Add Azure SignalR by using Visual Studio Connected Services
With Visual Studio, you can connect any of the following to Azure SignalR service by using the Connected Services feature:
- .NET Framework console app
- ASP.NET Model-View-Controller (MVC) (.NET Framework)
- ASP.NET Core
- .NET Core (including console app, WPF, Windows Forms, class library)
- .NET Core Worker Role
- Azure Functions
- Universal Windows Platform App
- Xamarin
- Cordova
The connected service functionality adds all the needed references and connection code to your project, and modifies your configuration files appropriately.
Prerequisites
- Visual Studio with the Azure workload installed.
- A project of one of the supported types
- An Azure account. If you don't have an Azure account, activate your Azure benefits for Visual Studio subscribers or sign up for a free trial.
Connect to Azure SignalR using Connected Services
Open your project in Visual Studio.
In Solution Explorer, right-click the Connected Services node, and, from the context menu, select Add Connected Service.
If you don't see the Connected Services node, choose Project > Connected Services > Add.
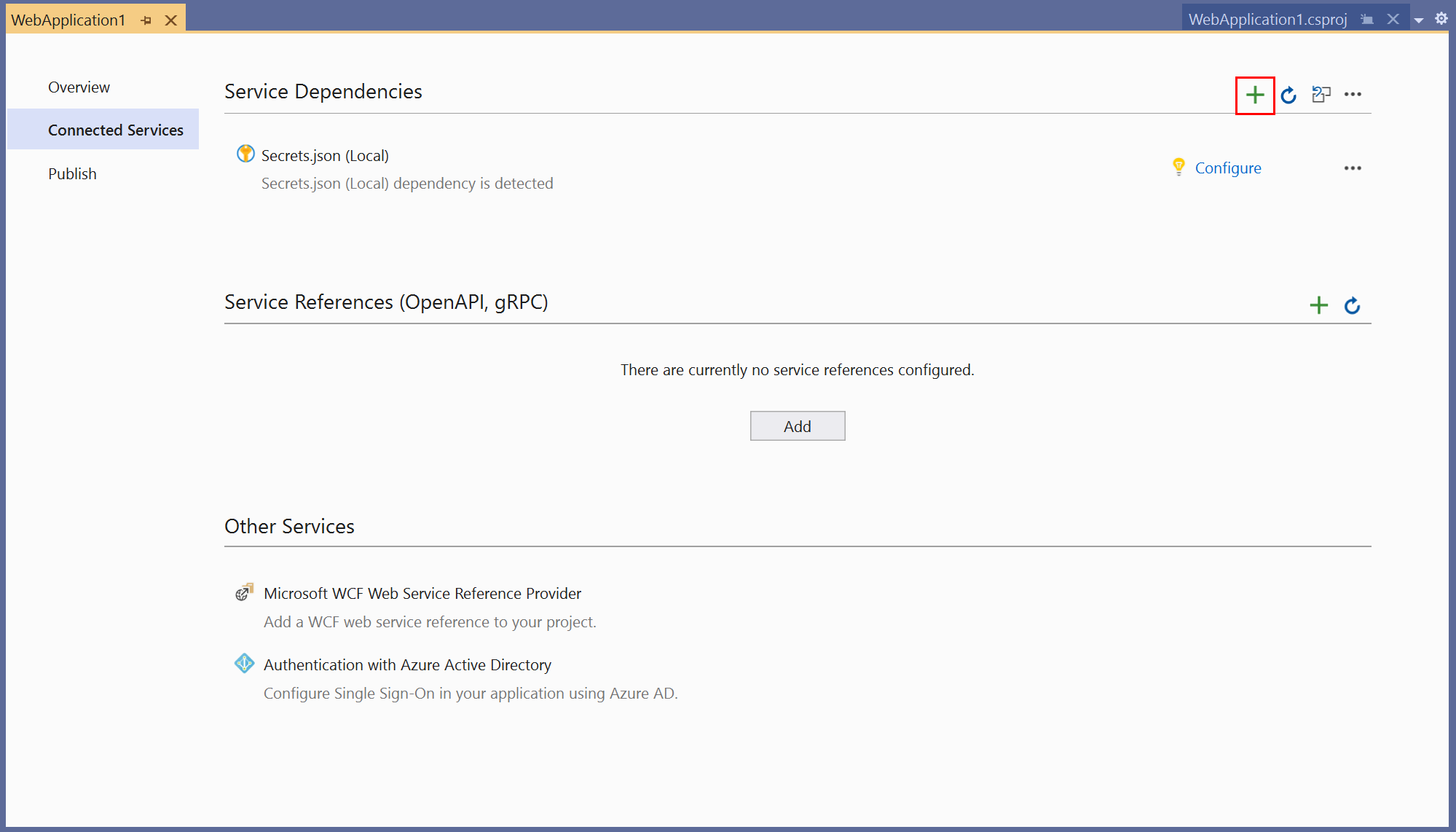
In the Connected Services tab, select the + icon for Service Dependencies.

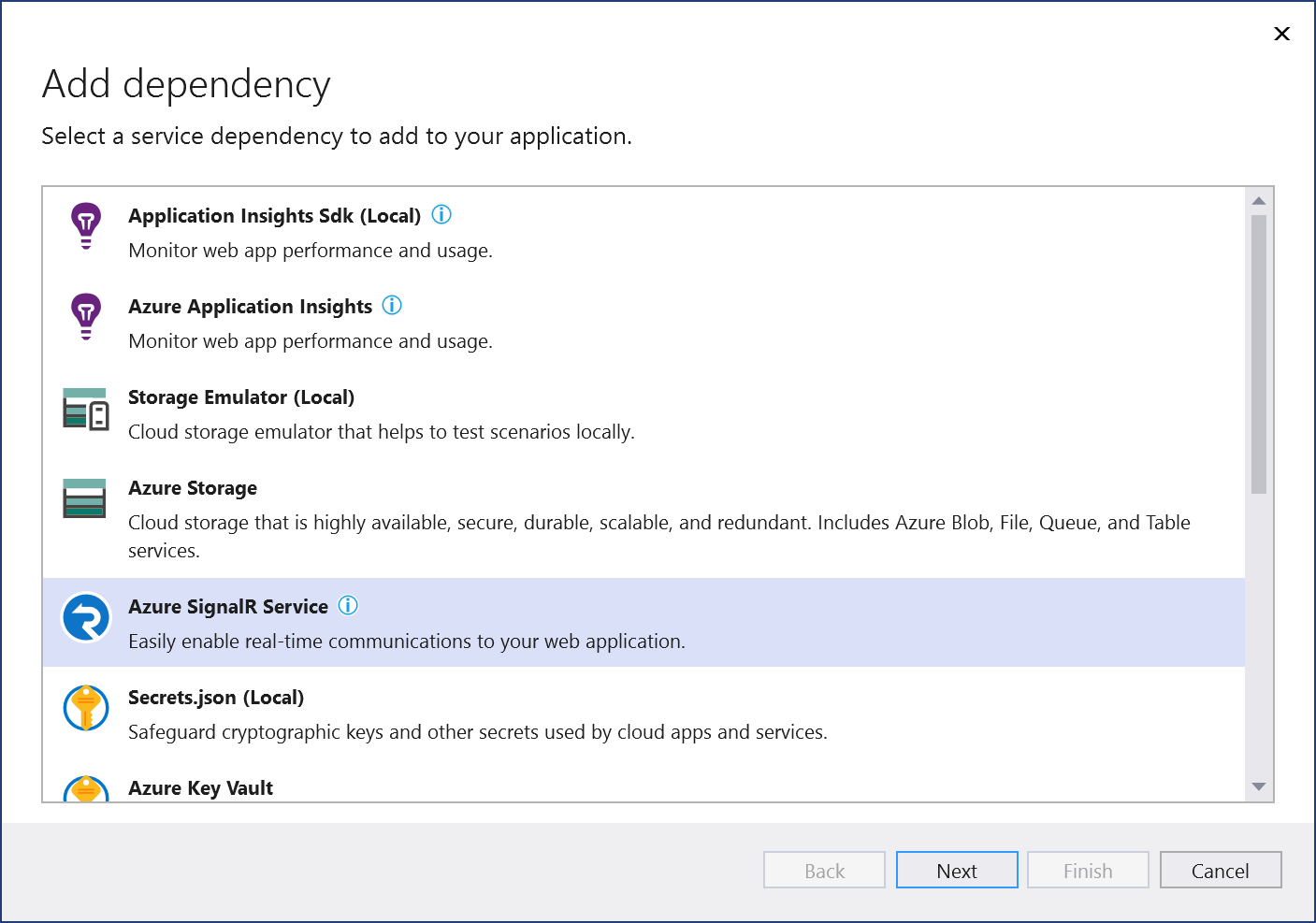
In the Add Dependency page, select Azure SignalR Service.

