Tutorial: Introducción a Diseñador de Windows Forms
El Diseñador de Windows Forms brinda muchas herramientas para compilar aplicaciones de Windows Forms. En este artículo se muestra cómo compilar una aplicación con las diversas herramientas proporcionadas por el diseñador, incluidas las tareas siguientes:
- Organizar los controles mediante guías de alineación.
- Realizar las tareas de diseñador mediante el uso de etiquetas inteligentes.
- Establecer los márgenes y rellenos de los controles.
- Organizar los controles con un control TableLayoutPanel.
- Crear particiones del diseño de un control con un control SplitContainer.
- Navegar por el diseño con la ventana Esquema del documento.
- Colocar controles con la pantalla de información de tamaño y ubicación.
- Establecer los valores de propiedad con la ventana Propiedades.
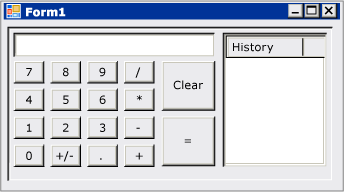
Cuando termine, un control personalizado se habrá ensamblado mediante el uso de muchas de las características de diseño disponibles en el Diseñador de Windows Forms. Con este control se implementa la interfaz de usuario (UI) de una calculadora sencilla. En la imagen siguiente se muestra el diseño general del control de la calculadora:

Sugerencia
Si es desarrollador de C++ y busca un tutorial para ayudarle a crear una aplicación de Windows que incluya formularios y controles, consulte Creación de una aplicación MFC basada en formularios. Para obtener más información generalizada, consulte Información general sobre la programación de Windows en C++.
Creación del proyecto de control personalizado
El primer paso es crear el proyecto de control DemoCalculator.
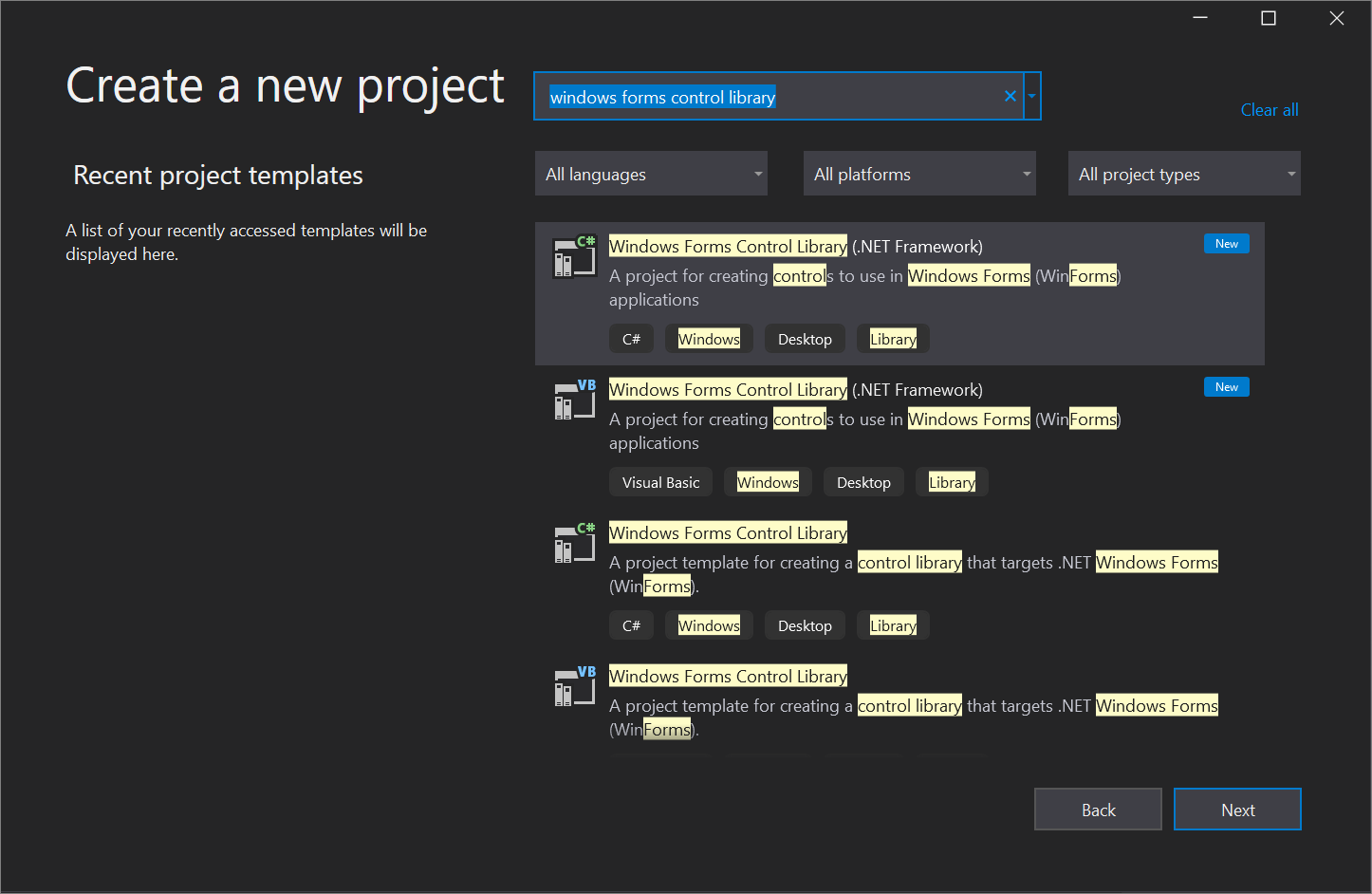
Abra Visual Studio y cree un proyecto de biblioteca de control de Windows Forms mediante la plantilla de .NET Framework para C# o Visual Basic. Asígnele al proyecto el nombre DemoCalculatorLib.

Para cambiar el nombre, en el Explorador de soluciones, haga clic con el botón derecho en UserControl1.vb o UserControl1.cs, seleccione Cambiar nombre y cambie el nombre de archivo a DemoCalculator.vb o DemoCalculator.cs. Seleccione Sí cuando se le pregunte si quiere cambiar el nombre de todas las referencias al elemento de código "UserControl1".
