Exercise - Run and debug Azure Functions and Angular
In this exercise, you run and debug the Angular application and the Azure Functions application together. You set breakpoints in the Angular code that displays the web app in the browser and in the Functions code that fetches and renders the vacations. You then use the Angular and Functions breakpoints to step through the Functions and Angular code with the debugger.
Note
The files .vscode/launch.json and .vscode/tasks.json are integral to the debugging experience for this project.
Start Azurite for local functions storage
Azure Functions uses Azure Storage to store its data. You can use Azurite, a local emulator for Azure Storage, to run the Functions app locally. Azurite provides a local environment that emulates the Azure Blob, Queue, and Table services for development purposes.
Open a new terminal in Visual Studio Code.
Run the following command to start Azurite.
npx -y azurite --location ./.azurite/data --debug ./.azurite/logsThis command installs azurite and starts it in the current directory. The
--locationflag specifies the location of the data, and the--debugflag specifies the location of the logs.Open the
.gitignorefile and add the following line to ignore the Azurite data and logs..azuriteThis line ensures that the Azurite data and logs are not committed to the repository.
Set breakpoints
When the full-stack application launches, the Angular front-end client requests the vacations data from the Functions back-end application. The two applications work together to get the data and render it in the browser.
To display a list of vacations, the Angular application runs the getVacations() function in the vacations.component.ts file, which calls the vacations endpoint in the Azure Functions API. The file functions/getVacations.ts defines the endpoint's route. Set breakpoints in these files, so during debugging you can step through the code that fetches the vacations.
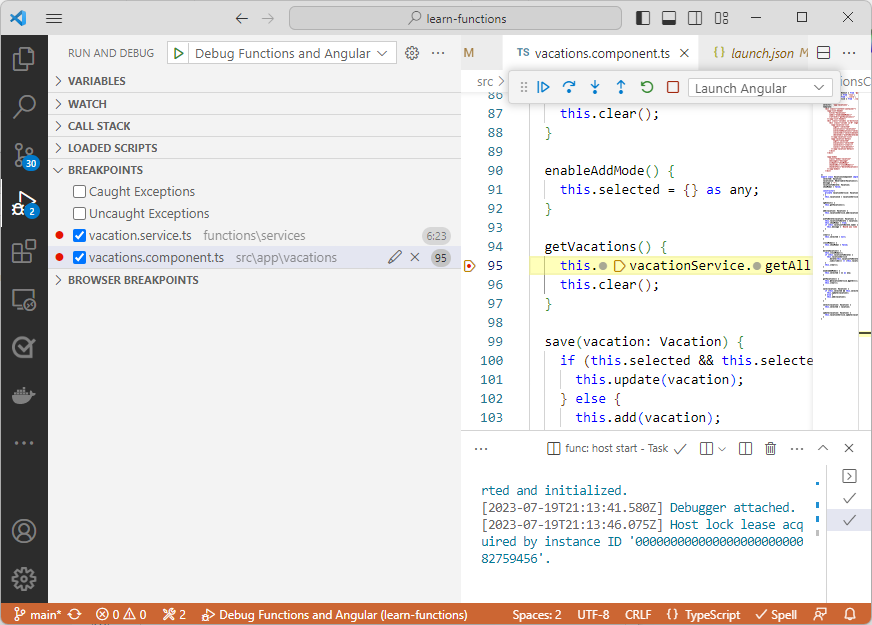
In Visual Studio Code, open the application's src/app/vacations/vacations.component.ts file, and locate the
getVacations()function.Set a breakpoint by selecting the editor's gutter to the left of the first line of code,
this.vacationService.getAll();, inside thegetVacations()function.
Open the functions/src/functions/getVacations.ts file, and set a breakpoint by selecting the editor's gutter to the left of the
try {line.
Run and debug the application
Now that you have breakpoints in both the Angular and the Functions apps, you can step through and debug them together.
Note
You don't run the functions in Azure yet. You're using Azure Functions Core Tools (CLI) to run and debug locally.
Proxy the requests from Angular to Functions
The Azure Functions API runs on port 7071, while the Angular application runs on port 4200. The Angular application can't make requests across the domains to the Functions application, so you proxy the calls from the Angular application to the Functions application.
To enable the Angular application to talk to and proxy requests to the Functions application, open proxy.conf.json and change the port to 7071.
{
"/api": {
"target": "http://localhost:7071",
"secure": false
}
}
Note
The Node.js Express application used port 7070. If you removed the Node.js Express application, you could also use port 7070 for the Functions application. But for learning purposes, you keep both applications.
Debug both applications
When you run and debug the applications together, the app pauses on the breakpoints, so you have the opportunity to explore how these applications work together.
Press F1 to open the Visual Studio Code command palette.
Type and select View: Show Run and Debug.
At the top of the Run and Debug pane, select Debug Functions and Angular from the dropdown list.
Press F5 to start the debugger.
The application launches to get the list of vacations. The Angular
VacationComponentstarts the HTTP request to get the vacations. When the browser opens, the code execution pauses on the first breakpoint in the vacations.component.ts file in thegetVacations()function.
Unpause execution and continue by pressing F5.
The code pauses on the second breakpoint in the functions/vacations-get/index.ts file, because the Angular application hits the Functions
vacationsroute. Unpause execution and continue by pressing F5.There are two debugging processes running: one for Angular and one for Azure Functions. Press Shift+F5 to stop the active debugger.
Press Shift+F5 to stop the remaining debugger.