SplitButtonGallery element
Represents a Split Button Gallery control with a gallery-based, drop-down menu.
Usage
<SplitButtonGallery
ApplicationModes = "xs:string"
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</SplitButtonGallery>
Attributes
| Attribute | Type | Required | Description |
|---|---|---|---|
| ApplicationModes |
xs:string |
No |
Valid only if MenuGroup is the parent element. White space is valid and ignored. Maximum length: 250 characters. |
| CommandName |
xs:positiveInteger or xs:string |
No |
Associates the element with a Command. The value must be unique within the Ribbon XML document. Maximum length: 100 characters. |
| HasLargeItems |
Boolean |
No |
Determines whether the large or small image resource of the Command is displayed in the gallery control. Note:
|
| ItemHeight |
xs:integer |
No |
|
| ItemWidth |
xs:integer |
No |
|
| TextPosition |
TextPositionType |
No |
Restricted to one of the following values: |
| Type |
xs:string |
No |
Restricted to one of the following values: |
Child elements
| Element | Description |
|---|---|
| Button |
May occur one or more times |
| CheckBox |
May occur one or more times |
| SplitButton |
May occur one or more times |
| SplitButtonGallery.MenuGroups |
Must occur exactly once |
| SplitButtonGallery.MenuLayout |
May occur at most once |
| ToggleButton |
May occur one or more times |
Parent elements
| Element | Description |
|---|---|
| ControlGroup |
|
| Group |
|
| MenuGroup |
When contained in an ApplicationMenu. This element is only supported on the first level and must have no child elements. |
| QuickAccessToolbar.ApplicationDefaults |
Note: Windows 8 and newer.
|
| SplitButton |
Remarks
Optional.
May occur one or more times for each ControlGroup, Group, MenuGroup, or SplitButton element.
SplitButtonGallery supports application modes.
UI_PKEY_BooleanValue is used by an application to query the toggle-state for the button control of a SplitButtonGallery.
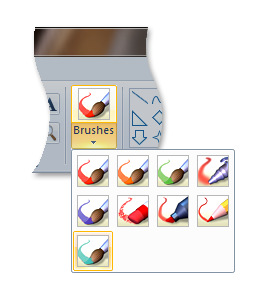
The following screen shot illustrates the Ribbon Split Button Gallery control in Microsoft Paint for Windows 7.

Examples
The following example demonstrates the basic markup for the Split Button Gallery.
This section of code shows the SplitButtonGallery Command declarations, with an associated Group that functions as the parent container for the SplitButtonGallery element.
<!-- SplitButtonGallery -->
<Command Name="cmdSplitButtonGalleryGroup"
Symbol="cmdSplitButtonGalleryGroup"
Comment="SplitButtonGallery Group"
LabelTitle="SplitButtonGallery"/>
<Command Name="cmdSplitButtonGallery"
Symbol="cmdSplitButtonGallery"
Comment="SplitButtonGallery"
LabelTitle="SplitButtonGallery"/>
This section of code shows the SplitButtonGallery control declarations.
<!-- SplitButtonGallery -->
<Group CommandName="cmdSplitButtonGalleryGroup">
<SplitButtonGallery CommandName="cmdSplitButtonGallery">
<SplitButtonGallery.MenuLayout>
<FlowMenuLayout Rows="2"
Columns="3"
Gripper="None"/>
</SplitButtonGallery.MenuLayout>
<SplitButtonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</SplitButtonGallery.MenuGroups>
</SplitButtonGallery>
</Group>
Element information
- Minimum supported system: Windows 7
- Can be empty: No