Exercise - Set up your environment
Important
You need your own Azure subscription to run this exercise, and you might incur charges. If you don't already have an Azure subscription, create a free account before you begin.
Before you start to work on your toy company's website workflow, you need to configure your environment. In this section, you make sure that your Azure and GitHub environments are set up to complete the rest of this module.
To meet these objectives, you'll do the following tasks:
- Set up a GitHub repository for this module.
- Clone the repository to your computer.
- Create a resource group in Azure.
- Create a secret in GitHub.
Get the GitHub repository
Set up your GitHub repository to complete the rest of this module by creating a new repository based on a template repository. The template repository contains the files you need to get started for this module.
The modules in this learning path are part of a progression. For learning purposes, each module has an associated GitHub template repository.
Tip
Even if you completed the previous module in the learning path, please follow these instructions to create a new repository and ensure that you give it a new name.
Start from the template repository
Run a template that sets up your GitHub repository.
On the GitHub site, follow these steps to create a repository from the template:
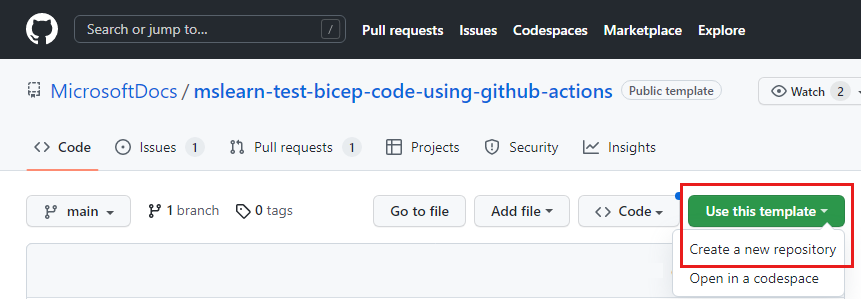
Select Use this template > Create a new repository.

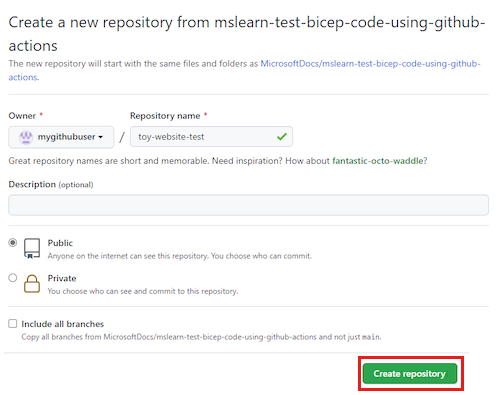
Select your GitHub username from the Owner drop-down list.
Enter a repository name for your new project, such as toy-website-test.
Select the Public option.
When you create your own repositories, you might want to make them private. However, this module uses some features of GitHub that only work with public repositories and with GitHub Enterprise accounts.
Select Create repository.

Important
The final exercise in this module contains important cleanup steps. Be sure to follow the cleanup steps even if you don't complete this module.
Clone the repository
You now have a copy of the template repository in your own account. Clone this repository locally so you can start work in it.
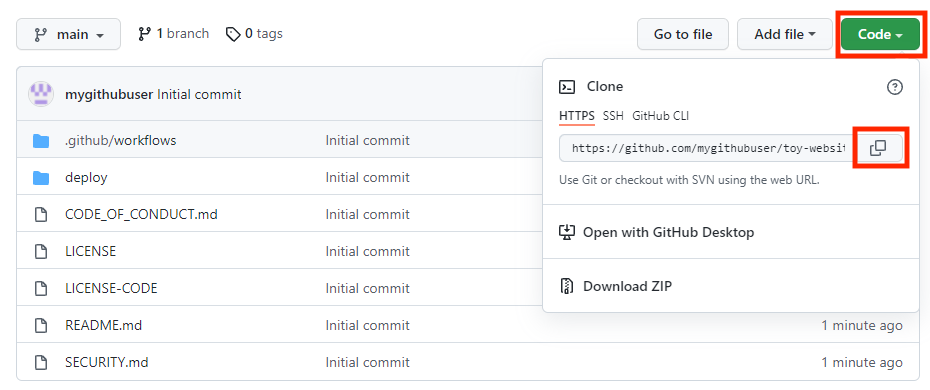
Select Code and select the copy icon.

