Crear una interfaz para seleccionar una cuenta de usuario entre varias cuentas (VB)
por Scott Mitchell
En este tutorial crearemos una interfaz de usuario con una cuadrícula paginada y filtrable. En concreto, nuestra interfaz de usuario constará de una serie de LinkButtons para filtrar los resultados en función de la letra inicial del nombre de usuario y un control GridView para mostrar los usuarios coincidentes. Comenzaremos enumerando todas las cuentas de usuario en GridView. A continuación, en el paso 3, agregaremos el filtro LinkButtons. El paso 4 examina la paginación de los resultados filtrados. La interfaz construida en los pasos 2 a 4 se usará en los tutoriales posteriores para realizar tareas administrativas para una cuenta de usuario determinada.
Introducción
En el tutorial Asignación de roles a usuarios, hemos creado una interfaz rudimentaria para que un administrador seleccione un usuario y administre sus roles. En concreto, la interfaz presentó al administrador una lista desplegable de todos los usuarios. Esta interfaz es adecuada cuando hay una docena de cuentas de usuario, pero no es desenfadada para sitios con cientos o miles de cuentas. Una cuadrícula paginada y filtrable es una interfaz de usuario más adecuada para sitios web con bases de usuarios grandes.
En este tutorial crearemos una interfaz de usuario de este tipo. En concreto, nuestra interfaz de usuario constará de una serie de LinkButtons para filtrar los resultados en función de la letra inicial del nombre de usuario y un control GridView para mostrar los usuarios coincidentes. Comenzaremos enumerando todas las cuentas de usuario en GridView. A continuación, en el paso 3, agregaremos el filtro LinkButtons. El paso 4 examina la paginación de los resultados filtrados. La interfaz construida en los pasos 2 a 4 se usará en los tutoriales posteriores para realizar tareas administrativas para una cuenta de usuario determinada.
Comencemos.
Paso 1: Agregar nuevas páginas ASP.NET
En este tutorial y en los dos siguientes examinaremos varias funciones y funcionalidades relacionadas con la administración. Necesitaremos una serie de páginas ASP.NET para implementar los temas examinados en estos tutoriales. Vamos a crear estas páginas y actualizar el mapa del sitio.
Empiece por crear una nueva carpeta en el proyecto denominado Administration. A continuación, agregue dos nuevas páginas de ASP.NET a la carpeta y vincule cada página con la página maestra Site.master. Asigne un nombre a las páginas:
ManageUsers.aspxUserInformation.aspx
Agregue también dos páginas al directorio raíz del sitio web: ChangePassword.aspx y RecoverPassword.aspx.
Estas cuatro páginas deben, en este momento, tener dos controles de contenido, uno para cada uno de los ContentPlaceHolders de la página maestra: MainContent y LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent" Runat="Server">
</asp:Content>
Queremos mostrar el marcado predeterminado de la página maestra para el ContentPlaceHolder LoginContent para estas páginas. Por lo tanto, quite el marcado declarativo del control de contenido Content2. Después de hacerlo, el marcado de las páginas debe contener solo un control de contenido.
Las páginas de ASP.NET de la carpeta Administration están pensadas únicamente para usuarios administrativos. Hemos agregado un rol Administradores al sistema en el tutorial Creación y administración de roles; restrinja el acceso a estas dos páginas para este rol. Para ello, agregue un archivo Web.config a la carpeta Administration y configure su elemento <authorization> para admitir usuarios en el rol Administradores y denegar a todos los demás.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
</configuration>
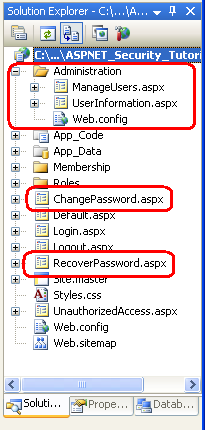
En este momento, el Explorador de soluciones del proyecto debe ser similar a la captura de pantalla que se muestra en la ilustración 1.
