Tutorial: Vue.js for Beginners
If you're brand new to using Vue.js, this guide will help you to get started with some basics.
Prerequisites
- You must first install Vue.js on Windows or on Windows Subsystem for Linux.
Try NodeJS with Visual Studio Code
If you don't already have it, install VS Code. We recommend installing VS Code on Windows, regardless of whether you plan to use Vue on Windows or WSL.
Open your command line and create a new directory:
mkdir HelloVue, then enter the directory:cd HelloVueInstall the Vue CLI:
npm install -g @vue/cliCreate your Vue app:
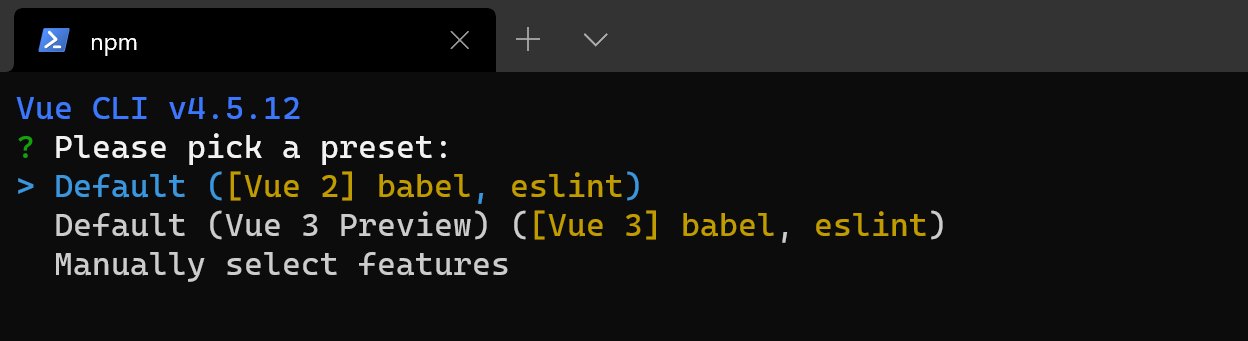
