Depurar componentes de código
Este artículo proporciona información sobre cómo depurar la lógica del componente de código mientras se desarrolla. Escribir pruebas unitarias para su código se considera una buena práctica para que la lógica se pueda probar independientemente del tiempo de ejecución de Power Apps component framework.
Este artículo muestra cómo depurar los componentes de su código utilizando la herramienta de ejecución de pruebas y después de la implementación en Microsoft Dataverse:
- Depurar componentes de código
Depuración con la herramienta de ejecución de pruebas del navegador
Mientras implementa la lógica del componente de código, usar npm start o npm start watch compila el componente de código y abre la herramienta de ejecución de pruebas local en una nueva ventana del navegador. Esta herramienta de ejecución de pruebas es parte de Microsoft Power Platform CLI y, por lo tanto, es el mismo independientemente de si planea usar su componente de código en aplicaciones basadas en modelos, aplicaciones de lienzo o portales. Más información: Cree su primer componente.
Nota
Antes de que puedas usar npm start, debe verificar si npm está instalado en su máquina.
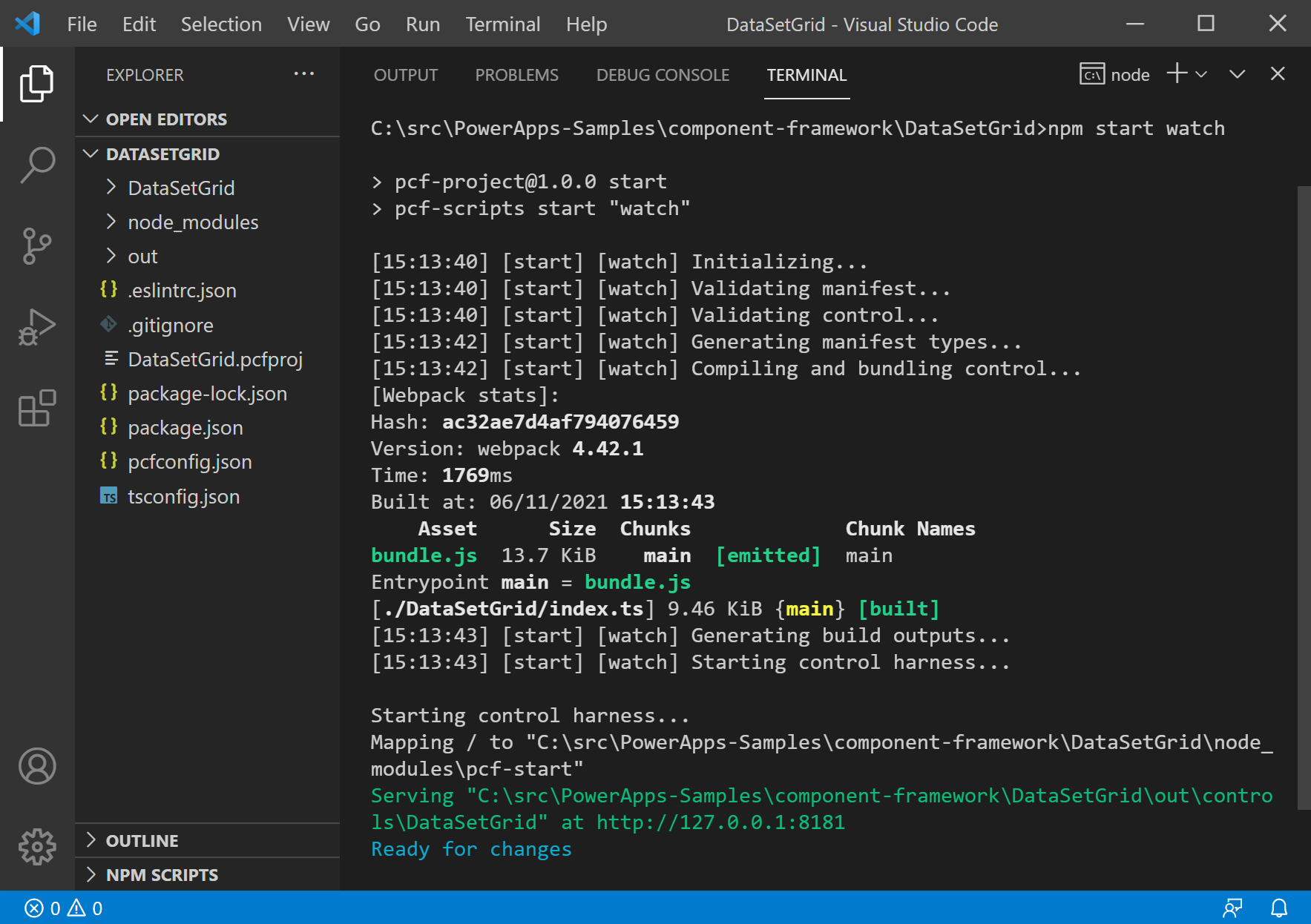
La siguiente imagen muestra lo que Visual Studio Code se ve como cuando usa npm start watch para la muestra de DataSetGrid:

Ejecutar la herramienta de ejecución de pruebas en el modo watch le permite ver rápidamente los cambios en acción. Los cambios realizados en cualquiera de los siguientes activos de componentes se reflejan automáticamente en la herramienta de ejecución de pruebas sin tener que reiniciarlo:
index.ts.- Módulos importados en
index.ts(excluyendo node_modules). - Todos los recursos enumerados en el archivo
ControlManifest.Input.xml, por ejemplo,css/DataSetGrid.cssostrings/DataSetGrid.1033.resx
Si realiza cambios en cualquiera de estos archivos, verá un mensaje Change detected y el navegador se vuelve a cargar con el código actualizado.