Ilustración 1: Se han agregado cuatro páginas nuevas y un archivo Web.config al sitio web (Haga clic para ver la imagen a tamaño completo)
Por último, actualice el mapa del sitio (Web.sitemap) para incluir una entrada a la página ManageUsers.aspx. Agregue el siguiente XML después de la <siteMapNode> que hemos agregado para los tutoriales de roles.
<siteMapNode title="User Administration" url="~/Administration/ManageUsers.aspx"/>
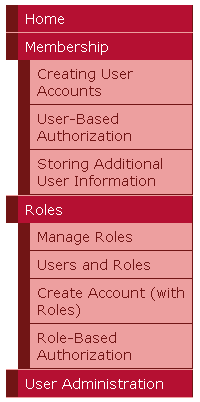
Con el mapa del sitio actualizado, visite el sitio a través de un explorador. Como se muestra en la Ilustración 2, la navegación de la izquierda ahora incluye elementos para los tutoriales de administración.
Ilustración2: El mapa del sitio incluye un nodo titulado Administración de usuarios (Haga clic para ver la imagen a tamaño completo)
Paso 2: Enumerar todas las cuentas de usuario en GridView
Nuestro objetivo final para este tutorial es crear una cuadrícula paginada filtrable a través de la cual un administrador puede seleccionar una cuenta de usuario para administrar. Comencemos por enumerar todos los usuarios de una GridView. Una vez completado esto, agregaremos las interfaces y funcionalidades de filtrado y paginación.
Abra la página ManageUsers.aspx en la carpeta Administrationy agregue una clase GridView, estableciendo su ID en UserAccounts En un momento, escribiremos código para enlazar el conjunto de cuentas de usuario a GridView mediante el método GetAllUsersde la clase Membership. Como se explicó en los tutoriales anteriores, el método GetAllUsers devuelve un objeto MembershipUserCollection, que es una colección de objetos MembershipUser. Cada una MembershipUser de las colecciones incluye propiedades como UserName, Email, IsApproved, etc.
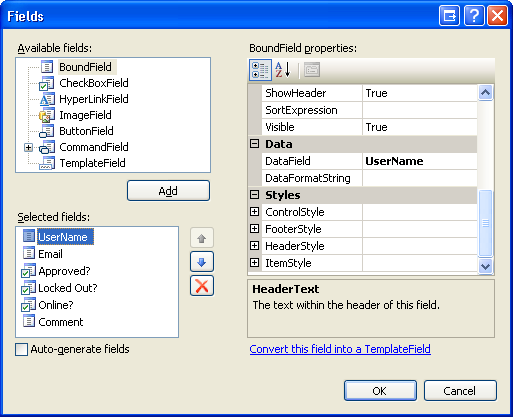
Para mostrar la información de la cuenta de usuario deseada en GridView, establezca la propiedad AutoGenerateColumns de GridView en False y agregue BoundFields para las propiedades UserName, Emaily Comment y CheckBoxFields para las propiedades IsApproved, IsLockedOuty IsOnline. Esta configuración se puede aplicar a través del marcado declarativo del control o mediante el cuadro de diálogo Campos. En la ilustración 3 se muestra una captura de pantalla del cuadro de diálogo Campos después de que se desactive la casilla Generar campos automáticamente y se hayan agregado y configurado los BoundFields y CheckBoxFields.