En el Diseñador de Windows Forms se muestra la superficie del diseñador para el control DemoCalculator. En esta vista, puede diseñar gráficamente la apariencia del control si selecciona controles y componentes en Cuadro de herramientas y los pone en la superficie del diseñador. Para más información sobre los controles personalizados, consulte Variedades de controles personalizados.
Diseño del control
El control DemoCalculator contiene varios controles de Windows Forms. En este procedimiento, organizará los controles con el Diseñador de Windows Forms.
En el Diseñador de Windows Forms, para cambiar el control DemoCalculator a un tamaño mayor, seleccione el controlador de tamaño en la esquina inferior derecha y arrástrelo hacia abajo y a la derecha. En la esquina inferior derecha de Visual Studio busque la información de tamaño y ubicación de los controles. Establezca el tamaño del control en 500 de ancho y 400 de alto y observe la información de tamaño a medida que ajusta el tamaño del control.
En Cuadro de herramientas, seleccione el nodo Contenedores para abrirlo. Seleccione el control SplitContainer y arrástrelo a la superficie del diseñador.
El control
SplitContainerse coloca en la superficie del diseñador del control DemoCalculator.Sugerencia
El control
SplitContainerse ajusta al tamaño del control DemoCalculator. Observe la ventana Propiedades para ver la configuración de las propiedades del controlSplitContainer. Busque la propiedad Dock. Su valor es DockStyle.Fill, lo que significa que el tamaño del controlSplitContainersiempre se ajustará a los límites del control DemoCalculator. Cambie el tamaño del control DemoCalculator para comprobar este comportamiento.En la ventana Propiedades, cambie el valor de la propiedad Dock a
None.El tamaño del control
SplitContainerse reduce al tamaño predeterminado y ya no se ajusta al tamaño del control DemoCalculator.Seleccione el glifo de etiquetas inteligentes (
 ) en la esquina superior derecha del control
) en la esquina superior derecha del control SplitContainer. Seleccione Acoplar en contenedor primario para establecer la propiedadDockenFill.El control
SplitContainerse acopla a los límites del control DemoCalculator.Nota
Varios controles ofrecen etiquetas inteligentes para facilitar el diseño. Para obtener más información, vea Tutorial: Realizar tareas comunes con etiquetas inteligentes en los controles de Windows Forms.
