Vincule análisis web con análisis de Copilot Studio
La integración del análisis web con sus análisis agente es esencial para obtener información sobre las interacciones de los usuarios en varios canales. Hay dos enfoques para lograr una integración perfecta: pasar los ID de seguimiento de una página web a su agente y capturar los ID de conversación en sus análisis web. Al implementar estos métodos, puede mejorar sus capacidades analíticas y obtener una comprensión más profunda del comportamiento del usuario.
Métodos para integrar análisis
Hay dos formas de integrar el análisis web con el análisis agente:
Pase un ID de seguimiento y otros datos a agente como variables de contexto
Captura el ID de conversación de agente en tus análisis web
Puede utilizar cualquiera de los métodos o ambos.
Para obtener más información sobre cómo crear sus propios informes con sus propias dimensiones personalizadas además de las transcripciones de la conversación, consulte Usar informes analíticos personalizados.
Nota
De forma predeterminada, las transcripciones de conversaciones tienen una retención de datos de 30 días en Dataverse, pero puede cambiar el periodo de retención.
Pase el ID de seguimiento del sitio web a agente
Puedes pasar cualquier información, como un ID de seguimiento, desde tu sitio web a tu agente. Para pasar información, necesitas tener una variable global en tu agente que tome la entrada de tu lienzo personalizado (código del sitio web).
Para enviar esta información desde su lienzo personalizado, agregue el fragmento de código descrito en Pasar variables de contexto desde su página web a un agente.
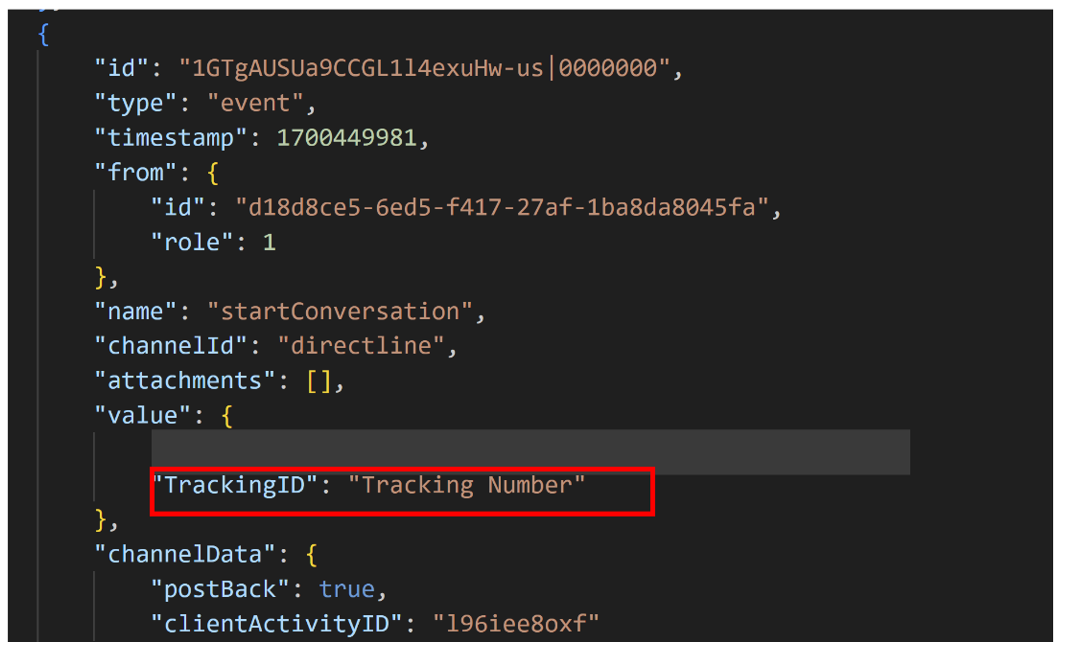
![]()
Con esta configuración, verá el ID de seguimiento que envió desde su código de lienzo personalizado en sus análisis agente en la Dataverse Tabla ConversaciónTranscripción.

Capturar id. de conversación en análisis web
Este método utiliza un ID de conversación para Conectar su web y agente análisis. Para obtener este ID de conversación, debes integrar agente usando webchat.js en tu código HTML/JavaScript, como se describe en Personalizar el lienzo predeterminado (simple).
Nota
Este método no funciona si integra agente utilizando el enfoque iFrame . Para obtener más información, consulte Agregar un agente a un sitio web en vivo o de demostración.