Ilustración 3: agregar tres BoundFields y tres CheckBoxFields a la GridView (Haga clic para ver la imagen de tamaño completo)
Después de configurar GridView, asegúrese de que su marcado declarativo es similar al siguiente:
<asp:GridView ID="UserAccounts" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="UserName" HeaderText="UserName" />
<asp:BoundField DataField="Email" HeaderText="Email" />
<asp:CheckBoxField DataField="IsApproved" HeaderText="Approved?" />
<asp:CheckBoxField DataField="IsLockedOut" HeaderText="Locked Out?" />
<asp:CheckBoxField DataField="IsOnline" HeaderText="Online?" />
<asp:BoundField DataField="Comment" HeaderText="Comment" />
</Columns>
</asp:GridView>
A continuación, es necesario escribir código que enlace las cuentas de usuario a GridView. Cree un método denominado BindUserAccounts para realizar esta tarea y, a continuación, llámelo desde el controlador de eventos Page_Load en la primera visita de página.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserAccounts()
End If
End Sub
Private Sub BindUserAccounts()
UserAccounts.DataSource = Membership.GetAllUsers()
UserAccounts.DataBind()
End Sub
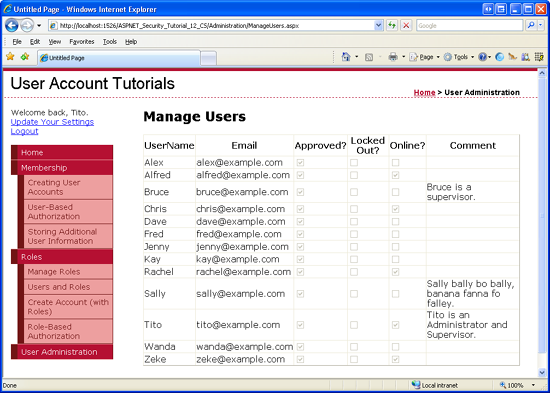
Dedique un momento a probar esta página con un explorador. Como se muestra en la ilustración 4, GridView UserAccounts enumera el nombre de usuario, la dirección de correo electrónico y otra información de cuenta pertinente para todos los usuarios del sistema.
Ilustración 4: las cuentas de usuario aparecen en GridView (haga clic para ver la imagen de tamaño completo)
Paso 3: Filtrar los resultados por la primera letra del nombre de usuario
Actualmente, UserAccounts GridView muestra todas las cuentas de usuario. Para sitios web con cientos o miles de cuentas de usuario, es imperativo que el usuario pueda establecer rápidamente las cuentas mostradas. Esto se puede lograr agregando filtros LinkButtons a la página. Vamos a agregar 27 LinkButtons a la página: uno titulado ”Todos” junto con un LinkButton para cada letra del alfabeto. Si un visitante hace clic en el LinkButton “Todos”, la GridView mostrará todos los usuarios. Si hacen clic en una letra determinada, solo se mostrarán los usuarios cuyo nombre de usuario comienza con la letra seleccionada.
Nuestra primera tarea es agregar los controles LinkButton 27. Una opción sería crear los 27 LinkButtons mediante declaración, de uno en uno. Un enfoque más flexible es usar un control Repeater con un ItemTemplate que representa un LinkButton y, a continuación, enlaza las opciones de filtrado al Repetidor como una matriz String.
Empiece agregando un control Repeater a la página situada encima de la GridView UserAccounts. Establezca la propiedad del repetidor ID en FilteringUIConfigurar las plantillas del repetidor para que ItemTemplate represente un LinkButton cuyas propiedades Text y CommandName estén enlazadas al elemento de matriz actual. Como vimos en el tutorial Asignación de roles a usuarios, esto se puede lograr mediante la sintaxis Container.DataItem de enlace de datos. Use el repetidor para SeparatorTemplate mostrar una línea vertical entre cada vínculo.
