Ejercicio: Uso de .NET Aspire eShop
Podemos usar la última aplicación de referencia de eShop, que incluye la pila .NET Aspire, para ilustrar una aplicación nativa de nube completa y compleja.
Imagine que trabaja para una empresa de ropa y equipos al aire libre. Su equipo de desarrollo ha estado trabajando con .NET Aspire para crear una nueva aplicación web de eShop para el sitio principal orientado al cliente. Quiere comprender la arquitectura de esta aplicación y probar su funcionalidad antes de implementarla.
En esta unidad, instalará .NET Aspire y sus requisitos previos y, después, usará la aplicación eShop para investigar y ejecutar .NET Aspire.
Requisitos previos de instalación
Los requisitos previos para este ejercicio de .NET Aspire son:
- .NET 8
- Visual Studio 2022 Preview
- Docker Desktop
- Carga de trabajo de .NET Aspire en Visual Studio
Si ya los tiene instalados, puede pasar directamente a explorar la aplicación eShop.
Instalación de .NET 8
Siga este vínculo de .NET 8 y seleccione el instalador correcto para el sistema operativo. Por ejemplo, si usa Windows 11 y un procesador moderno, seleccione el SDK de .NET 8 para Windows x64.
Una vez completada la descarga, ejecute el instalador y siga las instrucciones. En una ventana de terminal, ejecute el siguiente comando para comprobar que la instalación se realizó correctamente:
dotnet --version
Debería ver el número de versión del SDK de .NET que instaló. Por ejemplo:
8.0.300-preview.24203.14
Instalación de Visual Studio 2022 Preview
Siga este vínculo de Visual Studio 2022 Preview y seleccione Descargar versión preliminar. Una vez completada la descarga, ejecute el instalador y siga las instrucciones.
Instalar Docker Desktop
Siga este vínculo de Docker Desktop y seleccione el instalador correcto para el sistema operativo. Una vez completada la descarga, ejecute el instalador y siga las instrucciones. Para obtener el mejor rendimiento y compatibilidad, use el back-end WSL 2.
Abra la aplicación Docker Desktop y acepte el contrato de servicio.
Instalación de la carga de trabajo de .NET Aspire en Visual Studio
Instale la carga de trabajo de .NET Aspire mediante la CLI de NET:
Abra un terminal.
Actualice las cargas de trabajo de .NET con este comando:
dotnet workload updateDebería ver un mensaje que indica que las cargas de trabajo se actualizaron correctamente.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .Instale la carga de trabajo de .NET Aspire con este comando:
dotnet workload install aspireDebería ver un mensaje que indica que se ha instalado la carga de trabajo de .NET Aspire.
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.Compruebe que la carga de trabajo de .NET Aspire está instalada con este comando:
dotnet workload listDebería ver los detalles de la carga de trabajo de Aspire.
Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Explorar el código de eShop de .NET Aspire
Vamos a usar la aplicación de referencia eShop para demostrar la pila de .NET Aspire. Clonaremos el código de GitHub y lo examinaremos en Visual Studio:
En la línea de comandos, vaya a una carpeta de su elección, donde pueda trabajar con código.
Ejecute el siguiente comando para clonar la aplicación de ejemplo de eShop:
git clone https://github.com/dotnet/eShop.gitInicie Visual Studio y después seleccione Abrir un proyecto o solución.
Vaya a la carpeta donde clonó eShop, seleccione el archivo eShop.Web.snlf y después seleccione Abrir.
