Selector
.NET MAUI (.NET MAUI) Picker muestra una breve lista de elementos, desde los que el usuario puede seleccionar un elemento.
Picker define las siguientes propiedades:
CharacterSpacing, del tipodouble, es el espaciado entre los caracteres del elemento que muestra Picker.FontAttributesde tipoFontAttributes, que tieneFontAtributes.Nonecomo valor predeterminado .FontAutoScalingEnabled, de tipobool, que determina si el texto respeta las preferencias de escalado establecidas en el sistema operativo. El valor predeterminado de esta propiedad estrue.FontFamilyde tipostring, que tienenullcomo valor predeterminado.FontSizede tipodouble, que tiene como valor predeterminado -1.0.HorizontalTextAlignment, del tipo TextAlignment, es la alineación horizontal del texto que muestra Picker.ItemsSourcede tipoIList, la lista de origen de elementos que se van a mostrar, que tiene como valor predeterminadonull.SelectedIndexde tipoint, el índice del elemento seleccionado, que tiene como valor predeterminado -1.SelectedItemde tipoobject, el elemento seleccionado, que tiene como valor predeterminadonull.ItemDisplayBinding, de tipo BindingBase, selecciona la propiedad que se mostrará para cada objeto de la lista de elementos, si elItemSourcees un objeto complejo. Para obtener más información, vea Rellenar un selector con datos mediante el enlace de datos.TextColorde tipo Color, el color usado para mostrar el texto.TextTransform, de tipoTextTransform, que define si se va a transformar la convención para el uso de mayúsculas y minúsculas del texto.Titlede tipostring, que tiene como valor predeterminadonull.TitleColorde tipo Color, el color usado para mostrar el textoTitle.VerticalTextAlignment, del tipo TextAlignment, es la alineación vertical del texto que muestra Picker.
Todas las propiedades, a excepción de ItemDisplayBinding, están respaldadas por BindableProperty objetos, lo que significa que se pueden aplicar estilos y las propiedades pueden ser destinos de enlaces de datos. Las propiedades SelectedIndex y SelectedItem tienen un modo de enlace predeterminado de BindingMode.TwoWay, lo que significa que pueden ser destinos de enlaces de datos en una aplicación que usa el patrón Model-View-ViewModel (MVVM). Para obtener información sobre cómo establecer las propiedades de fuente, consulta Fuentes.
Picker no muestra ningún dato cuando se muestra por primera vez. En su lugar, el valor de su propiedad Title aparece como marcador de posición, como se muestra en la siguiente captura de pantalla de iOS:

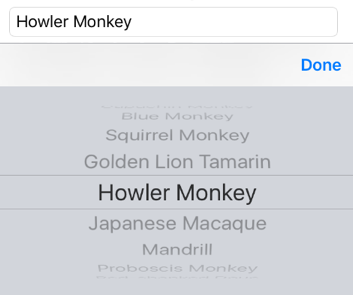
Cuando Picker obtiene el foco, se muestran sus datos y el usuario puede seleccionar un elemento:

Cuando se selecciona un elemento, Picker desencadena un evento SelectedIndexChanged. Después de la selección, el elemento seleccionado se muestra mediante Picker:

Hay dos técnicas para rellenar Picker con datos:
- Establecer la propiedad
ItemsSourceen los datos que se van a mostrar. Esta es la técnica recomendada para agregar datos a Picker. Para obtener más información, consulta Establecer la propiedad ItemsSource. - Agregar los datos que se mostrarán a la colección
Items. Para obtener más información, consulta Agregar datos a la colección de elementos.
Establecer la propiedad ItemsSource
Picker se puede rellenar con datos estableciendo su propiedad ItemsSource en una colección IList. Cada elemento de la colección debe ser de object o derivado de este tipo. Se agregan elementos en XAML mediante la inicialización de la propiedad ItemsSource a partir de una matriz de elementos.
<Picker x:Name="picker"
Title="Select a monkey">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Nota:
El elemento x:Array requiere un atributo Type que indica el tipo de los elementos de la matriz.
El código de C# equivalente es el siguiente:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
Picker picker = new Picker { Title = "Select a monkey" };
picker.ItemsSource = monkeyList;
Respuesta a la selección de elementos
Picker admite la selección de un elemento a la vez. Cuando un usuario selecciona un elemento, el evento SelectedIndexChanged se desencadena, la propiedad SelectedIndex se actualiza a un entero que representa el índice del elemento seleccionado en la lista, y la propiedad SelectedItem se actualiza al elemento object que representa el elemento seleccionado. La propiedad SelectedIndex es un número de base cero que indica el elemento seleccionado por el usuario. Si no se selecciona ningún elemento, que es el caso cuando Picker se crea e inicializa por primera vez, SelectedIndex será -1.
Nota:
El comportamiento de selección de elementos en Picker se puede personalizar en iOS con un elementos específico de la plataforma. Para obtener más información, consulta Selección de elementos de selector en iOS.
En el ejemplo de XAML siguiente se muestra cómo recuperar el valor de propiedad SelectedItem desde Picker.
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
El código de C# equivalente es el siguiente:
Label monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
Además, se puede ejecutar un controlador de eventos cuando se desencadena el evento SelectedIndexChanged:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
En este ejemplo, el controlador de eventos obtiene el valor de la propiedad SelectedIndex y usa el valor para recuperar el elemento seleccionado de la colección ItemsSource. Esto es funcionalmente equivalente a recuperar el elemento seleccionado de la propiedad SelectedItem. Cada elemento de la colección ItemsSource es de tipo object y, por tanto, debe convertirse en string para que pueda visualizarse.
Nota:
Picker se puede inicializar para mostrar un elemento específico estableciendo las propiedades SelectedIndex o SelectedItem. Sin embargo, estas propiedades deben establecerse después de inicializar la colección ItemsSource.
Rellenar un selector con datos mediante el enlace de datos
También Picker se puede rellenar con datos mediante el enlace de datos para vincular su propiedad ItemsSource a una colección IList. En XAML, esto se consigue mediante la extensión de marcado Binding:
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
El código de C# equivalente se muestra a continuación:
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
En este ejemplo, los datos de propiedad ItemsSource se enlazan a la propiedad Monkeys del contexto de enlace, que devuelve una colección IList<Monkey>. En el ejemplo de código siguiente se muestra la clase Monkey, que contiene cuatro propiedades:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Al enlazar a una lista de objetos, se debe indicar a Picker qué propiedad se va a mostrar de cada objeto. Esto se logra estableciendo la propiedad ItemDisplayBinding en la propiedad necesaria de cada objeto. En los ejemplos de código anteriores, Picker se establece para mostrar cada valor de propiedad Monkey.Name.
Respuesta a la selección de elementos
El enlace de datos se puede usar para establecer un objeto en el valor de propiedad SelectedItem cuando cambia:
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
El código de C# equivalente es el siguiente:
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
Label detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
Los datos de propiedad SelectedItem se enlazan a la propiedad SelectedMonkey del contexto de enlace, que es de tipo Monkey. Por lo tanto, cuando el usuario selecciona un elemento en Picker, la propiedad SelectedMonkey se establecerá en el objeto Monkey seleccionado. Los datos del objeto SelectedMonkey se muestran en la interfaz de usuario mediante vistas Label y Image.
Nota:
Las propiedades SelectedItem y SelectedIndex admiten enlaces bidireccionales de forma predeterminada.
Agregar datos a la colección de elementos
Un proceso alternativo para rellenar un elemento Picker con datos consiste en agregar los datos que se mostrarán a la colección de solo lectura Items, que es de tipo IList<string>. Cada elemento de la colección debe ser de tipo string. Los elementos se pueden agregar en XAML inicializando la propiedad Items con una lista de elementos x:String:
<Picker Title="Select a monkey">
<Picker.Items>
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</Picker.Items>
</Picker>
El código de C# equivalente es el siguiente:
Picker picker = new Picker { Title = "Select a monkey" };
picker.Items.Add("Baboon");
picker.Items.Add("Capuchin Monkey");
picker.Items.Add("Blue Monkey");
picker.Items.Add("Squirrel Monkey");
picker.Items.Add("Golden Lion Tamarin");
picker.Items.Add("Howler Monkey");
picker.Items.Add("Japanese Macaque");
Además de agregar datos mediante el método Items.Add, los datos también se pueden insertar en la colección mediante Items.Insert.
Respuesta a la selección de elementos
Picker admite la selección de un elemento a la vez. Cuando un usuario selecciona un elemento, el evento SelectedIndexChanged se desencadena y la propiedad SelectedIndex se actualiza a un entero que representa el índice del elemento seleccionado en la lista. La propiedad SelectedIndex es un número de base cero que indica el elemento seleccionado por el usuario. Si no se selecciona ningún elemento, que es el caso cuando Picker se crea e inicializa por primera vez, SelectedIndex será -1.
Nota:
El comportamiento de selección de elementos en Picker se puede personalizar en iOS con un elementos específico de la plataforma. Para obtener más información, consulta Selección de elementos de selector en iOS.
En el ejemplo de código siguiente se muestra el método de controlador de eventos OnPickerSelectedIndexChanged, que se ejecuta cuando se desencadena el evento SelectedIndexChanged:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = picker.Items[selectedIndex];
}
}
Este método obtiene el valor de propiedad SelectedIndex y usa el valor para recuperar el elemento seleccionado de la colección Items. Dado que cada elemento de la colección Items es string, se puede mostrar mediante un Label sin necesidad de una conversión.
Nota:
Picker se puede inicializar para mostrar un elemento específico estableciendo la propiedad SelectedIndex. Sin embargo, la propiedad SelectedIndex debe establecerse después de inicializar la colección Items.