<asp:Repeater ID="FilteringUI" runat="server">
<ItemTemplate>
<asp:LinkButton runat="server" ID="lnkFilter"
Text='<%# Container.DataItem %>'
CommandName='<%# Container.DataItem %>'></asp:LinkButton>
</ItemTemplate>
<SeparatorTemplate>|</SeparatorTemplate>
</asp:Repeater>
Para rellenar este repetidor con las opciones de filtrado deseadas, cree un método denominado BindFilteringUI. Asegúrese de llamar a este método desde el controlador de eventos Page_Load en la primera carga de página.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserAccounts()
BindFilteringUI()
End If
End Sub
Private Sub BindFilteringUI()
Dim filterOptions() As String = {"All", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"}
FilteringUI.DataSource = filterOptions
FilteringUI.DataBind()
End Sub
Este método especifica las opciones de filtrado como elementos de la String matriz filterOptions Para cada elemento de la matriz, el repetidor representará un LinkButton con sus propiedades Text y CommandName asignadas al valor del elemento de matriz.
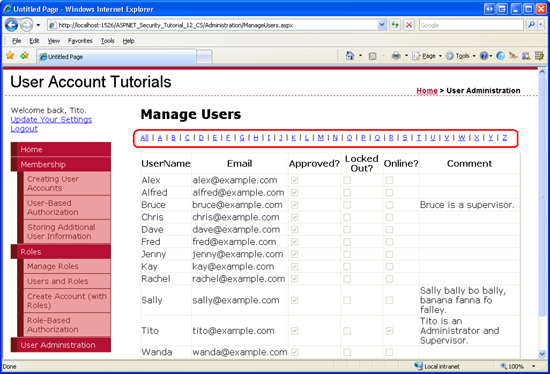
En la ilustración 5 se muestra la página ManageUsers.aspx cuando se ve a través de un explorador.
Ilustración 5: el repetidor enumera 27 LinkButtons de filtrado (Haga clic para ver la imagen a tamaño completo)
Nota:
Los nombres de usuario pueden comenzar con cualquier carácter, incluidos números y puntuación. Para ver estas cuentas, el administrador tendrá que usar la opción All LinkButton. Como alternativa, puede agregar un LinkButton para devolver todas las cuentas de usuario que comienzan por un número. Lo dejo como ejercicio para el lector.
Al hacer clic en cualquiera de los LinkButtons de filtrado, se produce un postback y se genera el evento repeater ItemCommand, pero no hay ningún cambio en la cuadrícula porque todavía tenemos que escribir código para filtrar los resultados. La clase Membership incluye un FindUsersByName método que devuelve esas cuentas de usuario cuyo nombre de usuario coincide con un patrón de búsqueda especificado. Podemos usar este método para recuperar solo las cuentas de usuario cuyos nombres de usuario comienzan con la letra especificada por el CommandName del LinkButton filtrado en el que se hizo clic.
Empiece actualizando la clase de código subyacente de la página ManageUser.aspxpara que incluya una propiedad denominada UsernameToMatch Esta propiedad conserva la cadena de filtro de nombre de usuario entre postbacks:
Private Property UsernameToMatch() As String
Get
Dim o As Object = ViewState("UsernameToMatch")
If o Is Nothing Then
Return String.Empty
Else
Return o.ToString()
End If
End Get
Set(ByVal Value As String)
ViewState("UsernameToMatch") = Value
End Set
End Property
La propiedad UsernameToMatch almacena su valor asignado a la colección ViewState mediante la clave "UsernameToMatch". Cuando se lee el valor de esta propiedad, comprueba si existe un valor en la colección ViewState; si no es así, devuelve el valor predeterminado, una cadena vacía. La propiedad UsernameToMatch muestra un patrón común, es decir, la persistencia de un valor en el estado de visualización para que los cambios realizados en la propiedad se conserven entre postbacks. Para obtener más información sobre este patrón, lea Descripción del estado de visualización de ASP.NET.
A continuación, actualice el método BindUserAccounts para que, en lugar de llamar a Membership.GetAllUsers, llame a Membership.FindUsersByNamey pase el valor de la propiedad UsernameToMatch anexado con el carácter comodín de SQL, %.
