Catálogo y servicio de imágenes
Esta guía paso a paso contiene instrucciones y procedimientos recomendados para adoptar Visual Studio Image Service e Image Catalog introducidos en Visual Studio 2015.
El servicio de imagen introducido en Visual Studio 2015 permite a los desarrolladores obtener las mejores imágenes para el dispositivo y el tema elegido por el usuario para mostrar la imagen, incluida la creación de temas correcta para el contexto en el que se muestran. La adopción del servicio de imágenes ayudará a eliminar los principales puntos débiles relacionados con el mantenimiento de recursos, el escalado de HDPI y los temas.
| Problemas en la actualidad | Soluciones |
|---|---|
| Combinación de colores de fondo | Combinación alfa integrada |
| Creación de temáticas de (algunas) imágenes | Metadatos del tema |
| Modo de contraste alto | Recursos alternativos de contraste alto |
| Necesidad de varios recursos para distintos modos de PPP | Recursos seleccionables con reserva basada en vectores |
| Imágenes duplicadas | Un identificador por concepto de imagen |
¿Por qué adoptar el servicio de imagen?
Obtenga siempre la imagen "perfecta para píxeles" más reciente de Visual Studio
Puede enviar y usar sus propias imágenes
No es necesario probar las imágenes cuando Windows agrega un nuevo ajuste de PPP
Abordar los obstáculos arquitectónicos antiguos en las implementaciones
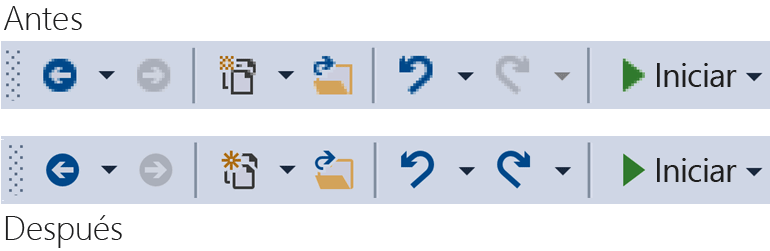
Barra de herramientas del shell de Visual Studio antes y después de usar el servicio de imagen:

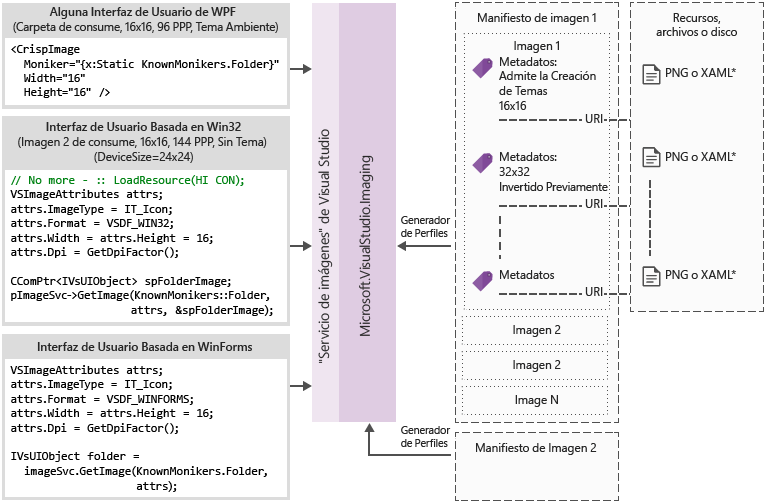
Funcionamiento
El servicio de imagen puede proporcionar una imagen de mapa de bits adecuada para cualquier marco de interfaz de usuario compatible:
WPF: BitmapSource
WinForms: System.Drawing.Bitmap
Win32: HBITMAP
Diagrama de flujo del servicio de imágenes

Monikers de imagen
Un moniker de imagen (o moniker para abreviar) es un par GUID/ID que identifica de forma única un recurso de imagen o un recurso de lista de imágenes en la biblioteca de imágenes.
Monikers conocidos
Conjunto de monikers de imagen contenidos en el Catálogo de imágenes de Visual Studio y consumibles públicamente por cualquier componente o extensión de Visual Studio.
Archivos de manifiesto de imagen
Los archivos de manifiesto de imagen (.imagemanifest) son archivos XML que definen un conjunto de recursos de imagen, los monikers que representan esos recursos y la imagen o imágenes reales que representan cada recurso. Los manifiestos de imagen pueden definir imágenes independientes o listas de imágenes para la compatibilidad con la interfaz de usuario heredada. Además, hay atributos que se pueden establecer en el recurso o en las imágenes individuales de cada recurso para cambiar cuándo y cómo se muestran esos recursos.