Seleccione el borde vertical entre los paneles y arrástrelo a la derecha para que el panel izquierdo tenga la mayor parte del espacio.
SplitContainerdivide el control DemoCalculator en dos paneles con un borde movible que los separa. En el panel de la izquierda están los botones y la pantalla de la calculadora y en el panel de la derecha, se muestra un registro de las operaciones aritméticas que realiza el usuario.En la ventana Propiedades, cambie el valor de la propiedad
BorderStyleaFixed3D.En Cuadro de herramientas, seleccione el nodo Controles comunes para abrirlo. Seleccione el control
ListViewy arrástrelo al panel derecho del controlSplitContainer.Seleccione el glifo de etiqueta inteligente del control
ListView. En el panel de etiquetas inteligentes, cambie la configuración deViewaDetails.En el panel de etiquetas inteligentes, seleccione Editar columnas.
Se abre el cuadro de diálogo Editor de la colección ColumnHeader.
En el cuadro de diálogo Editor de la colección ColumnHeader, seleccione Agregar para agregar una columna en el control
ListView. Cambie el valor de la propiedadTextde la columna a Historial. Seleccione Aceptar para crear la columna.En el panel de etiquetas inteligentes, seleccione Acoplar en contenedor primario y, luego, seleccione el glifo de etiquetas inteligentes para cerrar el panel de etiquetas inteligentes.
En el Cuadro de herramientas del nodo Contenedores, arrastre un control
TableLayoutPanelal panel izquierdo del controlSplitContainer.El control
TableLayoutPanelaparece en la superficie del diseñador con el panel de etiquetas inteligentes abierto. El controlTableLayoutPanelorganiza sus controles secundarios en una cuadrícula. El controlTableLayoutPanelcontiene la pantalla y los botones del control DemoCalculator. Para obtener más información, vea Tutorial: Organizar los controles mediante TableLayoutPanel.Seleccione Editar filas y columnas en el panel de etiquetas inteligentes.
Se abre el cuadro de diálogo Estilos de columna y fila.
Seleccione el botón Agregar hasta que se muestren cinco columnas. Seleccione las cinco columnas y, luego, seleccione Porcentaje en el cuadro Tipo de tamaño. Establezca el valor Porcentaje en 20. Esta acción establece cada columna en el mismo ancho.
En Mostrar, seleccione Filas.
Seleccione Agregar hasta que se muestren cinco filas. Seleccione las cinco filas y, luego, seleccione Porcentaje en el cuadro Tipo de tamaño. Establezca el valor Porcentaje en 20. Esta acción establece cada fila en la misma altura.
Seleccione Aceptar para aceptar los cambios y, luego, seleccione el glifo de etiquetas inteligentes para cerrar el panel de etiquetas inteligentes.
En la ventana Propiedades, cambie el valor de la propiedad
DockaFill.
Relleno del control
Ahora que se configuró el diseño del control, puede rellenar el control DemoCalculator con botones y una pantalla.
