Barra de búsqueda
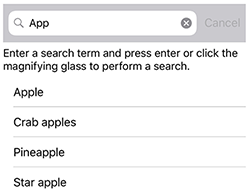
La interfaz de usuario de aplicación multiplataforma de .NET (.NET MAUI) SearchBar es un control de entrada de usuario que se usa para iniciar una búsqueda. El control SearchBar admite texto de marcador de posición, entrada de consulta, ejecución de búsqueda y cancelación. En la captura de pantalla de iOS siguiente se muestra una consulta SearchBar con los resultados mostrados en una ListView:

SearchBar define las siguientes propiedades:
CancelButtonColores un Color que define el color del botón cancelar.HorizontalTextAlignmentes un valor de enumeración TextAlignment que define la alineación horizontal del texto de la consulta.SearchCommandes un ICommand que permite enlazar acciones de usuario, como pulsaciones de dedo o clics, a los comandos definidos en un modelo de vista.SearchCommandParameteres un objetoobjectque especifica el parámetro que se debe pasar alSearchCommand.VerticalTextAlignmentes un valor de enumeración TextAlignment que define la alineación vertical del texto de consulta.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y que se les puede aplicar un estilo.
Además, SearchBar define un evento SearchButtonPressed, que se genera cuando se hace clic en el botón de búsqueda o se pulsa la tecla Enter.
SearchBar se deriva de la clase InputView, de la que hereda las propiedades siguientes:
CharacterSpacing, del tipodouble, es el espaciado entre los caracteres del texto introducidos.CursorPosition, de tipoint, define la posición del cursor dentro del editor.FontAttributes, de tipoFontAttributes, determina el estilo de texto.FontAutoScalingEnabled, de tipobool, define si el texto reflejará las preferencias de escalado establecidas en el sistema operativo. El valor predeterminado de esta propiedad estrue.FontFamily, del tipostring, define la familia de fuentes.FontSize, de tipodouble, define el tamaño de fuente.IsReadOnly, de tipobool, define si se debe impedir que el usuario modifique el texto. El valor predeterminado de esta propiedad esfalse.IsSpellCheckEnabled, de tipobool, controla si la revisión ortográfica está habilitada.IsTextPredictionEnabled, de tipobool, controla si la predicción de texto y la corrección automática de texto están habilitadas.Keyboard, de tipoKeyboard, especifica el teclado de entrada temporal que se muestra al escribir texto.MaxLength, de tipoint, define la longitud máxima de entrada.Placeholder, de tipostring, define el texto que se muestra cuando el control está vacío.PlaceholderColor, del tipo Color, define el color del texto del cuadro de búsqueda del marcador de posición.SelectionLength, de tipoint, representa la longitud del texto seleccionado dentro del control.Text, de tipostring, define el texto escrito en el control.TextColor, de tipo Color, define el color del texto especificado.TextTransform, de tipoTextTransform, especifica el uso de mayúsculas y minúsculas del texto especificado.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y que se les puede aplicar un estilo.
Además, InputView define un evento TextChanged, que se genera cuando cambia el texto de Entry. El objeto TextChangedEventArgs que acompaña al evento TextChanged tiene propiedades NewTextValue y OldTextValue, que especifican el texto nuevo y antiguo, respectivamente.
Crear una SearchBar
Para crear una barra de búsqueda, crea un objeto SearchBar y establece su propiedad Placeholder en texto, que indique al usuario que escriba un término de búsqueda.
En el siguiente ejemplo de XAML se muestra cómo crear una SearchBar.
<SearchBar Placeholder="Search items..." />
El código de C# equivalente es el siguiente:
SearchBar searchBar = new SearchBar { Placeholder = "Search items..." };
Nota:
En iOS, el teclado de entrada temporal puede cubrir un campo de entrada de texto cuando el campo está cerca de la parte inferior de la pantalla, lo que dificulta la entrada de texto. Sin embargo, en una aplicación .NET MAUI iOS, las páginas se desplazan automáticamente cuando el teclado de entrada temporal cubriría un campo de entrada de texto, de modo que el campo esté por encima del teclado de entrada temporal. Puede llamarse el método KeyboardAutoManagerScroll.Disconnect, en el espacio de nombres Microsoft.Maui.Platform, para deshabilitar este comportamiento predeterminado. Puede llamarse al método KeyboardAutoManagerScroll.Connect para volver a habilitar el comportamiento después de deshabilitarlo.
Realizar una búsqueda con controladores de eventos
Una búsqueda se puede ejecutar mediante el control SearchBar adjuntando un controlador de eventos a uno de los eventos siguientes:
SearchButtonPressed, al que se llama cuando el usuario hace clic en el botón de búsqueda o presiona la tecla ENTRAR.TextChanged, que se llama cada vez que se cambia el texto del cuadro de consulta. Este evento se hereda de la clase InputView.
En el ejemplo XAML siguiente se muestra un controlador de eventos asociado al evento TextChanged y se usa ListView para mostrar los resultados de la búsqueda:
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
En este ejemplo, el evento TextChanged se establece en un controlador de eventos denominado OnTextChanged. Este controlador se encuentra en el archivo de código subyacente:
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
En este ejemplo, se usa una clase DataService con un método GetSearchResults para devolver elementos que coinciden con una consulta. El valor de propiedad Text del control SearchBar se pasa al método GetSearchResults y el resultado se usa para actualizar la propiedad ItemsSource del control ListView. El efecto general es que los resultados de la búsqueda se muestran en ListView.
Realizar una búsqueda mediante un modelo de vista
Una búsqueda se puede ejecutar sin controladores de eventos enlazando la propiedad SearchCommand a una implementación ICommand. Para obtener más información sobre los comandos, consulta Comandos.
En el ejemplo siguiente se muestra una clase viewmodel que contiene una propiedad ICommand denominada PerformSearch:
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Nota:
El modelo de vista supone la existencia de una clase DataService capaz de realizar búsquedas.
En el ejemplo XAML siguiente se consume la clase SearchViewModel:
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout>
<SearchBar x:Name="searchBar"
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
En el ejemplo, BindingContext se establece en una instancia de la clase SearchViewModel. La propiedad SearchBar.SearchCommand se enlaza a la propiedad PerformSearch de viewmodel y la propiedad SearchCommandParameter se enlaza a la propiedad SearchBar.Text. De forma similar, la propiedad ListView.ItemsSource se enlaza a la propiedad SearchResults deviewmodel.
Ocultar y mostrar la entrada de teclado en pantalla
La clase SoftInputExtensions, en el espacio de nombres Microsoft.Maui, proporciona una serie de métodos de extensión que admiten la interacción con la entrada de teclado en pantalla en los controles que admiten la entrada de texto. La clase define los métodos siguientes:
IsSoftInputShowing, que comprueba si el dispositivo muestra actualmente en la entrada de teclado en pantalla.HideSoftInputAsync, que intentará ocultar la entrada de teclado en pantalla si se muestra actualmente.ShowSoftInputAsync, que intentará mostrar la entrada de teclado en pantalla si está oculto actualmente.
En el ejemplo siguiente se muestra cómo ocultar la entrada de teclado en pantalla en un objeto SearchBar denominado searchBar, si se muestra actualmente:
if (searchBar.IsSoftInputShowing())
await searchBar.HideSoftInputAsync(System.Threading.CancellationToken.None);
