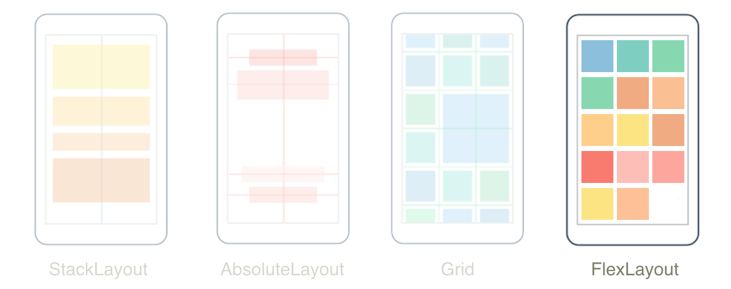
FlexLayout

.NET Multi-platform App UI (.NET MAUI) FlexLayout es un diseño que puede organizar sus elementos secundarios horizontal y verticalmente en una pila, y también puede encapsular sus elementos secundarios si hay demasiados para caber en una sola fila o columna. Además, FlexLayout puede controlar la orientación y la alineación, y adaptarse a diferentes tamaños de pantalla. FlexLayout se basa en el Modulo de diseño de cuadro flexible de las hojas de estilos en cascada (CSS).
La clase FlexLayout define las propiedades siguientes:
AlignContent, de tipoFlexAlignContent, que determina cómo el motor de diseño distribuirá el espacio entre y alrededor de los elementos secundarios que se han colocado en varias líneas. El valor predeterminado de esta propiedad esStretch. Para obtener más información, consulta AlignContent.AlignItems, de tipoFlexAlignItems, que indica cómo el motor de diseño distribuirá el espacio entre los elementos secundarios a lo largo del eje cruzado y alrededor de estos. El valor predeterminado de esta propiedad esStretch. Para obtener más información, consulta AlignItems.Direction, de tipoFlexDirection, que define la dirección y el eje principal de los elementos secundarios. El valor predeterminado de esta propiedad esRow. Para obtener más información, consulteDirección.JustifyContent, de tipoFlexJustify, que especifica cómo se distribuye el espacio entre los elementos secundarios, y alrededor de estos, a lo largo del eje principal. El valor predeterminado de esta propiedad esStart. Para obtener más información, consulta JustifyContent.Position, de tipoFlexPosition, que determina si la posición de los elementos secundarios son relativas entre sí o mediante valores fijos. El valor predeterminado de esta propiedad esRelative.Wrap, de tipoFlexWrap, que controla si los elementos secundarios se colocan en una o varias líneas. El valor predeterminado de esta propiedad esNoWrap. Para obtener más información, consulta Wrap.AlignSelf, de tipoFlexAlignSelf, que es una propiedad adjunta que indica cómo el motor de diseño distribuirá el espacio entre los elementos secundarios, y alrededor de estos, para un elemento secundario específico a lo largo del eje cruzado. El valor predeterminado de esta propiedad esAuto. Para obtener más información, consulta AlignSelf.Basis, de tipoFlexBasis, que es una propiedad adjunta que define el tamaño principal inicial del elemento secundario antes de que el espacio libre se distribuya según otros valores de propiedad. El valor predeterminado de esta propiedad esAuto. Para obtener más información, consulta Base.Grow, de tipofloat, que es una propiedad adjunta que especifica la cantidad de espacio disponible que el elemento secundario debe usar en el eje principal. El valor predeterminado de esta propiedad es 0.0. Una devolución de llamada de validación garantiza que, cuando se establece la propiedad, su valor es mayor o igual que 0. Para obtener más información, consulta Crecer.Order, de tipoint, que es una propiedad adjunta que determina si el elemento secundario debe colocarse antes o después de otros elementos secundarios del contenedor. El valor predeterminado de esta propiedad es 0. Para obtener más información, consulte Pedido.Shrink, de tipofloat, que es una propiedad adjunta que controla cómo debe reducirse un elemento secundario para que todos los elementos secundarios puedan caber dentro del contenedor. El valor predeterminado de esta propiedad es 1.0. Una devolución de llamada de validación garantiza que, cuando se establece la propiedad, su valor es mayor o igual que 0. Para obtener más información, consulta Reducir.
Todas estas propiedades están respaldados por objetos BindableProperty, lo que significa que las propiedades pueden ser destinos de los enlaces de datos, y se les puede aplicar estilos.