If you aren't signed in already, sign in to your Azure account. If you don't have an Azure account, you can sign up for a free trial.
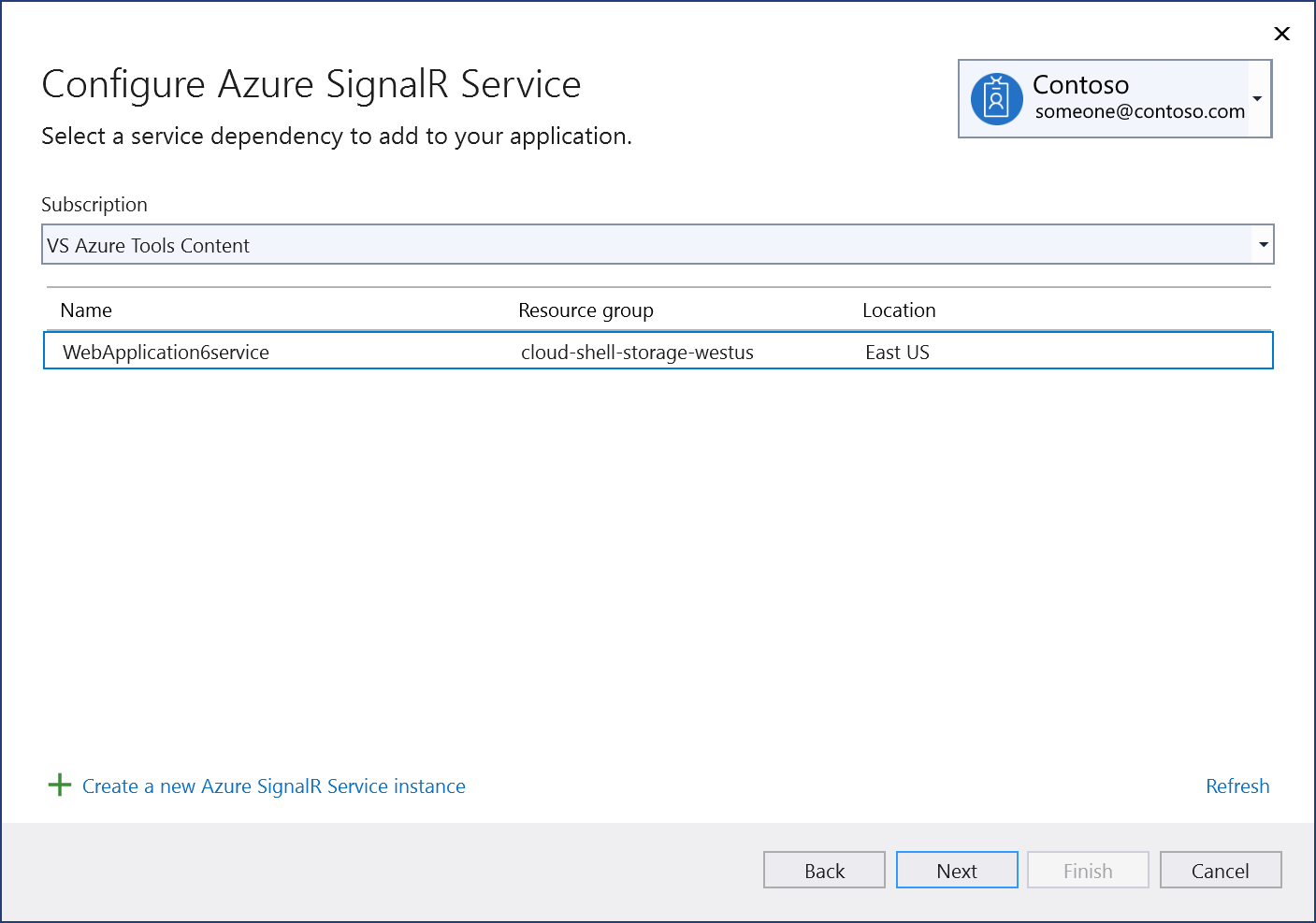
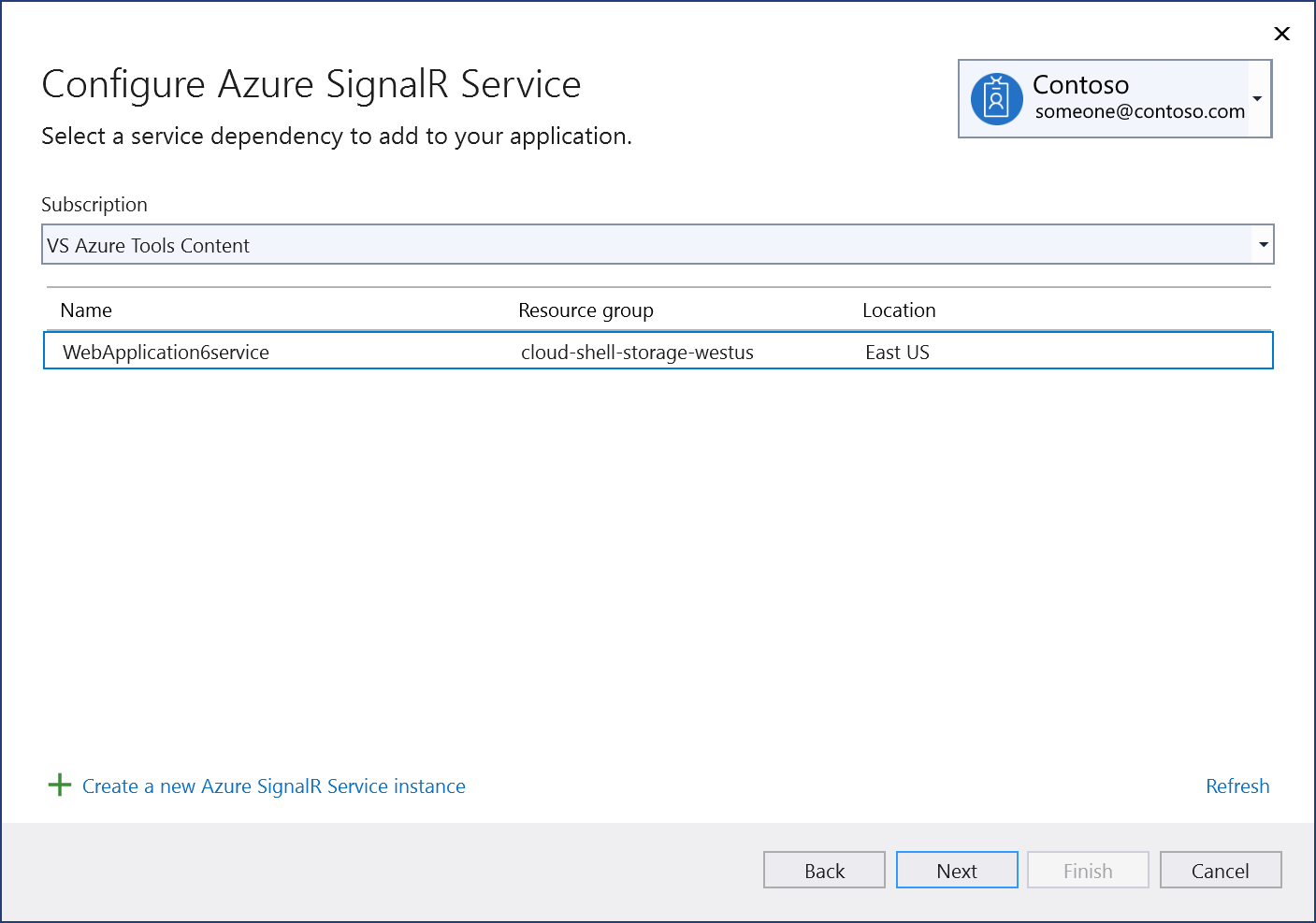
In the Configure Azure SignalR screen, select an existing Azure SignalR component, and select Next.
If you need to create a new component, go to the next step. Otherwise, skip to step 7.

