ItemsReorderAnimation
The ItemsReorderAnimation type allows your ListViewBase controls (such as ListView and GridView) to animate items into position when the size of the container changes.
Platform APIs:
ItemsReorderAnimation
Syntax
The ItemsReorderAnimation type can be used directly from XAML like other attached properties:
<Page ...
xmlns:animations="using:Microsoft.Toolkit.Uwp.UI.Animations"/>
<GridView x:Name="MyGridView"
animations:ItemsReorderAnimation.Duration="0:0:0.2"/>
This will add an animation with a duration of 200ms to all items in the target GridView control.
The ItemsReorderAnimation type can also be used directly from code behind, if necessary:
ItemsReorderAnimation.SetValue(MyGridView, TimeSpan.FromMilliseconds(200));
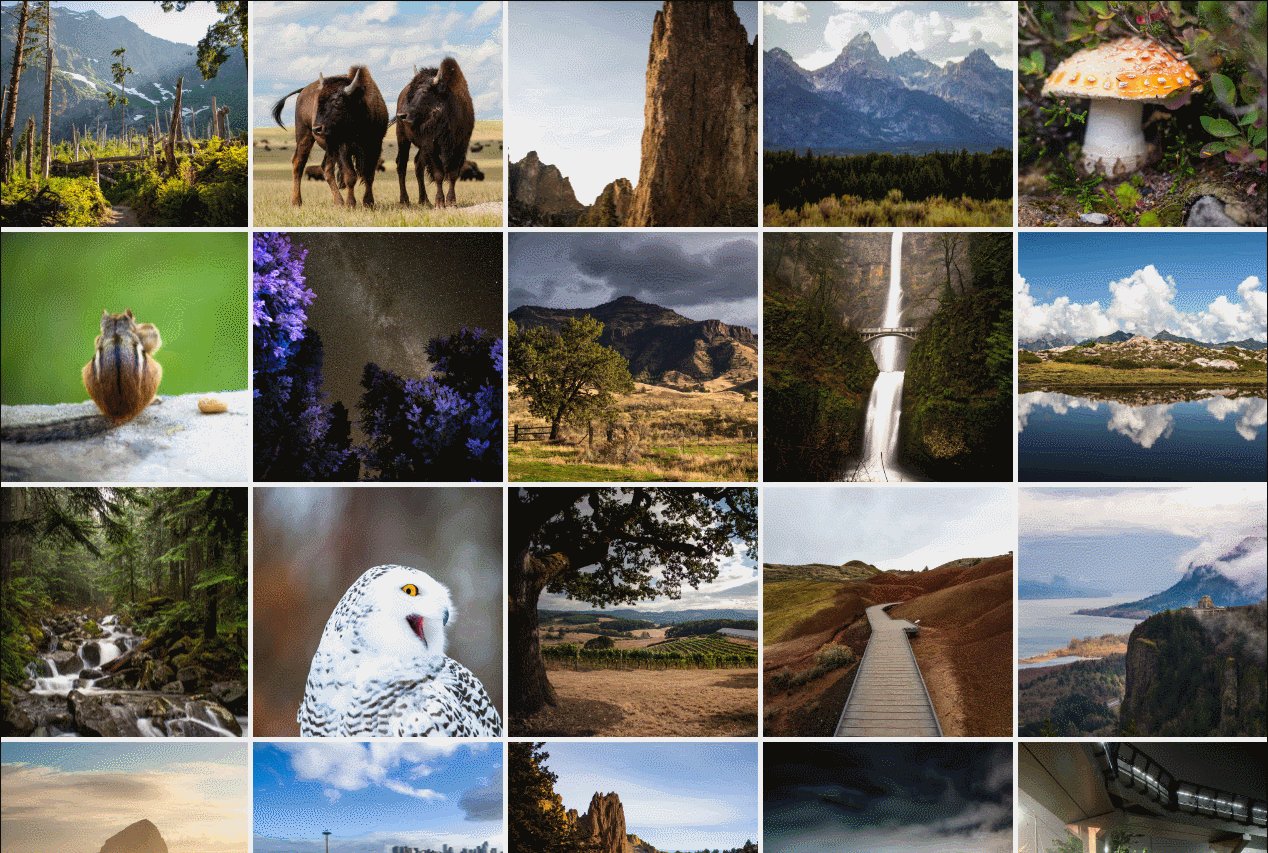
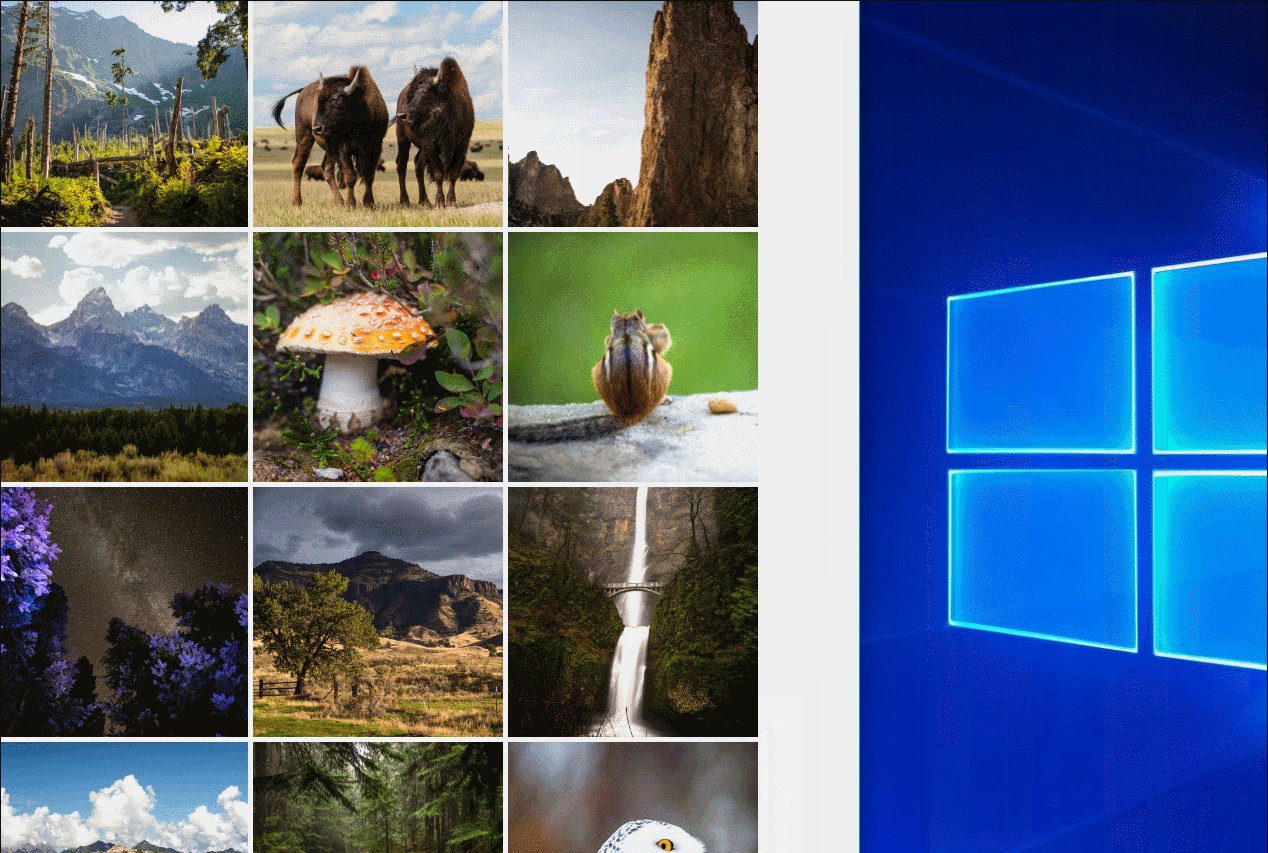
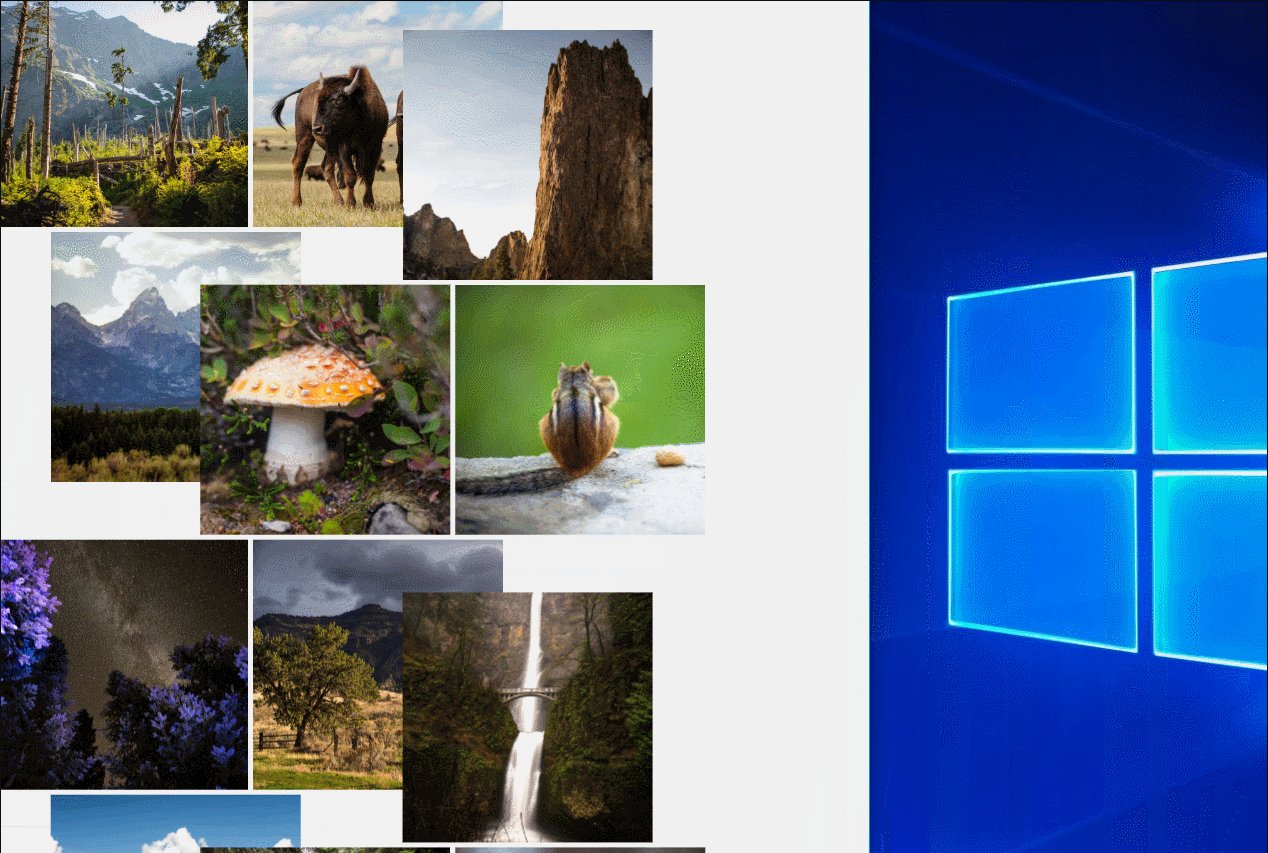
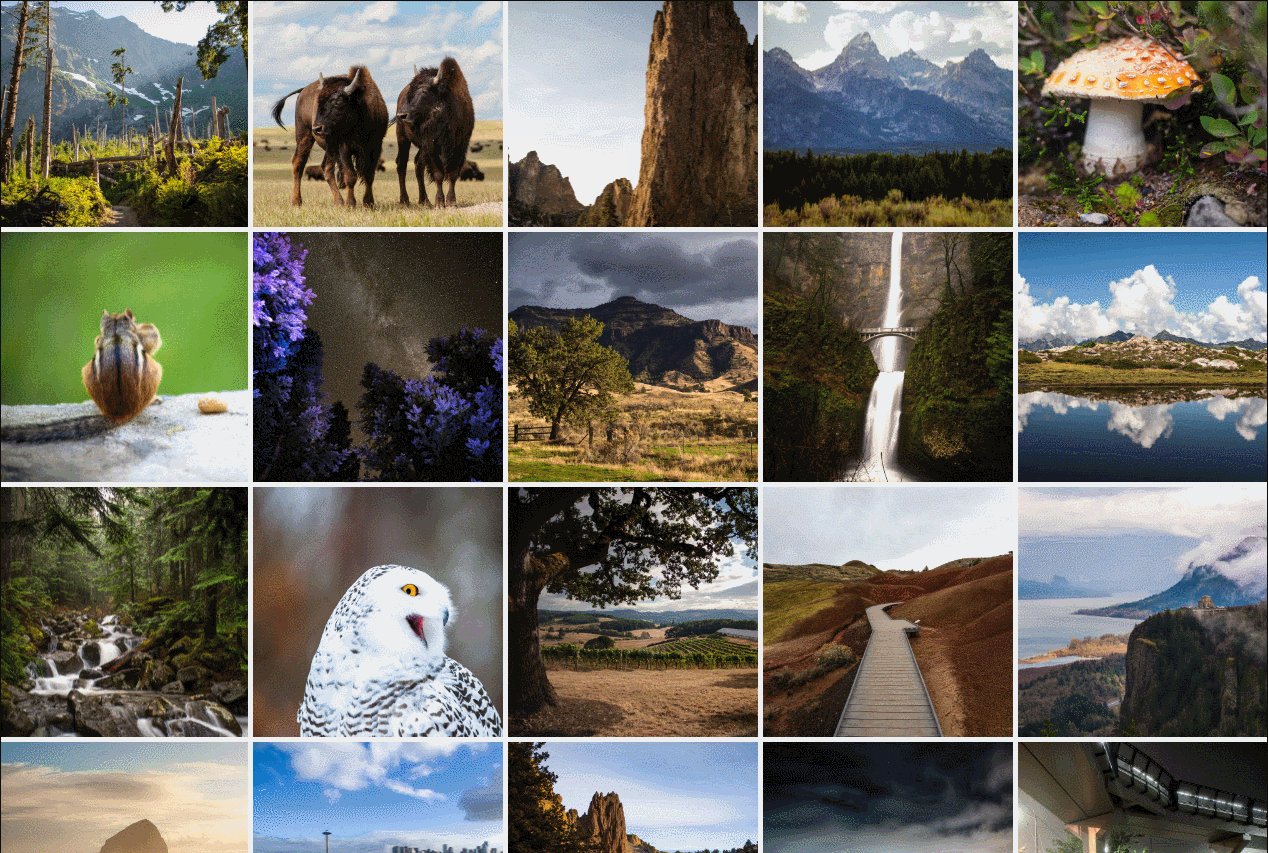
Here is the visual result when using a GridView to display some images in a window being resized:

Examples
You can find more examples in the sample app.