Importante
Cuando los elementos de FlexLayout se organizan en una columna, FlexLayout tiene un eje principal vertical y un eje cruzado horizontal. Cuando los elementos de FlexLayout se organizan en una fila, FlexLayout tiene un eje principal horizontal y un eje cruzado vertical.
FlexLayout y sus elementos secundarios pueden tener un estilo parcial mediante hojas de estilos en cascada (CSS). Para obtener más información, consulta Aplicación de estilos con hojas de estilo en cascada (CSS).
Orientación y alineación
Las propiedades enlazables Direction, Wrap, JustifyContent, AlignItems, AlignContent y Position se pueden establecer en FlexLayout para controlar la orientación y la alineación de todos los elementos secundarios.
Dirección
La propiedad Direction, de tipo FlexDirection, define la dirección y el eje principal de los elementos secundarios. La enumeración FlexDirection define los miembros siguientes:
Column, que indica que los elementos secundarios se deben apilar verticalmente.ColumnReverse(o "column-reverse" en XAML), que indica que los elementos secundarios deben apilarse verticalmente en orden inverso.Row, que indica que los elementos secundarios deben apilarse horizontalmente. Se trata del valor predeterminado de la propiedadDirection.RowReverse(o "row-reverse" en XAML), que indica que los elementos secundarios deben apilarse horizontalmente en orden inverso.
Cuando la propiedad Direction se establece en Column o ColumnReverse, el eje principal será el eje y y los elementos se apilan verticalmente. Cuando la propiedad Direction se establece en Row o RowReverse, el eje principal será el eje x y los elementos secundarios se apilarán horizontalmente.
Nota:
En XAML, puedes especificar el valor de esta propiedad con los nombres de miembro de enumeración en minúsculas, mayúsculas o una combinación de ambas, o puedes usar las dos cadenas adicionales que se muestran entre paréntesis.
Ajuste
La propiedadWrap, de tipo FlexWrap, controla si los elementos secundarios se colocan en una sola línea o en varias líneas. La enumeración FlexWrap define los miembros siguientes:
NoWrap, que indica que los elementos secundarios se colocan en una sola línea. Se trata del valor predeterminado de la propiedadWrap.Wrap, que indica que los elementos se colocan en varias líneas si es necesario.Reverse(o "wrap-reverse" en XAML), que indica que los elementos se colocan en varias líneas si es necesario, en orden inverso.
Cuando la propiedad Wrap se establece en NoWrap y el eje principal está restringido y no es lo suficientemente ancho como para que quepan todos los elementos secundarios, FlexLayout intenta hacer que los elementos sean más pequeños. Puedes controlar el factor de reducción de los elementos secundarios con la propiedad enlazable Shrink adjunta.
Cuando la propiedad Wrap se establece en Wrap o WrapReverse, se puede usar la propiedad AlignContent para especificar cómo se deben distribuir las líneas.
JustifyContent
La propiedad JustifyContent, de tipo FlexJustify, especifica cómo se distribuye el espacio entre los elementos secundarios y alrededor del eje principal. La enumeración FlexJustify define los miembros siguientes:
Start(o "flex-start" en XAML), que indica que los elementos secundarios deben alinearse al principio. Se trata del valor predeterminado de la propiedadJustifyContent.Center, que indica que los elementos secundarios deben alinearse alrededor del centro.End(o "flex-end" en XAML), que indica que los elementos secundarios deben alinearse al final.SpaceBetween(o "space-between" en XAML), que indica que los elementos secundarios deben distribuirse uniformemente, con el primer elemento secundario al principio y el último elemento secundario al final.SpaceAround(o "space-around" en XAML), que indica que los elementos secundarios deben distribuirse uniformemente, con los elementos secundarios primero y último con un espacio de tamaño medio.SpaceEvenly, que indica que los elementos secundarios deben distribuirse uniformemente, con todos los elementos secundarios con igual espacio igual a su alrededor.
AlignItems
La propiedad AlignItems, de tipo FlexAlignItems, indica cómo el motor de diseño distribuirá el espacio entre los elementos secundarios y alrededor del eje cruzado. La enumeración FlexAlignItems define los miembros siguientes:
Stretch, que indica que se deben extender los elementos secundarios. Este es el valor predeterminado de la propiedadAlignItems.Center, que indica que los elementos secundarios deben alinearse alrededor del centro.Start(o "flex-start" en XAML), que indica que los elementos secundarios deben alinearse al principio.End(o "flex-end" en XAML), que indica que los elementos secundarios deben alinearse al final.