Esquema de manifiesto de imagen
Un manifiesto de imagen completo tiene este aspecto:
<ImageManifest>
<!-- zero or one Symbols elements -->
<Symbols>
<!-- zero or more Import, Guid, ID, or String elements -->
</Symbols>
<!-- zero or one Images elements -->
<Images>
<!-- zero or more Image elements -->
</Images>
<!-- zero or one ImageLists elements -->
<ImageLists>
<!-- zero or more ImageList elements -->
</ImageLists>
</ImageManifest>
Símbolos
Como ayuda de legibilidad y mantenimiento, el manifiesto de imagen puede usar símbolos para los valores de atributo. Los símbolos se definen de la siguiente manera:
<Symbols>
<Import Manifest="manifest" />
<Guid Name="ShellCommandGuid" Value="8ee4f65d-bab4-4cde-b8e7-ac412abbda8a" />
<ID Name="cmdidSaveAll" Value="1000" />
<String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal" />
<!-- If your assembly is strongly named, you'll need the version and public key token as well -->
<!-- <String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a" /> -->
</Symbols>
| Subelemento | Definición |
|---|---|
| Importar | Importa los símbolos del archivo de manifiesto especificado para su uso en el manifiesto actual. |
| GUID | El símbolo representa un GUID y debe coincidir con el formato GUID. |
| ID | El símbolo representa un identificador y debe ser un entero no negativo. |
| Cadena | El símbolo representa un valor de cadena arbitrario |
Los símbolos distinguen mayúsculas de minúsculas y se hace referencia a ellos con la sintaxis $(symbol-name):
<Image Guid="$(ShellCommandGuid)" ID="$(cmdidSaveAll)" >
<Source Uri="/$(AssemblyName);Component/Resources/image.xaml" />
</Image>
Algunos símbolos están predefinidos para todos los manifiestos. Se pueden usar en el atributo URI del elemento <Source> o <Import> para hacer referencia a rutas de acceso en el equipo local.
| Símbolo | Descripción |
|---|---|
| CommonProgramFiles | Valor de la variable de entorno %CommonProgramFiles% |
| LocalAppData | Valor de la variable de entorno %LocalAppData% |
| ManifestFolder | Carpeta que contiene el archivo de manifiesto |
| MyDocuments | Ruta de acceso completa de la carpeta Mis documentos del usuario actual |
| ProgramFiles | Valor de la variable de entorno %ProgramFiles% |
| Sistema | Carpeta Windows\System32 |
| WinDir | Valor de la variable de entorno %WinDir% |
Imagen
El elemento <Image> define una imagen a la que puede hacer referencia un moniker. El GUID y el identificador tomados juntos forman el moniker de imagen. El moniker de la imagen debe ser único en toda la biblioteca de imágenes. Si más de una imagen tiene un moniker determinado, el primero encontrado al compilar la biblioteca es el que se conserva.
Debe contener al menos un origen. Los orígenes neutros de tamaño proporcionarán los mejores resultados en una amplia gama de tamaños, pero no son necesarios. Si se solicita al servicio una imagen de un tamaño no definido en el elemento <Image> y no hay ningún origen independiente del tamaño, el servicio elegirá el mejor origen específico del tamaño y lo escalará al tamaño solicitado.
<Image Guid="guid" ID="int" AllowColorInversion="true/false">
<Source ... />
<!-- optional additional Source elements -->
</Image>
| Atributo | Definición |
|---|---|
| GUID | [Obligatorio] Parte GUID del moniker de imagen |
| ID | [Obligatorio] Parte del identificador del moniker de imagen |
| AllowColorInversion | [Opcional, valor predeterminado true] Indica si la imagen puede invertir sus colores mediante programación cuando se usa en un fondo oscuro. |
Origen
El elemento <Source> define un único recurso de origen de imagen (XAML y PNG).