vue create hello-vue-appYou'll need to choose whether to use Vue 2 or Vue 3 Preview, or manually select the features you want.

Open the directory of your new hello-vue-app:
cd hello-vue-appTry running you new Vue app in your web browser:
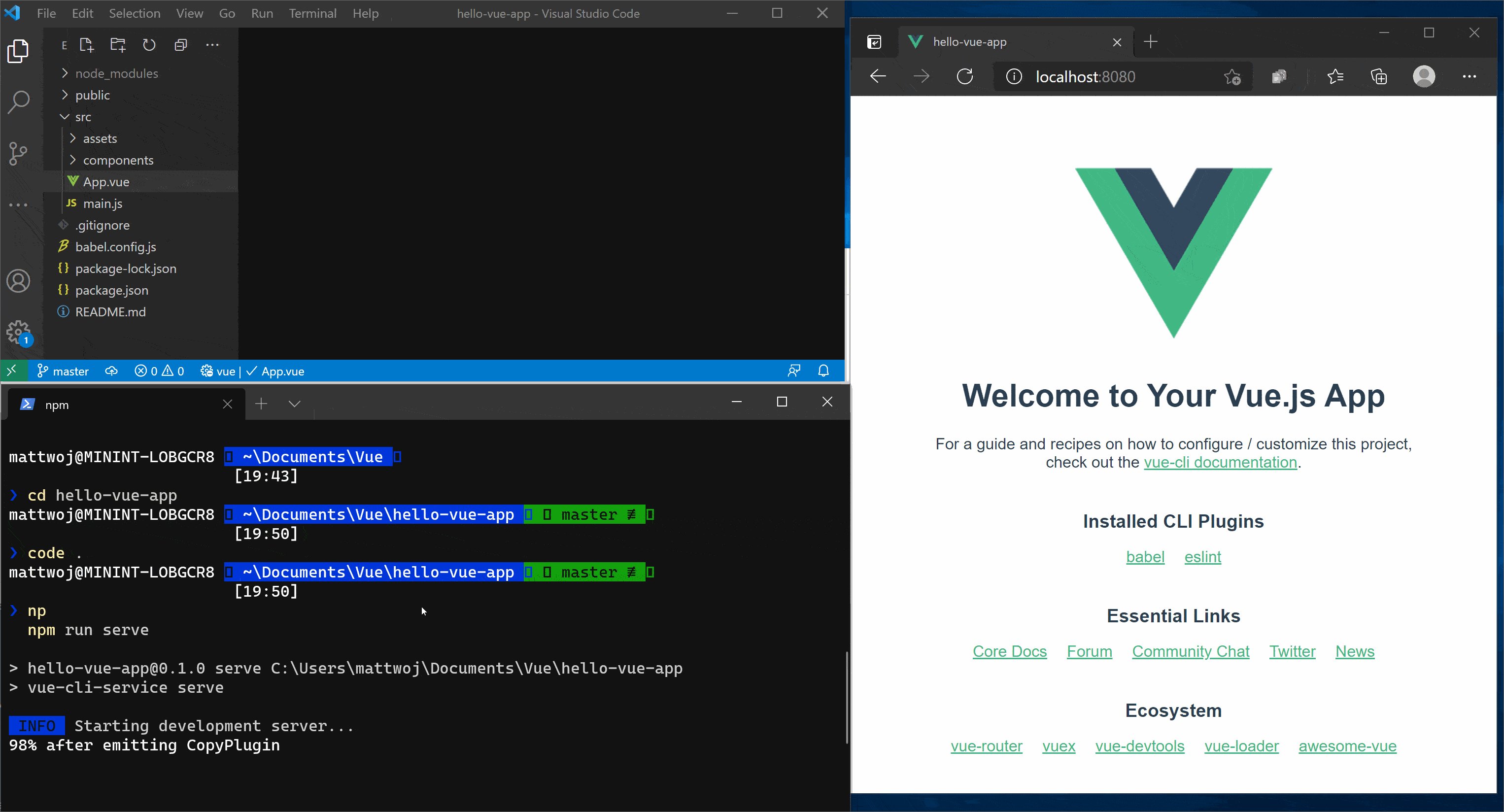
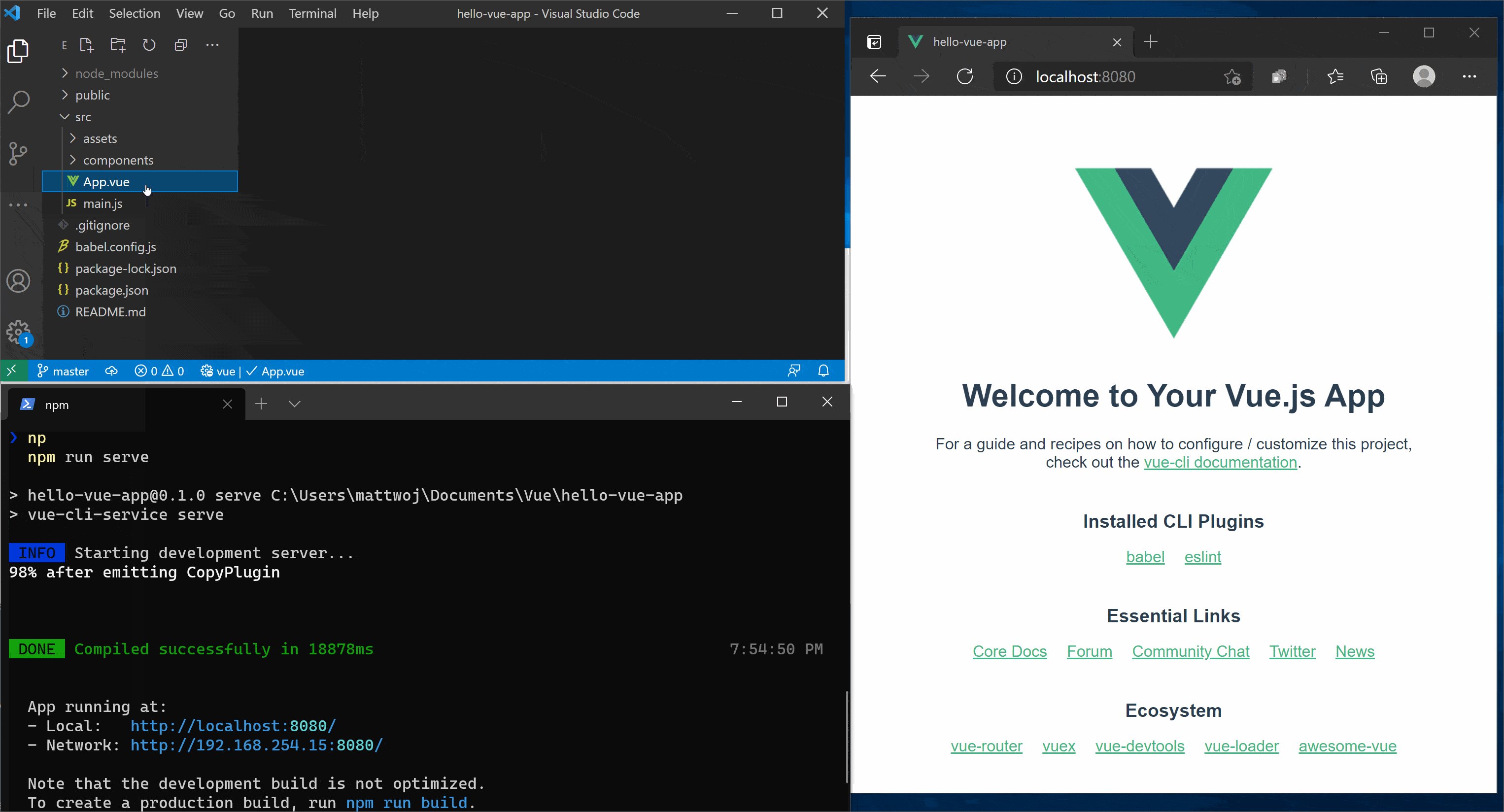
npm run serveYou should see "Welcome to your Vue.js App" on http://localhost:8080 in your browser. You can press
Ctrl+Cto stop the vue-cli-service server.Note
If using WSL (with Ubuntu or your favorite Linux distribution) for this tutorial, you'll need to make sure that you have the Remote - WSL Extension installed for the best experience running and editing your code with VS remote server.
