Polilínea
La clase Polyline de .NET Multi-Platform App UI (.NET MAUI) deriva de la clase Shape y se puede usar para dibujar una serie de líneas rectas conectadas. Una polilínea es similar a un polígono, salvo que el último punto de una polilínea no esté conectado al primero. Para más información sobre las propiedades que hereda la clase Polyline de la clase Shape, consulta Formas.
Polyline define las siguientes propiedades:
- Points, de tipo PointCollection, que es una colección de estructuras
Pointque describen los puntos de vértice de la polilínea. - FillRule, de tipo FillRule, que especifica cómo se combinan las áreas de intersección en la polilínea. El valor predeterminado de esta propiedad es
FillRule.EvenOdd.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
El tipo PointsCollection es un ObservableCollection de objetos Point. La estructura Point define las propiedades X y Y de tipo double, que representan un par de coordenadas x e y en el espacio 2D. Por lo tanto, la propiedad Points debe establecerse en una lista de pares de coordenadas x e y que describen los puntos de vértice de la polilínea, delimitados por una sola coma o uno o varios espacios. Por ejemplo, "40,10 70,80" y "40 10, 70 80" son válidos.
Para obtener más información sobre cómo usar la enumeración FillRule, consulta Reglas de relleno.
Creación de una polilínea
Para dibujar una polilínea, crea un objeto Polyline y establece su propiedad Points en los vértices de una forma. Para asignar un contorno a la polilínea, establece su propiedad Stroke en un objeto derivado de Brush. La propiedad StrokeThickness especifica el grosor del contorno de la polilínea. Para más información sobre objetos Brush, consulta Pinceles.
Importante
Si estableces la propiedad Fill de Polyline en un objeto derivado de Brush, se pintará el espacio interior de la polilínea, incluso si el punto inicial y el punto final no forman intersección.
El ejemplo XAML siguiente muestra cómo dibujar una polilínea:
<Polyline Points="0,0 10,30 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
En este ejemplo, se dibuja una polilínea roja:

En el ejemplo de XAML siguiente se muestra cómo dibujar una polilínea discontinua:
<Polyline Points="0,0 10,30 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
En este ejemplo, la polilínea está discontinua:

Para más información sobre cómo dibujar una polilínea discontinua, consulta Dibujo de formas discontinuas.
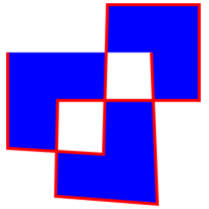
El ejemplo de XAML siguiente muestra una polilínea que usa la regla de relleno predeterminada:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
En este ejemplo, el comportamiento de relleno de la polilínea se determina con la regla de relleno EvenOdd.

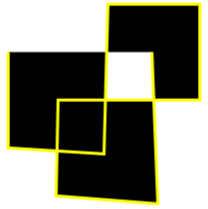
En el ejemplo de XAML siguiente se muestra una polilínea que usa la regla de relleno Nonzero:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

En este ejemplo, el comportamiento de relleno de la polilínea se determina mediante la regla de relleno Nonzero.
 Examina la muestra
Examina la muestra