Exercise - Create the pipeline
At this point, Mara has defined a build configuration for the Space Game website. Now, it's your turn; you're going to create a pipeline and produce your first build artifact.
As you saw, Mara used a YAML file to define the build. When you create a pipeline, the process prompts you for your YAML file. The project doesn't have this file yet.
When you don't provide an initial YAML file for your project, Azure Pipelines can create one for you based on your app type. Here, you'll build an ASP.NET Core app, but Azure Pipelines also provides starter build configurations for other project types, including Java, Go, and more.
Create the pipeline
In Azure DevOps, go to your project.
Either from the project page or from the left pane, select Pipelines.
Select Create Pipeline (or New pipeline if this isn't the first pipeline in the project).
On the Connect tab, select GitHub.
When prompted, enter your GitHub credentials.
On the Select tab, select your mslearn-tailspin-spacegame-web repository.
To install the Azure Pipelines app, you might be redirected to GitHub. If so, scroll to the bottom, and select Approve & Install.
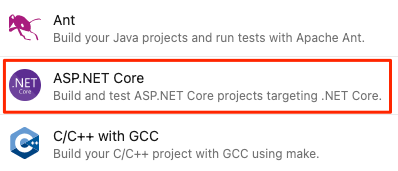
On the Configure tab, select ASP.NET Core.
Note
If you don't see this option, select Show more. Don't select ASP.NET Core (.NET Framework).

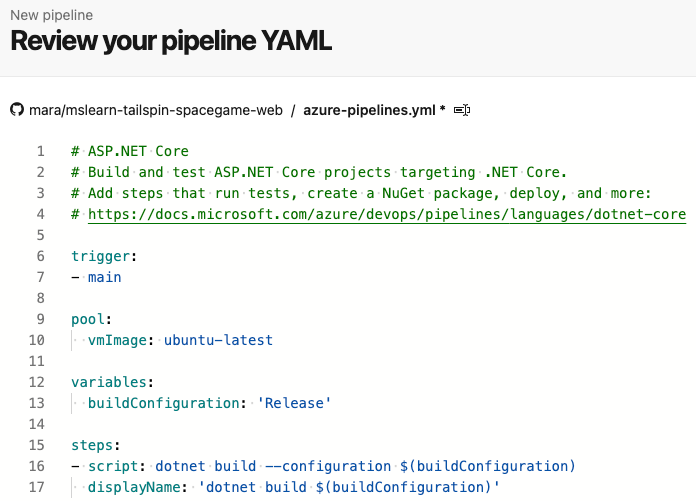
On the Review tab, note the initial build configuration.

This is a very basic configuration that Azure DevOps provides for you based on your app type, ASP.NET Core. The default configuration uses a Microsoft-hosted agent.
Replace the text
vmImage: ubuntu-latestwithname: Default(or the name of your agent pool if you specified a different pool when setting up the Codespaces Repository secrets).On the Review tab, select Save and run. To commit your changes to GitHub and start the pipeline, choose Commit directly to the main branch and select Save and run a second time. If you're prompted to grant permission with a message like
This pipeline needs permission to access a resource before this run can continue, choose View and follow the prompts to permit access.
Watch the pipeline run
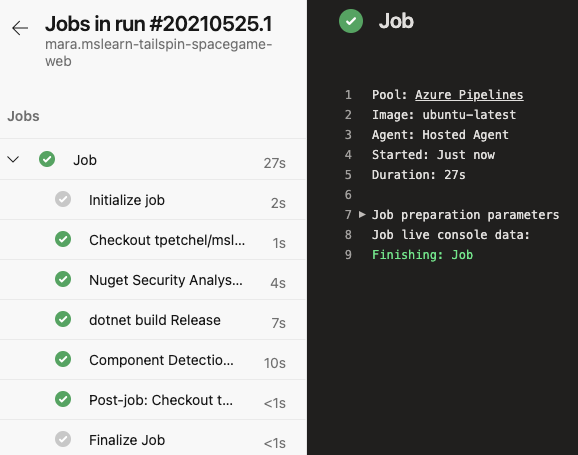
Under Jobs, select Job. Next, trace the build process through each of the steps. To see the job output as a text file when the build completes, you can also select View raw log.
If your pipeline doesn't start quickly, verify that Codespaces is still running. Codespaces will shut down after 30 minutes and may need to be restarted.
If your pipeline status remains Queued and doesn't transition to Running after a few moments, Check your parallel jobs and request a free grant. If you don't have access to parallel jobs, you can start the module over with Codespaces.
