What is XAML Hot Reload?
With XAML Hot Reload, you can incrementally build and test XAML code for your .NET MAUI, WPF, UWP, and WinUI 3 apps. You can do so with the benefit of the running app's data context, authentication state, and other real-world complexity that's hard to simulate during design-time.
Tip
If you've arrived here by way of the XAML Hot Reload user interface (UI), welcome! You're in the right place to learn more about XAML Hot Reload.
But, if you're here for help troubleshooting XAML Hot Reload, see Troubleshooting XAML Hot Reload instead.
Where to get XAML Hot Reload
Visual Studio XAML Hot Reload is currently supported only when you're running an application in Visual Studio -or- Blend for Visual Studio (if supported by the framework) with the debugger attached (F5 or Start debugging).
You can't enable this experience by using Attach to process unless you manually set an environment variable.
Applications for XAML Hot Reload
XAML Hot Reload is especially helpful in these scenarios:
Fixing UI problems found in your XAML code after the app was started in debug mode.
Building a new UI component for an app that is under development, while taking advantage of your app's runtime context.
Supported OS
| Supported Application Types | Operating System and Tools |
|---|---|
| .NET MAUI | .NET 6+ |
| Windows Presentation Foundation (WPF) | .NET Framework 4.6+, .NET Core, and .NET 5+ Windows 7 and later |
| Universal Windows apps (UWP) | Windows 10 and later, with the Windows 10 SDK 14393+ and later |
