Uso de Vínculo con exploradores en Visual Studio 2013
Vínculo con exploradores es una nueva característica de Visual Studio 2013 que crea un canal de comunicación entre el entorno de desarrollo y uno o varios exploradores web. Puede usar Vínculo con exploradores para actualizar su aplicación web en varios exploradores a la vez, lo que resulta útil a la hora de hacer pruebas entre exploradores.
- Actualización del explorador
- Visualización del panel de Vínculo con exploradores
- Habilitar Vínculo con exploradores para archivos HTML estáticos
- Deshabilitar Vínculo con exploradores
- ¿Cómo funciona?
Actualización del explorador
Con Actualización del explorador, puede actualizar varios exploradores que estén conectados a Visual Studio a través de Vínculo con exploradores.
Para usar Actualización del explorador, cree primero una aplicación de ASP.NET, usando cualquiera de las plantillas de proyecto. Depure la aplicación pulsando F5 o haciendo clic en el icono de la flecha de la barra de herramientas:

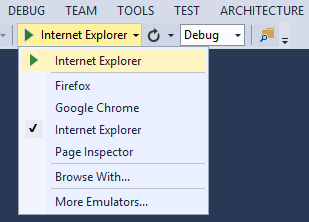
También puede usar el desplegable para seleccionar un explorador específico para la depuración.

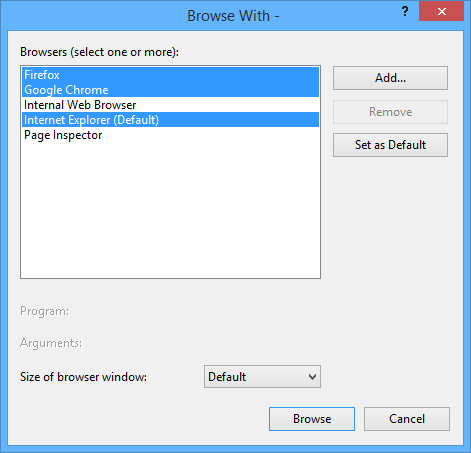
Para depurar con varios exploradores, seleccione Explorar con. En el cuadro de diálogo Explorar con, mantenga pulsada la tecla CTRL para seleccionar más de un explorador. Haga clic en Explorar para depurar con los exploradores seleccionados. Vínculo con exploradores también funciona si inicia un explorador desde fuera de Visual Studio y navega hasta la URL de la aplicación.

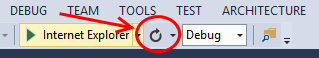
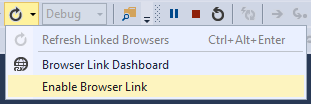
Los controles de Vínculo con exploradores se encuentran en la lista desplegable con el icono de la flecha circular. El icono de la flecha es el botón Actualizar.

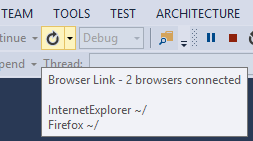
Para ver qué exploradores están conectados, pase el ratón por encima del botón Actualizar mientras depura. Los exploradores conectados se muestran en una ventana de información sobre herramientas.

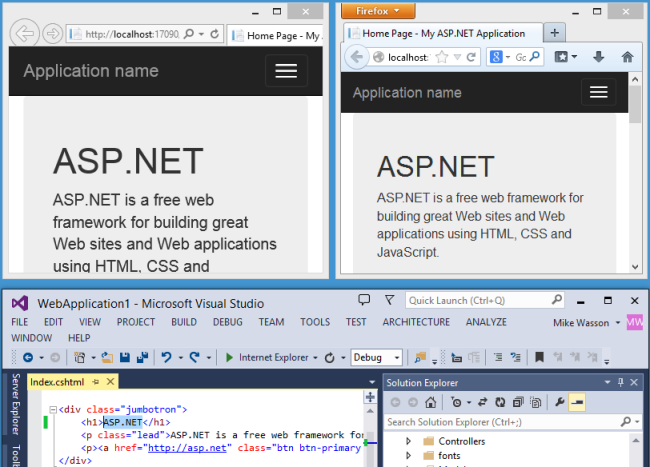
Para actualizar los exploradores conectados, haga clic en el botón Actualizar o pulse CTRL+ALT+ENTRAR. Por ejemplo, la siguiente captura de pantalla muestra un proyecto de ASP.NET, que he creado usando la plantilla de proyecto MVC 5. Puede ver la aplicación ejecutándose en dos exploradores en la parte superior. En la parte inferior, el proyecto está abierto en Visual Studio.