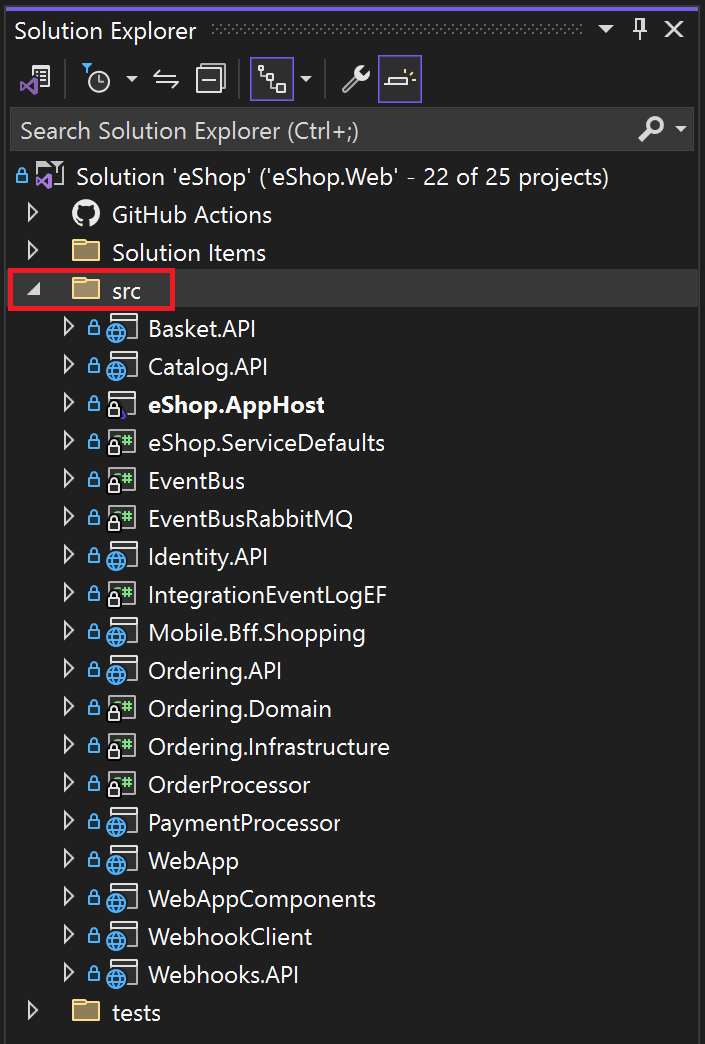
Examine la estructura de la solución en Explorador de soluciones. En el nivel superior, el código de la eShop incluye carpetas para pruebas, acciones de GitHub y elementos de solución. Expanda la carpeta src, que contiene el código fuente de los microservicios:
Tenga en lo siguiente:
- La carpeta src incluye los proyectos .NET Aspire AppHost y ServiceDefaults.
- El proyecto AppHost está establecido como proyecto de inicio de la solución.
Expanda el proyecto AppHost y después seleccione el archivo eShop.AppHost/Program.cs.
En el archivo Program.cs , observe que:
- Los componentes de la aplicación se agregan a un objeto
DistributedApplicationBuilderdenominadobuilder. - Los servicios de respaldo, como una caché de Redis, un servicio de mensajería RabbitMQ y una base de datos PostgreSQL, se agregan al generador. Cada uno se aprovisionará en un contenedor de Docker.
- Cada microservicio se agrega al generador mediante el método
builder.AddProject(). - Las referencias a los servicios de respaldo se insertan en cada microservicio mediante el método
.WithReference().
- Los componentes de la aplicación se agregan a un objeto
Editar código en eShop de .NET Aspire
Realizaremos un cambio sencillo en el código fuente para probarlo cuando ejecutemos la aplicación:
En Explorador de soluciones, expanda la carpeta src/WebApp/Components/Pages/Catalog y después seleccione la página Catalog.razor.
Busque esta línea de código:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>Reemplace la línea por este texto o cree su propio subtítulo para la página:
<SectionContent SectionName="page-header-subtitle">Bringing you the latest in clothing and equipment.</SectionContent>
Ejecutar eShop de .NET Aspire
Vamos a ejecutar la aplicación y usar el panel de .NET Aspire para examinar una solicitud:
En Visual Studio, presione F5 o en el menú Depuración seleccione Iniciar depuración. Visual Studio compila los contenedores para eShop.
Si aparece el cuadro de diálogo Iniciar Docker Desktop, seleccione Sí.