To create an Azure SignalR service instance:
Select Create a new Azure SignalR Service instance at the bottom of the screen.
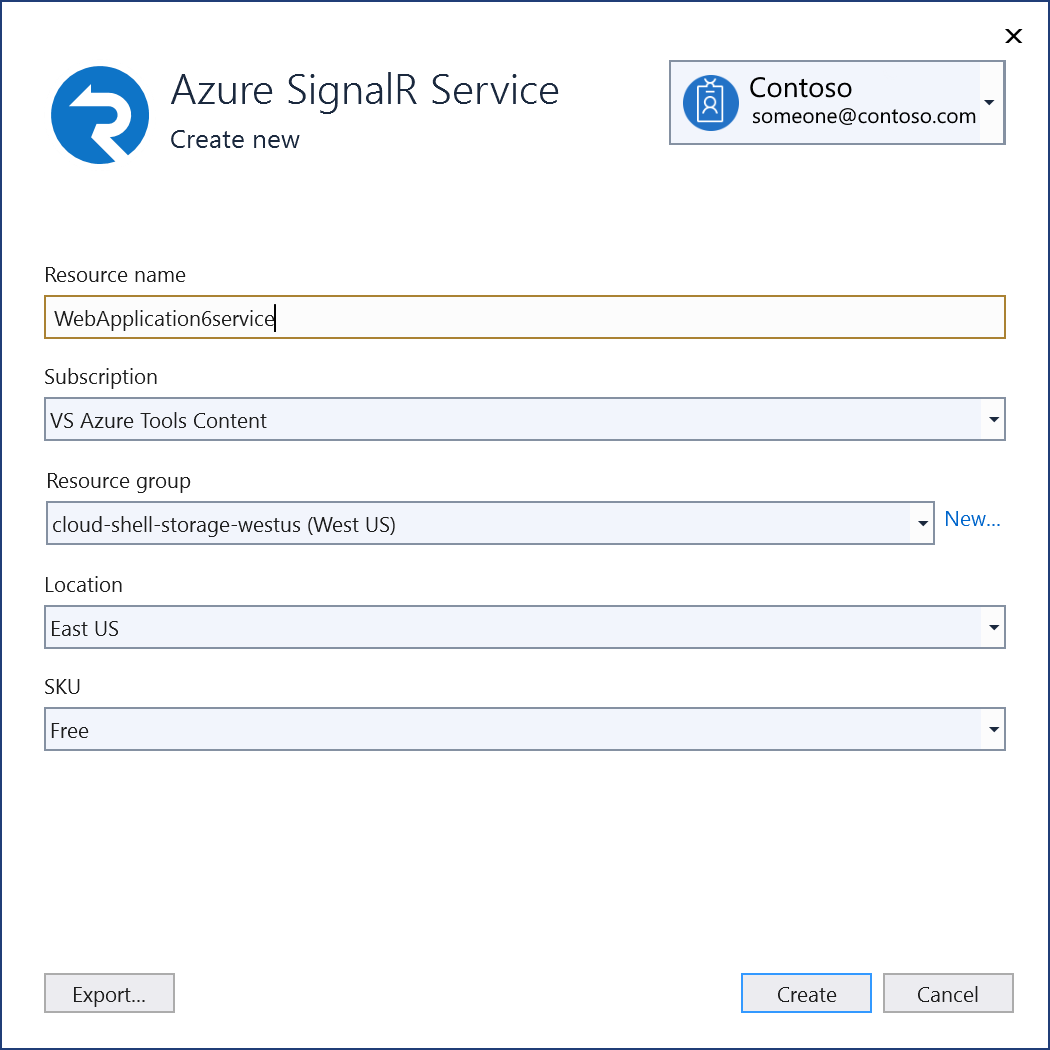
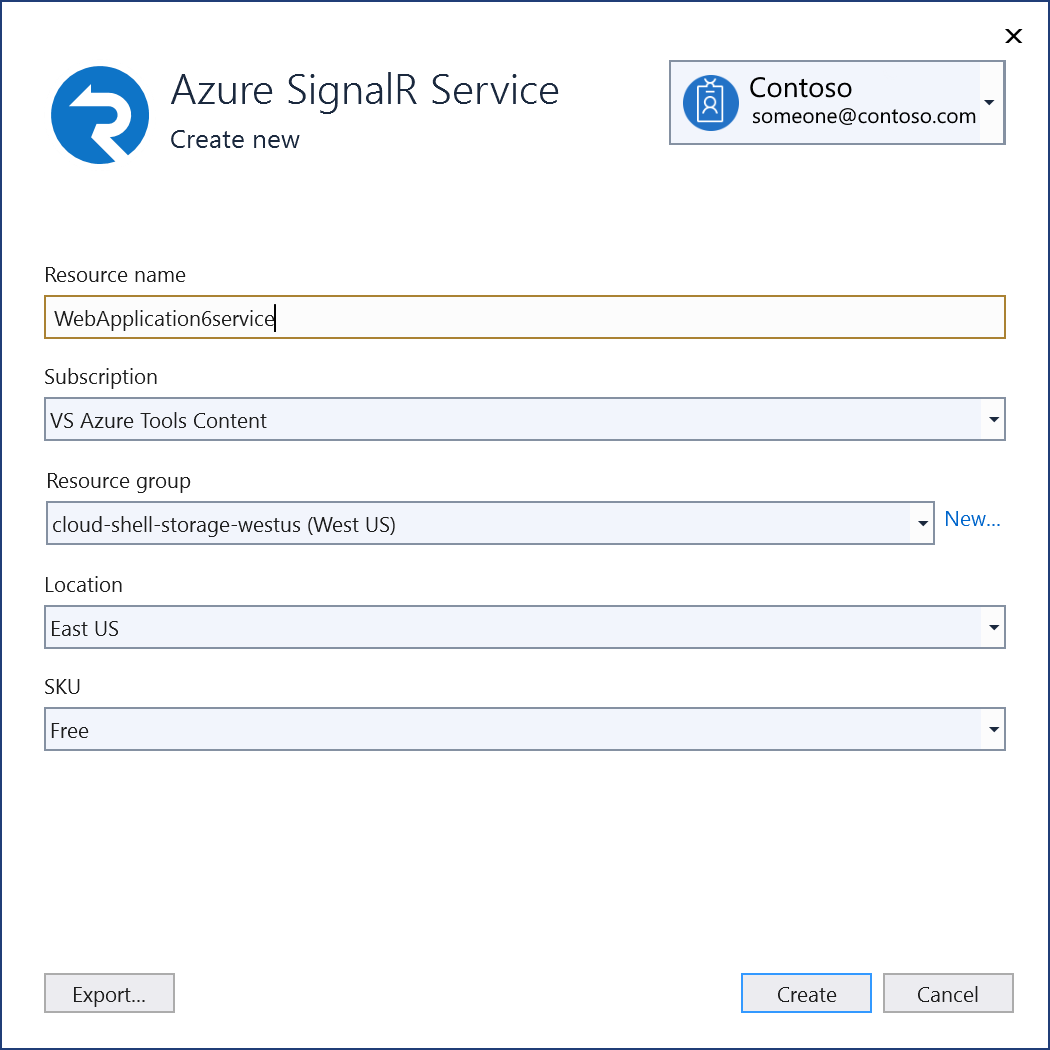
Fill out the Azure SignalR Service: Create new screen, and select Create.