<Source Uri="uri" Background="background">
<!-- optional NativeResource element -->
</Source>
| Atributo | Definición |
|---|---|
| Identificador URI | [Obligatorio] Un URI que define dónde se puede cargar la imagen. Puede tener uno de los valores siguientes: - Un URI de paquete mediante la autoridad de application:/// - Referencia de recursos de componente absoluto - Ruta de acceso a un archivo que contiene un recurso nativo |
| Fondo | [Opcional] Indica en qué tipo de fondo está diseñado el origen para usarse. Puede tener uno de los valores siguientes: Claro: el origen se puede usar en un fondo claro. Oscuro: el origen se puede usar en un fondo oscuro. HighContrast: el origen se puede usar en cualquier fondo en modo contraste alto. HighContrastLight: el origen se puede usar en un fondo claro en modo contraste alto. HighContrastDark: el origen se puede usar en un fondo oscuro en modo contraste alto. Si se omite el atributo Background, el origen se puede usar en cualquier fondo. Si el fondo es Claro, Oscuro, HighContrastLight o HighContrastDark, los colores del origen nunca se invierten. Si se omite el fondo o se establece en HighContrast, la inversión de los colores del origen se controla mediante el atributo AllowColorInversion de la imagen. |
Un elemento <Source> puede tener exactamente uno de los siguientes subelementos opcionales:
| Element | Atributos (todos obligatorios) | Definición |
|---|---|---|
| <Tamaño> | Valor | El origen se usará para las imágenes del tamaño especificado (en unidades de dispositivo). La imagen será cuadrada. |
| <SizeRange> | MinSize, MaxSize | El origen se usará para imágenes de MinSize a MaxSize (en unidades de dispositivo) de forma inclusiva. La imagen será cuadrada. |
| <Dimensiones> | Ancho, alto | El origen se usará para las imágenes del ancho y alto especificados (en unidades de dispositivo). |
| <DimensionRange> | MinWidth, MinHeight, MaxWidth, MaxHeight |
El origen se usará para las imágenes desde el ancho o alto mínimo hasta el ancho o alto máximo (en unidades de dispositivo) de forma inclusiva. |
Un elemento <Source> también puede tener un subelemento <NativeResource> opcional, que define un <origen> que se carga desde un ensamblado nativo en lugar de un ensamblado administrado.
<NativeResource Type="type" ID="int" />
| Atributo | Definición |
|---|---|
| Tipo | [Obligatorio] Tipo del recurso nativo, ya sea XAML o PNG |
| ID | [Obligatorio] Parte del identificador entero del recurso nativo |
ImageList
El elemento <ImageList> define una colección de imágenes que se pueden devolver en una sola franja. La franja se basa en la demanda, según sea necesario.
<ImageList>
<ContainedImage Guid="guid" ID="int" External="true/false" />
<!-- optional additional ContainedImage elements -->
</ImageList>
| Atributo | Definición |
|---|---|
| GUID | [Obligatorio] Parte GUID del moniker de imagen |
| ID | [Obligatorio] Parte del identificador del moniker de imagen |
| Externos | [Opcional, valor predeterminado false] Indica si el moniker de imagen hace referencia a una imagen en el manifiesto actual. |
El moniker de la imagen de contenedor no tiene que hacer referencia a una imagen definida en el manifiesto actual. Si no se encuentra la imagen de contenedor en la biblioteca de imágenes, se usará una imagen de marcador de posición en blanco en su lugar.
Uso del servicio de imágenes
Primeros pasos (administrados)
Para usar el servicio de imágenes, debe agregar referencias a algunos o todos los ensamblados siguientes al proyecto:
Microsoft.VisualStudio.ImageCatalog.dll
- Obligatorio si usa el catálogo de imágenes integradas KnownMonikers.
Microsoft.VisualStudio.Imaging.dll
- Obligatorio si usa CrispImage e ImageThemingUtilities en la interfaz de usuario de WPF.
Microsoft.VisualStudio.Imaging.Interop.14.0.DesignTime.dll
Obligatorio si usa los tipos ImageMoniker e ImageAttributes.
EmbedInteropTypes debe establecerse en true.
Microsoft.VisualStudio.Shell.Interop.14.0.DesignTime
Obligatorio si usa el tipo IVsImageService2.
EmbedInteropTypes debe establecerse en true.
Microsoft.VisualStudio.Utilities.dll
- Obligatorio si usa BrushToColorConverter para ImageThemingUtilities.ImageBackgroundColor en la interfaz de usuario de WPF.
Microsoft.VisualStudio.Shell.<VSVersion>.0
- Obligatorio si usa el tipo IVsUIObject.
Microsoft.VisualStudio.Shell.Interop.10.0.dll
Obligatorio si usa los asistentes de interfaz de usuario relacionados con WinForms.