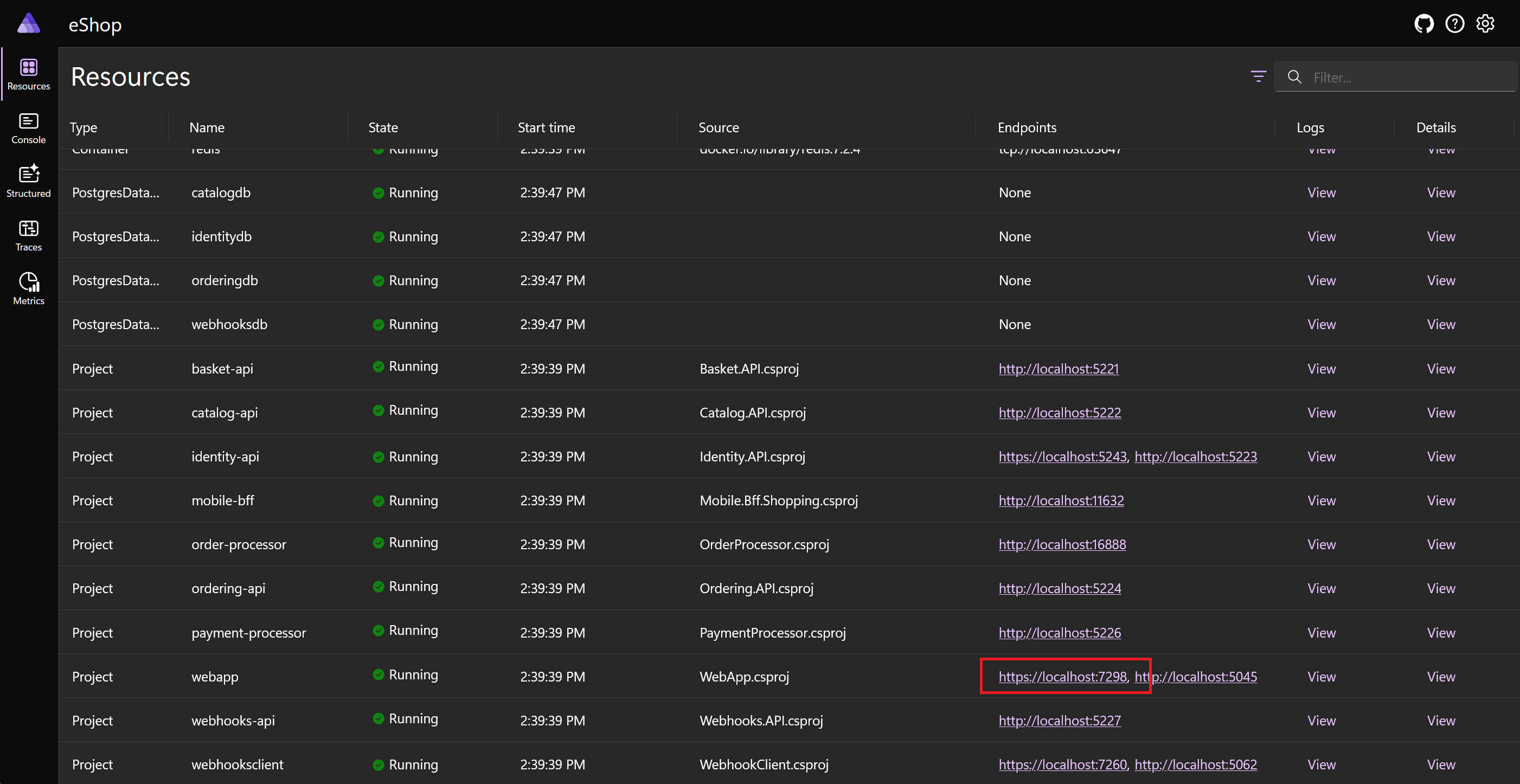
Cuando eShop se compila e implementa en Docker, el panel de .NET Aspire se muestra en el explorador predeterminado.