When the Configure Azure SignalR Service screen is displayed, the new instance appears in the list. Select the new instance in the list, and select Next.
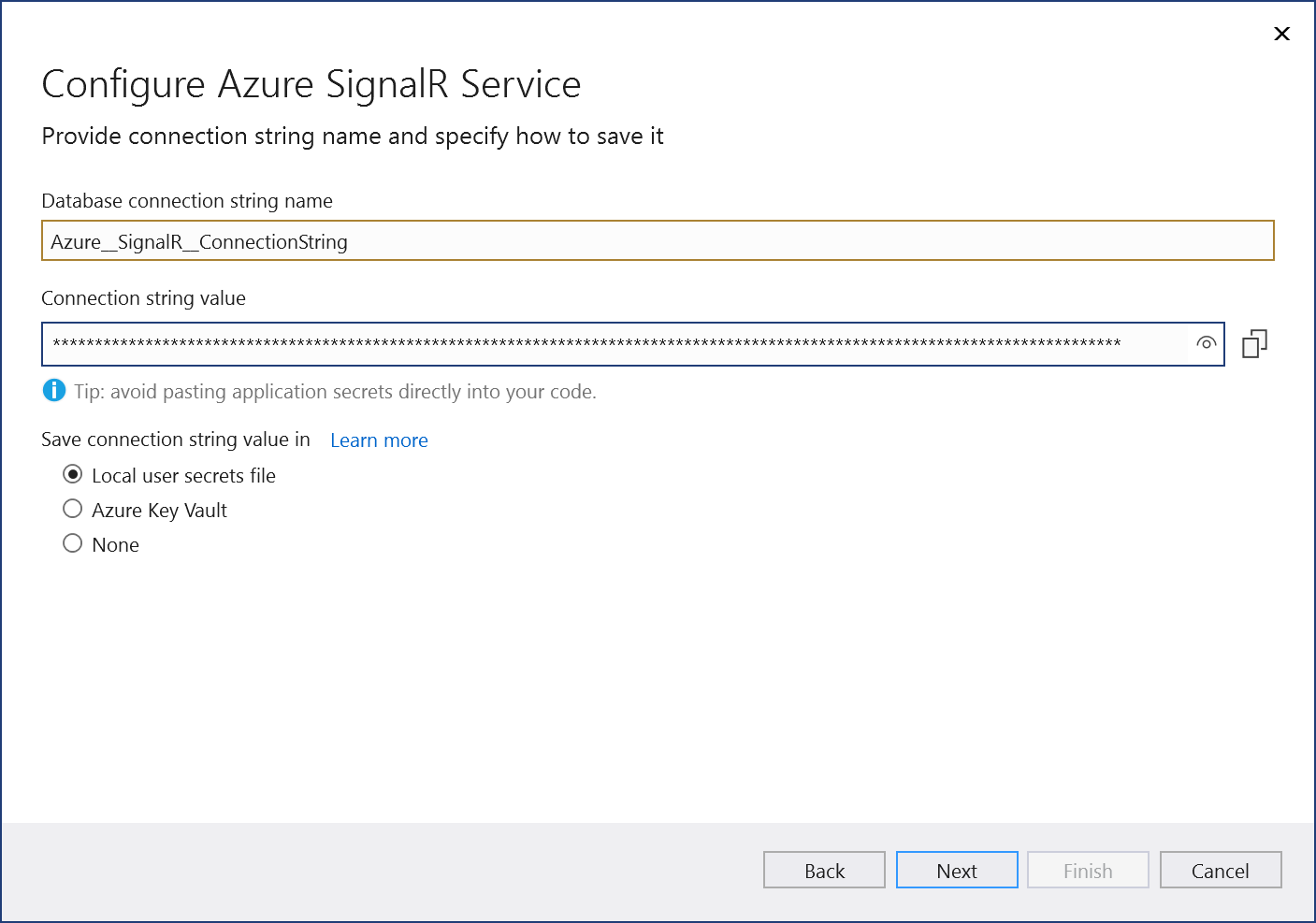
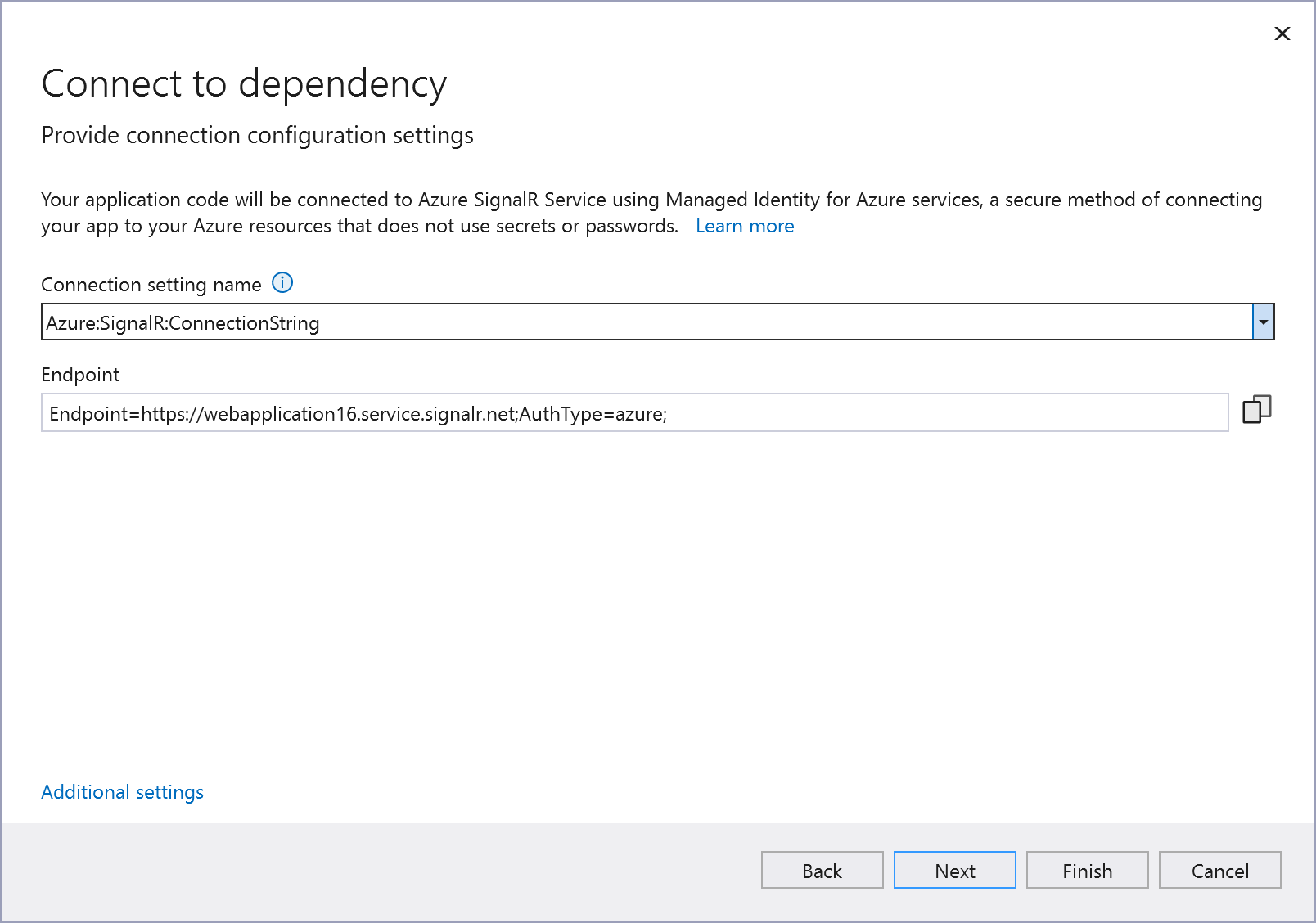
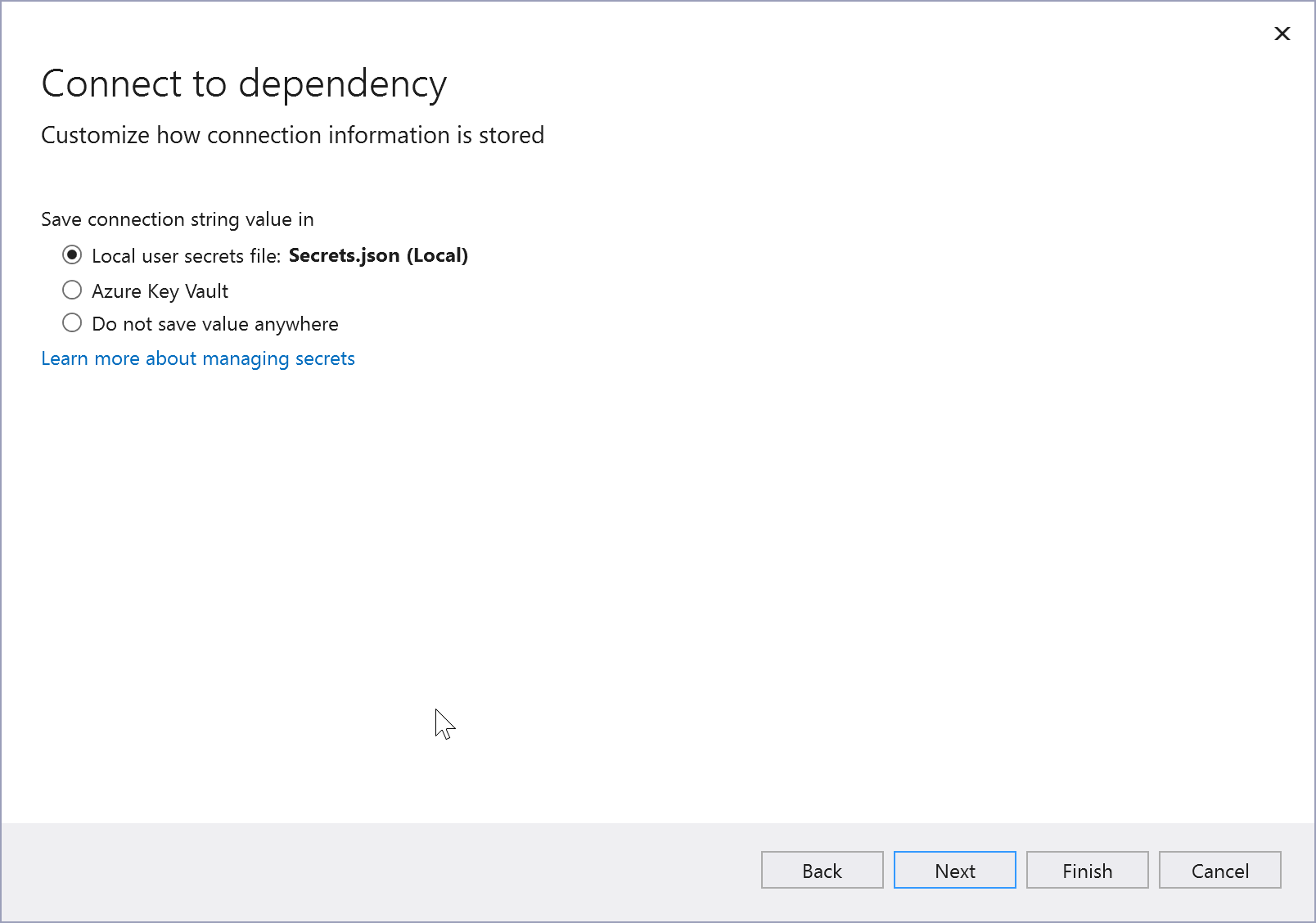
Enter a connection string name, or choose the default, and choose whether you want the connection string stored in a local secrets file, or in Azure Key Vault.