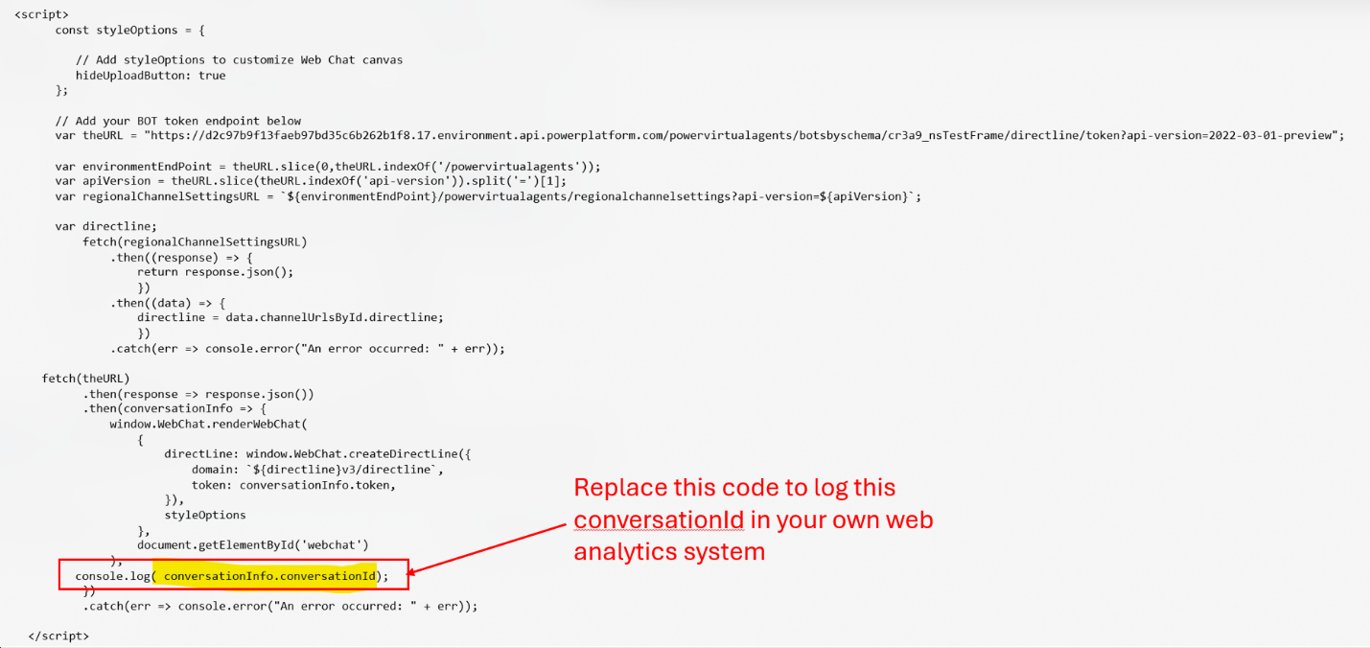
Como se muestra en el siguiente código de muestra JavaScript, puede acceder a conversationId y guardarlo en sus propios análisis:

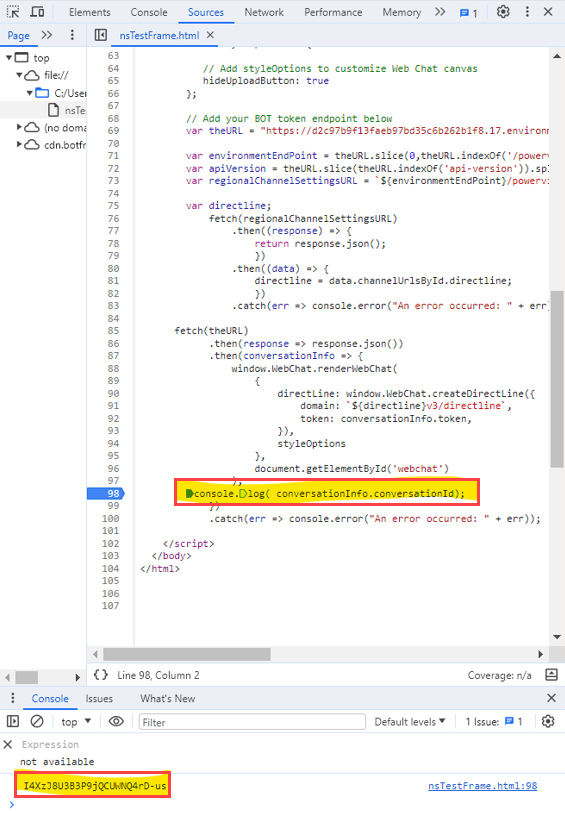
Para probar que este método funciona correctamente, pulse la tecla F12. En las herramientas de desarrollador del explorador web, busque console.log, como se muestra en la imagen siguiente: