Tutorial: Uso de marcas de características variantes en una aplicación ASP.NET Core
En este tutorial, se usa una marca de característica de variante para administrar experiencias para distintos segmentos de usuarios en una aplicación de ejemplo, Cita del día. Usará la marca de característica de variante creada en Uso de marcas de característica de variante. Antes de continuar, asegúrese de crear la marca de característica de variante llamada Saludo en su almacén de App Configuration.
Requisitos previos
- Asegúrese de que la CLI de .NET está instalada en su máquina.
- Siga el tutorial Uso de marcas de característica de variante y cree la marca de característica de variante llamada Saludo.
Cree una aplicación web ASP.NET Core
Ejecute el código siguiente en un símbolo del sistema. Este comando crea una nueva aplicación Razor Pages en ASP.NET Core, mediante la autenticación de cuenta individual y la coloca en una carpeta de salida denominada QuoteOfTheDay.
dotnet new razor --auth Individual -o QuoteOfTheDayVaya al directorio QuoteOfTheDay y cree un secreto de usuario para la aplicación mediante la ejecución de los siguientes comandos. Reemplace el marcador de posición
<your-App-Configuration-endpoint>por el punto de conexión del almacén de App Configuration. Puede encontrar el punto de conexión en la hoja Información general del almacén de App Configuration en Azure Portal.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Agregue las versiones más recientes de los paquetes necesarios.
dotnet add package Azure.Identity dotnet add package Microsoft.Extensions.Configuration.AzureAppConfiguration dotnet add package Microsoft.FeatureManagement.AspNetCore
Conexión a App Configuration para la administración de características
Abra Program.cs y agregue las siguientes instrucciones.
using Azure.Identity; using Microsoft.Extensions.Configuration.AzureAppConfiguration; using Microsoft.FeatureManagement;Agregue el código siguiente para conectarse al almacén de App Configuration y llame a
UseFeatureFlagspara extraer todas las marcas de características sin etiqueta.Use
DefaultAzureCredentialpara autenticarse en el almacén de App Configuration. Siga las instrucciones para asignar la credencial al rol Lector de datos de App Configuration. Asegúrese de dejar tiempo suficiente para que el permiso se propague antes de ejecutar la aplicación.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration and feature flags from Azure App Configuration builder.Configuration .AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); });Agregue los servicios de administración de características y Azure App Configuration y habilite la selección de destinos para la administración de características.
// Add Azure App Configuration and feature management services to the container. builder.Services.AddAzureAppConfiguration() .AddFeatureManagement() .WithTargeting();Bajo la línea
var app = builder.Build();, agregue el middleware de Azure App Configuration para la actualización dinámica de la configuración.// Use Azure App Configuration middleware for dynamic configuration refresh. app.UseAzureAppConfiguration();
Uso de la marca de característica de variante
Abra QuoteOfTheDay>Páginas>Index.cshtml.cs y reemplace el contenido por el siguiente código.
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement; namespace QuoteOfTheDay.Pages; public class Quote { public string Message { get; set; } public string Author { get; set; } } public class IndexModel(IVariantFeatureManagerSnapshot featureManager) : PageModel { private readonly IVariantFeatureManagerSnapshot _featureManager = featureManager; private Quote[] _quotes = [ new Quote() { Message = "You cannot change what you are, only what you do.", Author = "Philip Pullman" }]; public Quote? Quote { get; set; } public string GreetingMessage { get; set; } public async void OnGet() { Quote = _quotes[new Random().Next(_quotes.Length)]; Variant variant = await _featureManager.GetVariantAsync("Greeting", HttpContext.RequestAborted); if (variant != null) { GreetingMessage = variant.Configuration?.Get<string>() ?? ""; } else { _logger.LogWarning("No variant given. Either the feature flag named 'Greeting' is not defined or the variants are not defined properly."); } } }Se llama a
GetVariantAsyncpara recuperar la variante de la marca de característica Saludo para el usuario actual y asignar su valor a la propiedadGreetingMessagedel modelo de página.En QuoteOfTheDay>Páginas> Compartido>_Layout.cshtml, debajo de donde se agrega
QuoteOfTheDay.styles.css, agregue la siguiente referencia a la biblioteca CSS de font-awesome.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">Abra index.cshtml y reemplace su contenido por el siguiente código.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; ViewData["Username"] = User.Identity?.Name ?? string.Empty; } <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; color: #333; } .quote-container { background-color: #fff; margin: 2em auto; padding: 2em; border-radius: 8px; max-width: 750px; box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2); display: flex; justify-content: space-between; align-items: start; position: relative; } .vote-container { position: absolute; top: 10px; right: 10px; display: flex; gap: 0em; } .vote-container .btn { background-color: #ffffff; /* White background */ border-color: #ffffff; /* Light blue border */ color: #333 } .vote-container .btn:focus { outline: none; box-shadow: none; } .vote-container .btn:hover { background-color: #F0F0F0; /* Light gray background */ } .greeting-content { font-family: 'Georgia', serif; /* More artistic font */ } .quote-content p.quote { font-size: 2em; /* Bigger font size */ font-family: 'Georgia', serif; /* More artistic font */ font-style: italic; /* Italic font */ color: #4EC2F7; /* Medium-light blue color */ } </style> <div class="quote-container"> <div class="quote-content"> <h3 class="greeting-content">@(Model.GreetingMessage)</h3> <br /> <p class="quote">“@(Model.Quote?.Message ?? "< Quote not found >")”</p> <p>- <b>@(Model.Quote?.Author ?? "Unknown")</b></p> </div> <div class="vote-container"> <button class="btn btn-primary" onclick="heartClicked(this)"> <i class="far fa-heart"></i> <!-- Heart icon --> </button> </div> </div> <script> function heartClicked(button) { var icon = button.querySelector('i'); icon.classList.toggle('far'); icon.classList.toggle('fas'); } </script>Este código muestra la interfaz de usuario de la aplicación Cita del día y muestra el
GreetingMessagedel modelo de página. El controlador de JavaScriptheartClickedse desencadena cuando se hace clic en el botón del corazón.
Compilar y ejecutar la aplicación
Compile y ejecute la aplicación.
dotnet build dotnet runUna vez cargada la aplicación, seleccione Registrar en la parte superior derecha para registrar un nuevo usuario.

