Exercise - Customize project and editor settings
The devcontainer.json file helps you configure various settings in your containerized Visual Studio Code setup. So far, you've configured a dev container for a Python project. However, there are still some rough edges and setup tasks that you can further automate.
In this exercise, you'll use the devcontainer.json file to smooth these edges and make the project work with no setup steps from the developer.
Install Visual Studio Code extensions
The container comes with the Microsoft Python extension (as you can see in its base image). The Python extension enables snippets, linting, and IntelliSense in Python files. But the index.html file in the templates folder is a Jinja template, and you need to install a different extension to get syntax highlighting in that file.
- Press F1 to open the Command Palette.
- Type extension and select Extensions: Install Extensions.
- In the extension explorer on the right, search for jinja.
- Select Install.
- Right-click the Jinja extension from wholroyd and select Add to devcontainer.json.
- Return to the devcontainer.json file and notice that the Jinja extension has been added to the
extensionssection. - Save the devcontainer.json file.
Automate dependency installation
Right now, a developer who's setting up the project for the first time has to know to run pip3 install --user -r requirements.txt to install dependencies. Without these dependencies, the project won't run, and other developers might not know why.
Uncomment the
postCreateCommandoption."postCreateCommand": "pip3 install --user -r requirements.txt"Save the devcontainer.json file.
The container will automatically install dependencies whenever a container is created.
Rebuild the new container
- Press F1 to open the Command Palette.
- Type rebuild and select Dev Containers: Rebuild Container.
The container will be rebuilt with the changes you've specified in the devcontainer.json file.
Note
Whenever a container is rebuilt, the container is removed and completely recreated. Terminal history is not persisted when a container is rebuilt.
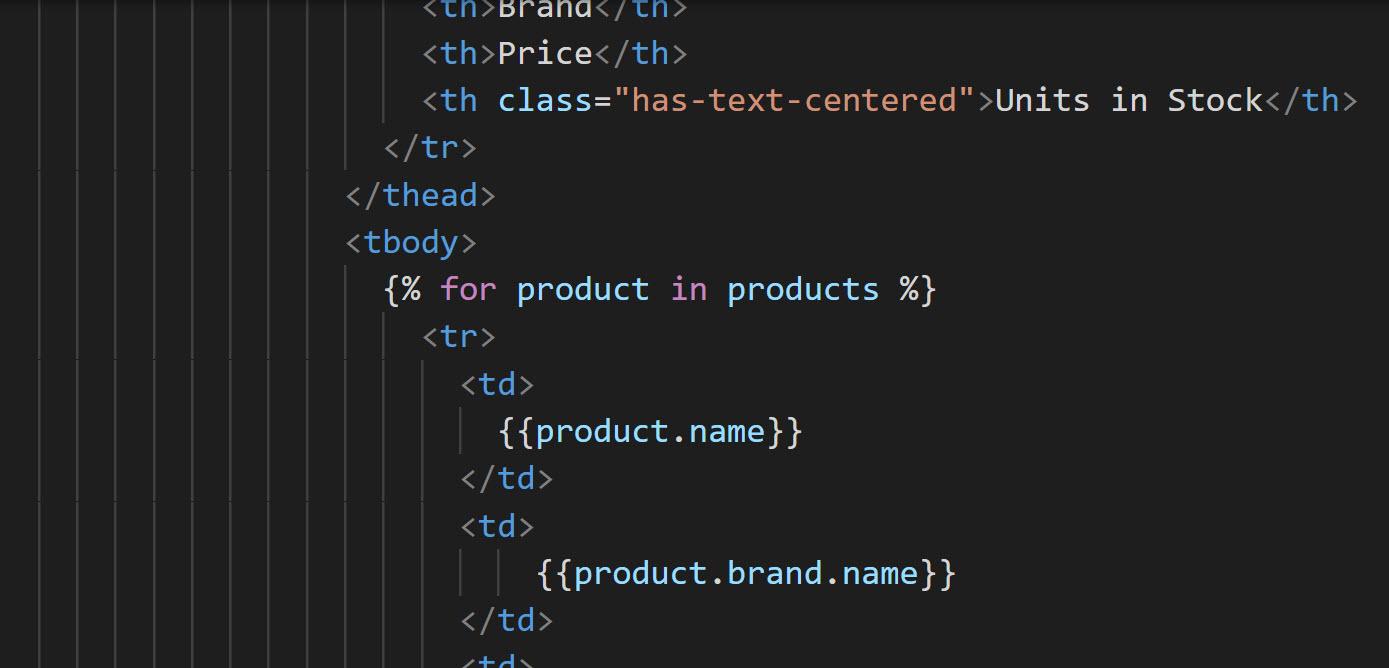
Examine syntax highlighting provided by the Jinja extension
Open the
templates/index.htmlfile.Scroll down to line 33 and notice that syntax highlighting is on the
forloop. This syntax highlighting is enabled by the Jinja extension.
Run the app
Press Ctrl + ` to open the Visual Studio Code integrated terminal.
Run the app by using the following command:
python app.pyNotice that you didn't have to install any dependencies. The application simply runs.
The container is now customized and automated for your agency. Any developer who opens this project by using Dev Containers can immediately run it and get to work writing code.
In the next unit, you'll learn how to install additional software in the dev container.