EmbedInteropTypes debe establecerse en true
Primeros pasos (nativo)
Para usar el servicio de imagen, debe incluir algunos o todos los encabezados siguientes en el proyecto:
KnownImageIds.h
- Obligatorio si usa el catálogo de imágenes integrado KnownMonikers, pero no puede usar el tipo ImageMoniker, como al devolver valores de las llamadas IVsHierarchy GetGuidProperty o GetProperty.
KnownMonikers.h
- Obligatorio si usa el catálogo de imágenes integradas KnownMonikers.
ImageParameters140.h
- Obligatorio si usa los tipos ImageMoniker e ImageAttributes.
VSShell140.h
- Obligatorio si usa el tipo IVsImageService2.
ImageThemingUtilities.h
Obligatorio si no puede permitir que el servicio de imágenes controle las temáticas por usted.
No use este encabezado si el servicio de imágenes puede controlar el tema de la imagen.
VsDpiAwareness.h
- Obligatorio si usa los asistentes de reconocimiento de PPP para obtener el PPP actual.
Cómo escribir una nueva interfaz de usuario de WPF
Empiece agregando las referencias de ensamblado necesarias en la sección de primeros pasos anterior al proyecto. No es necesario agregar todos ellos, así que agregue solo las referencias que necesita. (Nota: si usa o tiene acceso a Colores en lugar de Pinceles, puede omitir la referencia a utilidades, ya que no necesitará el convertidor).
Seleccione la imagen deseada y obtenga su moniker. Use un KnownMoniker o use el suyo propio si tiene sus propias imágenes personalizadas y monikers.
Agregue CrispImages a su XAML. (Consulte el ejemplo siguiente.)
Establezca la propiedad ImageThemingUtilities.ImageBackgroundColor en la jerarquía de la interfaz de usuario. (Esto debe establecerse en la ubicación donde se conoce el color de fondo, no necesariamente en CrispImage.) (Vea el ejemplo siguiente.)
<Window
x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:imaging="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.Imaging"
xmlns:theming="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Imaging"
xmlns:utilities="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Utilities"
xmlns:catalog="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.ImageCatalog"
Title="MainWindow" Height="350" Width="525" UseLayoutRounding="True">
<Window.Resources>
<utilities:BrushToColorConverter x:Key="BrushToColorConverter"/>
</Window.Resources>
<StackPanel Background="White" VerticalAlignment="Center"
theming:ImageThemingUtilities.ImageBackgroundColor="{Binding Background, RelativeSource={RelativeSource Self}, Converter={StaticResource BrushToColorConverter}}">
<imaging:CrispImage Width="16" Height="16" Moniker="{x:Static catalog:KnownMonikers.MoveUp}" />
</StackPanel>
</Window>
Cómo actualizar la interfaz de usuario de WPF existente
La actualización de la interfaz de usuario de WPF existente es un proceso relativamente sencillo que consta de tres pasos básicos:
Reemplace todos los elementos de <imagen> de la interfaz de usuario por los elementos <CrispImage>.
Cambie todos los atributos de origen a los atributos Moniker.
Si la imagen nunca cambia y usa KnownMonikers, enlace estáticamente esa propiedad al KnownMoniker. (Vea el ejemplo anterior.)
Si la imagen nunca cambia y usa su propia imagen personalizada, enlace estáticamente a su propio moniker.
Si la imagen puede cambiar, enlace el atributo Moniker a una propiedad de código que notifique los cambios de propiedad.
En algún lugar de la jerarquía de la interfaz de usuario, establezca ImageThemingUtilities.ImageBackgroundColor para asegurarse de que la inversión de color funciona correctamente.
- Esto puede requerir el uso de la clase BrushToColorConverter. (Vea el ejemplo anterior.)
Cómo actualizar la interfaz de usuario de Win32
Agregue lo siguiente al código siempre que sea necesario para reemplazar la carga sin procesar de imágenes. Cambie los valores para devolver HBITMAPs frente a HICON frente a HIMAGELIST según sea necesario.