Registre un nuevo usuario denominado usera@contoso.com.
Seleccione el vínculo Haga clic aquí para validar el correo electrónico después de escribir la información del usuario.

Repita los mismos pasos para registrar un segundo usuario llamado userb@contoso.com.
Nota:
Es importante que este tutorial use estos nombres exactamente. Siempre que la característica se haya configurado según lo previsto, los dos usuarios deben ver variantes diferentes.
Seleccione Iniciar sesión en la parte superior derecha para iniciar sesión como usera@contoso.com.

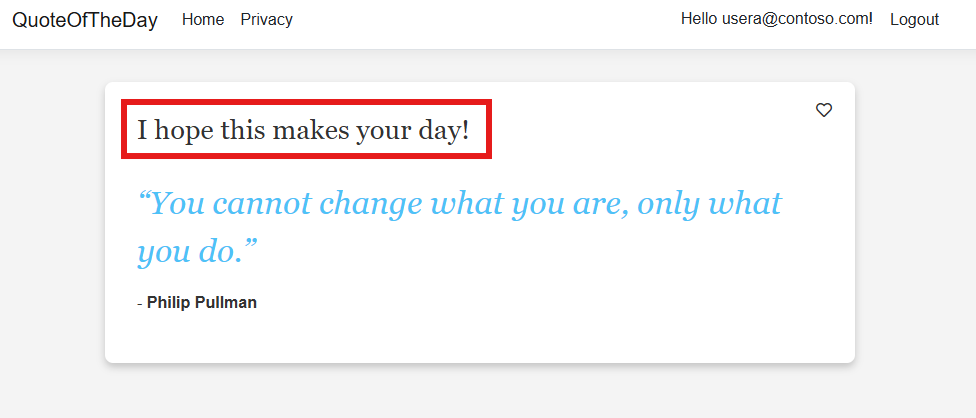
Una vez que haya iniciado sesión, verá un mensaje de saludo largo para usera@contoso.com

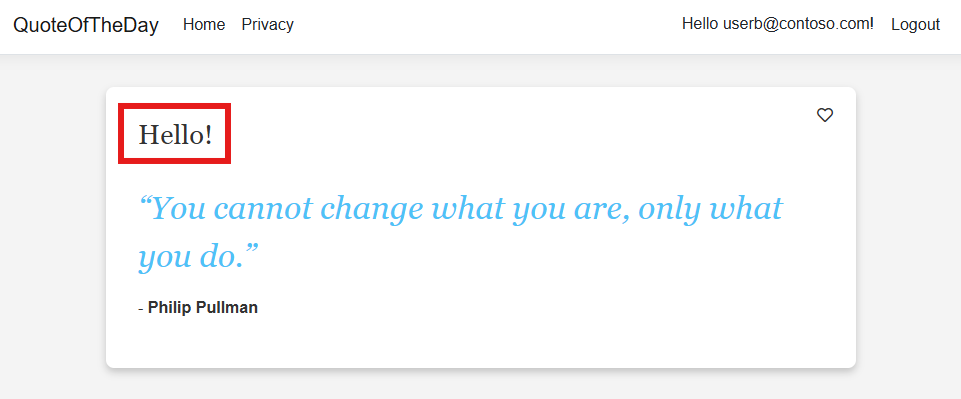
Haga clic en Cerrar sesión e inicie sesión como userb@contoso.com, verá el mensaje de saludo sencillo.

Pasos siguientes
Si quiere conocer todas las características de la biblioteca de administración de características de .NET, consulte el siguiente documento.