En Cuadro de herramientas, seleccione el icono de control
TextBox.Un control
TextBoxse coloca en la primera celda del controlTableLayoutPanel.En la ventana Propiedades, cambie el valor de la propiedad ColumnSpan del control
TextBoxa 5.El control
TextBoxse mueve a una posición centrada en su fila.Cambie el valor de la propiedad
Anchordel controlTextBoxaLeft,Right.El control
TextBoxse expande horizontalmente para abarcar las cinco columnas.Cambie el valor de la propiedad
TextBoxdel controlTextAlignaRight.En la ventana Propiedades, expanda el nodo de la propiedad
Font. EstablezcaSizeen 14 yBolden true para el controlTextBox.Seleccione el control
TableLayoutPanel.En Cuadro de herramientas, seleccione el icono
Button.Un control
Buttonse coloca en la celda abierta siguiente del controlTableLayoutPanel.En Cuadro de herramientas, seleccione el icono
Buttoncuatro veces más para rellenar la segunda fila del controlTableLayoutPanel.Para seleccionar los cinco controles
Button, mantenga presionada la tecla Mayús y selecciónelos. Presione Ctrl+C para copiar los controlesButtonen el Portapapeles.Presione Ctrl+V tres veces para pegar copias de los controles
Buttonen las filas restantes del controlTableLayoutPanel.Para seleccionar los 20 controles
Button, mantenga presionada la tecla Mayús y selecciónelos.En la ventana Propiedades, cambie el valor de la propiedad
DockaFill.Todos los controles
Buttonse acoplan para rellenar sus celdas contenedoras.En la ventana Propiedades, expanda el nodo de la propiedad
Margin. Establezca el valor deAllen 5.El tamaño de todos los controles
Buttonse reduce para crear un margen mayor entre ellos.Seleccione button10 y button20 y, luego, presione Eliminar para quitarlos del diseño.
Seleccione button5 y button15 y, luego, cambie el valor de la propiedad
RowSpana 2. Estos botones representan los botones Borrar y = del control DemoCalculator.
Uso de la ventana Esquema del documento
Cuando el control o formulario se rellena con varios controles, puede que le result más sencillo navegar por el diseño con la ventana Esquema del documento.
En la barra de menús, elija Ver>Otras ventanas>Esquema del documento.
En la ventana Esquema del documento se muestra una vista de árbol del control DemoCalculator y sus controles constituyentes. Los controles contenedores, como
SplitContainer, muestran sus controles secundarios como subnodos en el árbol. También puede cambiar el nombre de los controles en contexto con la ventana Esquema del documento.En la ventana Esquema del documento, haga clic con el botón derecho en button1 y seleccione Cambiar nombre. Cámbiele el nombre a sevenButton.
Con la ventana Esquema del documento, cámbiele el nombre a los controles
Buttondesde el nombre generado por el diseñador al nombre de producción según la lista siguiente:button1 a sevenButton
button2 a eightButton
button3 a nineButton
button4 a divisionButton
button5 a clearButton
button6 a fourButton
button7 a fiveButton
button8 a sixButton
button9 a multiplicationButton
button11 a oneButton
button12 a twoButton
button13 a threeButton
button14 a subtractionButton
button15 a equalsButton
button16 a zeroButton
button17 a changeSignButton
button18 a decimalButton
button19 a additionButton
Con las ventanas Esquema del documento y Propiedades, cambie el valor de la propiedad
Textde cada nombre de controlButtonsegún la lista siguiente:Cambie la propiedad de texto del control sevenButton a 7
Cambie la propiedad de texto del control eightButton a 8
Cambie la propiedad de texto del control nineButton a 9
Cambie la propiedad de texto del control divisionButton a / (barra diagonal)
Cambie la propiedad de texto del control clearButton a Borrar
Cambie la propiedad de texto del control fourButton a 4
Cambie la propiedad de texto del control fiveButton a 5
Cambie la propiedad de texto del control sixButton a 6
Cambie la propiedad de texto del control multiplicationButton a * (asterisco)
Cambie la propiedad de texto del control oneButton a 1
Cambie la propiedad de texto del control twoButton a 2
Cambie la propiedad de texto del control threeButton a 3
Cambie la propiedad de texto del control subtractionButton a - (guion)
Cambie la propiedad de texto del control equalsButton a = (signo igual)
Cambie la propiedad de texto del control zeroButton a 0
Cambie la propiedad de texto del control changeSignButton a +/-
Cambie la propiedad de texto del control decimalButton a . (punto)
Cambie la propiedad de texto del control additionButton a + (signo más)
En la superficie del diseñador, seleccione todos los controles
Buttonmientras mantiene presionada la tecla Mayús.En la ventana Propiedades, expanda el nodo de la propiedad
Font. EstablezcaSizeen 14 yBolden true para todos los controlesButton.
