Configurar controladores de eventos para formularios de aplicaciones controladas por modelos
Los controladores de eventos de formularios para formularios de Power Apps pueden configurarse para las siguientes áreas en un formulario:
| Elemento | Evento | Descripción |
|---|---|---|
| Formulario | OnLoad |
Se produce cuando el formulario se carga. |
OnSave |
Se produce cuando se guardan los datos. | |
| Tabulador | TabStateChange |
Se produce cuando la pestaña se expande o se contrae. |
| Columna | OnChange |
Se produce cuando los datos de la columna cambian y el control pierde el foco. |
| IFRAME | OnReadyStateComplete |
Se produce cuando se carga el contenido de un IFRAME. |
Un controlador de eventos se compone de una referencia a un recurso web de JavaScript y a una función definida dentro de ese recurso web que se ejecutará cuando se produzca el evento. Cada elemento puede tener hasta 50 controladores de eventos independientes configurados.
Importante
La configuración de un controlador de eventos puede provocar errores de script que pueden causar que el formulario no se cargue o no funcione correctamente. Si no es el desarrollador del script, asegúrese de comprender exactamente qué opciones de configuración requiere el script.
No configure un controlador de eventos de script mediante una biblioteca que no proceda de un origen de confianza. Los scripts se pueden usar para realizar las acciones que un usuario podría realizar y un script mal redactado puede afectar considerablemente al rendimiento de un formulario.
Después de configurar un controlador de eventos, pruébelo siempre para comprobar que funciona correctamente.
Configurar un controlador de eventos
El siguiente procedimiento describe cómo configurar un controlador de eventos para un formulario. Siga pasos similares para configurar un controlador de eventos para una pestaña, columna o IFrame.
Inicie sesión en Power Apps, abra la tabla que desea y, a continuación, abra el formulario en el diseñador de formularios donde desea configurar un controlador de eventos.
En función del estado de la biblioteca, elija entre lo siguiente:
- Si la biblioteca que contiene la función que desea establecer como controlador de eventos ya está disponible, en el panel de propiedades de la derecha, bajo Formulario principal de la cuenta, seleccione la pestaña Eventos y vaya al paso 3.
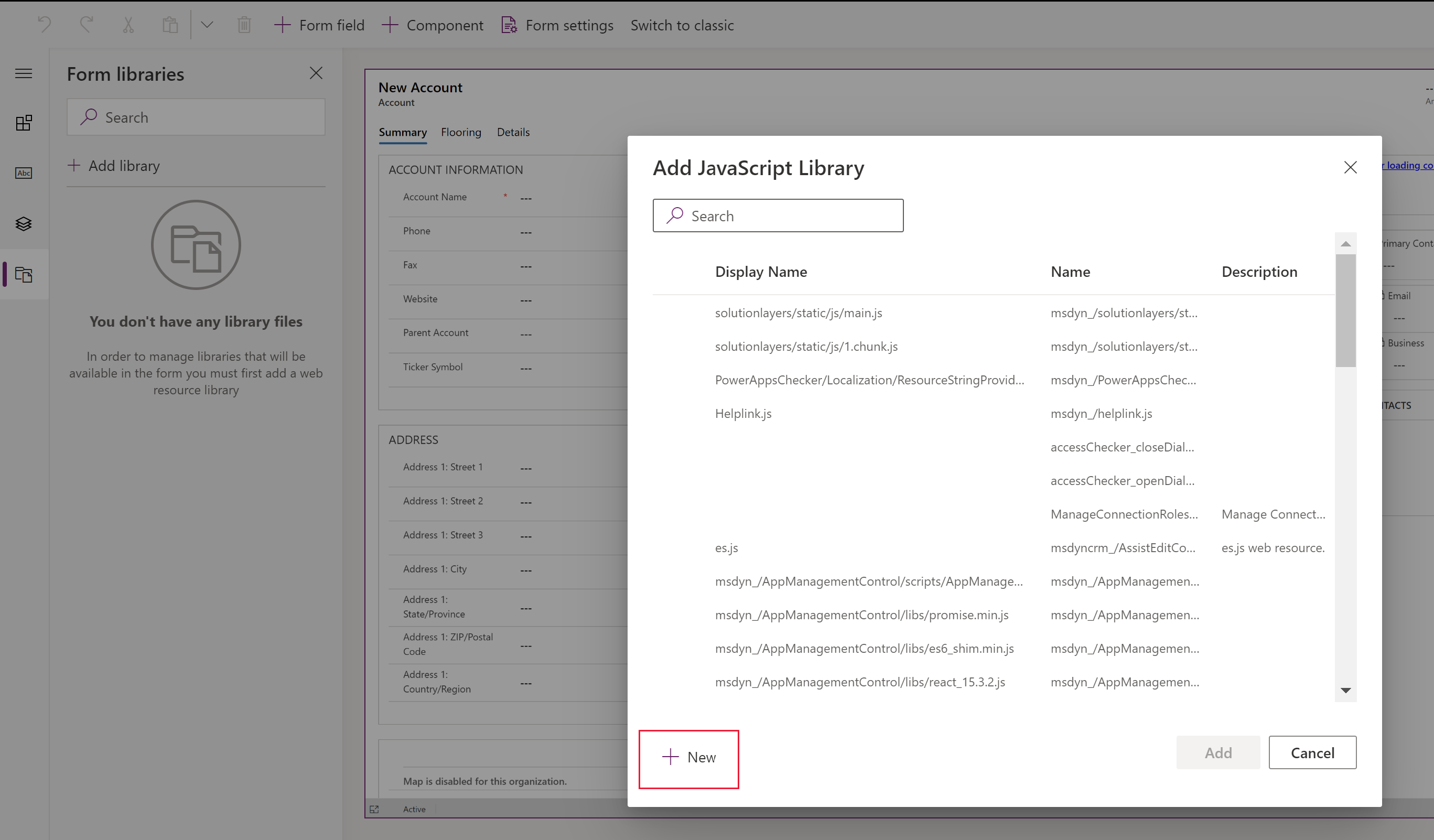
- Si la biblioteca que contiene la función que desea no está disponible, seleccione Bibliotecas de formularios en el panel de navegación izquierdo y, a continuación, seleccione Agregar biblioteca:
- En la página Agregar biblioteca de JavaScript, seleccione Nuevo.

- En la nueva pestaña del explorador, rellene las propiedades para crear el recurso web JScript y seleccione Guardar. A continuación, seleccione Publicar. Más información: Crear un recurso web de JavaScript
- Cierre la pestaña del explorador y vuelva a la lista Agregar biblioteca de JavaScript.
- Seleccione el recurso web de JavaScript de la lista, seleccione Agregar y, a continuación, seleccione la pestaña Eventos.
Nota
Es posible que, para actualizar la lista, tenga que seleccionar Cancelar y después seleccionar Agregar biblioteca.
- En la página Agregar biblioteca de JavaScript, seleccione Nuevo.
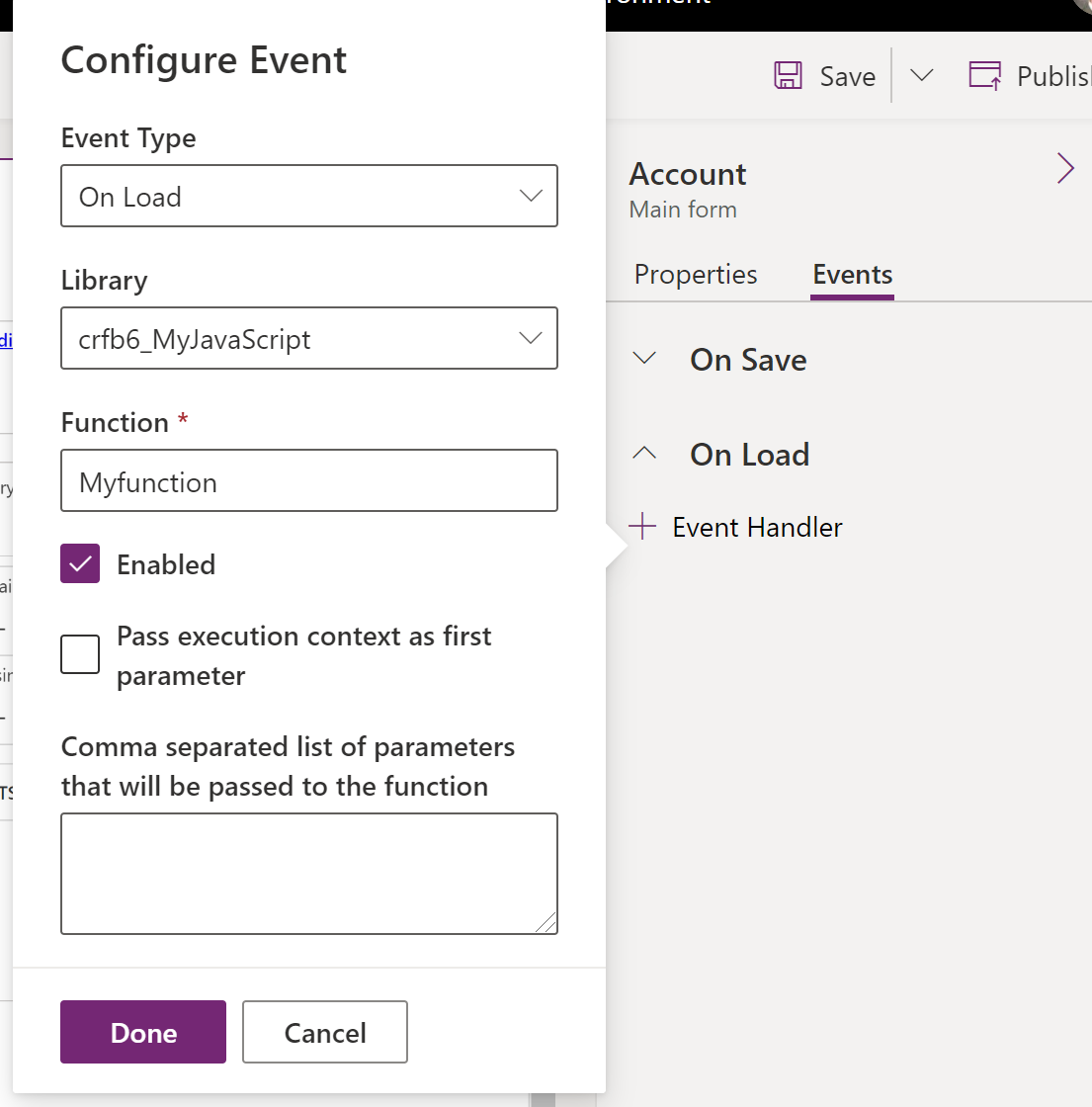
En la pestaña Eventos, seleccione Controlador de eventos y rellene la siguiente información para configurar el evento de formulario. A continuación, seleccione Listo:
Tipo de evento:
- Al guardar: cuando se guarda un registro después de un cambio de campo de formulario.
- Al cargar: cuando se abre el formulario.
Biblioteca: el recurso web de JavaScript.
Función: nombre de la función del recurso web de JavaScript que se debe ejecutar para el evento.
Habilitado: de forma predeterminada, el controlador de eventos está habilitado. Desactive la casilla Habilitado si no desea habilitar este evento.
Pasar el contexto de ejecución como primer parámetro: algunas funciones requieren que se pase un contexto de ejecución a la función. Seleccione Pasar el contexto de ejecución como primer parámetro si es necesario.
Lista de parámetros separados por comas que se pasarán a la función: algunas funciones pueden aceptar un conjunto de parámetros para controlar el comportamiento de una función. Si es necesario, introdúzcalos en Lista de parámetros separados por coma que se transmitirá a la función.
Dependencias de columnas de tabla: para eventos Al guardar, seleccione las columnas en las que desea que se active el evento al guardar un registro.

Debe Guardar y, a continuación, Publicar el formulario.
Configurar un controlador de eventos mediante la experiencia clásica
En el editor de formularios clásico, seleccione el elemento con el evento para el que desea configurar un controlador.
En la pestaña Inicio, en el grupo Editar, seleccione Cambiar propiedades o simplemente haga doble clic en el elemento.
En el cuadro de diálogo de propiedades del elemento, seleccione la ficha Eventos.
Expanda el área Bibliotecas de formularios. Si la biblioteca que contiene la función que desea establecer como el controlador de eventos no se muestra en la lista, agréguela.
Para agregar una biblioteca de formularios a un controlador de eventos:
En la sección Bibliotecas de formularios de la Lista de eventos, seleccione Agregar.
Busque el recurso web de JavaScript en la lista de recursos web disponibles. Selecciónelo y después Agregar.
Si el recurso web de JavaScript que necesita no existe, seleccione Nuevo para abrir un formulario de recurso web nuevo y cree uno.
Para crear un recurso web de JavaScript, consulte Crear un recurso web de JavaScript.
El recurso web que ha creado aparece ahora seleccionado en el diálogo Buscar fila. Seleccione Agregar para cerrar el cuadro diálogo.
En la sección Controladores de eventos, seleccione el evento para el que desee establecer un controlador de eventos.
Seleccione Agregar para abrir el cuadro de diálogo Propiedades del controlador.
En la pestaña Detalles, elija la biblioteca adecuada y escriba el nombre de la función que debe ejecutarse para el evento.
De forma predeterminada, el controlador de eventos está habilitado. Desactive la casilla de verificación Habilitado si no desea habilitar este evento.
Algunas funciones requieren que se pase un contexto de ejecución a la función. Seleccione Pasar el contexto de ejecución como primer parámetro si es necesario.
Algunas funciones pueden aceptar un conjunto de parámetros para controlar el comportamiento de una función. Si es necesario, introdúzcalos en la Lista de parámetros separados por comas que se pasarán a la función.
En la ficha Dependencias, agregue las columnas de las que depende el script en el área Columnas dependientes.
Seleccione Aceptar para cerrar el cuadro de diálogo Propiedades del controlador.
Cuando el controlador de eventos esté introducido, podrá cambiar el orden en el que la función se ejecutará en relación con cualquier otra función mediante las flechas verdes para moverla arriba o abajo.
Seleccione Aceptar para cerrar el cuadro de diálogo de propiedades del elemento.
Seleccione Guardar para guardar los cambios. Seleccione Publicar para publicar el formulario.
Nota
Aunque la interfaz de usuario (UI) le permite cambiar el orden en que los scripts se cargan utilizando las flechas verdes arriba y abajo, los scripts no se cargan en realidad de forma secuencial.
Crear un recurso web de JavaScript
En el formulario de recurso web, establezca las propiedades siguientes:
Propiedad Valor Nombre Requerido. Especifique el nombre del recurso web. Nombre para mostrar Requerido. Escriba el nombre para mostrar en la lista de recursos web. Descripción Opcional. Escriba una descripción del recurso web. Tipo Requerido. Seleccione Script (JScript). Idioma Opcional. Seleccione uno de los idiomas disponibles para su organización. Si se le ha proporcionado un script, se recomienda encarecidamente utilizar el botón Examinar para buscar el archivo y cargarlo.
O bien, puede seleccionar el botón Editor de texto y pegar o escribir el contenido del script en el diálogo Editar contenido.
Nota
Dado que este editor de texto simple no ofrece ninguna característica para comprobar si el script es correcto, debe intentar usar una aplicación independiente como Visual Studio para editar scripts y cargarlos a continuación.
- Seleccione Guardar y cierre la página del recurso web.
Pasos siguientes
Tutorial: Escribir el primer script de cliente
Utilizar el formulario Principal y sus componentes
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).