Open Visual Studio Code.
Open a Visual Studio Code terminal window by selecting View > Terminal. The window usually opens at the bottom of the screen.
Navigate in the terminal to the directory where you want to clone the GitHub repository on your local computer.
Type
git cloneand then paste the URL you copied earlier, which looks something like this:git clone https://github.com/mygithubuser/toy-website-test.gitReopen Visual Studio Code in the repository folder by running the following command in the Visual Studio Code terminal:
code -r toy-website-test
Sign in to Azure
To work with resource groups in Azure, sign in to your Azure account from the Visual Studio Code terminal. Be sure that you've installed the Azure CLI tools.
In the Terminal menu, select New Terminal. The terminal window usually opens in the lower half of your screen.
The default shell is typically pwsh, as shown on the right side of the terminal window.

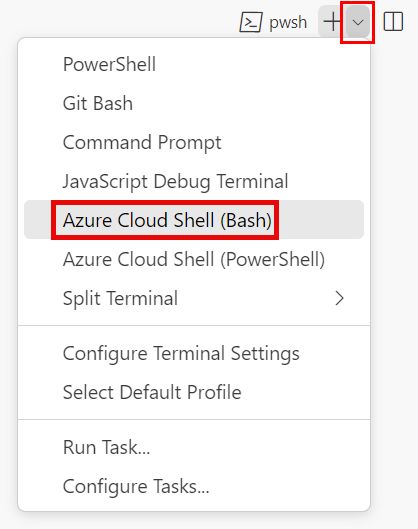
Select the Launch Profile dropdown list, and then select Azure Cloud Shell (Bash).

A new shell opens.
Sign in to Azure by using the Azure CLI
In the Visual Studio Code terminal, run the following command to sign in to Azure:
az loginIn the browser that opens, sign in to your Azure account.
To work with resource groups in Azure, sign in to your Azure account from the Visual Studio Code terminal. Be sure that you've installed Azure PowerShell.
In the Terminal menu, select New Terminal. The terminal window usually opens in the lower half of your screen.
The default shell is typically pwsh, as shown on the right side of the terminal window.

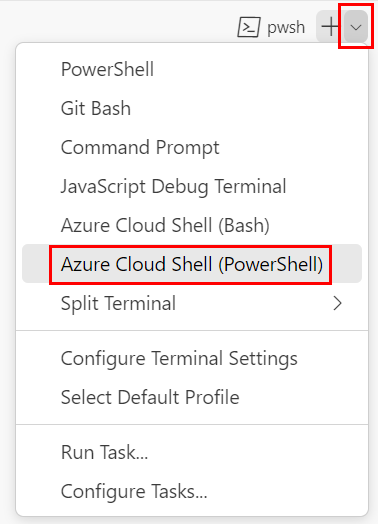
Select the Launch Profile dropdown list, and then select Azure Cloud Shell (PowerShell).

