Exercise - Set up your environment
Important
You need your own Azure subscription to run this exercise, and you might incur charges. If you don't already have an Azure subscription, create a free account before you begin.
Before you start to work on your toy company's website pipeline, you need to configure your environment. In this section, you'll make sure that your Azure and Azure DevOps environments are set up to complete the rest of this module.
To meet these objectives, you'll:
- Set up an Azure DevOps project for this module.
- Clone the project's repository to your computer.
- Create a resource group in Azure.
- Create a service connection in Azure Pipelines.
Get the Azure DevOps project
Here, you'll make sure that your Azure DevOps organization is set up to complete the rest of this module. You'll set it up by running a template that creates a project in Azure DevOps.
The modules in this learning path are part of a progression. For learning purposes, each module has an associated Azure DevOps project.
Tip
Even if you completed the previous module in the learning path, please follow these instructions to create a new project and ensure that you give it a new name.
Run the template
Run a template that sets up your Azure DevOps project.
On the Azure DevOps Demo Generator site, follow these steps to run the template:
Select Sign In and accept the usage terms.
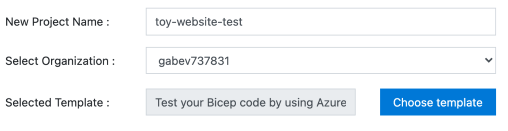
On the Create New Project page, select your Azure DevOps organization. Then enter a project name, such as toy-website-test.

Select Create Project.
The template takes a few moments to run. It automatically creates a pipeline and Bicep file for you to work with in the subsequent exercises.
Select Navigate to project to go to your project in Azure DevOps.
Important
The final exercise in this module contains important cleanup steps. Be sure to follow the cleanup steps even if you don't complete this module.
Clone the repository
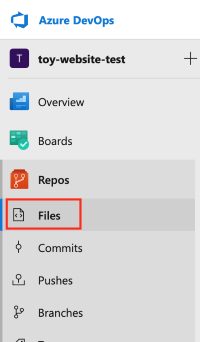
Select Repos > Files.

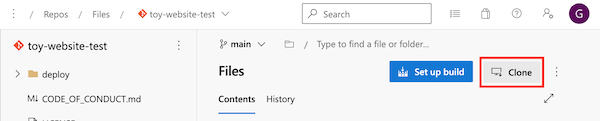
Select Clone.

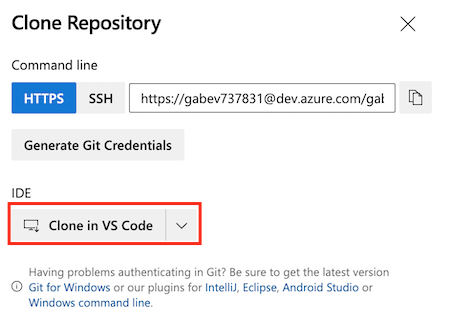
If you're using macOS, you need a special password to clone the Git repository. Select Generate Git credentials and copy the displayed username and password to somewhere safe.
Select Clone in VS Code. If you're prompted to allow Visual Studio Code to open, select Open.

If a dialog box appears, prompting you to allow an extension to open the repository URI, select Open.
Create a folder to use for the repository, and then choose Select Repository Location.
You're using this repository for the first time, so you're prompted to sign in.
If you're using Windows, enter the same credentials that you used to sign in to Azure DevOps earlier in this exercise.
If you're using macOS, enter the Git username and password that you generated a few moments ago.
Visual Studio Code prompts you to open the repository. Select Open.

Sign in to Azure
To work with resource groups in Azure, sign in to your Azure account from the Visual Studio Code terminal. Be sure that you've installed the Azure CLI tools.
In the Terminal menu, select New Terminal. The terminal window usually opens in the lower half of your screen.
If the shell shown on the right side of the terminal window is bash, the correct shell is open and you can skip to the next section.

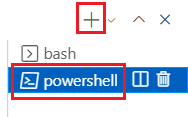
If a shell other than bash appears, select the shell dropdown, and then select Git Bash (Default).

In the list of terminal shells, select bash, and then select the plus sign to open a new terminal that uses the bash shell.

Sign in to Azure by using the Azure CLI
In the Visual Studio Code terminal, run the following command to sign in to Azure:
az loginIn the browser that opens, sign in to your Azure account.
To work with resource groups in Azure, sign in to your Azure account from the Visual Studio Code terminal. Be sure that you've installed Azure PowerShell.
In the Terminal menu, select New Terminal. The terminal window usually opens in the lower half of your screen.
If the shell shown on the right side of the terminal window is powershell or pwsh, the correct shell is open and you can skip to the next section.

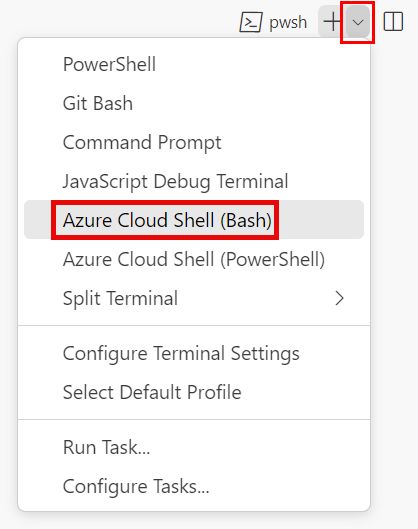
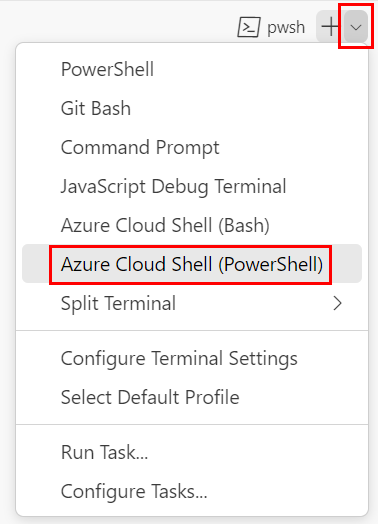
If a shell other than powershell or pwsh appears, select the shell dropdown, and then select PowerShell.