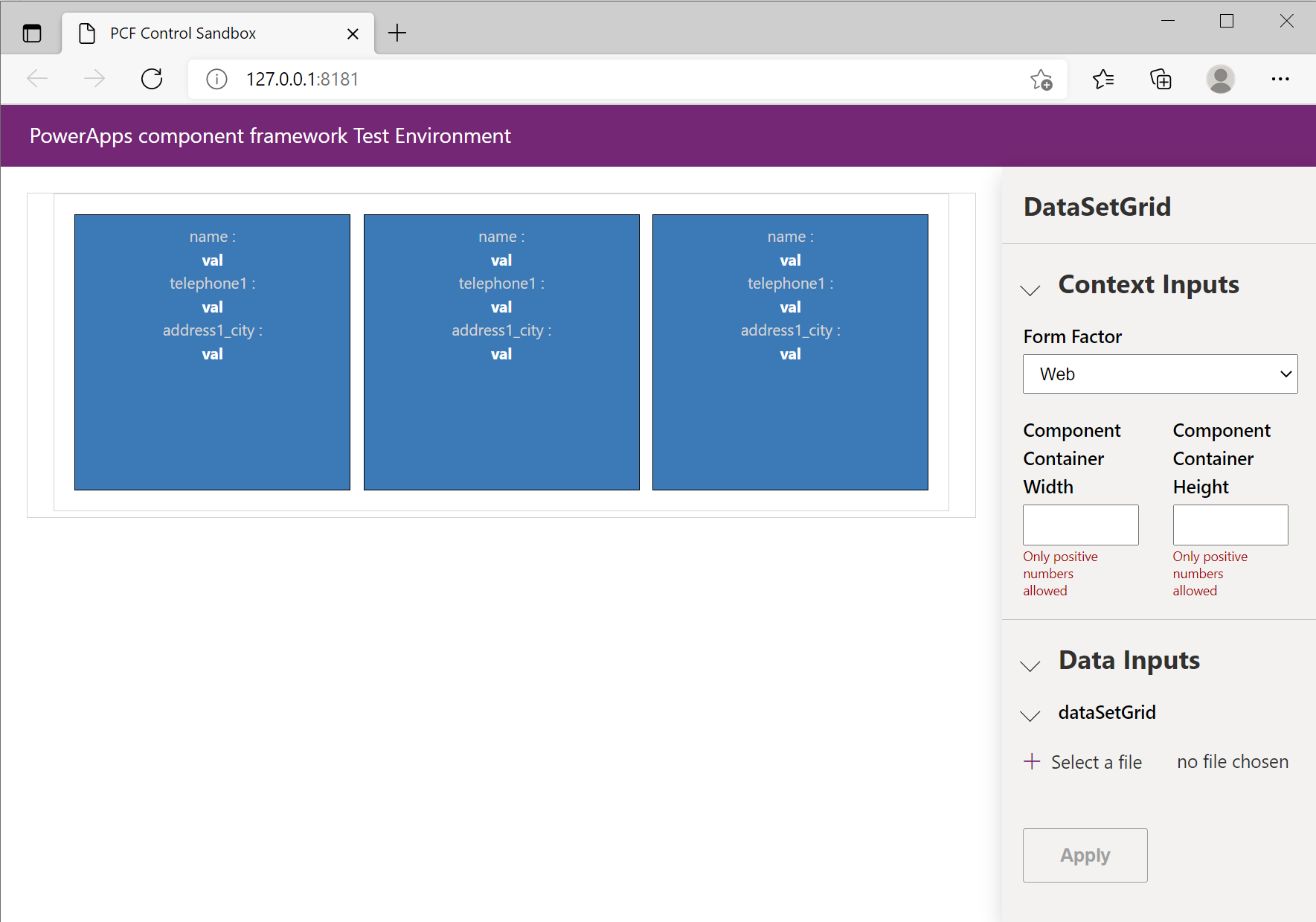
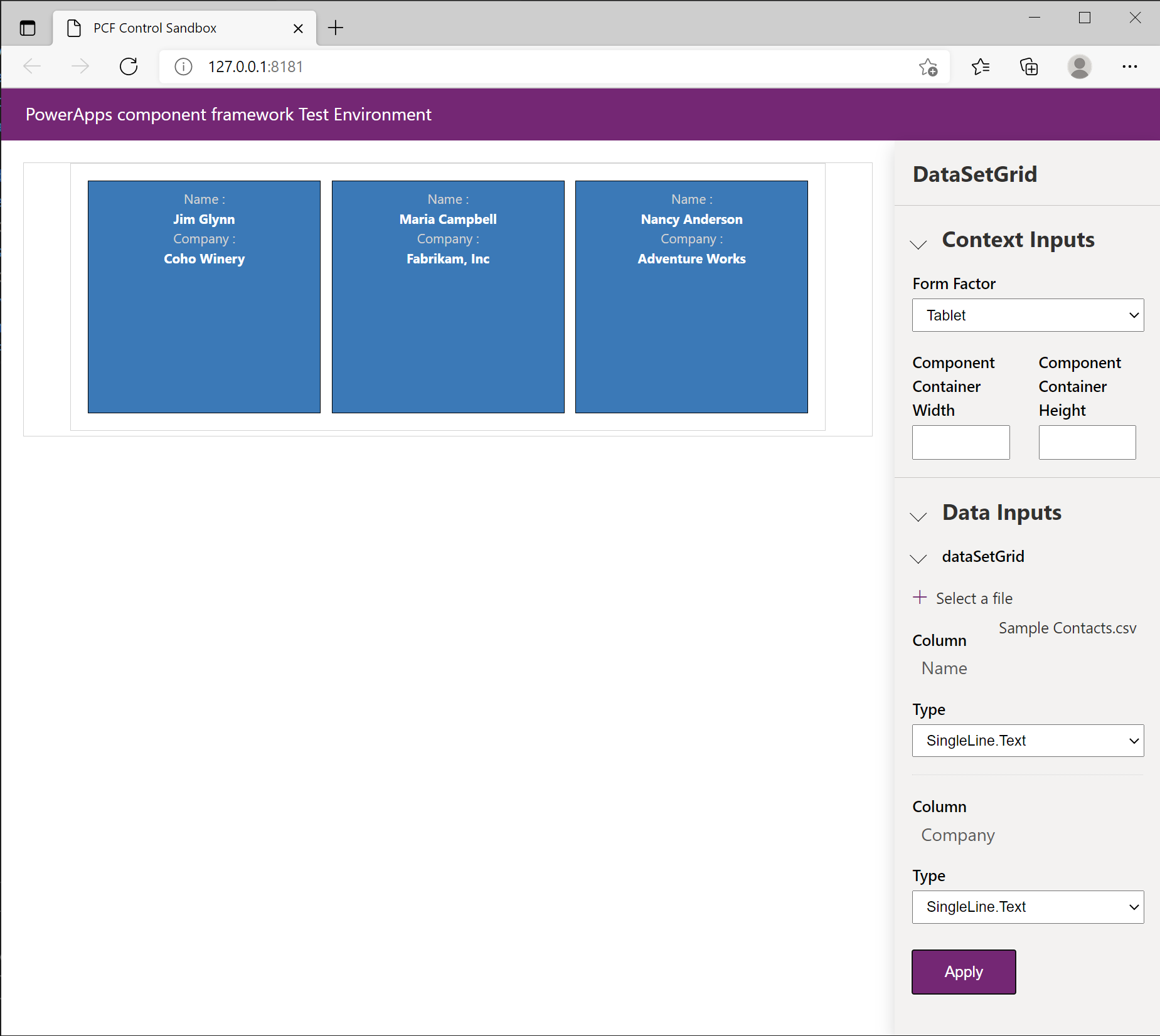
La siguiente imagen muestra la herramienta de ejecución de pruebas una vez que se abre en una nueva ventana del navegador:

Como muestra la imagen de arriba, la ventana del navegador se abre para mostrar cuatro áreas. El componente de código se representa en el panel izquierdo, mientras que el panel derecho tiene tres secciones que dependen del tipo de componente que se está depurando:
Entradas de contexto se muestra para todos los tipos de componentes de código:
- Factor de forma: proporciona una forma de especificar el factor de forma y de probar el componente de código con cada factor de forma (web, tableta, teléfono). El factor de forma es útil cuando el componente de código cambia su diseño dependiendo de dónde se cargue el componente. Puede detectar el factor de forma en el código usando
context.client.getFormFactor(). - Ancho y alto del contenedor de componentes: inicialmente, el ancho y el alto están vacíos. Esto coloca su componente de código dentro de un contenedor
divque no tiene estilo de ancho o alto CSS definido. Si proporciona un ancho o alto, el contenedordivtiene sus dimensiones restringidas para que pueda ver cómo su componente de código se adapte al espacio disponible. Debe probar cuidadosamente el comportamiento de los componentes de su código dentro de Power Apps una vez implementado, ya que el comportamiento exacto es diferente al de la herramienta de ejecución de pruebas. Además, su componente debe realizar una llamada acontext.mode.trackContainerResize(true)si quiere recibircontext.mode.allocatedHeightcontext.mode.allocatedWidthen el métodoupdateView. Sin embargo, la herramienta de ejecución de pruebas siempre proporciona la altura y el ancho independientemente de esta llamada. Más información: trackContainerResize.