Para ir a la página de inicio, en la fila del proyecto webapp, seleccione el vínculo https://localhost:<port>:
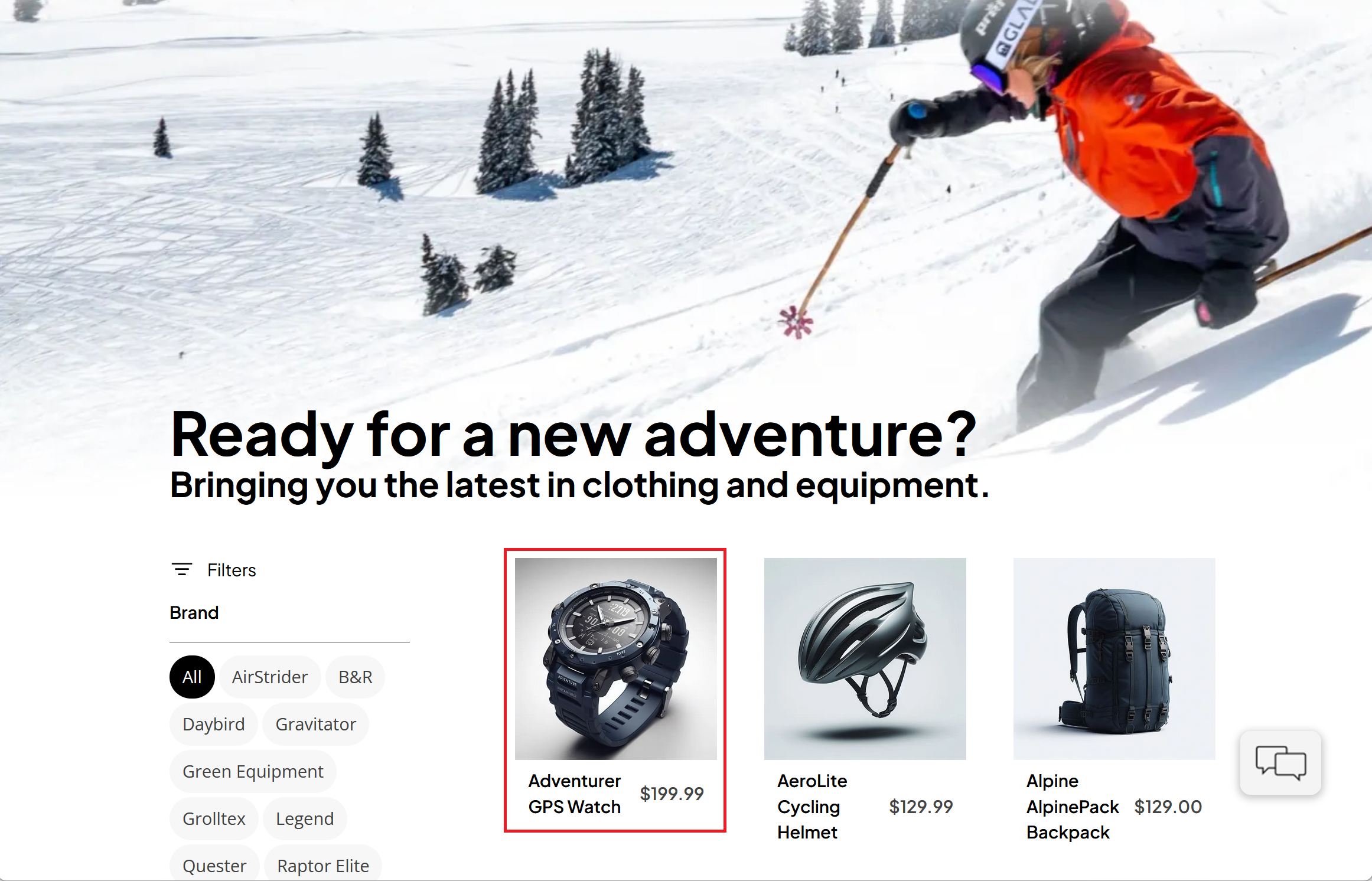
La página principal de eShop se muestra en una nueva pestaña del explorador. Observe que se muestra el subtítulo.
Seleccione el producto Reloj GPS Adventurer:
Cambie a la pestaña del explorador que muestra el panel de .NET Aspire y, a continuación, en el menú izquierdo, seleccione Seguimientos.
Desplácese hasta la parte inferior de la página y busque un seguimiento con el nombre webapp: GET /item/{itemId:int}.
En la columna Detalles, seleccione Ver:
El panel muestra el seguimiento del Reloj GPS Adventurer, que incluye una llamada al microservicio de catálogo:
Para detener la sesión de depuración, en Visual Studio, presione Mayúsculas + F5 o en el menú Depurar, seleccione Detener depuración.
Cierre Visual Studio.