Ejercicio: Implementación de la navegación flotante
En el escenario de muestra tiene una aplicación MAUI que contiene páginas para mostrar información sobre los cuerpos astronómicos, las fases de la luna y los tiempos de amanecer y atardecer. La aplicación también incluye una página Acerca de. Actualmente estas páginas son independientes, pero desea proporcionar una forma lógica para que el usuario se mueva entre ellas.
En este ejercicio agregará navegación flotante a la aplicación.
En este módulo se usa el SDK de .NET 8.0. Asegúrese de que tiene instalado .NET 8.0 mediante la ejecución del siguiente comando en el terminal de comandos que prefiera:
dotnet --list-sdks
Aparecerá un resultado similar al del ejemplo siguiente:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Asegúrese de que aparezca una versión que comience en 8. Si no aparece ninguna o no se encuentra el comando, instale el SDK más reciente de .NET 8.0.
Abrir la solución de inicio
Clone o descargue el repositorio del ejercicio.
Nota
Es mejor clonar o descargar el contenido del ejercicio en una ruta de acceso de carpeta corta, como C:\dev, para evitar que los archivos generados por compilación excedan la longitud máxima de la ruta de acceso.
Vaya a la carpeta exercise1 del repositorio clonado y, a continuación, vaya a la carpeta start.
Use Visual Studio para abrir la solución Astronomy.sln o la carpeta en Visual Studio Code.
En la ventana Explorador de soluciones, en el proyecto Astronomy, expanda la carpeta Pages. Esta carpeta contiene las páginas siguientes:
- AboutPage. Esta página muestra información acerca de la aplicación.
- MoonPhasePage. Esta página muestra información específica sobre las fases de la Luna como se ven desde la Tierra.
- SunrisePage. Esta página muestra las horas de amanecer y atardecer para ubicaciones de la Tierra. Los datos los proporciona el servicio web Sunrise Sunset.
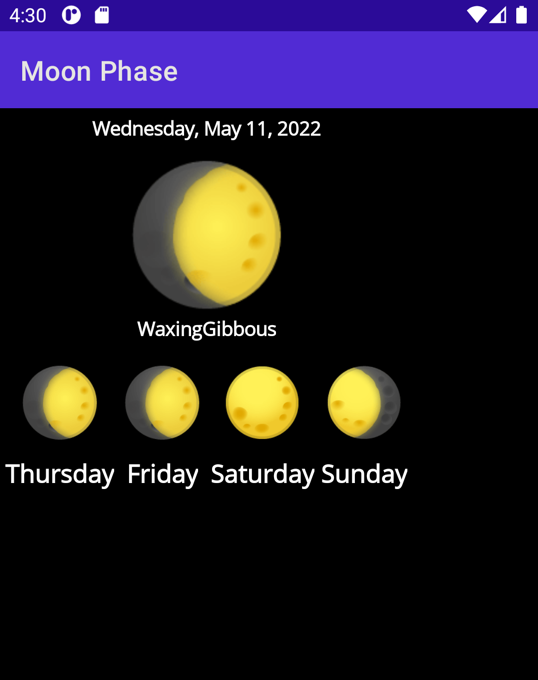
Compile y ejecute la aplicación. Cuando se inicia la aplicación, se muestra MoonPhasePage, pero actualmente no se proporciona ningún medio para permitir al usuario navegar a las otras páginas.
La imagen siguiente muestra la aplicación cuando se ejecuta en el emulador Android:

Cierre la aplicación y vuelva a Visual Studio o Visual Studio Code.
Agregar navegación flotante
En la ventana del Explorador de soluciones abra la página AppShell.xaml.
En el editor de marcado XAML rodee el elemento existente
<ShellContent>con un<FlyoutItem>. Establezca la propiedadTitledel artículo<Flyout>en Moon Phase. El marcado debería tener el siguiente aspecto:<FlyoutItem Title="Moon Phase"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>Agregue una propiedad
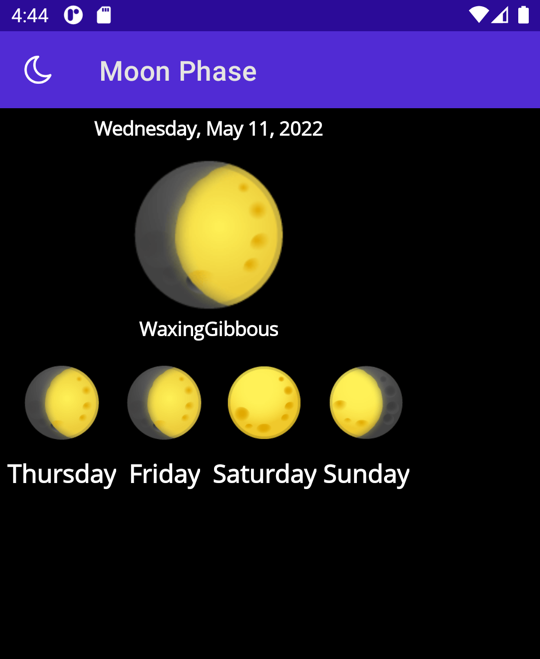
FlyoutIconal nodo<Shell>para mostrar una imagen. De forma predeterminada, se muestran tres barras horizontales, pero podemos cambiarlo por cualquier elemento de nuestra preferencia. El marcado debería tener el siguiente aspecto:<Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png">Ejecute la aplicación. Ahora debería ver una imagen de la Luna en la esquina superior izquierda de la aplicación.