Nota
Al usar la herramienta de ejecución de pruebas,
allocatedWidthyallocatedHeightse proporcionará como texto en lugar de valores numéricos.- Factor de forma: proporciona una forma de especificar el factor de forma y de probar el componente de código con cada factor de forma (web, tableta, teléfono). El factor de forma es útil cuando el componente de código cambia su diseño dependiendo de dónde se cargue el componente. Puede detectar el factor de forma en el código usando
Entradas de datos es una interfaz de usuario interactiva que muestra todas las propiedades y sus tipos o grupos de tipos definidos en el archivo de manifiesto. El contenido de esta área depende de las propiedades y conjuntos de datos definidos en el
ControlManifest.Input.xmly permite proporcionar datos simulados con fines de prueba.Salidas representa la salida cada vez que se llama al método getOutputs de un componente.
Nota
Si desea modificar el archivo ControlManifest.Input.xml, deberá reiniciar el proceso de depuración antes de cualquier propiedad o conjunto de datos adicionales aparezcan en la sección de entradas. Puede hacer esto usando Ctrl + c en el proceso en ejecución en la línea de comando y luego ejecutar npm start watch.
Importante
Usar npm start y npm start watch construye su componente de código optimizado para el desarrollo y la depuración. Este código normalmente no se implementaría en Microsoft Dataverse. Más información: Componentes de código de Administración del ciclo de vida de las aplicaciones.
Probar componentes de código con datos ficticios
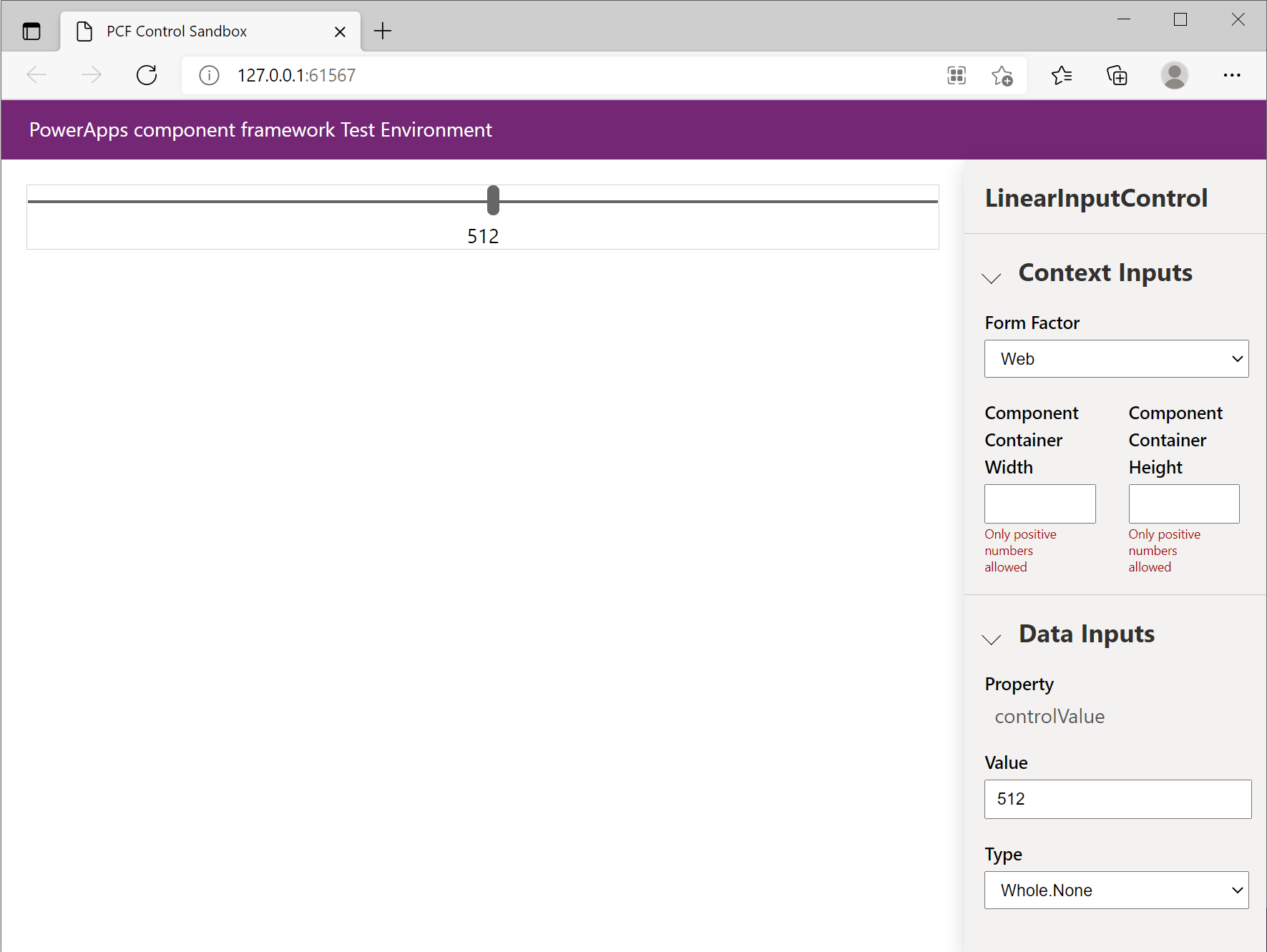
Para componentes con elementos
propertyen elControlManifest.Input.xml, la sección Entradas de datos muestra un cuadro de entrada para cada valor.
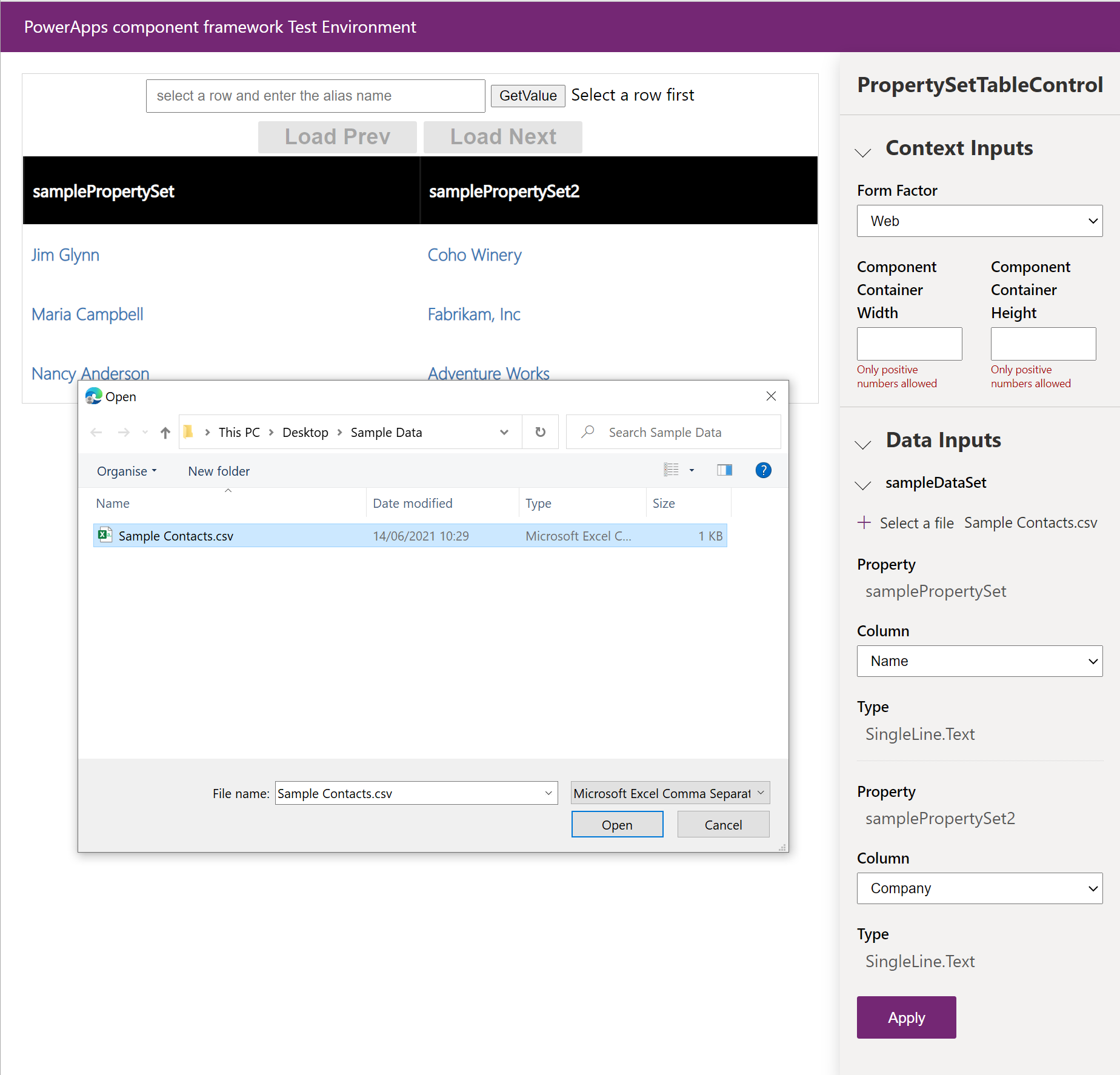
Para los componentes de tipo conjunto de datos, puede cargar un archivo CSV con datos de prueba para cada elemento conjunto de datos. Se puede crear o exportar manualmente en formato .csv directamente desde su entorno. Después de cargar un archivo CSV, puede vincular cada property-set definida en el
ControlManifest.Input.xmla una columna del archivo CSV. En la captura de pantalla siguiente se muestra cómo se realiza este enlace seleccionando la columna de cada propiedad:
Si no tiene ninguna propiedad definida en el archivo
ControlManifest.Input.xml, todas las columnas se cargan automáticamente en la herramienta de ejecución de pruebas. En la siguiente captura de pantalla se muestra cómo puede asignar el tipo de datos al componente de código para cada columna del CSV de origen:
Nota
Al cargar una muestra de CSV conjunto de datos debe seleccionar Aplicar antes de que se carguen los datos. Si el conjunto de datos tiene elementos de conjunto de propiedades definidos, entonces cada uno debe asignarse a una columna en el CSV antes de que pueda seleccionar Aplicar. Estos ajustes no se recuerdan y deben establecerse cada vez que se realiza un cambio de código, después de que se recarga la herramienta de ejecución de pruebas.
Limitaciones comunes al usar la herramienta de ejecución de pruebas
Si bien la herramienta de ejecución de pruebas es adecuada para probar componentes de código simples, los siguientes escenarios podrían significar que la herramienta de ejecución de pruebas no se puede utilizar para probar un componente de código más complejo:
- La matriz updatedProperties no se completa cuando las propiedades se cambian a través de la sección Entradas de datos de la herramienta de ejecución de pruebas.
- El uso de las funciones enumeradas en la sección
feature-usagedeControlManifest.Input.xml. Por ejemplo, llamar a los métodoscontext.WebApi.*genera una excepción desde dentro de la herramienta de ejecución de pruebas. - Usar las API de paginación, clasificación, y filtrado en conjuntos de datos genera una excepción desde dentro de la herramienta de ejecución de pruebas.
- Uso de enlaces de tipos de datos complejos que proporcionan más metadatos, como opciones y búsquedas. Para las columnas de elección, la herramienta de ejecución de pruebas le ofrece tres opciones sencillas con metadatos mínimos.
