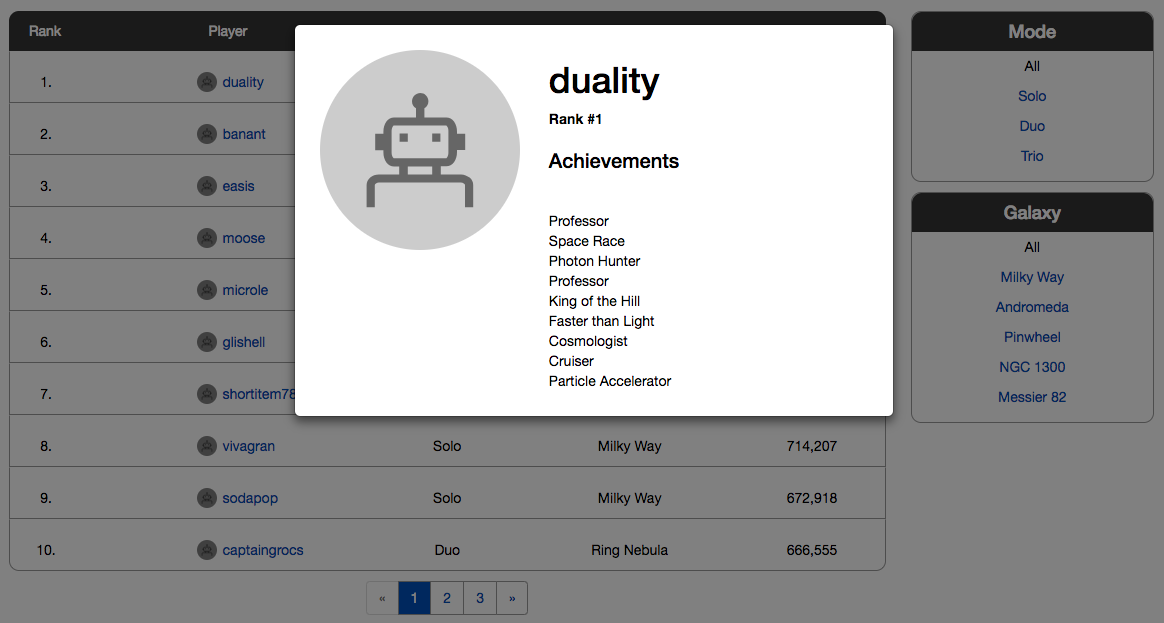
You can interact with the page, including the leaderboard. When you select a player's name, you see details about that player:

When you're finished, return to the terminal window, and to stop the running app, select Ctrl + C.
Prepare Visual Studio Code
First, set up Visual Studio Code so you can build the website locally and work with source files.
Visual Studio Code comes with an integrated terminal, so you can edit files and work from the command line all in one place.
Start Visual Studio Code.
On the View menu, select Terminal.
In the dropdown, select bash:

The terminal window lets you select any shell installed on your system, like Bash, Zsh, and PowerShell.
Here, you use Bash. Git for Windows provides Git Bash, which makes it easy to run Git commands.
Note
On Windows, if you don't see Git Bash listed as an option, make sure you've installed Git, and then restart Visual Studio Code.
To navigate to the directory you want to work from, like your home directory (
~), run thecdcommand. You can select a different directory if you want.cd ~
Configure Git
If you're new to Git and GitHub, you first need to run a few commands to associate your identity with Git and authenticate with GitHub.
Set up Git explains the process in greater detail.
At a minimum, you need to complete the following steps. From the Visual Studio Code integrated terminal, run these commands.
Note
If you're already using two-factor authentication with GitHub, create a personal access token, and use your token in place of your password when prompted later.
Treat your access token like you would a password. Keep it in a safe place.
Get the source code
Now, you get the source code from GitHub and set up Visual Studio Code so that you can run the app and work with source code files.
Create a fork
The first step to using a project in Git is to create a fork so you can work with and modify the source files. A fork is a copy of a GitHub repository. The copy exists in your account and lets you make any changes you want without affecting the original project.
Although you can propose changes to the original project, in this lesson, you work with the Space Game web project as though it was the original project owned by Mara and the team.
Let's fork the Space Game web project into your GitHub account:
In a web browser, go to GitHub, and sign in.
Go to the Space Game web project.
Select Fork:

To fork the repository into your account, follow the instructions.
Clone your fork locally
Now that you have a copy of the Space Game web project in your GitHub account, you can download, or clone, a copy to your computer so you can work with it locally.
A clone, like a fork, is a copy of a repository. When you clone a repository, you can make changes, verify they work as you expect, and then upload those changes back to GitHub. You can also synchronize your local copy with changes made by other authenticated users to GitHub's copy of your repository.
To clone the Space Game web project to your computer:
Go to your fork of the Space Game web project on GitHub.
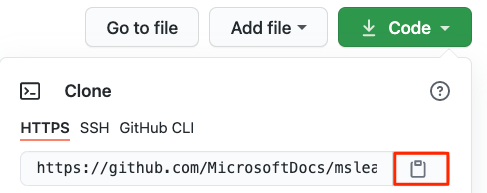
In the command bar, select Code. A pane displays showing the Clone option with tabs for types of cloning. From the HTTPS tab, select the copy icon next to the URL to copy the URL to your clipboard.

In Visual Studio Code, go to the terminal window and enter
git clone, then paste the URL from your clipboard. It should look similar to:git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitAfter the
Cloning 'mslearn-tailspin-spacegame-web'...operation completes, enter the following command to change to themslearn-tailspin-spacegame-webdirectory. The root directory of your repository.cd mslearn-tailspin-spacegame-web
Set the upstream remote
A remote is a Git repository where team members collaborate (similar to a repository on GitHub). Let's list your remotes and add a remote that points to Microsoft's copy of the repository so you can get the latest sample code.
To list your remotes, run the
git remotecommand:git remote -vYou have both fetch (download) and push (upload) access to your repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin specifies your repository on GitHub. When you fork code from another repository, it's common to name the original remote (the one you forked from) upstream.
To create a remote named upstream that points to the Microsoft repository, run this
git remote addcommand:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitRun
git remotea second time to see the changes:git remote -vYou see that you still have both fetch (download) and push (upload) access to your repository. You also now have fetch and push access to the Microsoft repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Open the project in the file explorer
In Visual Studio Code, your terminal window points to the root directory of the Space Game web project. Let's open the project to view its structure and work with files.
The easiest way to open the project is to reopen Visual Studio Code in the current directory. To do so, run the following command from the integrated terminal:
code -r .You see the directory and file tree in the file explorer.
Reopen the integrated terminal. The terminal places you at the root of your web project.
If the code command fails, you need to add Visual Studio Code to your system PATH. To do so:
In Visual Studio Code, select F1 or select View > Command Palette to access the command palette.
In the command palette, enter Shell Command: Install 'code' command in PATH.
Repeat the previous procedure to open the project in the file explorer.
Build and run the web app
Now that you have the web app, you can build and run it locally.
In Visual Studio Code, navigate to the terminal window, and to build the app, run this
dotnet buildcommand:dotnet build --configuration ReleaseNote
If the
dotnetcommand isn't found, review the prerequisites at the start of this module. You might need to install the .NET SDK..NET projects typically come with two build configurations: Debug and Release. Debug builds aren't optimized for performance. They make it easier for you to trace through your program and troubleshoot issues. Here, you select the Release configuration just to see the web app in action.
From the terminal window, to run the app, run this
dotnet runcommand:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET solution files can contain more than one project. The
--projectargument specifies the project for the Space Game web app.
Verify the application is running
In development mode, the Space Game website is configured to run on port 5000.
From a new browser tab, navigate to http://localhost:5000 to see the running app:

Tip
If you see an error in your browser that's related to a privacy or certificate error, to stop the running app, select Ctrl + C from your terminal.
Next, run dotnet dev-certs https --trust and select Yes when prompted. For more information, see this blog post.
After your computer trusts your local SSL certificate, to see the running app, run the dotnet run command a second time and go to http://localhost:5000 from a new browser tab.
You can interact with the page, including the leaderboard. When you select a player's name, you see details about that player:

When you're finished, return to the terminal window, and to stop the running app, select Ctrl+C.