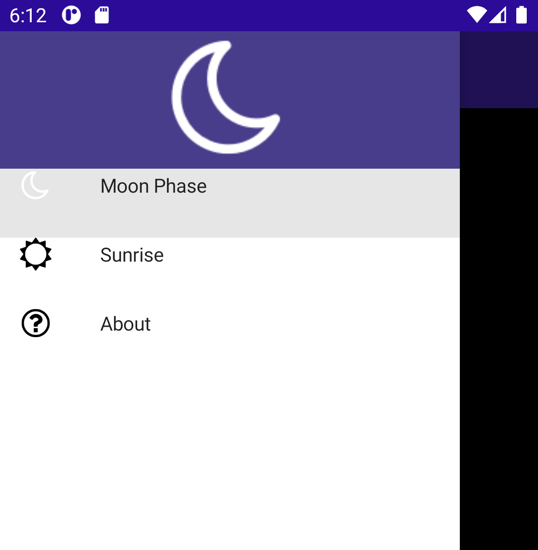
Pulse en el icono y aparecerá el control flotante.

Ahora agregue más opciones de control flotante. Cree un
<FlyoutItem>nuevo debajo de la que acaba de hacer y establezca suTitleen Sunrise. ElShellContentdebe apuntar a la páginaSunrisePage.Agregue otro
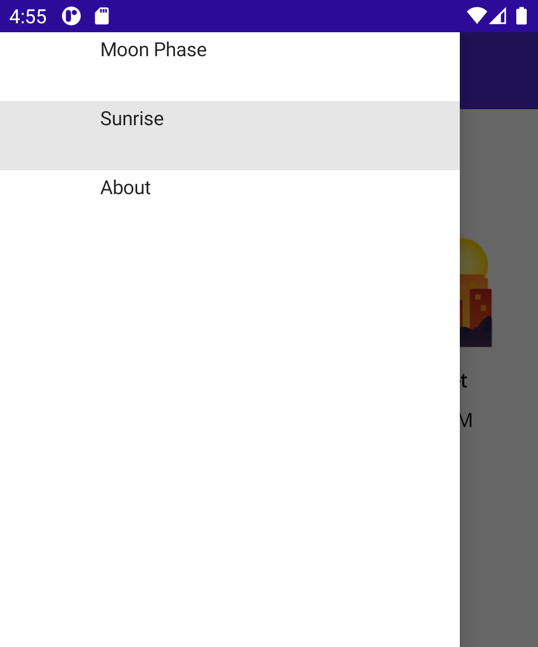
<FlyoutItem>y establezca su título en About. Esta vez, establezca el valor deShellContentenAboutPage. El XAML de estos dos elementos debe tener este aspecto:<FlyoutItem Title="Sunrise"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Vuelva a ejecutar la aplicación y ahora habrá tres opciones en el control flotante. Al pulsar en el elemento de control flotante se mostrará su página correspondiente.

Nota:
Si la ejecución es en una plataforma que no sea Windows, es posible que tenga que habilitar el permiso de ubicación para la aplicación en esa plataforma para que funcione la página Sunrise/Sunset Times. Por ejemplo, en un dispositivo Android establezca el acceso a la ubicación en Permitir solo mientras se usa la aplicación.
Agregar iconos
Es posible que haya notado que los elementos del control flotante están un poco vacíos. Puede agregar iconos a los elementos del control flotante mediante la propiedad Icon.
Algunas imágenes ya se han agregado a la carpeta Resources\Images para que las use.
Establezca la propiedad
Icondel primerFlyoutItemen moon.png.<FlyoutItem Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </FlyoutItem>Repita el proceso con los otros 2 elementos flotantes con sun.png y question.png respectivamente.
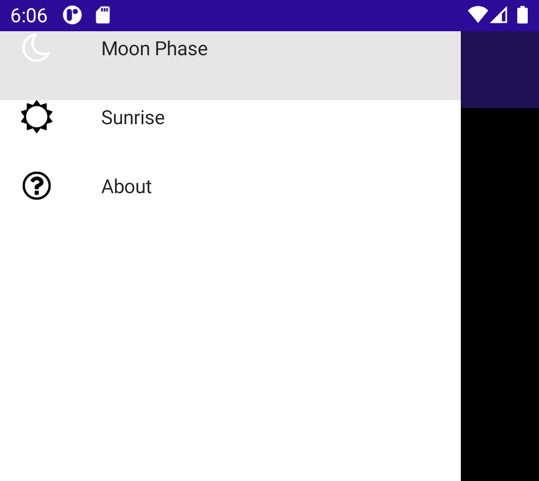
<FlyoutItem Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Ejecute la aplicación y abra el control flotante. Cada elemento de control flotante ahora tiene un icono asociado.

Agregar un encabezado de control flotante
Los elementos del control flotante se encuentran en la parte superior del menú flotante, por lo que son difíciles de distinguir. Podemos agregar algo de espacio en la parte superior, e incluso un espacio completo View, mediante el <Shell.FlyoutHeader>.
Agregue un encabezado de control flotante como elemento secundario del nodo
<Shell>:<Shell.FlyoutHeader> </Shell.FlyoutHeader>Puede crear cualquier jerarquía de vistas que desee dentro del
<Shell.FlyoutHeader>. Pongamos unGridcon unImage.<Shell.FlyoutHeader> <Grid HeightRequest="100" BackgroundColor="DarkSlateBlue"> <Image Source="moon.png" /> </Grid> </Shell.FlyoutHeader>