- Características específicas de las aplicaciones basadas en modelos, como seguridad a nivel de campo, comportamiento de solo lectura, API de selección conjunto de datos e integración con la barra de comandos de aplicaciones basadas en modelos.
- Otras API de contexto como los métodos Navegación y Utilidad.
Para probar estos escenarios, primero deberá implementar su componente de código y probar utilizando la técnica descrita en Depurar después de implementar en Dataverse usando Fiddler
Uso de herramientas de desarrollador de navegador para depurar su componente de código
Los navegadores modernos tienen un conjunto integrado de herramientas de desarrollo que le permiten inspeccionar el HTML, CSS y JavaScript cargado en la página actual. Puede acceder a estas herramientas para desarrolladores utilizando el atajo de teclado Ctrl+Shift+I. Usar la tecla F12 también es una combinación de teclas habitual para abrir las herramientas del desarrollador. sin embargo, esta combinación de teclas no funciona dentro de Power Apps Studio debido a que ya se utiliza para la combinación de teclas Descargar aplicación.
Agrupación mediante webpack
Al escribir componentes de código con TypeScript, es probable que su código se vea diferente del JavaScript que se emite en la salida del componente de código incluido. Cuando ejecuta npm start o npm start watch, el módulo pcf-scripts (agregado packages.json mediante la ejecución de pac pcf init) utiliza el paquete web para crear varios archivos TypeScript en un solo bundle.js dentro de la carpeta out. Esta carpeta también contiene otros recursos (por ejemplo, html/css) a los que hace referencia su ControlManifest.Input.xml incluido el manifiesto en sí, pero nombrado en su lugar como solo ControlManifest.xml.
Cuando utiliza características modernas del lenguaje TypeScript, como importación/exportación o async/await que el estándar de JavaScript de destino (por ejemplo, ES5) no admite, el proceso de compilación transpila TypeScript en JavaScript sin utilizar estas características de lenguaje. Los mapas de origen que se generan como parte de la compilación de desarrollo proporcionan la información a las herramientas de desarrollo para que las ubicaciones de los puntos de interrupción en su TypeScript se puedan asignar a la línea correspondiente de JavaScript. Del mismo modo, cuando se produce una excepción o recorre el código, puede ver la línea de TypeScript original en lugar del JavaScript transpilado subyacente.
Otra característica de la agrupación es que cuando usa npm install para incluir un módulo externo, el proceso de compilación agrega el módulo requerido en el código de su componente bundle.js utilizando el contenido del directorio node_modules asociado. Por esta razón, los módulos externos que se utilicen deben empaquetarse de tal manera que puedan agruparse. Más información: Prácticas recomendadas: importación de módulos.
Nota
Los mapas de origen solo se generarán cuando ejecute el modo de desarrollo integrado y darán como resultado un archivo mucho más grande que su versión de producción. Por esta razón, no se recomienda implementar su componente de código después de compilarlo con fines de desarrollo. Más información: Aplicación del ciclo de vida de la aplicación (ALM).
Usar herramientas de desarrollador con componentes de código
Esta sección describe cómo depurar su componente de código dentro de las herramientas de desarrollo de Microsoft Edge:
Cargue su componente de código en una sesión de navegador usando:
- La herramienta de ejecución de pruebas usando
npm start watch - Una compilación de desarrollo local de su componente de código cargado en una aplicación de lienzo o una sesión de navegador de portal impulsada por modelos. No tiene que implementar una compilación de desarrollo de su componente de código para el servidor Dataverse, pero en su lugar, puede utilizar Fiddler AutoResponders como se describe en Depuración después de la implementación en Microsoft Dataverse usando Fiddler.
- La herramienta de ejecución de pruebas usando
Seleccione
Ctrl+Shift+Ipara abrir las herramientas de desarrollo.Seleccione la pestaña Fuentes dentro del panel de herramientas para desarrolladores.