Obtención del servicio de imágenes
CComPtr<IVsImageService2> spImgSvc;
CGlobalServiceProvider::HrQueryService(SID_SVsImageService, &spImgSvc);
Solicitud de la imagen
UINT dpiX, dpiY;
HWND hwnd = // get the HWND where the image will be displayed
VsUI::CDpiAwareness::GetDpiForWindow(hwnd, &dpiX, &dpiY);
ImageAttributes attr = { 0 };
attr.StructSize = sizeof(attributes);
attr.Format = DF_Win32;
// IT_Bitmap for HBITMAP, IT_Icon for HICON, IT_ImageList for HIMAGELIST
attr.ImageType = IT_Bitmap;
attr.LogicalWidth = 16;
attr.LogicalHeight = 16;
attr.Dpi = dpiX;
// Desired RGBA color, if you don't use this, don't set IAF_Background below
attr.Background = 0xFFFFFFFF;
attr.Flags = IAF_RequiredFlags | IAF_Background;
CComPtr<IVsUIObject> spImg;
// Replace this KnownMoniker with your desired ImageMoniker
spImgSvc->GetImage(KnownMonikers::Blank, attributes, &spImg);
Cómo actualizar la interfaz de usuario de WinForms
Agregue lo siguiente al código siempre que sea necesario para reemplazar la carga sin procesar de imágenes. Cambie los valores para devolver mapas de bits frente a Iconos según sea necesario.
Útil usando la instrucción
using GelUtilities = Microsoft.Internal.VisualStudio.PlatformUI.Utilities;
Obtención del servicio de imágenes
// This or your preferred way of querying for Visual Studio services
IVsImageService2 imageService = (IVsImageService2)Package.GetGlobalService(typeof(SVsImageService));
Solicitud de la imagen
Control control = // get the control where the image will be displayed
ImageAttributes attributes = new ImageAttributes
{
StructSize = Marshal.SizeOf(typeof(ImageAttributes)),
// IT_Bitmap for Bitmap, IT_Icon for Icon, IT_ImageList for ImageList
ImageType = (uint)_UIImageType.IT_Bitmap,
Format = (uint)_UIDataFormat.DF_WinForms,
LogicalWidth = 16,
LogicalHeight = 16,
Dpi = (int)DpiAwareness.GetWindowDpi(control.Handle);
// Desired RGBA color, if you don't use this, don't set IAF_Background below
Background = 0xFFFFFFFF,
Flags = unchecked((uint)_ImageAttributesFlags.IAF_RequiredFlags | _ImageAttributesFlags.IAF_Background),
};
// Replace this KnownMoniker with your desired ImageMoniker
IVsUIObject uIObj = imageService.GetImage(KnownMonikers.Blank, attributes);
Bitmap bitmap = (Bitmap)GelUtilities.GetObjectData(uiObj); // Use this if you need a bitmap
// Icon icon = (Icon)GelUtilities.GetObjectData(uiObj); // Use this if you need an icon
Cómo usar monikers de imagen en una nueva ventana de herramientas
La plantilla de proyecto de paquete VSIX se actualizó para Visual Studio 2015. Para crear una nueva ventana de herramientas, haga clic con el botón derecho en el proyecto VSIX y seleccione Agregar>nuevo elemento (Ctrl+Mayús+A). En el nodo Extensibilidad del lenguaje del proyecto, seleccione Ventana de herramientas personalizada, asigne un nombre a la ventana de herramientas y presione el botón Agregar.
Estos son los lugares clave para usar monikers en una ventana de herramientas. Siga las instrucciones para cada una de ellas:
La pestaña de la ventana de herramientas cuando las pestañas son lo suficientemente pequeñas (también se usan en el modificador de ventana Ctrl+Tab).
Agregue esta línea al constructor de la clase que se deriva del tipo ToolWindowPane:
// Replace this KnownMoniker with your desired ImageMoniker this.BitmapImageMoniker = KnownMonikers.Blank;Comando para abrir la ventana de herramientas.
En el archivo
.vsctdel paquete, edite el botón de comando de la ventana de herramientas:<Button guid="guidPackageCmdSet" id="CommandId" priority="0x0100" type="Button"> <Parent guid="guidSHLMainMenu" id="IDG_VS_WNDO_OTRWNDWS1"/> <!-- Replace this KnownMoniker with your desired ImageMoniker --> <Icon guid="ImageCatalogGuid" id="Blank" /> <!-- Add this --> <CommandFlag>IconIsMoniker</CommandFlag> <Strings> <ButtonText>MyToolWindow</ButtonText> </Strings> </Button>Asegúrese de que lo siguiente también existe en la parte superior del archivo, después de los elementos
<Extern>:<Include href="KnownImageIds.vsct"/>
Cómo usar monikers de imagen en una ventana de herramientas existente
Actualizar una ventana de herramientas existente para usar monikers de imagen es similar a los pasos para crear una nueva ventana de herramientas.