Private Sub BindUserAccounts()
UserAccounts.DataSource = Membership.FindUsersByName(Me.UsernameToMatch &"%")
UserAccounts.DataBind()
End Sub
Para mostrar solo los usuarios cuyo nombre de usuario comienza con la letra A, establezca la propiedad UsernameToMatch en A y, a continuación, llame a BindUserAccounts Esto daría como resultado una llamada a Membership.FindUsersByName("A%"), que devolverá todos los usuarios cuyo nombre de usuario comience con A. Del mismo modo, para devolver todos los usuarios, asigne una cadena vacía a la UsernameToMatch propiedad para que el BindUserAccounts método invoque Membership.FindUsersByName("%"), devolviendo así todas las cuentas de usuario.
Cree un controlador de eventos para el evento ItemCommand del repetidor. Este evento se genera cada vez que se hace clic en uno de los filtros LinkButtons; se pasa el valor CommandName del LinkButton al que se hace clic a través del objeto RepeaterCommandEventArgs. Es necesario asignar el valor adecuado a la propiedad UsernameToMatch y, a continuación, llamar al método BindUserAccounts. Si CommandName es Todos, asigne una cadena vacía a UsernameToMatch para que se muestren todas las cuentas de usuario. De lo contrario, asigne el valor CommandName a UsernameToMatch
Protected Sub FilteringUI_ItemCommand(ByVal source As Object, ByVal e As System.Web.UI.WebControls.RepeaterCommandEventArgs) Handles FilteringUI.ItemCommand
If e.CommandName = "All" Then
Me.UsernameToMatch = String.Empty
Else
Me.UsernameToMatch = e.CommandName
End If
BindUserAccounts()
End Sub
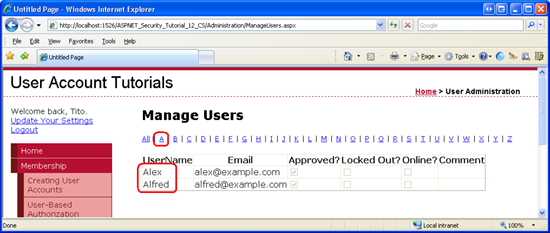
Con este código implementado, pruebe la funcionalidad de filtrado. Cuando se visita la página por primera vez, se muestran todas las cuentas de usuario (consulte la ilustración 5). Al hacer clic en A LinkButton, se produce un postback y se filtran los resultados, mostrando solo las cuentas de usuario que comienzan por A .
Ilustración 6: usar los LinkButtons de filtrado para mostrar los usuarios cuyo nombre de usuario comience con una letra determinada (haga clic para ver la imagen de tamaño completo)
Paso 4: Actualizar GridView para usar la paginación
GridView que se muestra en las figuras 5 y 6 enumera todos los registros devueltos por el método FindUsersByName. Si hay cientos o miles de cuentas de usuario, esto puede provocar una sobrecarga de información al ver todas las cuentas (como sucede cuando se hace clic en el botón All LinkButton o al visitar inicialmente la página). Para ayudar a presentar las cuentas de usuario en fragmentos más fáciles de administrar, vamos a configurar GridView para mostrar 10 cuentas de usuario a la vez.
El control GridView ofrece dos tipos de paginación:
- Paginación predeterminada: fácil de implementar, pero ineficaz. En pocas palabras, con la paginación predeterminada, GridView espera todos los registros de su origen de datos. A continuación, solo muestra la página adecuada de registros.
- Paginación personalizada: requiere más trabajo para implementar, pero es más eficaz que la paginación predeterminada porque, con la paginación personalizada, el origen de datos devuelve solo el conjunto preciso de registros que se va a mostrar.
La diferencia de rendimiento entre la paginación predeterminada y personalizada puede ser bastante sustancial al paginar a través de miles de registros. Dado que estamos creando esta interfaz suponiendo que puede haber cientos o miles de cuentas de usuario, vamos a usar la paginación personalizada.