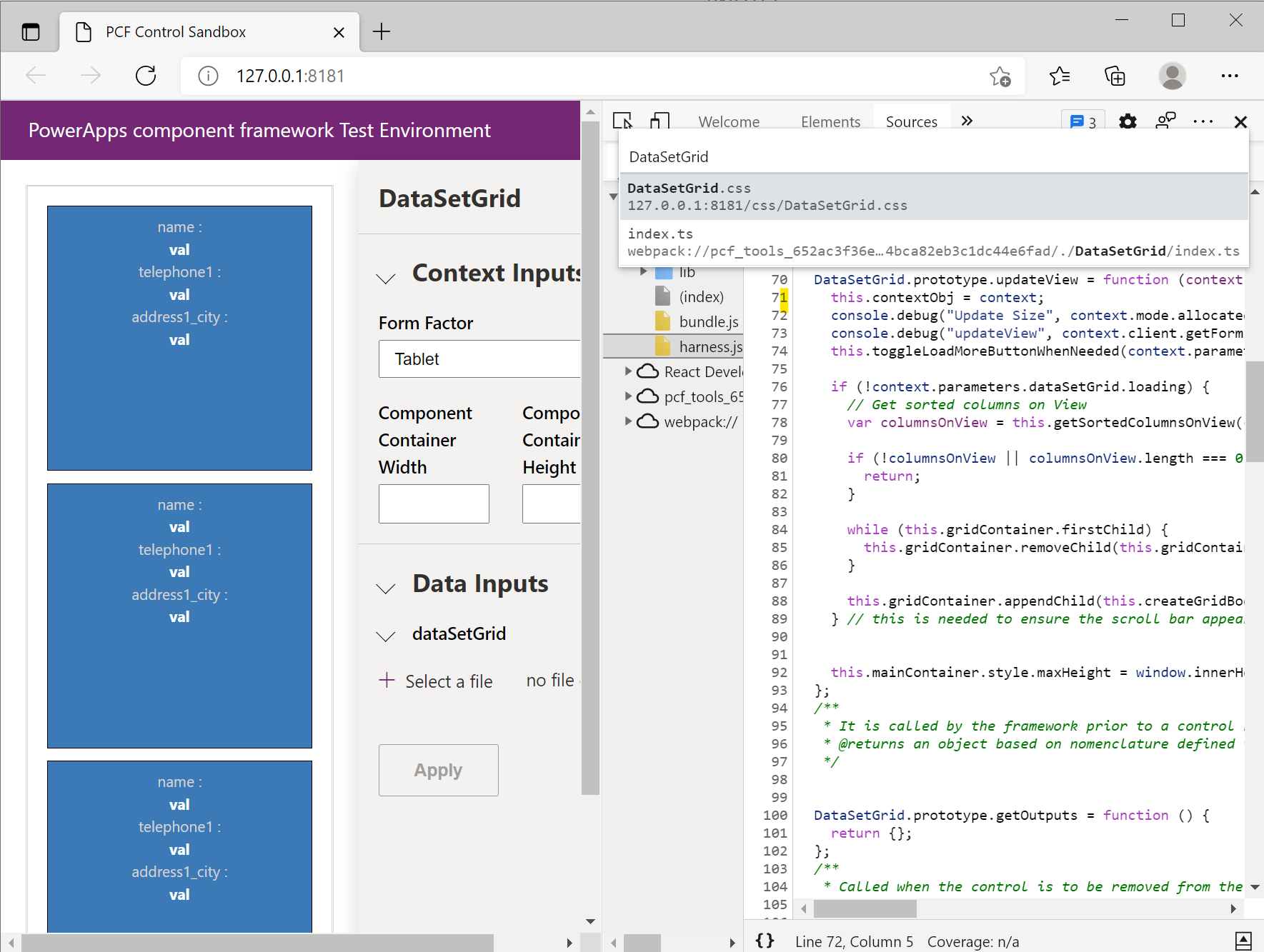
Use
Ctrl+Ppara mostrar la paleta de comando Abrir archivo. También puede seleccionar Abrir archivo desde el menú elipsis.Introduzca el nombre de su control (que es el nombre del control que utilizó en pac pcf init).
Seleccione el archivo en las coincidencias enumeradas que es similar a:
webpack://pcf_tools_652ac3f36e1e4bca82eb3c1dc44e6fad/./DataSetGrid/index.ts
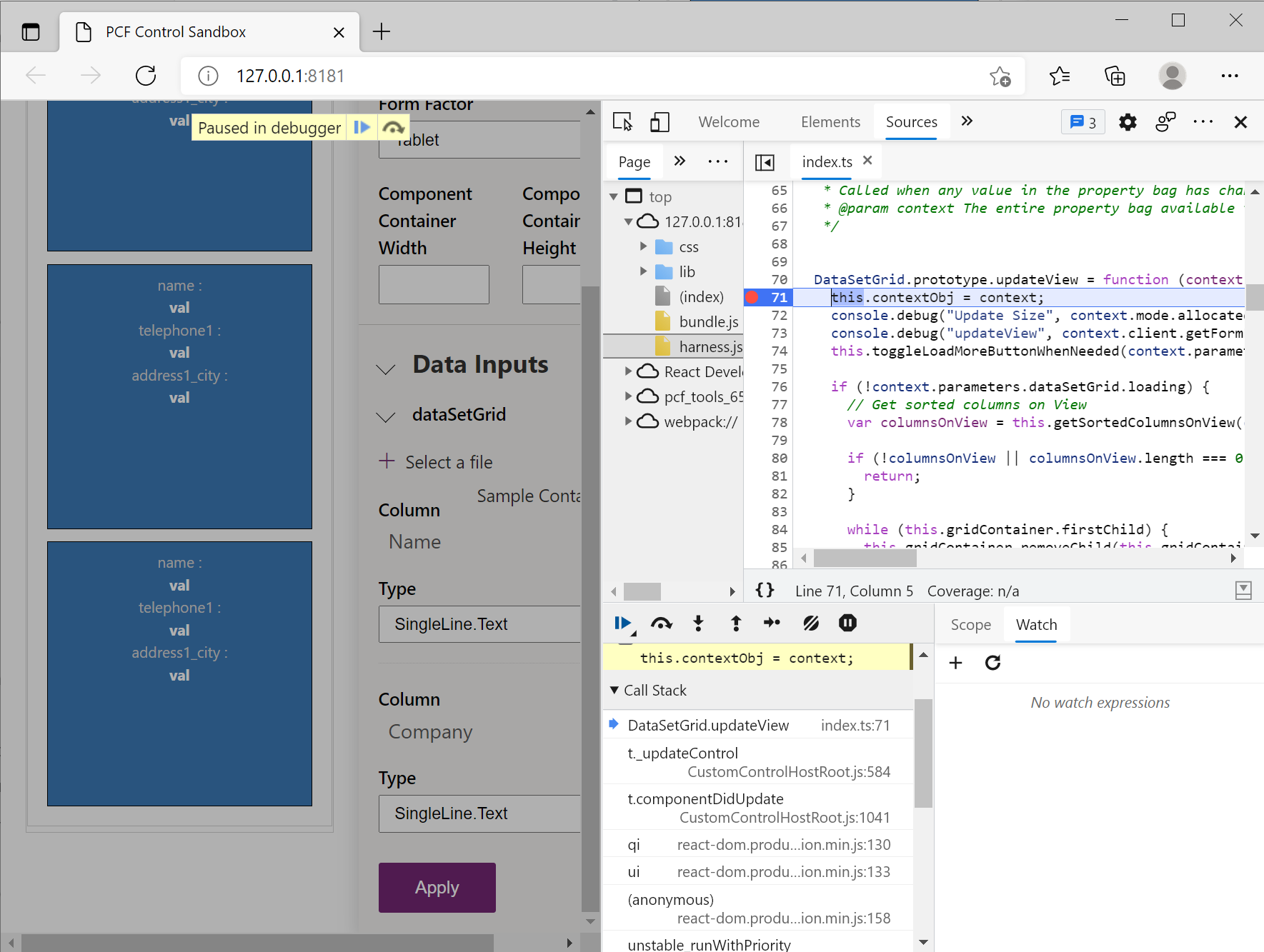
Busque la función
updateViewy coloque un punto de interrupción en la primera línea.Realice un cambio en las propiedades vinculadas a su componente de código. En la herramienta de ejecución de pruebas, el cambio de propiedades se puede hacer usando el panel de propiedades, o dentro de Power Apps, puede realizar un cambio en una propiedad vinculada o conjunto de datos. Al cambiar las propiedades, se desencadena una llamada a
updateView.Ahora verá el punto de interrupción alcanzado y podrá inspeccionar el código.