Se trata de una de las dos propiedades que indica cómo se alinean los elementos secundarios en el eje cruzado. Dentro de cada fila, los elementos secundarios se estiran o alinean al principio, en el centro y al final de cada elemento.
Para cualquier elemento secundario individual, la configuración AlignItems se puede invalidar con la propiedad AlignSelf enlazable adjunta.
AlignContent
La propiedad AlignContent, de tipo FlexAlignContent, determina cómo el motor de diseño distribuirá el espacio entre los elementos secundarios y a su alrededor que se hayan dispuesto en varias líneas. La enumeración FlexAlignContent define los miembros siguientes:
Stretch, que indica que se deben extender los elementos secundarios. Este es el valor predeterminado de la propiedadAlignContent.Center, que indica que los elementos secundarios deben alinearse alrededor del centro.Start(o "flex-start" en XAML), que indica que los elementos secundarios deben alinearse al principio.End(o "flex-end" en XAML), que indica que los elementos secundarios deben alinearse al final.SpaceBetween(o "space-between" en XAML), que indica que los elementos secundarios deben distribuirse uniformemente, con el primer elemento secundario al principio y el último elemento secundario al final.SpaceAround(o "espacio alrededor" en XAML), que indica que los elementos secundarios deben distribuirse de manera uniforme, con los elementos secundarios primero y último que tienen un espacio de tamaño medio.SpaceEvenly, que indica que los elementos secundarios deben distribuirse uniformemente, con todos los elementos secundarios que tienen igual espacio alrededor de ellos.
La propiedad AlignContent no tiene ningún efecto cuando solo hay una fila o columna.
Alineación y dimensionamiento secundarios
Las propiedades enlazables adjuntas AlignSelf, Order, Basis, Grow, y Shrink se pueden establecer en elementos secundarios de FlexLayout para controlar la orientación, la alineación y el dimensionamiento secundarios.
AlignSelf
La propiedad AlignSelf, de tipo FlexAlignSelf, indica cómo el motor de diseño distribuirá el espacio entre y alrededor de los elementos secundarios para un elemento secundario específico a lo largo del eje cruzado. La enumeración FlexAlignSelf define los miembros siguientes:
Auto, que indica que un elemento secundario debe alinearse según el valor de alineación de su elemento primario. Se trata del valor predeterminado de la propiedadAlignSelf.Stretch, que indica que se debe extender un elemento secundario.Center, que indica que un elemento secundario debe alinearse alrededor del centro.Start(o "flex-start" en XAML), que indica que un elemento secundario debe alinearse al principio.End(o "flex-end" en XAML), que indica que un elemento secundario debe alinearse al final.
Para cualquier elemento secundario individual de FlexLayout, esta propiedad anula la propiedad AlignItems establecida en FlexLayout. El valor predeterminado de Auto significa usar la configuración AlignItems.
En XAML, esta propiedad se establece en un elemento secundario sin ninguna referencia a su elemento primario FlexLayout:
<Label FlexLayout.AlignSelf="Center"
... />
El código de C# equivalente es el siguiente:
Label label = new Label();
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
compra
La propiedad Order, de tipo int, permite cambiar el orden en que se organizan los elementos secundarios de FlexLayout. El valor predeterminado de esta propiedad es 0.
Normalmente, los elementos secundarios se organizan en el orden en que se agregan a FlexLayout. Sin embargo, este orden se puede anular estableciendo esta propiedad en un valor entero distinto de cero en uno o varios elementos secundarios. Luego FlexLayout organiza sus elementos secundarios en función de sus valores de propiedad Order. Los elementos secundarios con los mismos valores de propiedad Order se organizan en el orden en que se agregan a FlexLayout.
Basis
La propiedad Basis, de tipo FlexBasis, define el tamaño inicial del elemento secundario en el eje principal antes de que el espacio libre se distribuya según otros valores de propiedad. El valor especificado por esta propiedad es el tamaño a lo largo del eje principal del elemento primario FlexLayout. Por lo tanto, esta propiedad indica el ancho de un elemento secundario cuando los elementos secundarios se organizan en filas o el alto de un elemento secundario cuando los elementos secundarios se organizan en columnas. Esta propiedad se denomina base porque especifica un tamaño que es la base de todo el diseño posterior.