A new shell opens.
Sign in to Azure by using Azure PowerShell
In the Visual Studio Code terminal, run the following command to sign in to Azure:
Connect-AzAccountIn the browser that opens, sign in to your Azure account.
Create a workload identity
Next, create a workload identity in Microsoft Entra ID for your deployment workflow.
To create the workload identity, the Azure CLI commands use jq to parse data from JSON output. If you don't have jq installed, you can use Bash in Azure Cloud Shell to create the workload identity, resource group, and role assignment, and to prepare the GitHub secrets.
Run the following code to define variables for your GitHub username and your repository name. Ensure that you replace
<myGithubUser>with your GitHub username, which you noted earlier in this exercise. Also ensure that you specify the correct GitHub repository name.githubOrganizationName='<myGithubUser>' githubRepositoryName='toy-website-test'Create a workload identity for your deployments workflow. You create two federated credentials to prepare for an exercise later in this module.
applicationRegistrationDetails=$(az ad app create --display-name 'toy-website-test') applicationRegistrationObjectId=$(echo $applicationRegistrationDetails | jq -r '.id') applicationRegistrationAppId=$(echo $applicationRegistrationDetails | jq -r '.appId') az ad app federated-credential create \ --id $applicationRegistrationObjectId \ --parameters "{\"name\":\"toy-website-test\",\"issuer\":\"https://token.actions.githubusercontent.com\",\"subject\":\"repo:${githubOrganizationName}/${githubRepositoryName}:environment:Website\",\"audiences\":[\"api://AzureADTokenExchange\"]}" az ad app federated-credential create \ --id $applicationRegistrationObjectId \ --parameters "{\"name\":\"toy-website-test-branch\",\"issuer\":\"https://token.actions.githubusercontent.com\",\"subject\":\"repo:${githubOrganizationName}/${githubRepositoryName}:ref:refs/heads/main\",\"audiences\":[\"api://AzureADTokenExchange\"]}"
Run the following code to define variables for your GitHub username and your repository name. Ensure that you replace
<myGithubUser>with your GitHub username, which you noted earlier in this exercise. Also ensure that you specify the correct GitHub repository name.$githubOrganizationName = '<myGithubUser>' $githubRepositoryName = 'toy-website-test'Create a workload identity for your deployments workflow. You create two federated credentials to prepare for an exercise later in this module.
$applicationRegistration = New-AzADApplication -DisplayName 'toy-website-test' New-AzADAppFederatedCredential ` -Name 'toy-website-test' ` -ApplicationObjectId $applicationRegistration.Id ` -Issuer 'https://token.actions.githubusercontent.com' ` -Audience 'api://AzureADTokenExchange' ` -Subject "repo:$($githubOrganizationName)/$($githubRepositoryName):environment:Website" New-AzADAppFederatedCredential ` -Name 'toy-website-test-branch' ` -ApplicationObjectId $applicationRegistration.Id ` -Issuer 'https://token.actions.githubusercontent.com' ` -Audience 'api://AzureADTokenExchange' ` -Subject "repo:$($githubOrganizationName)/$($githubRepositoryName):ref:refs/heads/main"
Create a resource group in Azure and grant the workload identity access
Next, create a resource group for your website. This process also grants the workload identity the Contributor role on the resource group, which allows your workflow to deploy to the resource group.
Run the following Azure CLI commands in the Visual Studio Code terminal:
resourceGroupResourceId=$(az group create --name ToyWebsiteTest --location westus3 --query id --output tsv)
az ad sp create --id $applicationRegistrationObjectId
az role assignment create \
--assignee $applicationRegistrationAppId \
--role Contributor \
--scope $resourceGroupResourceId
Run the following Azure PowerShell commands in the Visual Studio Code terminal:
$resourceGroup = New-AzResourceGroup -Name ToyWebsiteTest -Location westus3
New-AzADServicePrincipal -AppId $($applicationRegistration.AppId)
New-AzRoleAssignment `
-ApplicationId $($applicationRegistration.AppId) `
-RoleDefinitionName Contributor `
-Scope $($resourceGroup.ResourceId)
Prepare GitHub secrets
Run the following code to show you the values you need to create as GitHub secrets:
echo "AZURE_CLIENT_ID: $applicationRegistrationAppId"
echo "AZURE_TENANT_ID: $(az account show --query tenantId --output tsv)"
echo "AZURE_SUBSCRIPTION_ID: $(az account show --query id --output tsv)"
$azureContext = Get-AzContext
Write-Host "AZURE_CLIENT_ID: $($applicationRegistration.AppId)"
Write-Host "AZURE_TENANT_ID: $($azureContext.Tenant.Id)"
Write-Host "AZURE_SUBSCRIPTION_ID: $($azureContext.Subscription.Id)"
Create GitHub secrets
You've created a workload identity, and a resource group that it can deploy to. Next, create secrets in GitHub Actions.
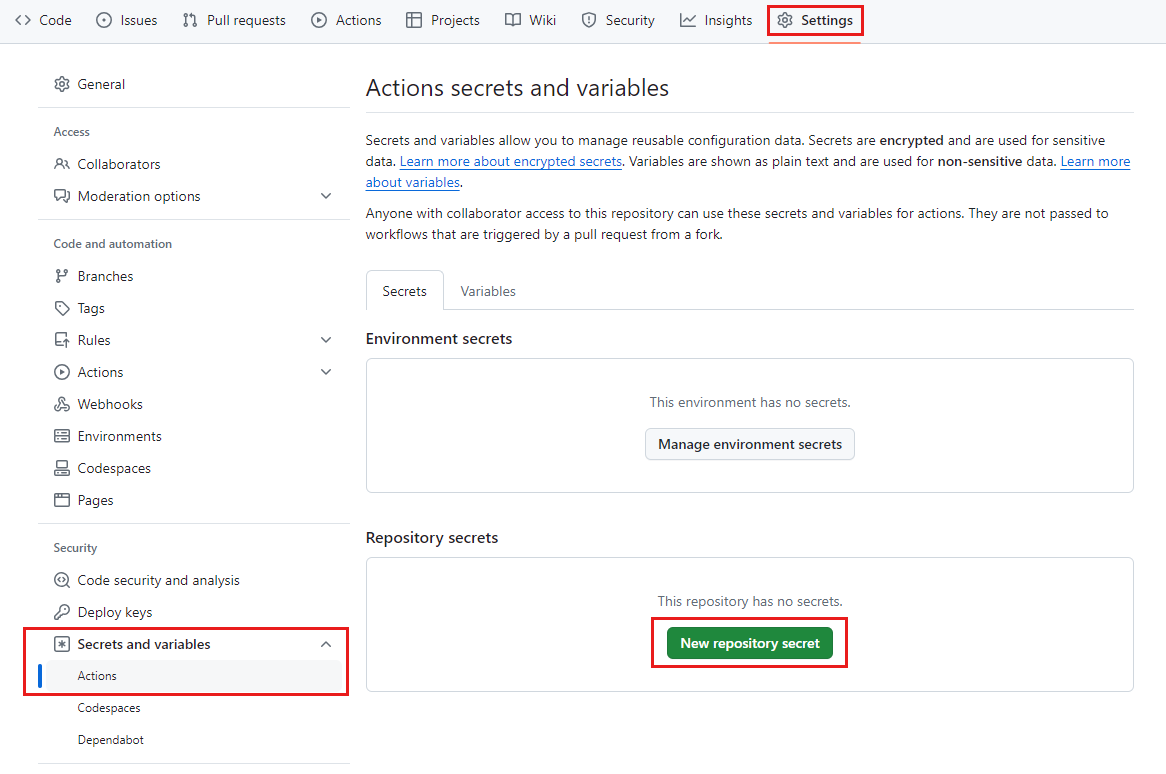
In your browser, navigate to your GitHub repository.
Select Settings > Secrets and variables > Actions.
Select New repository secret.