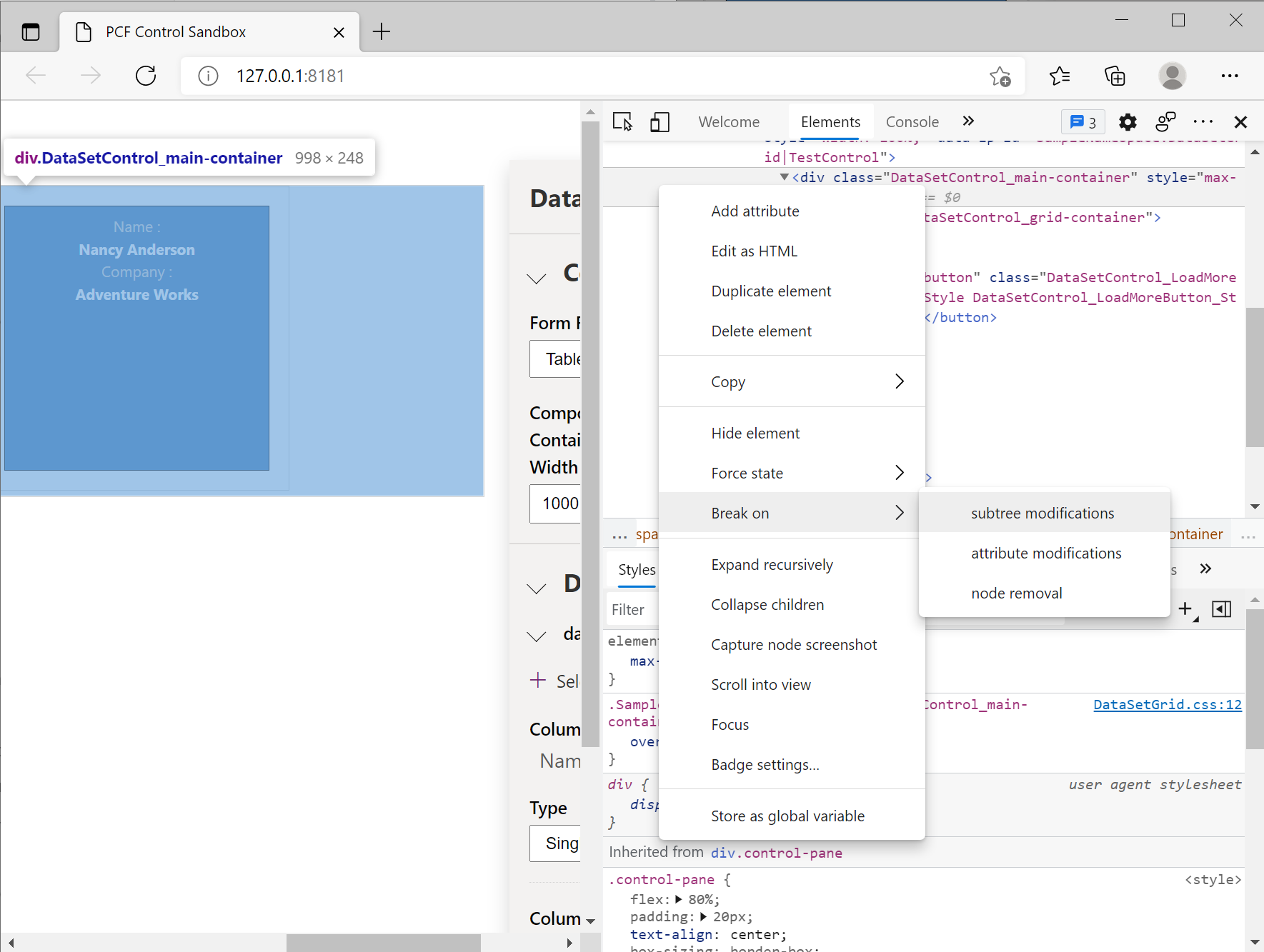
También puede inspeccionar los elementos HTML y CSS creados por el componente utilizando la pestaña Elementos. Si tiene un conjunto específico de interacciones que le interesan (elemento contenedor raíz), puede colocar un punto de interrupción en el elemento Dom HTML utilizando el Menú de contexto (mientras el elemento raíz está seleccionado) >Romper en>modificaciones de subárbol

ES5 frente a ES6
Actualmente, de forma predeterminada, los componentes de código están configurados para transpilarse en ES5 JavaScript para que los navegadores más antiguos sean compatibles. Puede cambiar el destino a ES6 si no necesita admitir navegadores más antiguos configurando el target en sus proyectos tsconfig.json a ES6:
{
"extends": "./node_modules/pcf-scripts/tsconfig_base.json",
"compilerOptions": {
"target": "ES6",
"typeRoots": ["node_modules/@types"]
}
}
Nota
En este momento, los mapas de origen se generan a partir de la salida transpilada de TypeScript para cada archivo de TypeScript en lugar de hacerlo desde el origen. Si el objetivo es ES5, sus mapas de origen serán más difíciles de leer debido a que se eliminarán las características del idioma ES6 (como las clases). Hasta que se agregue soporte para ES6, incluso si necesita generar ES5, puede actualizar su tsconfig.json para apuntar a ES6 durante el desarrollo para que los mapas de origen estén más cerca del TypeScript original. Si necesita generar ES5, recuerde volver a configurarlo antes de crear su componente de código para la implementación de producción.
Depuración después de implementar en Microsoft Dataverse
Para probar completamente la lógica dentro del contexto de una aplicación basada en modelos, una aplicación de lienzo o un portal, primero puede implementar y configurar su componente de código para Microsoft Dataverse y luego usar la función Auto Responder de Fiddle o usar Requestly. En ambos casos, cargará una compilación de desarrollo de su componente de código (construido localmente) en el navegador sin tener que implementar cambios continuamente mientras depura su código. La depuración de esta manera le permite depurar en un entorno posterior que no es de desarrollo sin tener que implementar primero una compilación de desarrollo.
Primero, asegúrese de que su componente esté implementado y configurado en Microsoft Dataverse. Idealmente, solo debería publicar compilaciones de producción de componentes de código en Microsoft Dataverse. Para componentes de código más grandes, la publicación de una compilación de desarrollo puede generar el error El tamaño del recurso web es demasiado grande. Dado que vamos a redirigir el componente de código bundle.js a una versión creada localmente, puede actualizar su archivo .pcfproj para compilar siempre en modo de producción al usar configurando la propiedad pac pcf push al establecer la propiedad PcfBuildMode a la producción.