Here, you see the steps that the build definition created. It prepares the VM, fetches the latest source code from GitHub, and then builds the app.

This configuration is a great start, because now you have a place to add build tasks. You still need to update it to meet the needs of the Tailspin team, such as to minify JavaScript and CSS files.
Tip
Check your email. You might have already received a build notification with the results of your run. You can use these notifications to let your team members know when builds complete, and whether each build passed or failed.
Add build tasks
Now that you have a working build process, you can start to add build tasks.
Remember that you're working from the main branch. To hold your work, you'll now create a branch named build-pipeline. The branch gives you a place to experiment and get your build working completely without affecting the rest of the team.
You can add build tasks to azure-pipelines.yml directly from Azure Pipelines. Azure Pipelines commits your changes directly to your branch. Here, you'll change azure-pipelines.yml locally and push—or upload—your changes to GitHub. Doing it this way lets you practice your Git skills. Watch the pipeline automatically build the app when you push up changes.
In practice, you might add build tasks one at a time, push your changes, and watch the build run. Here, you'll add all the build tasks we identified earlier at one time.
Note
You're about to run a few Git commands. Don't worry if you're new to Git. We'll show you what to do. We'll also go into more detail about Git in future modules.
In Visual Studio Code, go to the integrated terminal. Ensure you go to the
mainbranch in your repo and then go through the steps.To fetch the latest changes from GitHub and update your
mainbranch, run thisgit pullcommand.git pull origin mainYou'll see from the output that Git fetches a file named azure-pipelines.yml. This is the starter pipeline configuration that Azure Pipelines created for you. When you set up the pipeline, Azure Pipelines adds this file to your GitHub repository.
To create a branch named
build-pipeline, run thisgit checkoutcommand:git checkout -B build-pipelineIn Visual Studio Code, change azure-pipelines.yml as you see here:
trigger: - '*' pool: name: 'Default' # Replace Default with the name of your agent pool if you used a different pool variables: buildConfiguration: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: packageType: sdk version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj'trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: packageType: sdk version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj'Under the
stepssection, you see the build tasks that map to each of the script commands that we identified earlier.Azure Pipelines provides built-in build tasks that map to many common build activities. For example, the
DotNetCoreCLI@2task maps to thedotnetcommand-line utility. The pipeline usesDotNetCoreCLI@2two times: one time to restore, or install, the project's dependencies, and one time to build the project.Remember that not all build activities map to a built-in task. For example, there's no built-in task that runs the node-Sass utility, or writes build info to a text file. To run general system commands, you use the
CmdLine@2orscripttask. The pipeline uses thescripttask because it's a common shortcut forCmdLine@2.In the build step that writes information about the build to a file, notice these elements:
$(Build.DefinitionName)$(Build.BuildId)$(Build.BuildNumber)
These elements are built-in variables that the system provides for use in your pipelines:
$(Build.DefinitionName)is the name of the build pipeline. For example, "SpaceGame-Web-CI."$(Build.BuildId)is a numeric identifier for the completed build, like 115.$(Build.BuildNumber)is the name of the completed build. You can configure the format, but by default, the build number includes the current date followed by the build number for that day. An example build number is "20190329.1."
You can also define your own variables, which you'll do soon.
You might have also noticed the
UseDotNet@2task, which is the first build step. Mara remembered that the build script didn't install the required build tools. Although the build agent comes with several .NET SDK versions, this task lets the pipeline author easily specify the version they need to use on the build agent.From the integrated terminal, run the following Git commands to add azure-pipelines.yml to the index, commit the change, and push the change to GitHub. These steps are similar to the steps you performed earlier.
Tip
Before you run these Git commands, remember to save azure-pipelines.yml.
git add azure-pipelines.yml git commit -m "Add build tasks" git push origin build-pipelineThis time, you push the
build-pipelinebranch, not themainbranch, to GitHub.Pushing the branch to GitHub triggers the build process in Azure Pipelines.
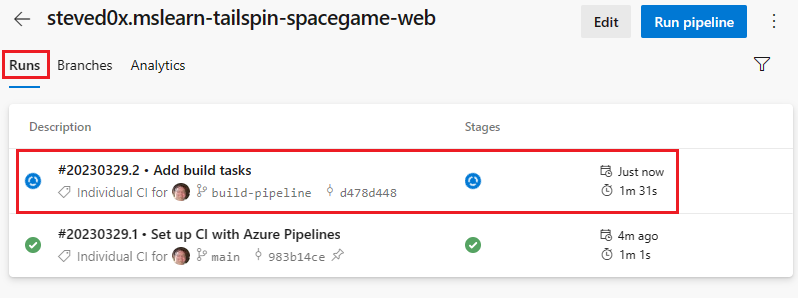
In Azure Pipelines, go to your build. To do so, on the side of the page, select Pipelines, then select your pipeline. You'll see your commit message and that the build is running using the code from the
build-pipelinebranch.
Tip
If you don't see the build right away, wait a few moments or refresh the page.
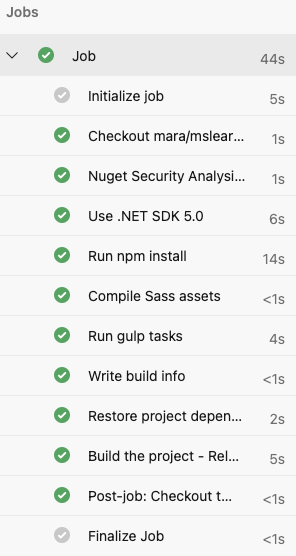
Select your build and choose Jobs and trace the build tasks as they run.
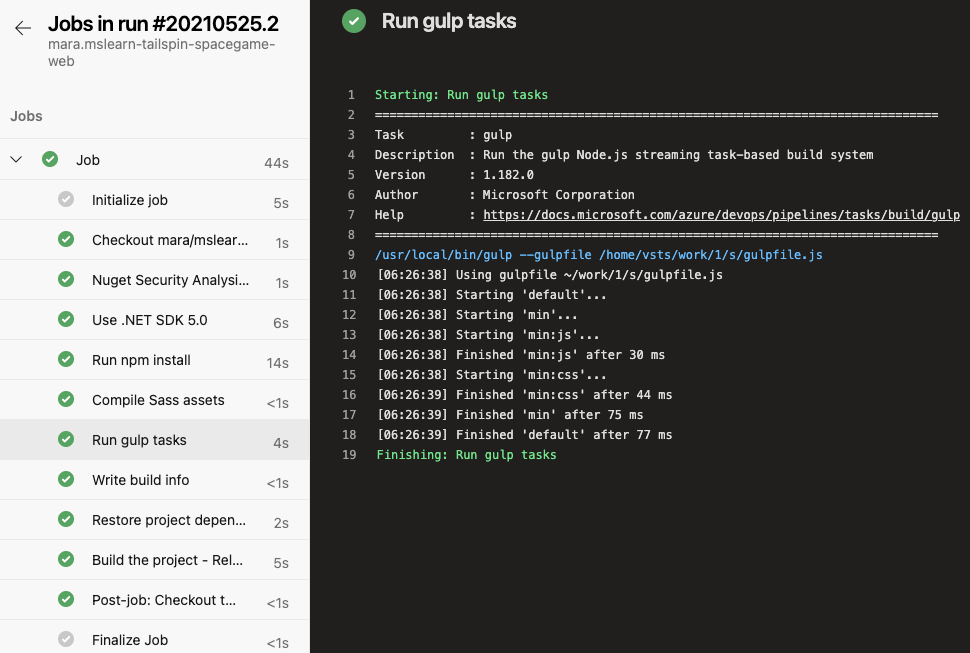
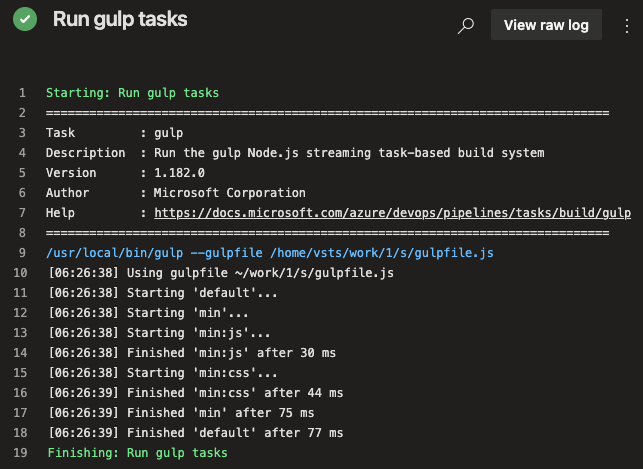
For example, here's what happens when the
gulp@1task runs to perform the gulp tasks that minify JavaScript and CSS assets:
If any step fails, you'll see the error in the output so you can diagnose and fix the failure.
Earlier, you ran a more minimal build configuration. This time, when the build completes, you see a more complete set of tasks needed to build the app.

After your build completes, select any of the steps to see the overall progression of the build. From there, you can jump to the build logs or the associated change on GitHub.