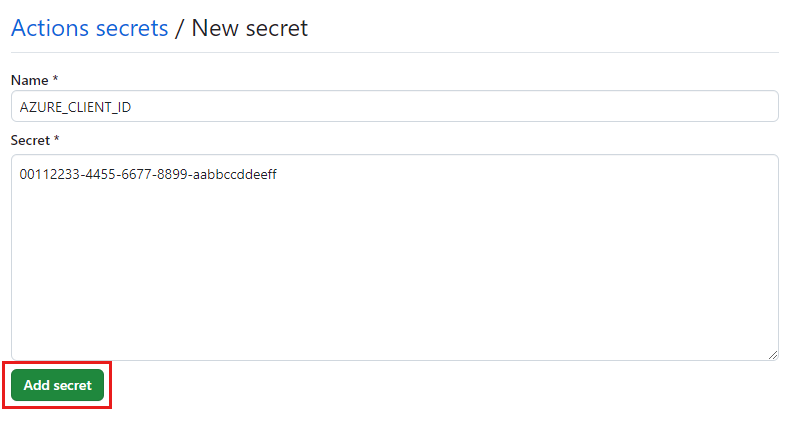
Name the secret AZURE_CLIENT_ID.
In the Value field, paste the GUID from the first line of the terminal output. Don't include
AZURE_CLIENT_ID, the colon, or any spaces in the value.Select Add secret.

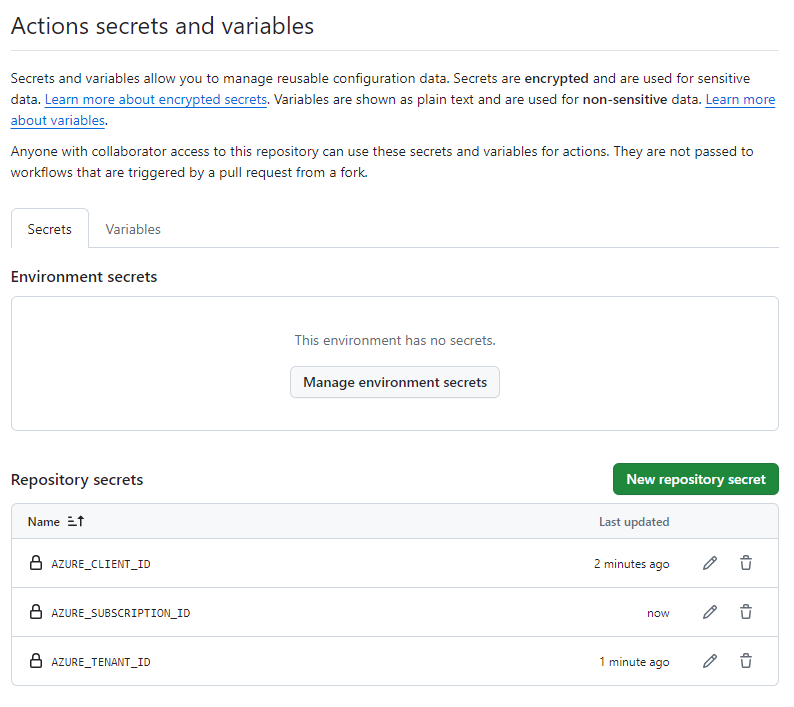
Repeat the process to create the secrets for AZURE_TENANT_ID and AZURE_SUBSCRIPTION_ID, copying the values from the corresponding fields in the terminal output.
Verify that your list of secrets now shows all three secrets.