<PropertyGroup>
<Name>ReactStandardControl</Name>
<ProjectGuid>0df84c56-2f55-4a80-ac9f-85b7a14bf378</ProjectGuid>
<OutputPath>$(MSBuildThisFileDirectory)out\controls</OutputPath>
<PcfBuildMode>production</PcfBuildMode>
</PropertyGroup>
Usar Fiddler
Para depurar su componente de código usando Fiddler:
Descargar e instalar Fiddler Classic
Abra Fiddler y en la barra de menú, vaya a herramientasy seleccione opciones.
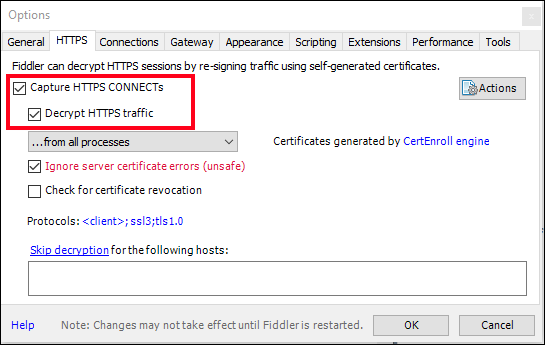
Seleccione la pestaña HTTPS en el cuadro de diálogo y active las casillas capturar CONEXIONES HTTPS y Descifrar tráfico HTTPS para que el tráfico HTTPS se capture y, después, se descifre.

Seleccione Aceptar para cerrar el cuadro de diálogo.
Nota
- Si es la primera vez que va a habilitar esta configuración, Fiddler le pedirá que instale un certificado. Instale el certificado y reinicie Fiddler para que la nueva configuración tenga efecto.
- Si ha ejecutado Fiddler anteriormente y obtiene un error
NET::ERR_CERT_AUTHORITY_INVALID, en la pestaña HTTPS, seleccione el botón acciones y elija restablecer todos los certificados. Esto también hará que se presenten varias solicitudes para que los nuevos certificados estén instalados.
En el panel derecho, seleccione la pestaña AutoResponder.
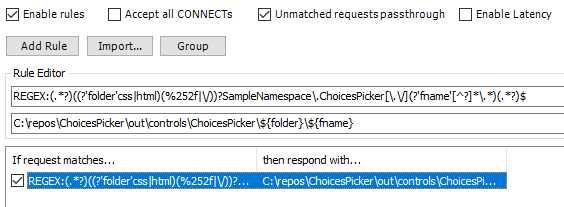
Asegúrese de que Habilitar reglas y Passthrough de solicitudes incomparables se comprueban.
Seleccione Agregar regla e introduzca primero:
REGEX:(.*?)((?'folder'css|html)(%252f|\/))?YOUR_NAMESPACE\.YOUR_CONTROL_NAME[\.\/](?'fname'[^?]*\.*)(.*?)$donde:
- YOUR_NAMESPACE: el espacio de nombres que proporcionó a pac pcf init tal como figura en el atributo
control.namespacedeControlManifest.Input.xml - YOUR_CONTROL_NAME: el nombre del componente que proporcionó a pac pcf init y establecido en el atributo
control.constructordeControlManifest.Input.xml
Esta regla tiene como objetivo hacer coincidir las solicitudes de los componentes del código
bundle.jsy recursos relacionados (css/html) de tal manera que funcione tanto para aplicaciones basadas en modelos como para aplicaciones de lienzo, tanto en Power Apps Studio y Player.Un ejemplo de esta regla es similar a lo siguiente:

Si desea un enfoque de reglas de Respuesta automática más sencillo, consulte Desarrollo de recursos web de script utilizando Fiddler Auto Responder.
- YOUR_NAMESPACE: el espacio de nombres que proporcionó a pac pcf init tal como figura en el atributo
Introduzca una cadena como esto para la ruta con la que responder:
C:\COMPONENT_ROOT_FOLDER\out\controls\YOUR_CONTROL_NAME\${folder}\${fname}Por ejemplo, si la carpeta raíz del componente de código es
C:\src\PowerApps-Samples\component-framework\DataSetGridy el nombre del componente esDataSetGrid, la ruta sería:C:\src\PowerApps-Samples\component-framework\DataSetGrid\out\controls\DataSetGrid\${folder}\${fname}Seleccione Guardar.
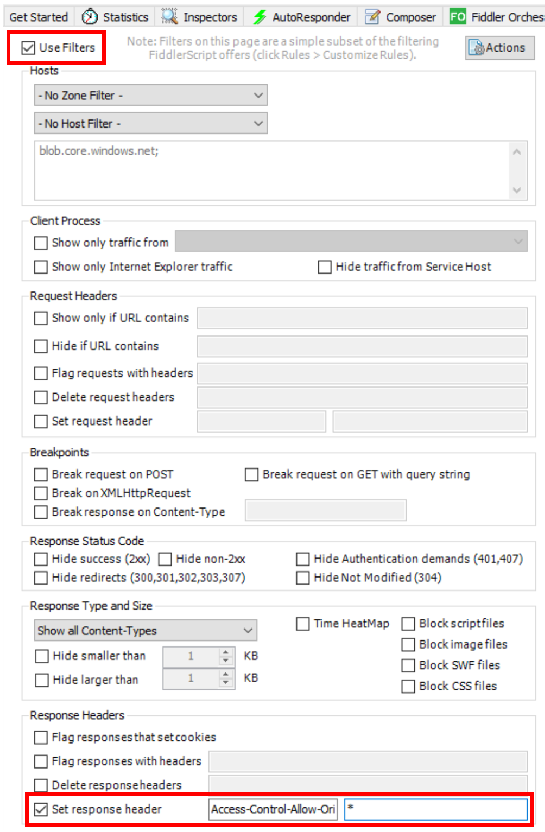
Abra la pestaña Filtros y compruebe Usar filtros. En la sección Encabezados de respuesta, compruebe Establecer encabezado de respuesta y proporcione lo siguiente:
Encabezado:
Access-Control-Allow-OriginValor:
*
Importante
Este paso solo es necesario cuando se depuran componentes de código después de que se implementan en aplicaciones de lienzo porque los recursos se almacenan en el almacenamiento de blobs en lugar de debajo del dominio
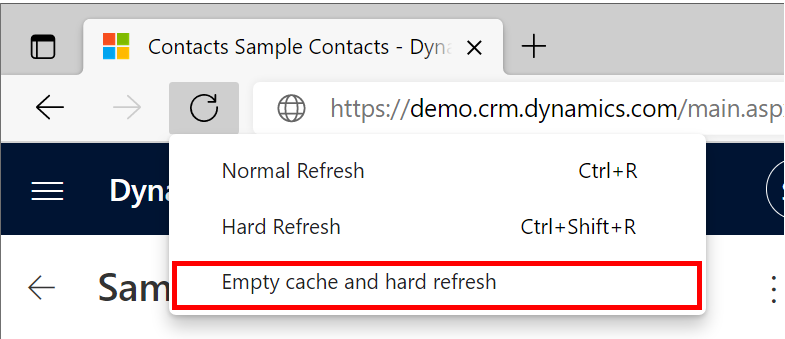
powerapp.com. Como tal, cualquier solicitud a estos recursos requerirá acceso entre dominios cuando el navegador los cargue. Solo habilite esta regla de filtroAccess-Control-Allow-Origincuando está depurando, ya que modificará los encabezados de otros sitios que visite.Ahora que tiene las reglas de Respuesta automática en ejecución, primero deberá borrar la caché en el navegador y volver a cargar la página que contiene el componente de código. Esto se puede hacer fácilmente abriendo herramientas de desarrollo (
Ctrl + Shift + I), haciendo clic derecho en Actualizar>Vaciar caché y actualización completa.