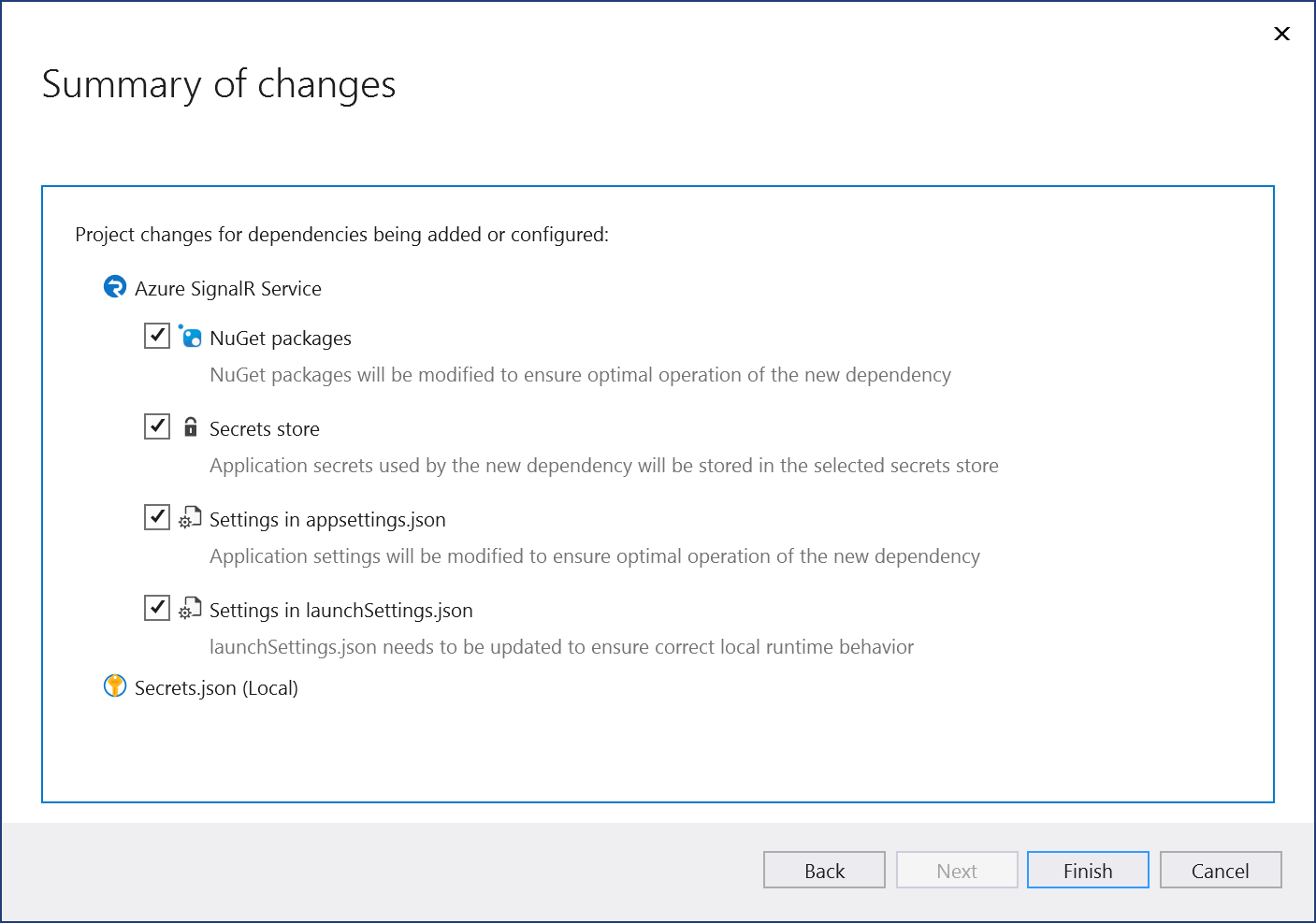
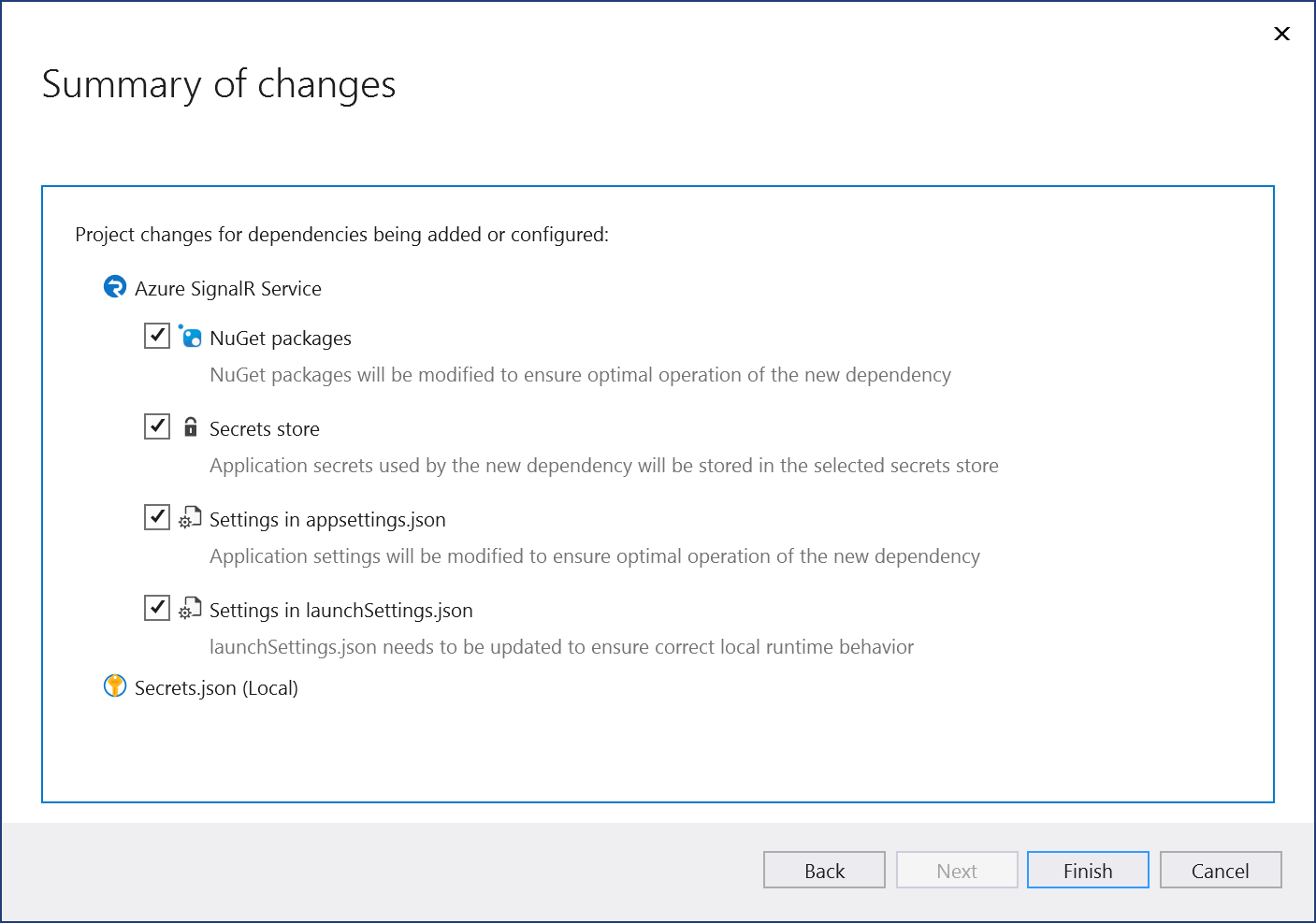
The Summary of changes screen shows all the modifications that will be made to your project if you complete the process. If the changes look OK, choose Finish.