Try updating the welcome message by opening your Vue app's source code in VS Code, enter:
code .VS Code will launch and display your Vue application in the File Explorer. Run your app in the terminal again with
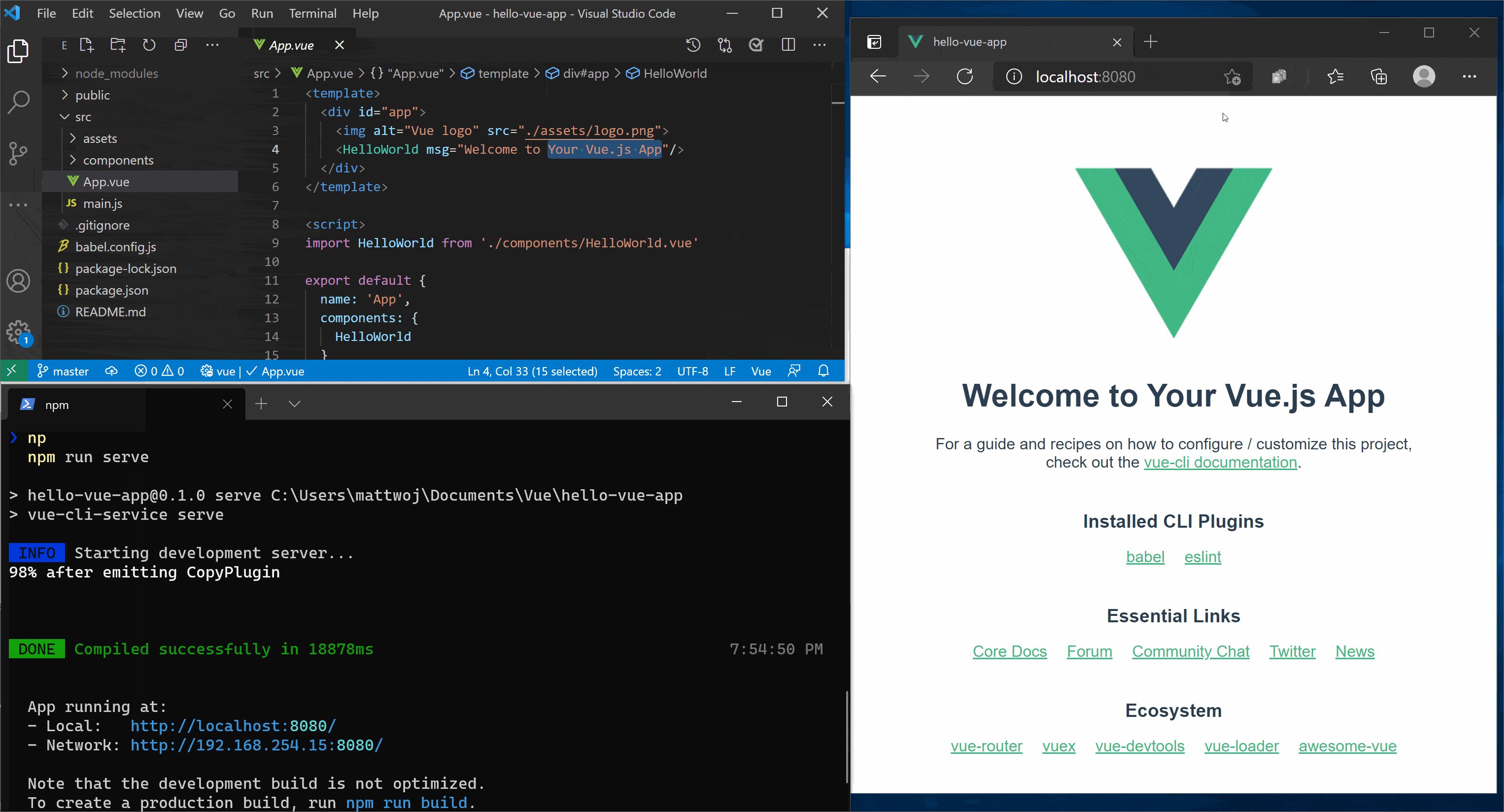
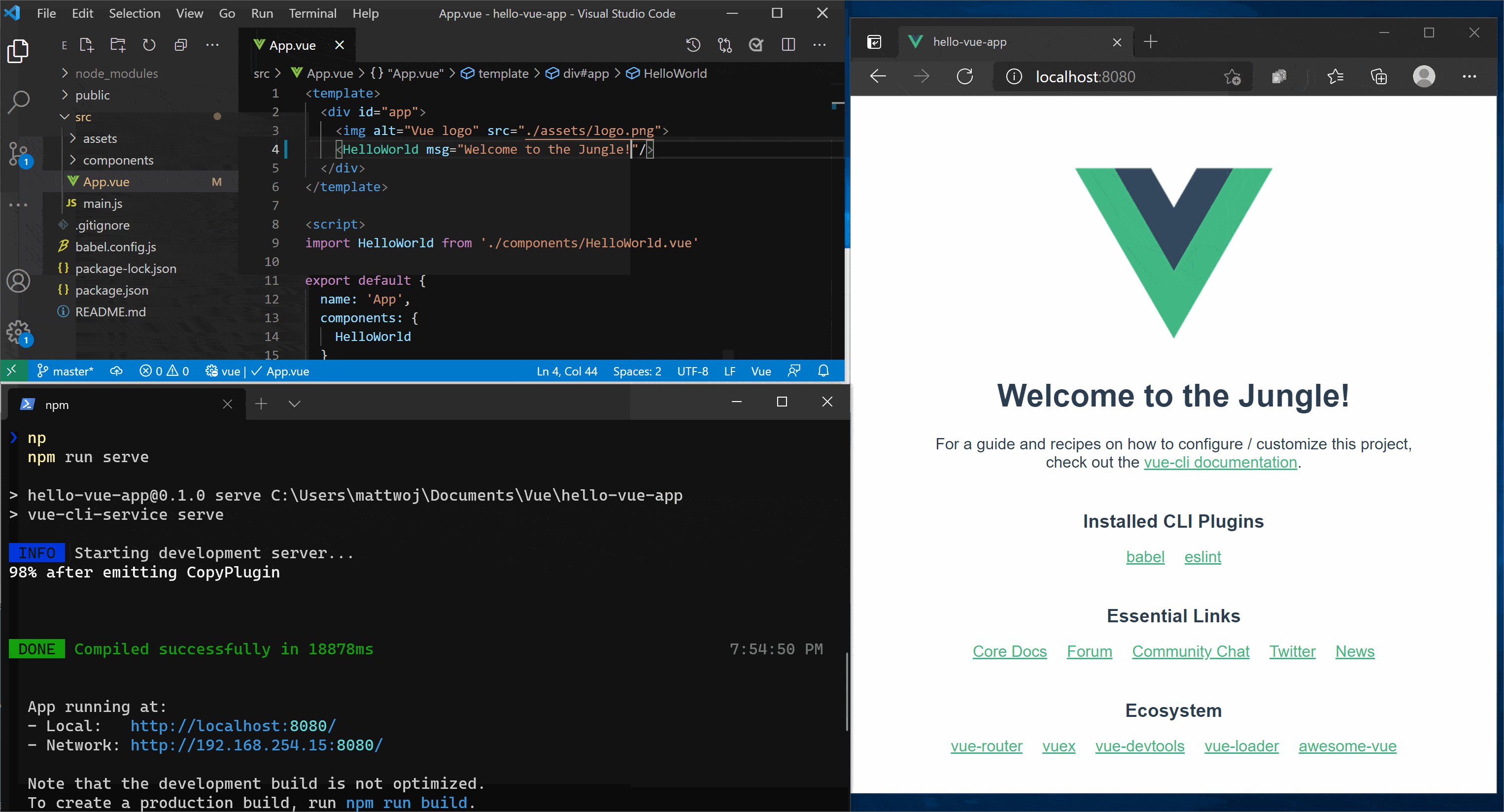
npm run serveand have your web browser open to the localhost so that you can see the Vue page welcome page displayed. Find theApp.vuefile in VS Code. Try changing "Welcome to your Vue.js App" to "Welcome to the Jungle!". You will see your Vue app "hot reload" as soon as you save your change.
Additional resources
Using Vue in Visual Studio Code: Find more about using Vue with VS Code, including the Vetur extension that provides Vue syntax highlighting, IntelliSense, debugging support, and more.
Take your first steps with Vue.js learning path
Windows developer
