Cómo: Usar el diseño automático para crear un botón
En este ejemplo se describe cómo usar el enfoque de diseño automático para crear un botón en una aplicación localizable.
La localización de una interfaz de usuario (UI) puede ser un proceso que consume mucho tiempo. A menudo, los localizadores tienen que cambiar el tamaño y la posición de los elementos, además de traducir el texto. En el pasado, cada idioma para el que se adaptaba una interfaz de usuario requería un ajuste. Actualmente, con las capacidades de Windows Presentation Foundation (WPF), puede diseñar elementos que reducen la necesidad de ajuste. El enfoque al escribir aplicaciones a las que puede ser más fácil cambiar el tamaño y la posición se denomina automatic layout.
Ejemplo
En los dos siguientes ejemplos de Lenguaje de marcado de aplicaciones extensible (XAML) se crean aplicaciones que crean instancias de un botón; uno, con texto en inglés y otro, con texto en español. Observe que el código es el mismo, salvo para el texto; el botón se ajusta para adaptarse al texto.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
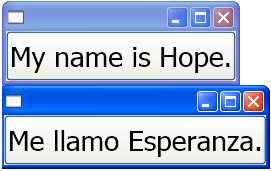
El siguiente gráfico muestra la salida de los ejemplos de código con botones de tamaño automático:
 El mismo botón con texto en diferentes idiomas
El mismo botón con texto en diferentes idiomas
Vea también
.NET Desktop feedback