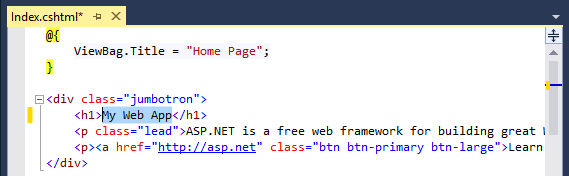
En Visual Studio, he cambiado el encabezamiento <h1> de la página de inicio:

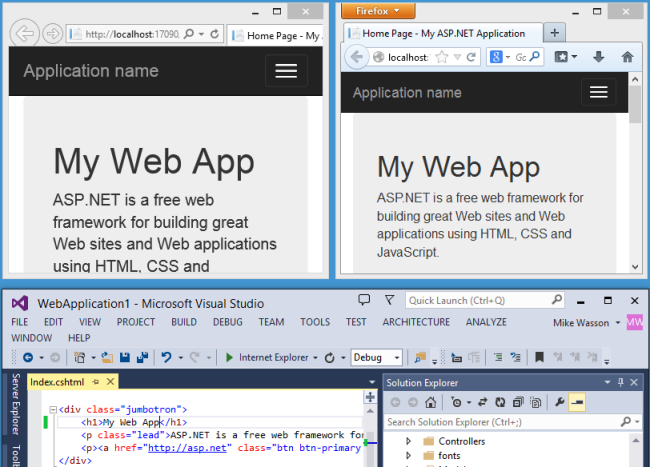
Cuando hice clic en el botón Actualizar, el cambio apareció en ambas ventanas del explorador:

Notas
- Para habilitar Vínculo con exploradores, establezca
debug=trueen el elemento <compilación> del archivo Web.config del proyecto. - La aplicación debe ejecutarse en localhost.
- La aplicación debe tener como destino .NET 4.0 o posterior.
Visualización del panel de Vínculo con exploradores
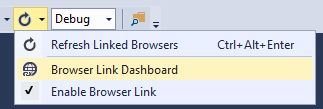
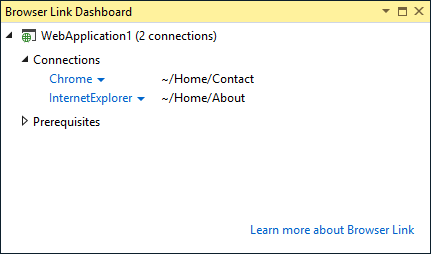
El panel de Vínculo con exploradores muestra información sobre las conexiones de Vínculo con exploradores. Para ver el panel, seleccione el menú desplegable de Vínculo con exploradores (la flecha pequeña junto al botón Actualizar). Después haga clic en Panel de Vínculo con exploradores.

El panel contiene una lista de los exploradores conectados y la URL a la que ha navegado cada explorador.

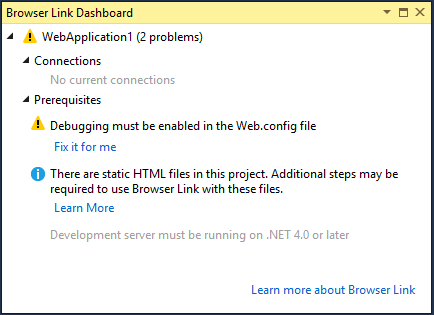
La sección Requisitos previos muestra los pasos necesarios para habilitar Vínculo con exploradores para ese proyecto. Por ejemplo, la siguiente captura de pantalla muestra un proyecto en el que "depuración" está establecido en false en el archivo Web.config.

Habilitar Vínculo con exploradores para archivos HTML estáticos
Para habilitar Vínculo con exploradores para archivos HTML estáticos, agregue lo siguiente a su archivo Web.config.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
Por razones de rendimiento, elimine esta configuración cuando publique su proyecto.
Deshabilitar Vínculo con exploradores
Vínculo con exploradores está habilitado de manera predeterminada. Hay varias formas de deshabilitarlo:
En el menú desplegable de Vínculo con exploradores, desmarque Habilitar Vínculo con exploradores.

En el archivo Web.config, agregue una clave denominada "vs:EnableBrowserLink" con el valor "false" en la sección appSettings.
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>En el archivo Web.config, establezca depuración en false.
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
¿Cómo funciona?
Vínculo con exploradores usa SignalR para crear un canal de comunicación entre Visual Studio y el explorador. Si Vínculo con exploradores está habilitado, Visual Studio actuará como un servidor de SignalR al que se pueden conectar varios clientes (exploradores). Vínculo con exploradores también registra un módulo HTTP con ASP.NET. Este módulo inyecta referencias de <script> especiales en cada solicitud de página del servidor. Puede ver las referencias de los scripts seleccionando "Ver origen" en el explorador.

Sus archivos de origen no se modifican. El módulo HTTP inyecta las referencias de scripts de forma dinámica.
Dado que el código del explorador es JavaScript, funciona en todos los exploradores que SignalR admite sin requerir un complemento de explorador.