Nota:
Para obtener una explicación más exhaustiva sobre las diferencias entre la paginación predeterminada y personalizada, así como los desafíos implicados en la implementación de la paginación personalizada, consulte Paginación eficaz a través de grandes cantidades de datos. Para obtener algún análisis de la diferencia de rendimiento entre la paginación predeterminada y personalizada, consulte Paginación personalizada en ASP.NET con SQL Server 2005.
Para implementar la paginación personalizada, primero necesitamos algún mecanismo para recuperar el subconjunto preciso de registros que muestra GridView. La buena noticia es que el método FindUsersByName de la clase Membership tiene una sobrecarga que nos permite especificar el índice de página y el tamaño de página, y devuelve solo las cuentas de usuario que se encuentran dentro de ese intervalo de registros.
En concreto, esta sobrecarga tiene la siguiente firma: FindUsersByName(usernameToMatch, pageIndex, pageSize, totalRecords).
El parámetro pageIndex especifica la página de cuentas de usuario que se van a devolver; pageSize indica cuántos registros se van a mostrar por página. El parámetro totalRecords es un parámetro ByRef que devuelve el número de cuentas de usuario totales en el almacén de usuarios.
Nota:
Los datos devueltos por FindUsersByName se ordenan por nombre de usuario; los criterios de ordenación no se pueden personalizar.
GridView se puede configurar para usar la paginación personalizada, pero solo cuando se enlaza a un control ObjectDataSource. Para que el control ObjectDataSource implemente la paginación personalizada, requiere dos métodos: uno que se pasa un índice de fila de inicio y el número máximo de registros que se van a mostrar y devuelve el subconjunto preciso de registros que se encuentran dentro de ese intervalo; y un método que devuelve el número total de registros que se paginan. La sobrecarga FindUsersByName acepta un índice de página y un tamaño de página, y devuelve el número total de registros a través de un parámetro ByRef. Por lo tanto, aquí hay una falta de coincidencia de interfaz.
Una opción sería crear una clase de proxy que expone la interfaz que espera ObjectDataSource y, a continuación, llama internamente al método FindUsersByName. Otra opción, y la que usaremos para este artículo, es crear nuestra propia interfaz de paginación y usarla en lugar de la interfaz de paginación integrada de GridView.
Crear un primer, anterior, siguiente, última interfaz de paginación
Vamos a crear una interfaz de paginación con First, Previous, Next y Last LinkButtons. El Primer LinkButton, cuando se haga clic, llevará al usuario a la primera página de datos, mientras que Previous lo devolverá a la página anterior. Del mismo modo, Next y Last moverán al usuario a la página siguiente y última, respectivamente. Agregue los cuatro controles LinkButton debajo de GridView UserAccounts.
<p>
<asp:LinkButton ID="lnkFirst" runat="server"> First</asp:LinkButton> |
<asp:LinkButton ID="lnkPrev" runat="server"> Prev</asp:LinkButton> |
<asp:LinkButton ID="lnkNext" runat="server">Next </asp:LinkButton> |
<asp:LinkButton ID="lnkLast" runat="server">Last </asp:LinkButton>
</p>
A continuación, cree un controlador de eventos para cada uno de los eventos Click de LinkButton.
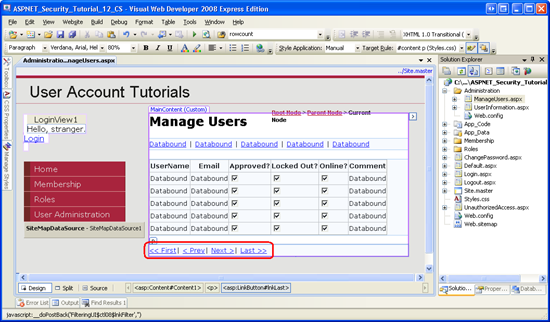
En la ilustración 7 se muestran los cuatro LinkButtons cuando se ven a través de la vista Diseño del desarrollador web visual.