Una vez que haya cargado su componente de código desde su máquina local, puede realizar cambios en el código (mientras
npm start watchse está ejecutando) y actualice el navegador para cargar las versiones recién creadas. El Auto Responder de Fiddler agregará automáticamente un encabezado de control de caché para que el navegador no lo almacene en caché, por lo que una simple actualización recargará los recursos sin tener que borrar el caché cada vez.
Usar Requestly
Para depurar su componente de código mediante Requestly:
Habilite Internet Information Services (IIS) en su máquina.
- Abra Panel de control y seleccione Programas y características>Activar Windows para activar o desactivar.
- Habilitar Internet Information Services.
- Expanda Internet Information Services y verifique que los componentes del servidor web que se enumeran en la siguiente sección estén habilitados.
- Seleccione Aceptar.
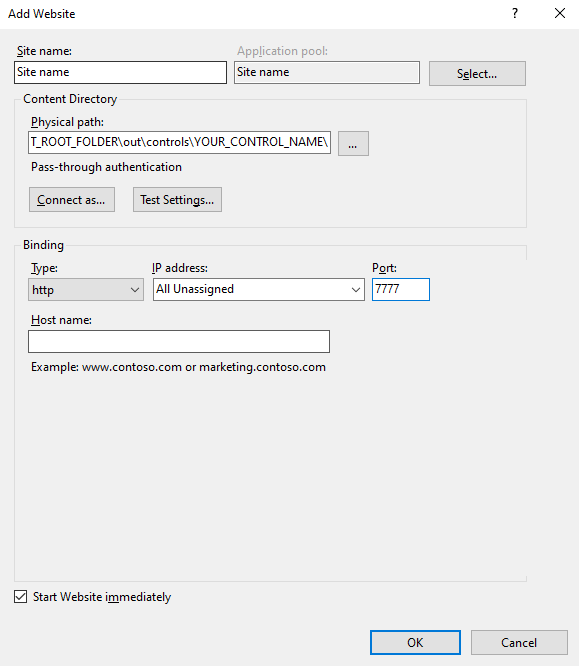
Configurar ISS
- Abra IIS en su máquina.
- En el panel lateral derecho Conexiones, expanda el árbol y haga clic derecho en Sitios.
- Agregue el sitio web.
- Elija el nombre del Sitio.
- Elija la Ruta física a su carpeta de componentes personalizada, por ejemplo,
C:\COMPONENT_ROOT_FOLDER\out\controls\YOUR_CONTROL_NAME\. - Establezca Puerto (cualquier número, por ejemplo, 7777).
- Seleccione Aceptar. La carpeta seleccionada ahora está alojada en
http://localhost:<SELECTED_PORT>.

Descargar e instalar Requestly
Siga la incorporación a la herramienta.
Reglas abiertas (navegue a https://app.requestly.io/rules).
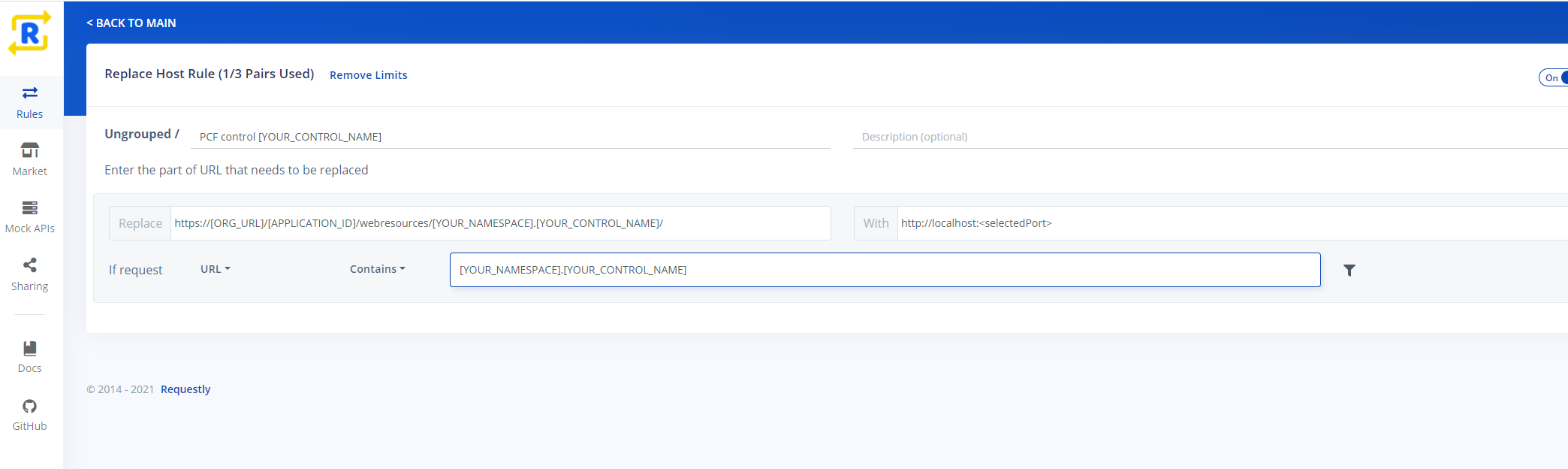
Agregue la regla "Replace Host":
- Elija el nombre de la regla.
- Elija el campo "Replace" con
https://[ORG_URL]/[APPLICATION_ID]/webresources/[YOUR_NAMESPACE].[YOUR_CONTROL_NAME]/ - Establezca "With" como
http://localhost:<SELECTED_PORT> - Establezca "If request con "URGL" "Contains"
[YOUR_NAMESPACE].[YOUR_CONTROL_NAME] - Guarde la regla y habilítela.

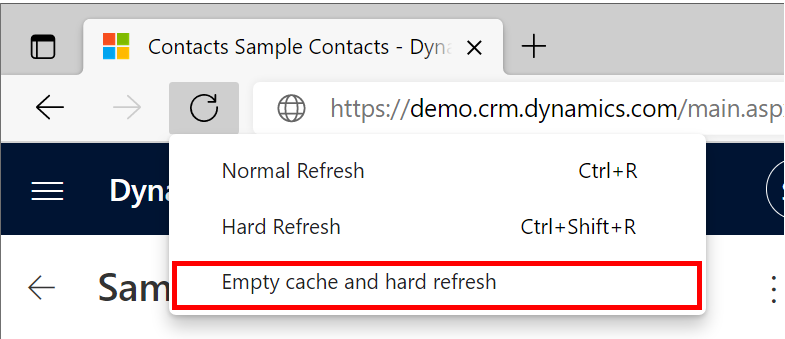
Ahora necesita borrar la caché en el navegador y volver a cargar la página que contiene el componente de código. Puede borrar la caché en el explorador y volver a cargar la página abriendo herramientas de desarrollo (
Ctrl + Shift + I), haciendo clic con el botón derecho en Actualizar>Vaciar caché y actualización completa.
Una vez que haya cargado su componente de código desde su máquina local, puede realizar cambios en el código (mientras
npm start watchse está ejecutando) y actualice el navegador para cargar las versiones recién creadas. Requestly agrega automáticamente un encabezado de control de caché para que el navegador no lo almacene en caché, por lo que una simple actualización recargará los recursos sin tener que borrar el caché cada vez.
Artículos relacionados
Referencia de la API de Power Apps component framework
Información general sobre Power Apps component framework
Administración del ciclo de vida de la aplicación (ALM)
Crear el primer componente