Usar el editor de código
Nota
- A partir de octubre de 2022, los portales de Power Apps son Power Pages.
- A partir del 26 de febrero de 2024, se retirará el estudio de portales de Power Apps heredados. Usar un estudio de diseño de Power Pages para editar sus sitios web. Más información: Estudio de portales de Power Apps se retirará
- Este tema se aplica a las funcionalidades heredadas. Vaya a la documentación de Microsoft Power Pages para consultar la información más reciente.
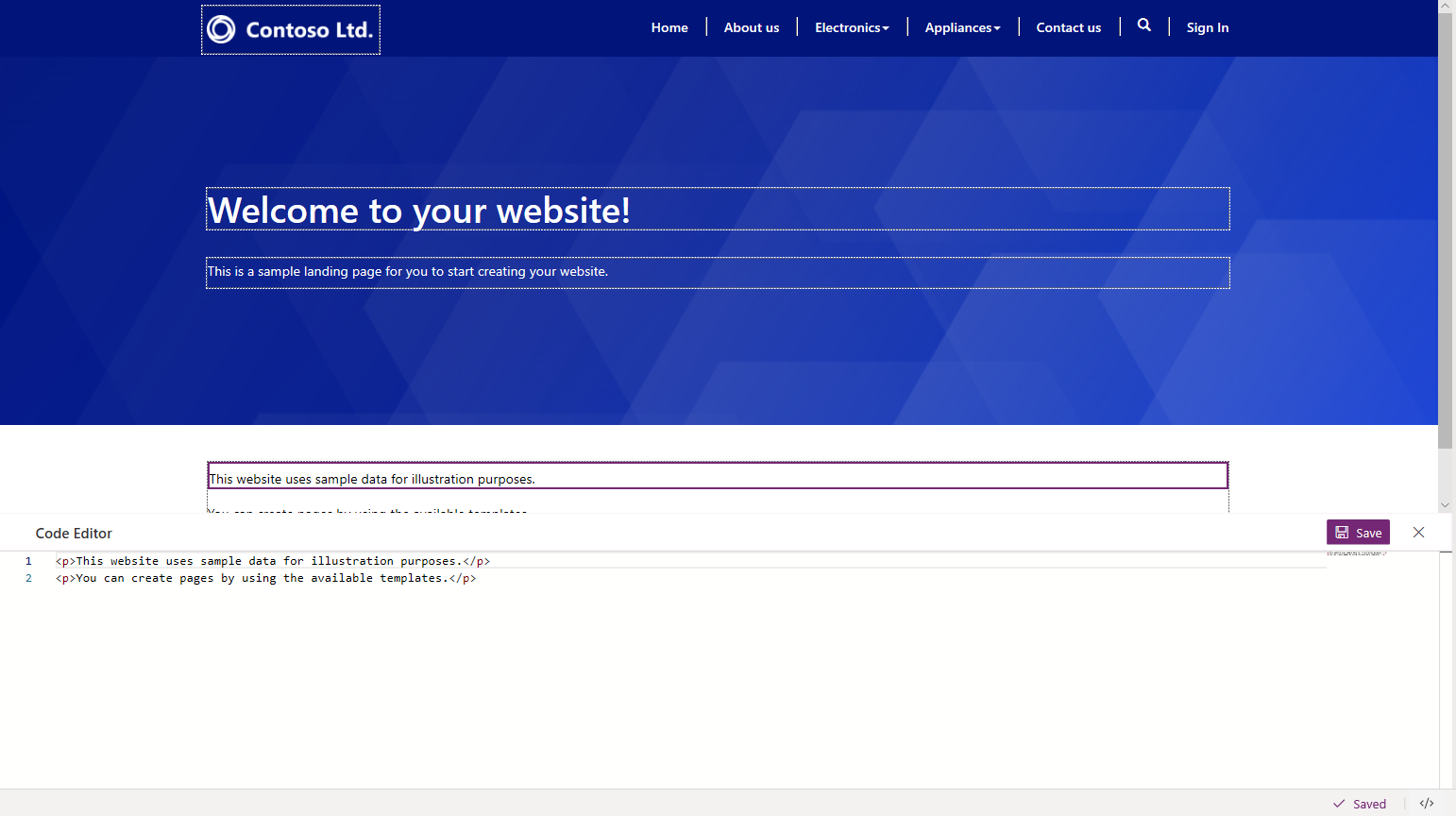
Para ver el origen de un componente en el lienzo, seleccione el componente y, a continuación, seleccione el icono del editor de código de origen </> en el pie de página.
![]()
El código fuente se muestra en el panel Editor de código en la parte inferior de la pantalla. Los cambios que haya realizado se actualizan en el código fuente. Para realizar cambios, actualice el origen de código y seleccione Guardar. Los cambios se reflejan en el lienzo.

Nota
También puede agregar etiquetas de Liquid en el editor de código de origen para configuración avanzada. Más información: Trabajar con plantillas de Liquid
Importante
El uso de etiquetas de <script></script> en el editor de código de origen puede generar resultados inesperados. Se recomienda agregar código personalizado a la sección JavaScript personalizado en la pestaña Avanzado del registro página web usando la aplicación de administración de portales o editando el archivo javascript personalizado de página web con Visual Studio Code.
Consulte también
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).