In the list of terminal shells, select powershell or pwsh, and then select the plus sign to open a new terminal that uses the powershell or pwsh shell.

Sign in to Azure by using Azure PowerShell
In the Visual Studio Code terminal, run the following command to sign in to Azure:
Connect-AzAccountIn the browser that opens, sign in to your Azure account.
Create a resource group in Azure
To create a new resource group, run this Azure CLI command in the Visual Studio Code terminal:
az group create --name ToyWebsiteTest --location westus3
To create a resource group, run this Azure PowerShell command in the Visual Studio Code terminal:
New-AzResourceGroup -Name ToyWebsiteTest -Location westus3
Create a service connection in Azure Pipelines
Next, create a service connection in Azure Pipelines. This connection automatically creates a service principal in Azure. It also grants the service principal the Contributor role on your resource group, which allows your pipeline to deploy to the resource group.
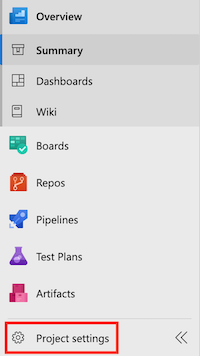
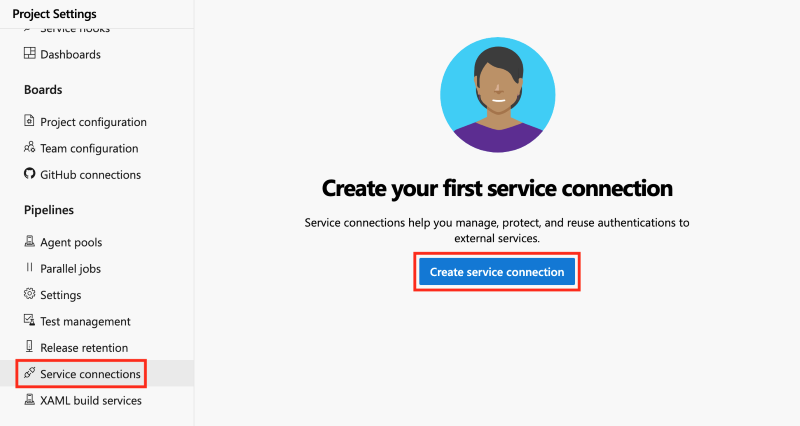
In your browser, select Project settings.

Select Service connections > Create service connection.

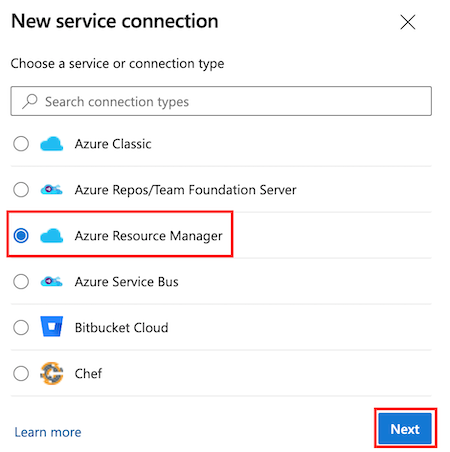
Select Azure Resource Manager > Next.

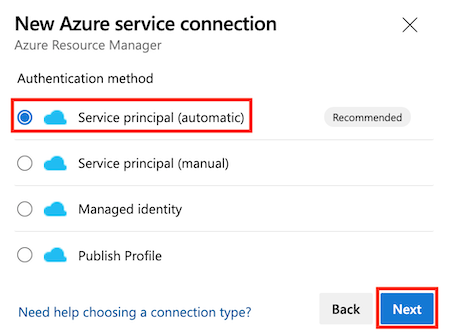
Select Service principal (automatic) > Next.

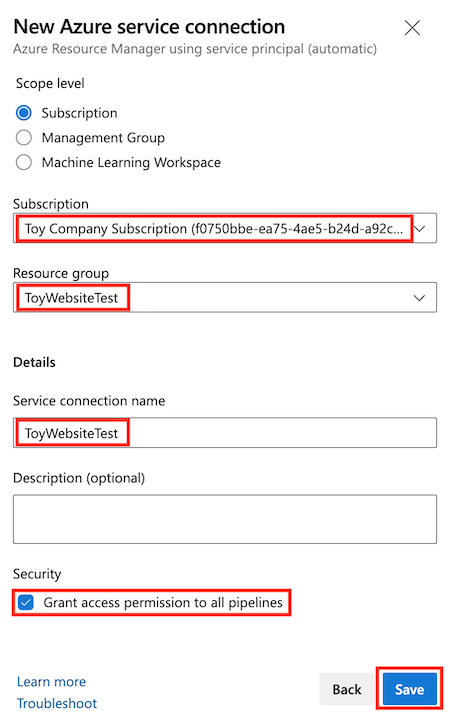
In the Subscription dropdown list, select your Azure subscription.
A pop-up window might appear, asking you to sign in to Azure. If it does, enter your credentials and sign in.
In the Resource group dropdown list, select ToyWebsiteTest.
In Service connection name, enter ToyWebsiteTest. Ensure that the Grant access permission to all pipelines checkbox is selected.

Tip
For simplicity, you're giving every pipeline access to your service connection. When you create real service connections that work with production resources, consider restricting access to only the pipelines that need them.
Select Save.