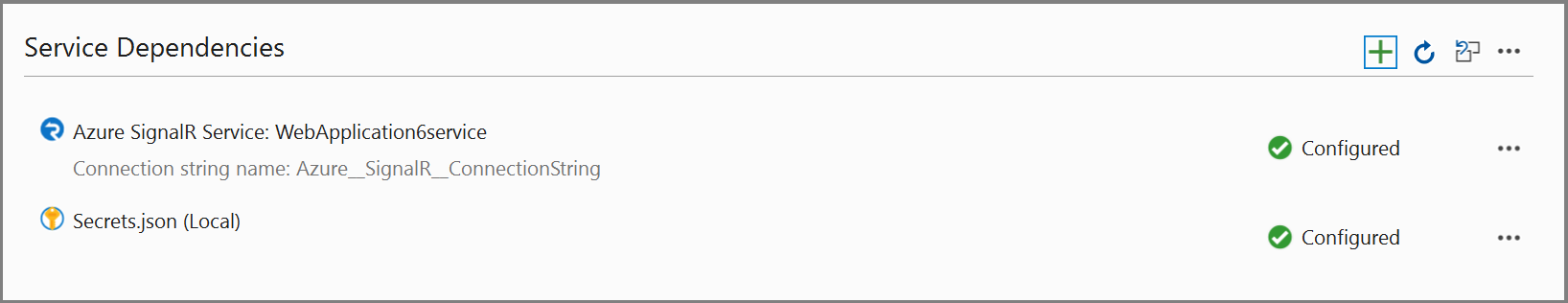
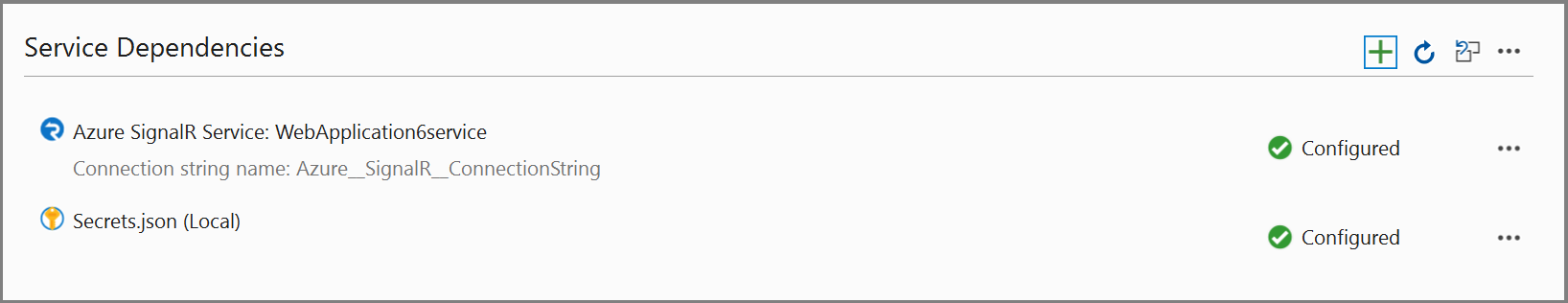
The connection appears under the Service Dependencies section of the Connected Services tab.

