Embed a survey in your website
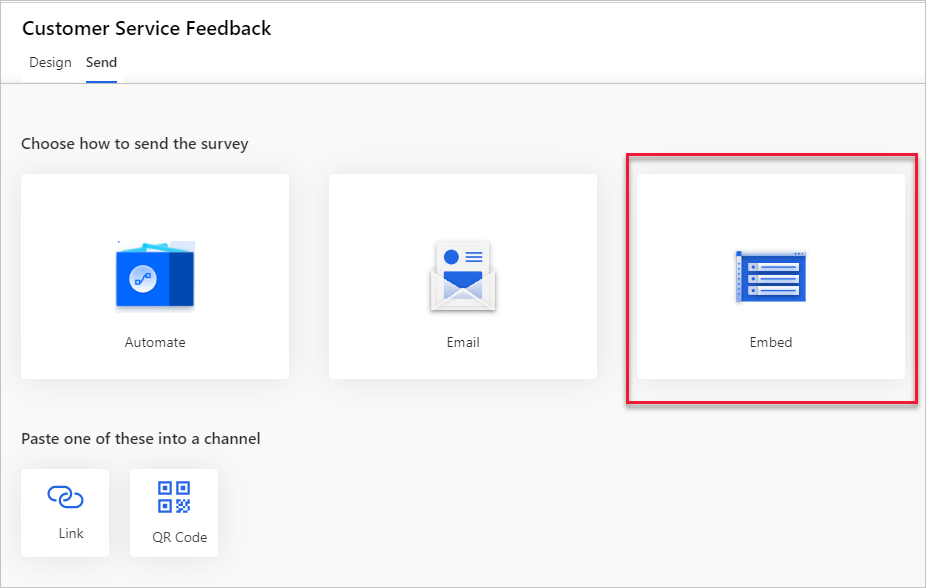
Many methods exist for sending a survey, but the embed option provides a way to display the Dynamics 365 Customer Voice form directly on a webpage. You can access the Embed option from the Send tab on a specific survey. It is important to understand that any provided embed code is unique to the survey that is currently being reviewed.

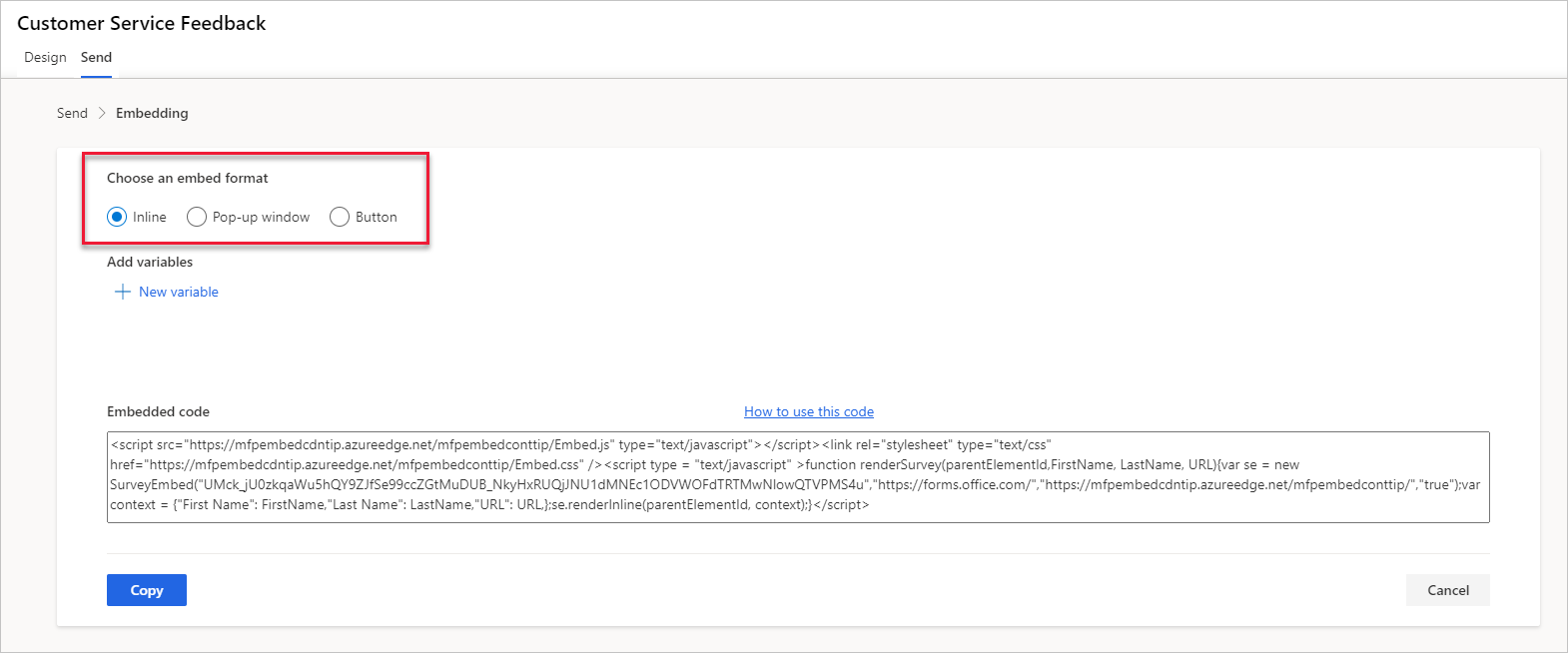
The Embedding page for a survey contains three different formats that you can use.