| WinUI 3 | Windows 10, version 1809 and later, with the Windows App SDK |
If you're using .NET MAUI, see XAML Hot Reload for .NET MAUI for more details.
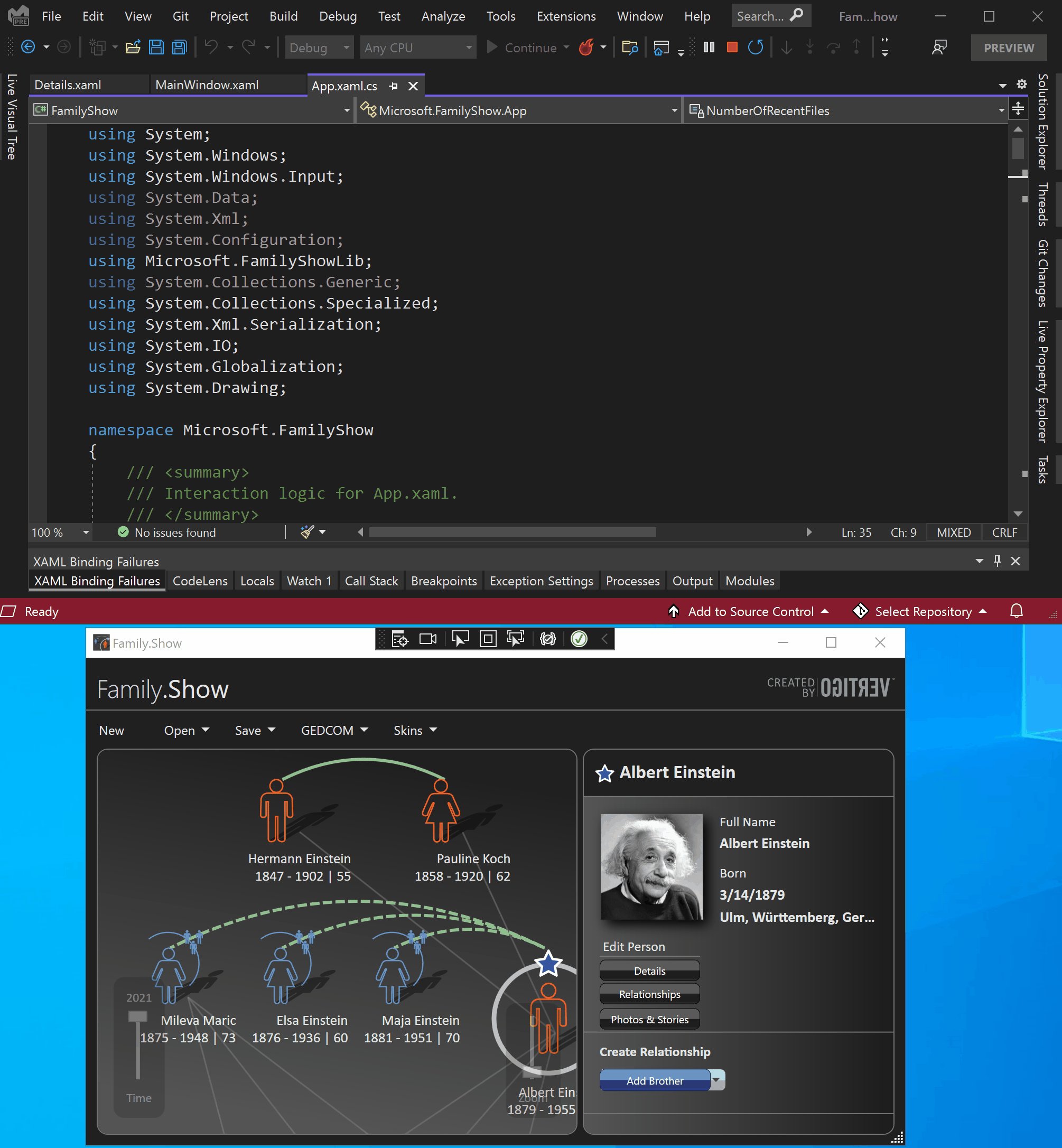
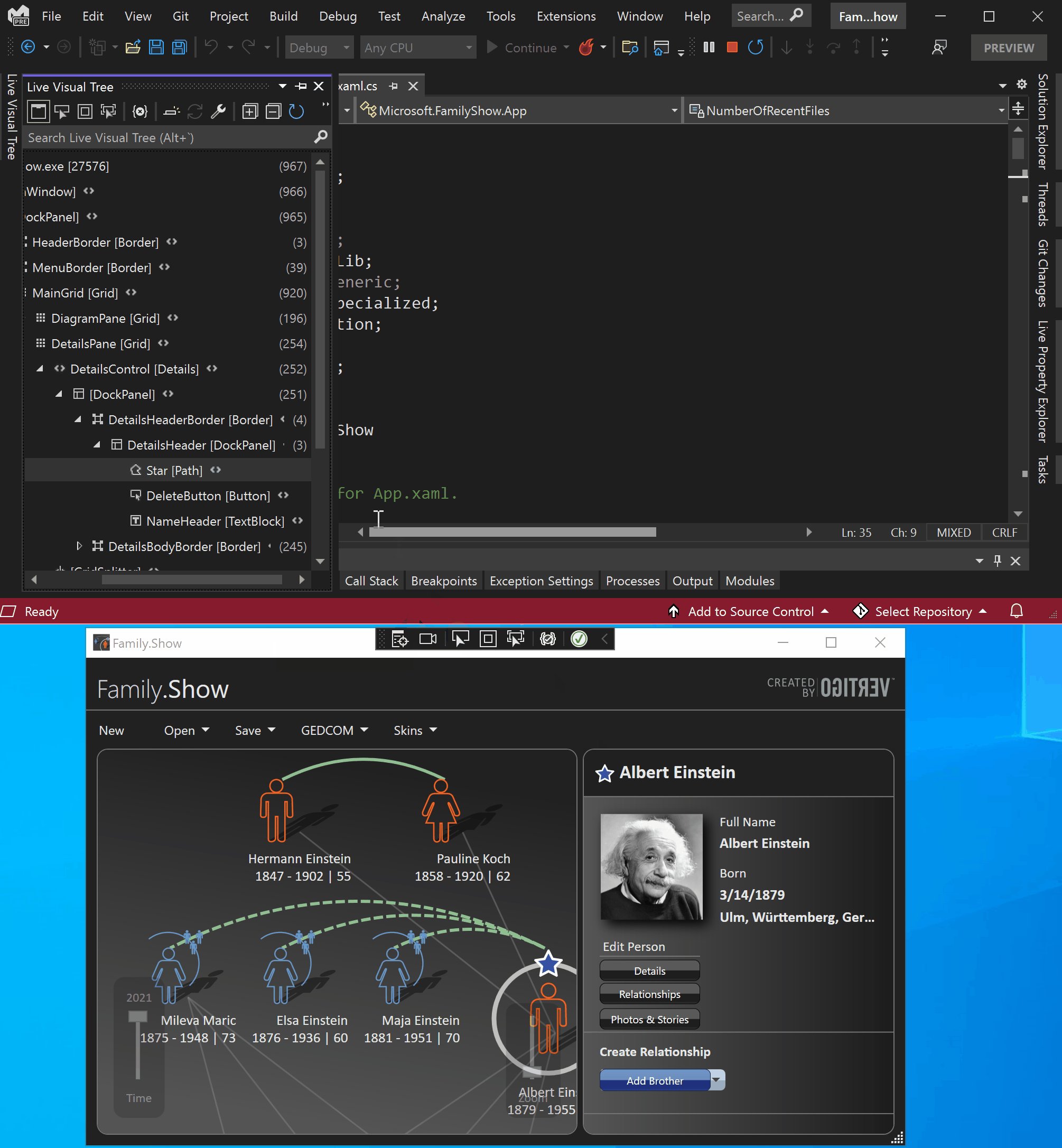
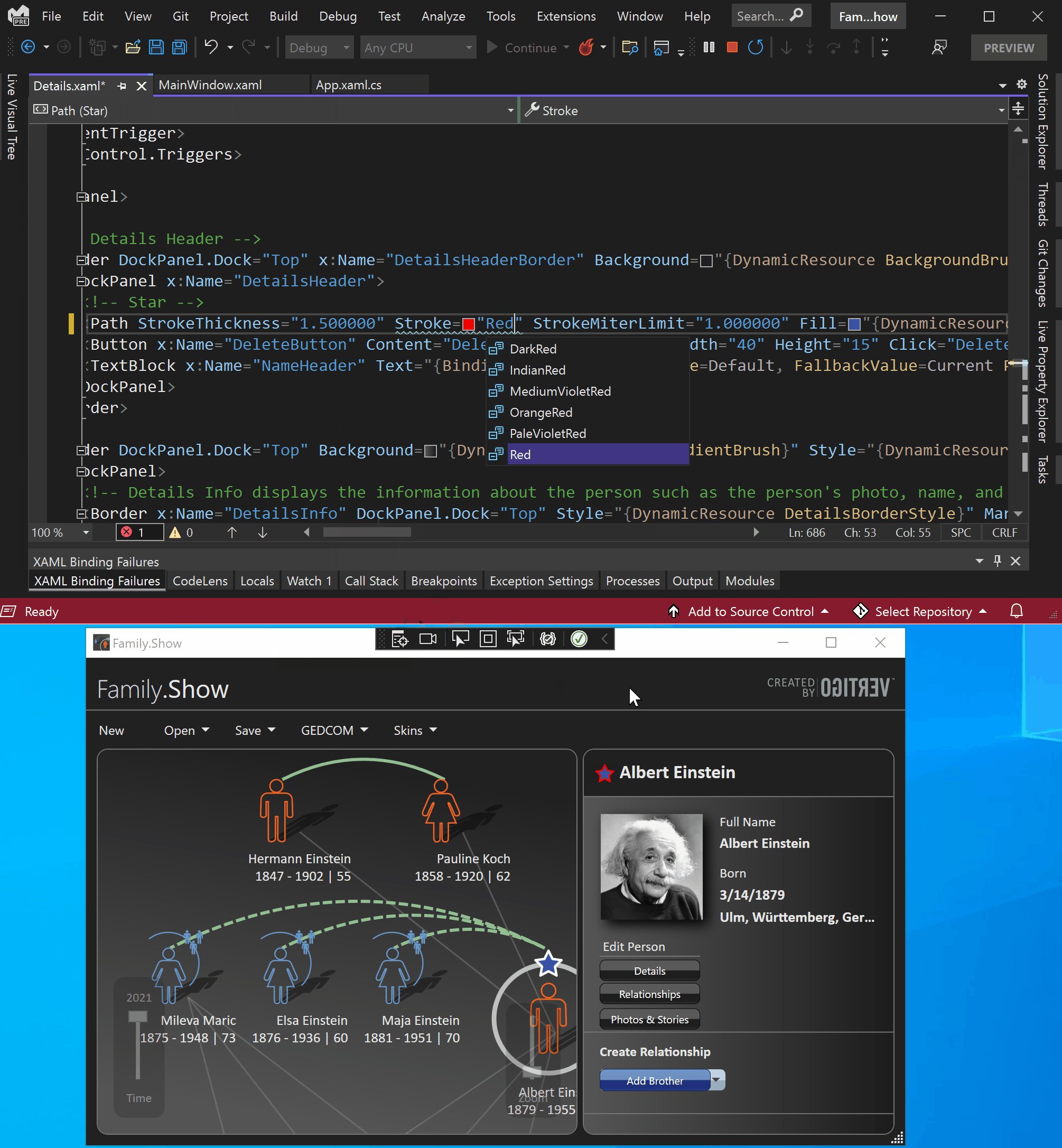
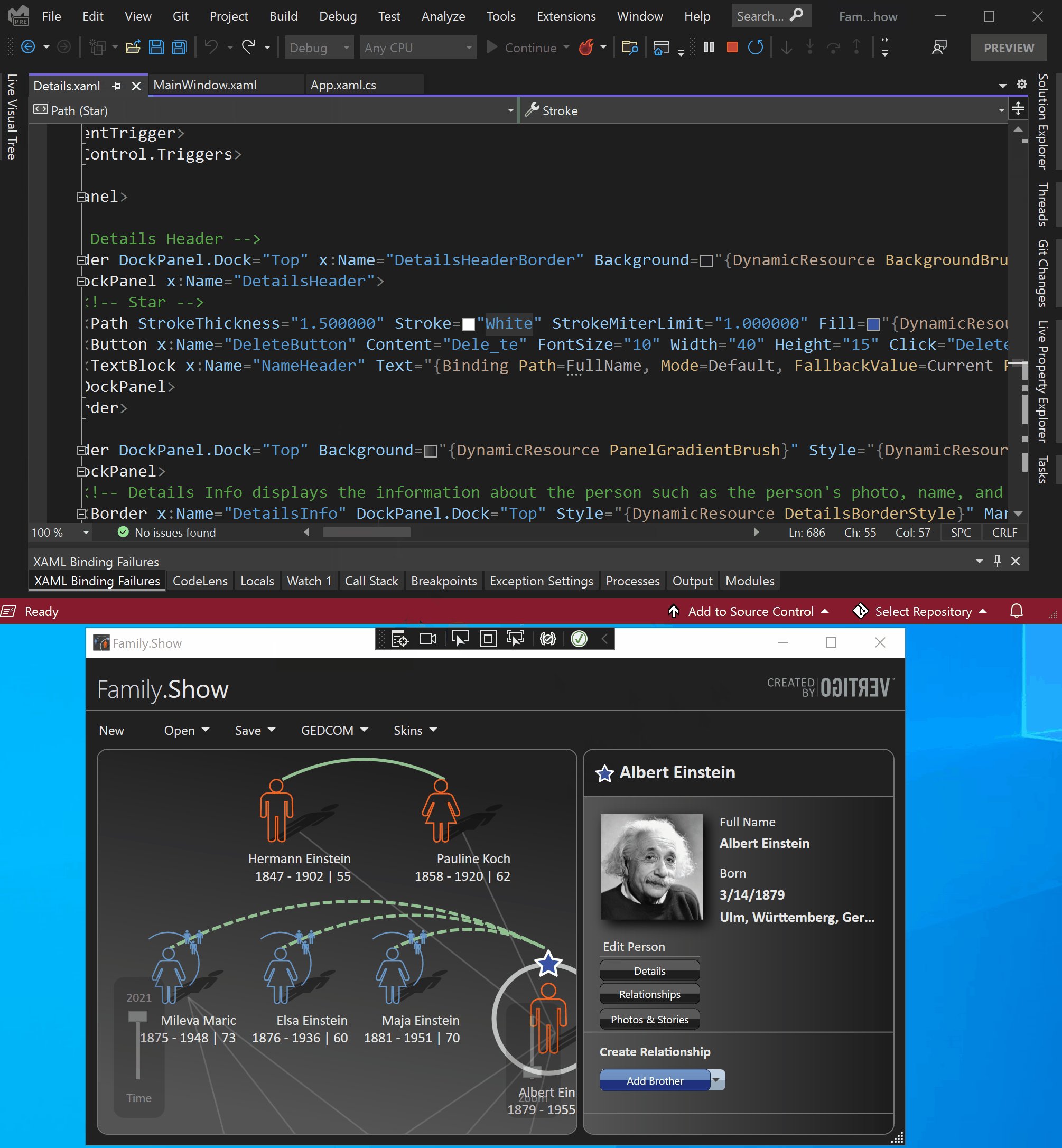
Example
The following animation shows an instance of using Live Visual Tree to open some source code and then using XAML Hot Reload to change the text and color of a button.