El tipo FlexBasis es una estructura que permite especificar el tamaño en unidades independientes del dispositivo o como porcentaje del tamaño de FlexLayout. El valor predeterminado de la propiedad Basis es Auto, lo que significa que se usa el ancho o alto solicitados del elemento secundario.
En XAML, puedes usar un número para un tamaño en unidades independientes del dispositivo:
<Label FlexLayout.Basis="40"
... />
El código de C# equivalente es el siguiente:
FlexLayout.SetBasis(label, 40);
En XAML, se puede especificar un porcentaje de la manera siguiente:
<Label FlexLayout.Basis="25%"
... />
El código de C# equivalente es el siguiente:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
El primer argumento para el constructor FlexBasis es un valor float fraccionario que debe estar en el rango de 0 a 1. El segundo argumento indica que el tamaño es relativo, en lugar de absoluto.
Crecer
La propiedad Grow, de tipo float, especifica la cantidad de espacio disponible que el elemento secundario debe usar en el eje principal. El valor predeterminado de esta propiedad es 0.0 y su valor debe ser mayor o igual que 0.
La propiedad Grow se usa cuando la propiedad Wrap se establece en NoWrap y una fila de elementos secundarios tiene un ancho total menor que el ancho de FlexLayout, o una columna de elementos secundarios tiene una altura más corta que FlexLayout. La propiedad Grow indica cómo asignar el espacio restante entre los elementos secundarios. Si a un solo elemento secundario se le asigna un valor Grow positivo, ese elemento secundario ocupa todo el espacio restante. Como alternativa, el espacio restante también se puede asignar entre dos o más elementos secundarios.
Reducir
La propiedad Shrink, de tipo float, controla cómo un elemento secundario debe reducirse para que todos los elementos secundarios puedan caber dentro del contenedor. El valor predeterminado de esta propiedad es 1.0 y su valor debe ser mayor o igual que 0.
La propiedad Shrink se usa cuando la propiedad Wrap se establece en NoWrap y el ancho agregado de una fila de elementos secundarios es mayor que el ancho de FlexLayout, o el alto agregado de una sola columna de elementos secundarios es mayor que el alto de FlexLayout. Normalmente, FlexLayout mostrará estos elementos secundarios limitando sus tamaños. La propiedad Shrink puede indicar qué elementos secundarios tienen prioridad al mostrarse en sus tamaños completos.
Sugerencia
Los valores Grow y Shrink se pueden establecer para adaptarse a situaciones en las que los tamaños secundarios agregados pueden ser a veces menores que o mayores que el tamaño de FlexLayout.
Ejemplos
En el siguiente ejemplo se muestra casos comunes de FlexLayout.
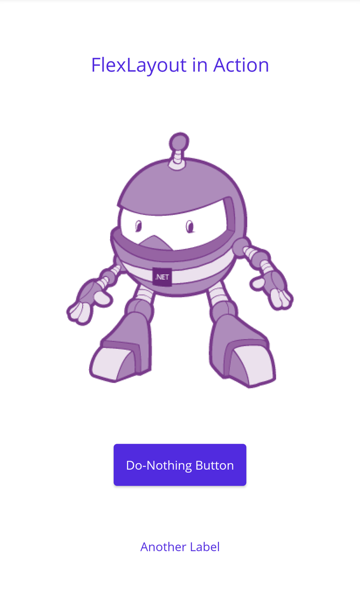
Pila
Una clase FlexLayout puede sustituir a StackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="18" />
<Image Source="dotnet_bot_branded.png"
HeightRequest="300" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
En este ejemplo, la propiedad Direction se establece en Column, lo que hace que los elementos secundarios de FlexLayout se organicen en una sola columna. La propiedad AlignItems se establece en Center, lo que hace que cada elemento secundario se centre horizontalmente. La propiedad JustifyContent se establece en SpaceEvenly que asigna todo el espacio vertical restante de forma equitativa entre todos los elementos secundarios, por encima del primer elemento secundario y por debajo del último elemento secundario:

Nota:
La propiedad AlignSelf adjunta se puede usar para invalidar la propiedad AlignItems de un elemento secundario específico.