Connect to Azure SignalR using Connected Services
Note
For .NET Framework projects, Connected Services UI is slightly different. To see the differences, compare to the Visual Studio 2019 version of this page.
Open your project in Visual Studio.
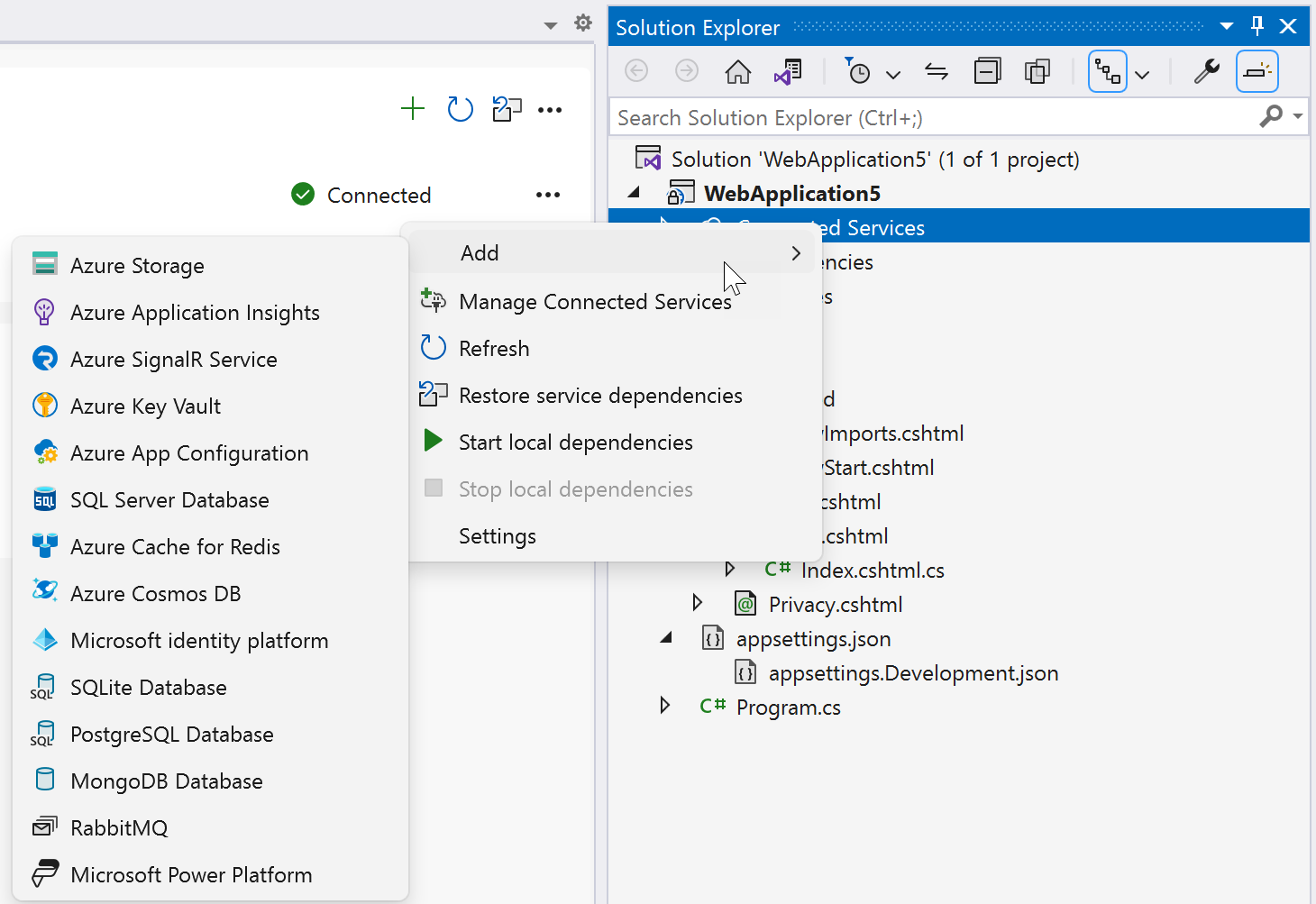
In Solution Explorer, right-click the Connected Services node, and, from the context menu, select Add to open the menu of available services.

