Hover light overview — MRTK3
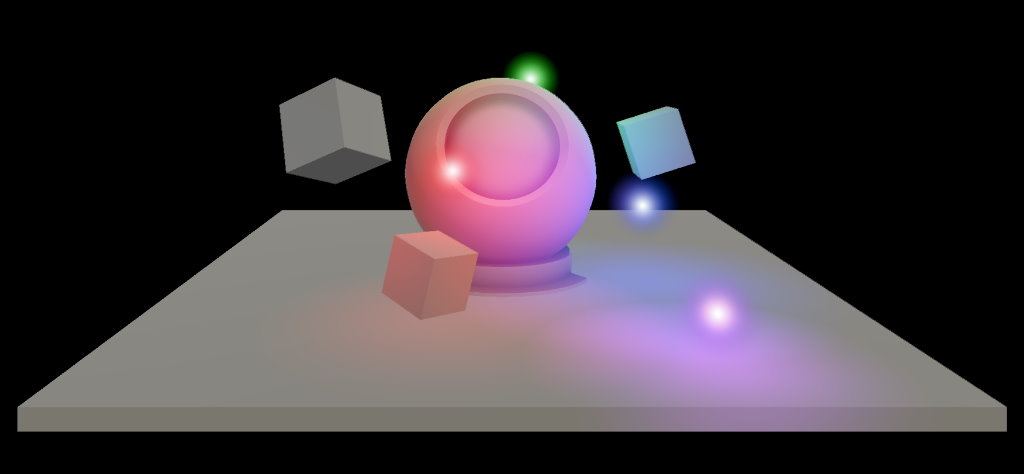
A HoverLight is a Fluent Design System paradigm that mimics a point light hovering near the surface of an object. Often used for far away interactions, the application can control the properties of a Hover Light via the HoverLight component.

For a material to be influenced by a HoverLight, the Graphics Tools/Standard or the Graphics Tools/Standard Canvas shader must be used and the Hover Light property must be enabled.
Note
The Graphics Tools/Standard and Graphics Tools/Standard Canvas shaders support up to two HoverLights by default but will scale to support four as more lights are added to the scene.
Advanced usage
Only four HoverLights can illuminate a material at a time. If your project requires more than four HoverLights to influence a material, the sample code below demonstrates how to achieve this.
Note
Having many HoverLights illuminate a material will increase pixel shader instructions and will impact performance. Profile these changes within your project.
How to increase the number of available HoverLights from four to ten.
// 1) Within GraphicsToolsStandardInput.hlsl change:
#define HOVER_LIGHT_COUNT 4
// to:
#define HOVER_LIGHT_COUNT 10
// 2) Within HoverLight.cs change:
private const int hoverLightCount = 4;
// to:
private const int hoverLightCount = 10;
Note
If Unity logs a warning similar to below then you must restart Unity before your changes will take effect.
Property (_HoverLightData) exceeds previous array size (24 vs 20). Cap to previous > size.