Este conjunto de instrucciones completa el diseño del control DemoCalculator. Todo lo que queda es proporcionan la lógica de calculadora.
Implementación de controladores de eventos
Los botones del control DemoCalculator tienen controladores de eventos que se pueden usar para implementar gran parte de la lógica de calculadora. El Diseñador de Windows Forms le permite implementar los códigos auxiliares de todos los controladores de eventos para todos los botones con una selección.
En la superficie del diseñador, seleccione todos los controles
Buttonmientras mantiene presionada la tecla Mayús.Seleccione uno de los controles
Button.El Editor de código se abre en los controladores de eventos que genera el diseñador.
Prueba del control
Como el control DemoCalculator hereda de la clase UserControl, puede probar su comportamiento con UserControl Test Container. Para obtener más información, vea Cómo: Prueba del comportamiento de UserControl en tiempo de ejecución.
Presione F5 para compilar y ejecutar el control DemoCalculator en UserControl Test Container.
Seleccione el borde entre los paneles
SplitContainery arrástrelo a la izquierda y a la derecha. El tamaño deTableLayoutPanely de todos sus controles secundarios cambia para ajustarse al espacio disponible.Cuando termine de probar el control, seleccione Cerrar.
Uso del control en un formulario
El control DemoCalculator se puede usar en otros controles compuestos o en un formulario. En el procedimiento siguiente se describe cómo usarlo.
Crear el proyecto
El primer paso es crear el proyecto de la aplicación. Usará este proyecto para compilar la aplicación que muestra el control personalizado.
Cree un proyecto de aplicación de Windows Forms y asígnele el nombre DemoCalculatorTest.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto DemoCalculatorTest y seleccione Agregar>Referencia de proyectopara abrir el cuadro de diálogo Administrador de referencias.
Vaya a la pestaña Proyectos y, luego, seleccione el proyecto DemoCalculatorLib para agregar la referencia al proyecto de prueba.
En el Explorador de soluciones, haga clic con el botón derecho en DemoCalculatorTest y, luego, seleccione Establecer como proyecto de inicio.
En el Diseñador de Windows Forms, aumente el tamaño del formulario a alrededor de 700 x 500.
Uso del control en el diseño del formulario
Para usar el control DemoCalculator en una aplicación, deberá colocarlo en un formulario.
En Cuadro de herramientas, expanda el nodo Componentes de DemoCalculatorLib.
Arrastre el control DemoCalculator desde el Cuadro de herramientas al formulario. Mueva el control a la esquina superior derecha del formulario. Cuando el control está cerca de los bordes del formulario, aparecen las guías de alineación. Las guías de alineación indican la distancia de la propiedad
Paddingdel formulario y de la propiedadMargindel control. Coloque el control en la ubicación que indican las guías de alineación.Para obtener más información, vea Tutorial: Organizar los controles mediante guías de alineación.
Arrastre un control
Buttondesde el Cuadro de herramientas y suéltelo en el formulario.Mueva el control
Buttonalrededor del control DemoCalculator y observe dónde aparecen las guías de alineación. Con esta característica, puede alinear los controles de manera precisa y sencilla. Cuando haya finalizado, elimine el controlButton.Haga clic con el botón derecho en el control DemoCalculator y, luego, seleccione Propiedades.
Cambie el valor de la propiedad
DockaFill.Seleccione el formulario y, luego, expanda el nodo de la propiedad
Padding. Cambie el valor de Todos a 20.El tamaño del control DemoCalculator se reduce para ajustar el valor
Paddingnuevo del formulario.Para cambiar el tamaño del formulario, arrastre los distintos controladores de tamaño a las distintas posiciones. Observe cómo cambia el tamaño del control DemoCalculator y se ajusta.
Pasos siguientes
En este artículo se mostró cómo construir la interfaz de usuario de una calculadora sencilla. Para continuar, puede extender su funcionalidad implementando la lógica de calculadora y, luego, publicar la aplicación mediante ClickOnce. O bien, siga con otro tutorial en el que creará un visor de imágenes con Windows Forms.