Exercise: Build a basic model-driven app
In this unit, you create a model-driven app by using one of the standard entities that are available in your Microsoft Power Apps environment.
Important
This hands-on lab assumes that you have a Dataverse instance that you can work with. If you don't have an instance you can work with, you can obtain a 30-day Power Apps trial plan here.
Important
If you sign up for a Power Apps trial using your company email address, and your company is already using Power Apps, your trial will be added to your organization's current tenant. If your current Microsoft account doesn't already have the necessary permissions, you may not be able to add tables to your trial. In these instances, you can sign up for a new trial account that doesn't use your work or school account. You can find instructions on how to do this here.
Create a model-driven app
Create a blank model-driven app
Sign in to Power Apps by using your organizational account.
Select the environment you want or go create a new one.
Using the navigation on the left, select + Create.
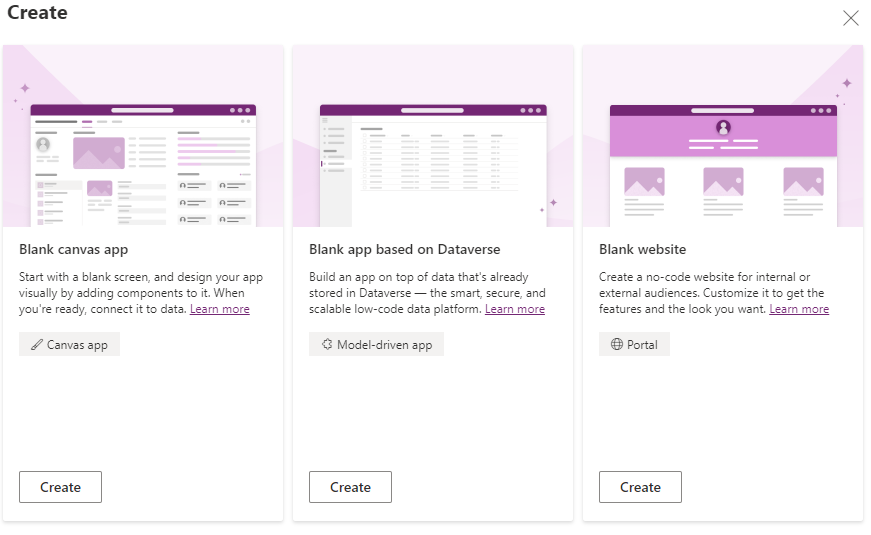
On the Create your app page, in the Start from section, select Blank App.
On the Create screen, select Blank app based on Dataverse, and select Create.

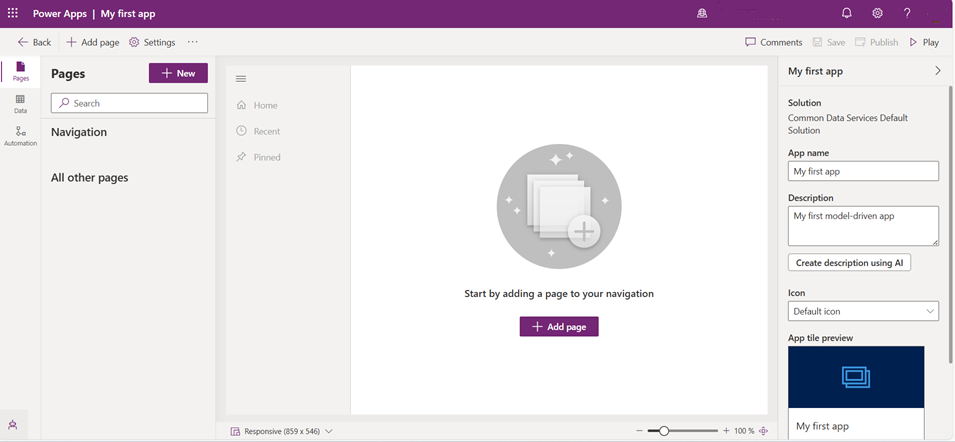
On the New model-driven app page, enter a name and description for the app. (For example, enter "My first app" for the name, and "My first model-driven application" for the description.)
After a few minutes, your new app will appear.

Add Account table to your app
You can add pages to your app by using the App Designer.
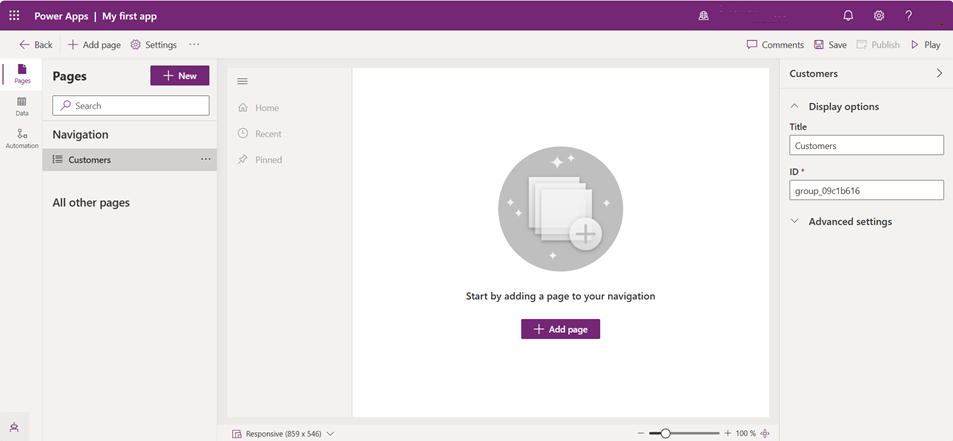
Select the Ellipsis (three dots) to the right of Navigation, and then select New group. On the right-hand side of the screen, change the Title to Customers.

Select the + Add Page button in the center of the screen.
On the Add Page screen, select Dataverse table.
On the Select a table screen, select Account then select the Add button.
Note
Your environment may not contain an account table. If that's the case, you'll need to create one. Go to the home screen and select Tables, and select + New table. On the top action bar, select New table. In the form that appears, select Create new tables. On the top action bar, select + New table. In the form that appears, select Describe new tables. In the describe new tables for, write in Account and select Generate. Once the table has been generated, select Save and exit.
Add forms and views to your app
Now that we added a table to our app, we're going to specify which Account forms and views should be used with the application.
Expand Account and select Accounts form on the left.
On the right-hand side of the screen, select Show More.
Select the Ellipsis (three dots) next to Social Profiles Quick View form.
From the menu that appears, select Remove.
Repeat steps 16 and 17 until only the Account and Information Main Forms remain.
Select Save.
Under Pages on the left, select Accounts view.
On the right-hand side of the screen, select Show More.
Select the Ellipsis (three dots) next to the Accounts: No Campaign Activities in the last 3 months view.
From the menu that appears, select Remove.
Repeat steps 20 and 21 until only the following views remain under the in this app section.
Active Accounts
All Accounts
Inactive Accounts
My Active Accounts
Select Save.
Add Contact page to your app
Next, we're going to add another table to our application. In this case, we're going to add the Contacts table since a customer could be either an account or a contact.
On the command bar at the top, select the Add Page button.
On the Add page screen, choose Dataverse table.
In the Search field, enter Contact, then select the Contact table.
Select the Add button.
Save and publish your app
Now that you successfully created your first model driven application, let’s get ready to use it.
Using the command bar at the top select the Save button.
Once your application is saved, select the Publish button.
To test your application, select the Play button.
Note
It's possible that you won't have any data in your environment. Select either Account or Contact and add a few sample records to test functionality.