Ilustración 7: agregar los LinkButtons Primero, Anterior, Siguiente y Último debajo de GridView (Haga clic para ver la imagen de tamaño completo)
Seguimiento del índice de página actual
Cuando un usuario visita por primera vez la ManageUsers.aspx página o hace clic en uno de los botones de filtrado, queremos mostrar la primera página de datos en GridView. Sin embargo, cuando el usuario hace clic en uno de los LinkButtons de navegación, es necesario actualizar el índice de página. Para mantener el índice de página y el número de registros que se van a mostrar por página, agregue las dos propiedades siguientes a la clase de código subyacente de la página:
Private Property PageIndex() As Integer
Get
Dim o As Object = ViewState("PageIndex")
If o Is Nothing Then
Return 0
Else
Return Convert.ToInt32(o)
End If
End Get
Set(ByVal Value As Integer)
ViewState("PageIndex") = Value
End Set
End Property
Private ReadOnly Property PageSize() As Integer
Get
Return 10
End Get
End Property
Al igual que la propiedad UsernameToMatch, la propiedad PageIndex conserva su valor para ver el estado. La propiedad PageSize de solo lectura devuelve un valor codificado de forma rígida, 10. Invite al lector interesado a actualizar esta propiedad para usar el mismo patrón que PageIndex y, a continuación, aumentar la página ManageUsers.aspx de modo que la persona que visita la página puede especificar cuántas cuentas de usuario se van a mostrar por página.
Recuperar solo los registros de la página actual, actualizar el índice de página y habilitar y deshabilitar los LinkButtons de la interfaz de paginación
Con la interfaz de paginación en su lugar y las propiedades PageIndex y PageSize agregadas, estamos listos para actualizar el método BindUserAccounts para que use la sobrecarga adecuada FindUsersByName. Además, es necesario que este método habilite o deshabilite la interfaz de paginación en función de la página que se muestre. Al ver la primera página de datos, se deben deshabilitar los vínculos Primero y Anterior; Siguiente y Último deben deshabilitarse al ver la última página.
Actualice el método BindUserAccounts con el código siguiente:
Private Sub BindUserAccounts()
Dim totalRecords As Integer
UserAccounts.DataSource = Membership.FindUsersByName(Me.UsernameToMatch + "%", Me.PageIndex, Me.PageSize, totalRecords)
UserAccounts.DataBind()
' Enable/disable the paging interface
Dim visitingFirstPage As Boolean = (Me.PageIndex = 0)
lnkFirst.Enabled = Not visitingFirstPage
lnkPrev.Enabled = Not visitingFirstPage
Dim lastPageIndex As Integer = (totalRecords - 1) / Me.PageSize
Dim visitingLastPage As Boolean = (Me.PageIndex >= lastPageIndex)
lnkNext.Enabled = Not visitingLastPage
lnkLast.Enabled = Not visitingLastPage
End Sub
Tenga en cuenta que el número total de registros que se paginan viene determinado por el último parámetro del método FindUsersByName. Después de devolver la página especificada de las cuentas de usuario, los cuatro LinkButtons están habilitados o deshabilitados, dependiendo de si se está viendo la primera o la última página de datos.
El último paso es escribir el código para los cuatro controladores de eventos de LinkButtons Click. Estos controladores de eventos deben actualizar la propiedad PageIndex y, a continuación, volver a enlazar los datos a GridView a través de una llamada a BindUserAccounts Los controladores de eventos Primero, Anterior y Siguiente son muy sencillos. Sin embargo, el controlador de eventos Click para el LinkButton Último es un poco más complejo porque es necesario determinar cuántos registros se muestran para determinar el último índice de página.