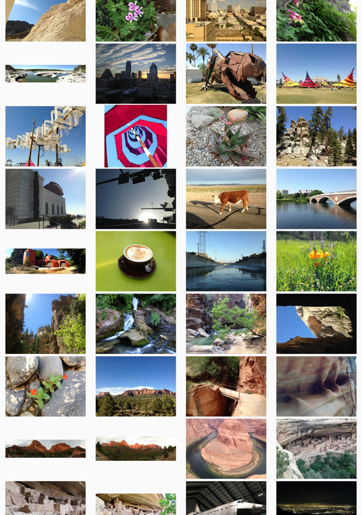
Ajuste de elementos
Una clase FlexLayout puede encapsular sus elementos secundarios en filas o columnas adicionales:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
...
</Grid>
</ContentPage>
En este ejemplo, la propiedad Direction de FlexLayout no se establece, por lo que tiene el valor predeterminado de Row, lo que significa que los elementos secundarios se organizan en filas y el eje principal es horizontal. La propiedad Wrap se establece en Wrap lo que hace que los elementos secundarios se ajusten a la siguiente fila si hay demasiados elementos secundarios que caben en una fila. La propiedad JustifyContent se establece en SpaceAround que asigna todo el espacio restante en el eje principal para que cada elemento secundario esté rodeado por la misma cantidad de espacio:

El archivo de código subyacente de este ejemplo recupera una colección de fotos y las agrega a FlexLayout.
Además, FlexLayout es un elemento secundario de ScrollView. Por lo tanto, si hay demasiadas filas que caben en la página, ScrollView tiene una propiedad Orientation predeterminada de Vertical y permite el desplazamiento vertical.
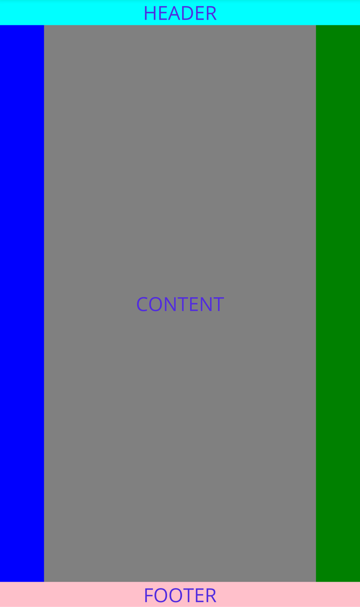
Diseño de página
Hay un diseño estándar en el diseño web llamado el santo grial porque es un formato de diseño muy deseable, pero a menudo difícil de realizar perfección. El diseño consta de un encabezado en la parte superior de la página y un pie de página en la parte inferior; ambos se extienden al ancho completo de la página. Ocupar el centro de la página es el contenido principal, pero a menudo con un menú en columnas a la izquierda del contenido y la información complementaria (a veces denominada de reserva) a la derecha. Este diseño se puede realizar con FlexLayout.
En el ejemplo siguiente se muestra una implementación de este diseño mediante una clase FlexLayout anidada en otra:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="18"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="18"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="18"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Las áreas de navegación y de reserva se representan con un elemento BoxView a la izquierda y a la derecha. El primer elemento FlexLayout tiene un eje principal vertical y contiene tres elementos secundarios organizados en una columna. Estos son el encabezado, el cuerpo de la página y el pie de página. La clase anidada FlexLayout tiene un eje principal horizontal con tres elementos secundarios organizados en una fila:

En este ejemplo, la propiedad Order se establece en el primer elemento BoxView en un valor menor que sus elementos del mismo nivel para que aparezcan como el primer elemento de la fila. La propiedad Basis se establece en ambos objetos BoxView para darles un ancho de 50 unidades independientes del dispositivo. La propiedad Grow se establece en la clase FlexLayout anidada para indicar que este FlexLayout debe ocupar todo el espacio vertical sin usar dentro del FlexLayout exterior. Además, la propiedad Grow se establece en el objeto Label que representa el contenido, para indicar que este contenido va a ocupar todo el espacio horizontal sin usar dentro de la clase FlexLayout anidada.
Nota:
También hay una propiedad Shrink que se puede usar cuando el tamaño de los elementos secundarios supera el tamaño de FlexLayout pero no se quiere ajustar.
 Examina la muestra
Examina la muestra