Comprobación de que una página es utilizable con visión borrosa
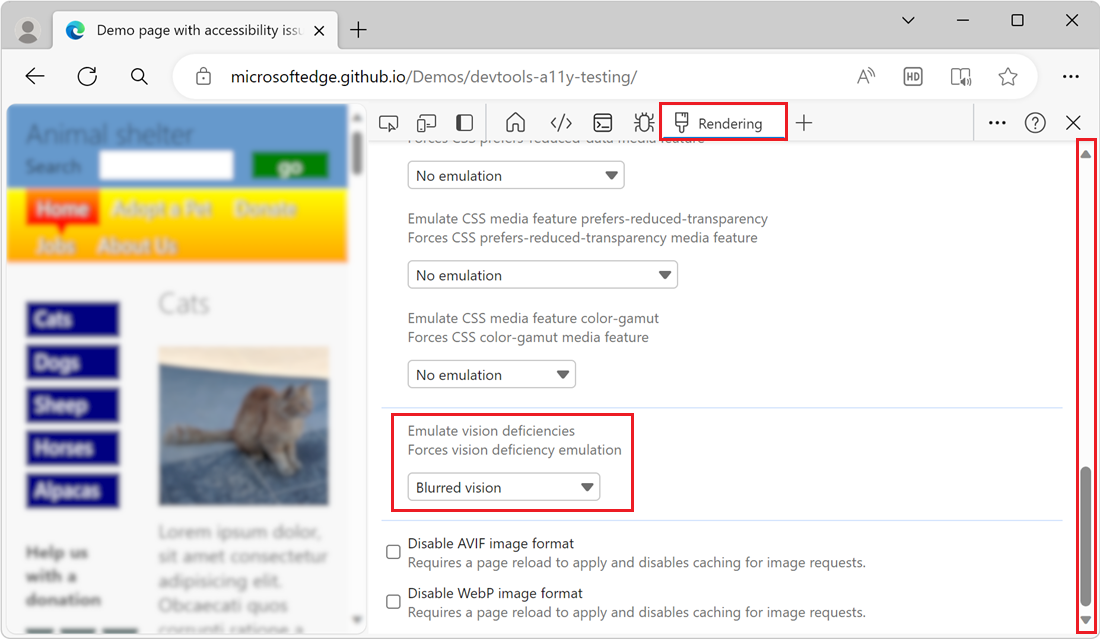
Para simular la visión borrosa, en la herramienta Representación , use el menú Emular deficiencias de visión . Cuando usa esta característica con la página web de demostración de pruebas de accesibilidad, puede ver que la sombra paralela en el texto del menú superior dificulta la lectura de los elementos de menú.
Para comprobar si una página web es utilizable con visión borrosa:
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de actividad, haga clic en el botón Más herramientas (
 ) y, a continuación, seleccione Representación.
) y, a continuación, seleccione Representación.En la herramienta Representación , desplácese hasta la sección Emular deficiencias de visión .
En la sección Emular deficiencias de la visión , seleccione Visión borrosa:

La simulación de visión borrosa revela que, en el menú superior, la
text-shadowpropiedad CSS dificulta la lectura del texto de los elementos de menú (como Inicio y Adopción de una mascota).Para quitar la simulación de visión borrosa, en la herramienta Representación , en Emular deficiencias de visión, seleccione Sin emulación.