| Embed style | Details |
|---|---|
| Inline | This style is similar to using an iframe in that the survey is embedded directly within a webpage, showing it statically. The survey can be placed anywhere on the page by using the inline code. |
| Pop-up | A pop-up window can be used to show the survey in the middle of a page, overlaying across the webpage beneath it. |
| Button | When you use the code for the button, it is displayed on the lower-right corner of a webpage and, when selected, expands to display the survey for the website visitor. |

After you have selected the embed format, when the code is displayed, selecting the Copy button will add it to the user’s clipboard, providing the ability to then paste it into Notepad (or any code editor) to review.
The code will be similar to the following sample:
<script src="https://mfpembedcdntip.azureedge.net/mfpembedconttip/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://mfpembedcdntip.azureedge.net/mfpembedconttip/Embed.css" /><script type = "text/javascript" >function renderSurvey(parentElementId,FirstName, LastName, ProductPage){var se = new SurveyEmbed("UMck_jU0zkqaWu5hQY9ZJfSe99ccZGtMuDUB_NkyHxRUQjJNU1dMNEc1ODVWOFdTRTMwNlowQTVPMS4u","https://forms.office.com/","https://mfpembedcdntip.azureedge.net/mfpembedconttip/","true");var context = {"First Name": FirstName,"Last Name": LastName,"ProductPage": ProductPage,};se.renderInline(parentElementId, context);}</script>
Any variables that are added to the survey will be seen at the end of the code. The preceding script shows the First Name, Last Name, and ProductPage variables. The First Name and Last Name variables can't be removed from a survey, so you must keep them in the code. The code can then be added to a webpage by a website administrator. If only this code is added, the survey will not yet be displayed. A few more elements are needed to make it visible. The survey must be shown by using an element known as Content Division (DIV) tag, which tells the website where to place the survey on the page. The height and width of the survey can be set by using some style elements.
<div id="surveyDiv" style="height: 700px; width:600px; margin-left:auto; margin-right:auto"></div>
Adding the DIV element right after the code that is copied from the Dynamics 365 Customer Voice survey will ensure that the survey is visible on the website. However, you can also pass through values by using a variable on the survey. Consider a survey that is used for lead capture that site visitors can complete when on different product webpages. You could use the same survey each time but pass through the product name from the webpage. To accomplish this task, you need to add the following script between the DIV elements.
As previously mentioned, the First Name and Last Name variables can't be removed, but you can pass through Lead as the First Name and Capture as the Last Name. The ProductPage variable can be used to pass through the product name, and all three pieces of information will be passed back through into Dynamics 365 Customer Voice with each survey response.
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv","Lead","Capture","Product A");
}, false);
</script>
The entire code will look similar to the following sample.
<script src="https://mfpembedcdntip.azureedge.net/mfpembedconttip/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://mfpembedcdntip.azureedge.net/mfpembedconttip/Embed.css" /><script type = "text/javascript" >function renderSurvey(parentElementId,FirstName, LastName, ProductPage){var se = new SurveyEmbed("UMck_jU0zkqaWu5hQY9ZJfSe99ccZGtMuDUB_NkyHxRUQjJNU1dMNEc1ODVWOFdTRTMwNlowQTVPMS4u","https://forms.office.com/","https://mfpembedcdntip.azureedge.net/mfpembedconttip/","true");var context = {"First Name": FirstName,"Last Name": LastName,"ProductPage": ProductPage,};se.renderInline(parentElementId, context);}</script>
<center>
<div id="surveyDiv" style="height: 700px; width:600px; margin-left:auto; margin-right:auto">
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv","Lead","Capture","Product A");
}, false);
</script>
</div>
</center>