If you don't see the Connected Services node, choose Project > Connected Services > Add.
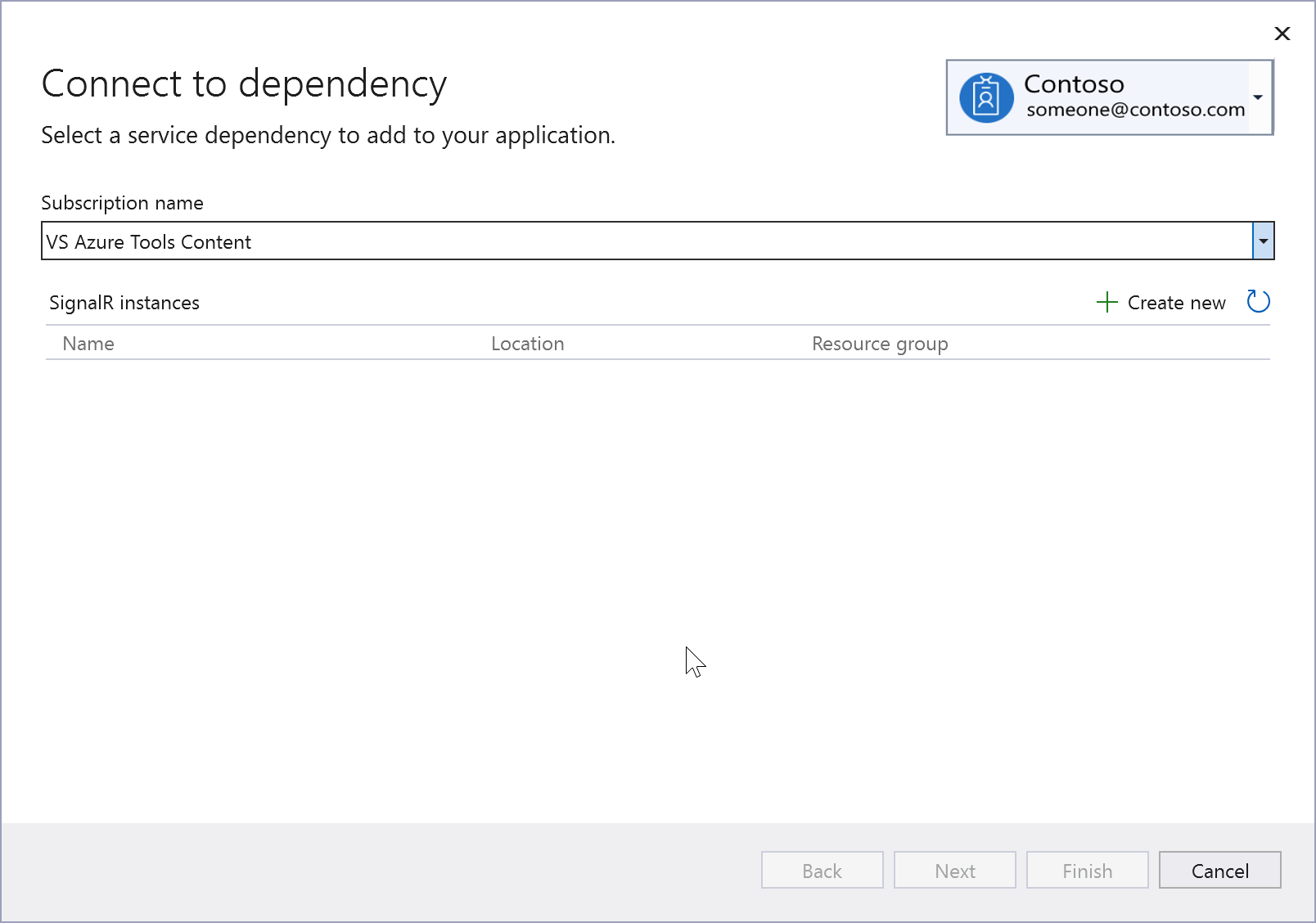
Choose Azure SignalR Service. The Connect to dependency page appears.

If you aren't signed in already, sign in to your Azure account. If you don't have an Azure account, you can sign up for a free trial.
Select an existing Azure SignalR component, and select Next.
If you need to create a new component, go to the next step. Otherwise, skip to step 7.

To create an Azure SignalR service instance:
Select Create new at the middle right of the screen.
Fill out the Azure SignalR Service: Create new screen, and select Create.

When the Configure Azure SignalR Service screen is displayed, the new instance appears in the list. Select the new instance in the list, and select Next.
Enter a connection setting name, or accept the default.

Note
For improved security, in Visual Studio 17.12 and later, this step creates a connection setting name; previous versions create a connection string. Connection strings stored in the local filesystem can lead to a security risk, if they're inadvertently exposed.
Click on Additional settings and choose whether you want the connection information stored in a local secrets file, or in Azure Key Vault.

The Summary of changes screen shows all the modifications that will be made to your project if you complete the process. If the changes look OK, choose Finish.

In Solution Explorer, double-click on the Connected Services node to open the Connected Services tab. The connection appears under the Service Dependencies section:

If you click on the three dots next to the dependency you added, you can see various options such as Connect to reopen the wizard and change the connection. You can also click the three dots at the top right of the window to see options to start local dependencies, change settings, and more.
Next steps
Continue by following the Azure SignalR quickstart. You can skip the initial setup, since you've already done that, and continue with the section Add Azure SignalR to the web app. The code you use varies depending on your version of ASP.NET Core, so you might have to modify the code in the tutorial to suit your project template if your ASP.NET Core version doesn't match the version used in the quickstart.