Ajustar el índice Z de un control DropShadow (C#)
por Christian Wenz
El control DropShadow del Kit de herramientas de control de AJAX extiende un panel con una sombra paralela. Sin embargo, esta sombra a veces entra en conflicto con otros controles, por ejemplo, el control Menu de ASP.NET. Cuando aparece una entrada de menú, se muestra detrás de la sombra paralela.
Información general
El control DropShadow del Kit de herramientas de control de AJAX extiende un panel con una sombra paralela. Sin embargo, esta sombra a veces entra en conflicto con otros controles, por ejemplo, el control Menu de ASP.NET. Cuando aparece una entrada de menú, se muestra detrás de la sombra paralela.
Pasos
El código comienza con el propio Panel, que contiene suficiente texto para que el panel contenga bastante texto para que el efecto sea visible:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Otro panel se coloca directamente antes que el panel panelShadow. Contiene un menú con orientación horizontal, de forma que las entradas del menú aparecen encima (o debajo) del panel dropShadow):
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
A continuación, se agrega DropShadowExtender para extender el panel panelShadow con un efecto de sombra paralela:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Por último, el control ScriptManager de ASP.NET AJAX permite que el Kit de herramientas de control funcione:
<asp:ScriptManager ID="asm" runat="server" />
Al ejecutar este script, las entradas del menú aparecen debajo del panel. Sin embargo, el menú usa la clase CSS paneldonde solo hace falta definir dos cosas para hacer que los elementos aparezcan delante del otro panel:
- Posicionamiento relativo
- Un índice z positivo
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
Así, el control DropShadowExtender ya no entra en conflicto con el control Menu.
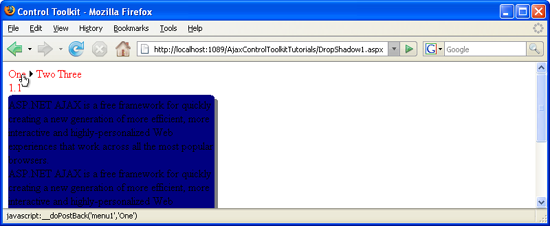
Antes: la entrada de menú no era visible (haga clic para ver la imagen a tamaño completo).
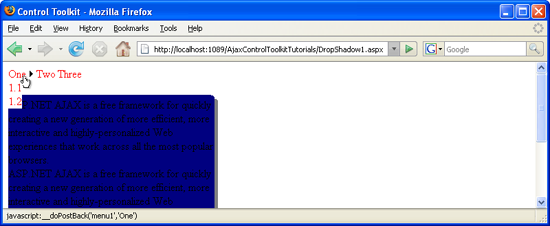
Después: aparece la entrada de menú (haga clic para ver la imagen a tamaño completo).