Protected Sub lnkFirst_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkFirst.Click
Me.PageIndex = 0
BindUserAccounts()
End Sub
Protected Sub lnkPrev_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkPrev.Click
Me.PageIndex -= 1
BindUserAccounts()
End Sub
Protected Sub lnkNext_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkNext.Click
Me.PageIndex += 1
BindUserAccounts()
End Sub
Protected Sub lnkLast_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkLast.Click
' Determine the total number of records
Dim totalRecords As Integer
Membership.FindUsersByName(Me.UsernameToMatch + "%", Me.PageIndex, Me.PageSize, totalRecords)
' Navigate to the last page index
Me.PageIndex = (totalRecords - 1) / Me.PageSize
BindUserAccounts()
End Sub
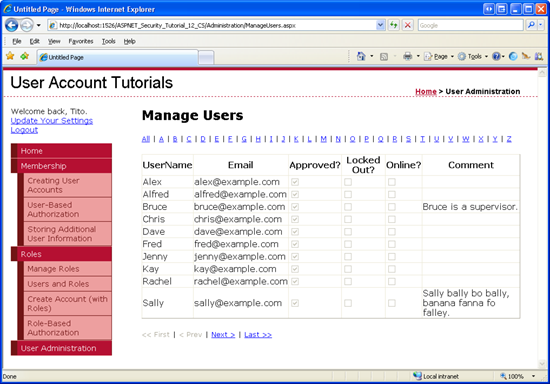
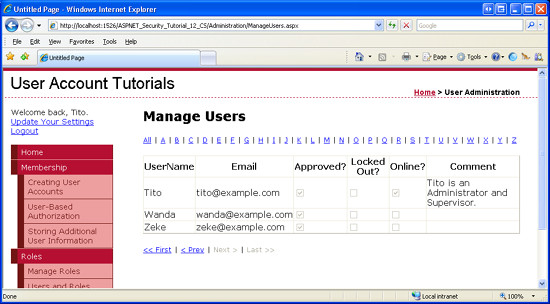
Las figuras 8 y 9 muestran la interfaz de paginación personalizada en acción. En la ilustración 8 se muestra la página ManageUsers.aspx al ver la primera página de datos de todas las cuentas de usuario. Tenga en cuenta que solo se muestran 10 de las 13 cuentas. Al hacer clic en el vínculo Siguiente o Último se produce una devolución, se actualiza el PageIndex a 1 y se enlaza la segunda página de cuentas de usuario a la cuadrícula (consulte la ilustración 9).
Ilustración 8: se muestran las 10 primeras cuentas de usuario (haga clic para ver la imagen de tamaño completo)
Ilustración 9: al hacer clic en el vínculo Siguiente se muestra la segunda página de cuentas de usuario (haga clic para ver la imagen de tamaño completo)
Resumen
A menudo, los administradores necesitan seleccionar un usuario de la lista de cuentas. En los tutoriales anteriores hemos visto el uso de una lista desplegable rellenada con los usuarios, pero este enfoque no se escala bien. En este tutorial hemos explorado una alternativa mejor: una interfaz filtrable cuyos resultados se muestran en un GridView paginado. Con esta interfaz de usuario, los administradores pueden localizar y seleccionar de forma rápida y eficaz una cuenta de usuario entre miles.
¡Feliz programación!
Lecturas adicionales
Para obtener más información sobre los temas tratados en este tutorial, consulte los siguientes recursos:
- Paginación personalizada en ASP.NET con SQL Server 2005
- Paginación eficaz a través de grandes cantidades de datos
Acerca del autor
Scott Mitchell, autor de varios libros de ASP/ASP.NET y fundador de 4GuysFromRolla.com, ha estado trabajando con tecnologías web de Microsoft desde 1998. Scott trabaja como consultor independiente, entrenador y escritor. Su último libro es Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Se puede contactar con Scott en mitchell@4guysfromrolla.com o a través de su blog en http://ScottOnWriting.NET.
Agradecimientos especiales a
Esta serie de tutoriales fue revisada por muchos revisores que fueron de gran ayuda. La revisora principal de este tutorial fue Alicja Maziarz. ¿Le interesaría revisar mis próximos artículos de MSDN? Si es así, escríbame a