Pinceles del degradado radial
La clase RadialGradientBrush de .NET Multi-platform App UI (.NET MAUI) deriva de la clase GradientBrush y pinta un área con un degradado radial, que combina dos o más colores en un círculo. Se usan objetos GradientStop para especificar los colores en el degradado y sus posiciones. Para obtener más información sobre los objetos GradientStop, consulta Degradados.
La clase RadialGradientBrush define las propiedades siguientes:
Center, de tipoPoint, que representa el punto central del círculo para el degradado radial. El valor predeterminado de esta propiedad es (0.5,0.5).Radius, de tipodouble, que representa el radio del círculo para el degradado radial. El valor predeterminado de esta propiedad es 0.5.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
La clase RadialGradientBrush también tiene un método IsEmpty que devuelve un bool que representa si se ha asignado algún objeto GradientStop al pincel.
Nota:
Los degradados radiales también se pueden crear con la función CSS radial-gradient().
Creación de un RadialGradientBrush
Los delimitadores de degradado radial de un pincel se colocan a lo largo de un eje de degradado definido por un círculo. El eje degradado radia desde el centro del círculo hasta su circunferencia. La posición y el tamaño del círculo se pueden cambiar mediante las propiedades Center y Radius del pincel. El círculo define el punto final del degradado. Por lo tanto, un delimitador de degradado en 1.0 define el color en la circunferencia del círculo. Un delimitador de degradado en 0.0 define el color en el centro del círculo.
Para crear un degradado radial, crea un objeto RadialGradientBrush y establece sus propiedades Center y Radius. Después, agrega dos o más objetos GradientStop a la colección RadialGradientBrush.GradientStops, que especifiquen los colores en el degradado y sus posiciones.
En el ejemplo XAML siguiente se muestra un RadialGradientBrush que se establece como Background de un Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
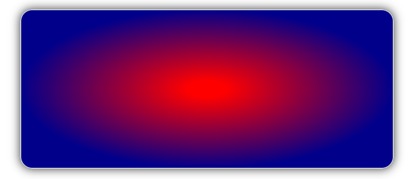
En este ejemplo, el fondo de Frame se pinta con un RadialGradientBrush que interpola de rojo a azul oscuro. El centro del degradado radial se coloca en el centro de Frame:

En el ejemplo XAML siguiente se mueve el centro del degradado radial a la esquina superior izquierda de Frame:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
En este ejemplo, el fondo de Frame se pinta con un RadialGradientBrush que interpola de rojo a azul oscuro. El centro del degradado radial se coloca en la parte superior izquierda de Frame:

En el ejemplo XAML siguiente se mueve el centro del degradado radial a la esquina inferior derecha de Frame:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
En este ejemplo, el fondo de Frame se pinta con un RadialGradientBrush que interpola de rojo a azul oscuro. El centro del degradado radial se coloca en la parte inferior derecha de Frame:

 Examinar la muestra
Examinar la muestra