Estos son los lugares clave para usar monikers en una ventana de herramientas. Siga las instrucciones para cada una de ellas:
La pestaña de la ventana de herramientas cuando las pestañas son lo suficientemente pequeñas (también se usan en el modificador de ventana Ctrl+Tab).
Quite estas líneas (si existen) en el constructor de la clase que se deriva del tipo ToolWindowPane:
this.BitmapResourceID = <Value>; this.BitmapIndex = <Value>;Consulte el paso 1 de la sección "Cómo usar monikers de imagen en una nueva ventana de herramientas" anterior.
Comando para abrir la ventana de herramientas.
- Consulte el paso 2 de la sección "Cómo usar monikers de imagen en una nueva ventana de herramientas" anterior.
Cómo usar monikers de imagen en un archivo .vsct
Actualice el archivo .vsct como se indica en las líneas comentadas siguientes:
<?xml version="1.0" encoding="utf-8"?>
<CommandTable xmlns="http://schemas.microsoft.com/VisualStudio/2005-10-18/CommandTable" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<!-- Include the definitions for images included in the VS image catalog -->
<Include href="KnownImageIds.vsct"/>
<Commands package="guidMyPackage">
<Buttons>
<Button guid="guidMyCommandSet" id="cmdidMyCommand" priority="0x0000" type="Button">
<!-- Add an Icon element, changing the attributes to match the image moniker you want to use.
In this case, we're using the Guid for the VS image catalog.
Change the id attribute to be the ID of the desired image moniker. -->
<Icon guid="ImageCatalogGuid" id="OpenFolder" />
<CommandFlag>DynamicVisibility</CommandFlag>
<CommandFlag>DefaultInvisible</CommandFlag>
<CommandFlag>DefaultDisabled</CommandFlag>
<CommandFlag>CommandWellOnly</CommandFlag>
<CommandFlag>IconAndText</CommandFlag>
<!-- Add the IconIsMoniker CommandFlag -->
<CommandFlag>IconIsMoniker</CommandFlag>
<Strings>
<ButtonText>Quick Fixes...</ButtonText>
<CommandName>Show Quick Fixes</CommandName>
<CanonicalName>ShowQuickFixes</CanonicalName>
<LocCanonicalName>ShowQuickFixes</LocCanonicalName>
</Strings>
</Button>
</Buttons>
</Commands>
<!-- It is recommended that you remove <Bitmap> elements that are no longer used in the vsct file -->
<Symbols>
<GuidSymbol name="guidMyPackage" value="{1491e936-6ffe-474e-8371-30e5920d8fdd}" />
<GuidSymbol name="guidMyCommandSet" value="{10347de4-69a9-47f4-a950-d3301f6d2bc7}">
<IDSymbol name="cmdidMyCommand" value="0x9437" />
</GuidSymbol>
</Symbols>
</CommandTable>
¿Qué ocurre si el archivo .vsct también debe leerse en versiones anteriores de Visual Studio?
Las versiones anteriores de Visual Studio no reconocen la marca de comandos IconIsMoniker. Puede usar imágenes del servicio de imágenes en versiones de Visual Studio que lo admitan, y seguir usando imágenes de estilo antiguo en versiones anteriores de Visual Studio. Para ello, dejaría el archivo .vsct sin cambios (y, por tanto, compatible con versiones anteriores de Visual Studio) y crearía un archivo CSV (valores separados por comas) que se asigna de pares GUID/ID definidos en el elemento <Bitmaps> de un archivo .vsct a pares GUID/ID del moniker de imagen.
El formato del archivo CSV de asignación es:
Icon guid, Icon id, Moniker guid, Moniker id
b714fcf7-855e-4e4c-802a-1fd87144ccad,1,fda30684-682d-421c-8be4-650a2967058e,100
b714fcf7-855e-4e4c-802a-1fd87144ccad,2,fda30684-682d-421c-8be4-650a2967058e,200
El archivo CSV se implementa con el paquete y su ubicación se especifica mediante la propiedad IconMappingFilename del atributo de paquete ProvideMenuResource:
[ProvideMenuResource("MyPackage.ctmenu", 1, IconMappingFilename="IconMappings.csv")]
IconMappingFilename es una ruta de acceso relativa basada implícitamente en $PackageFolder$ (como en el ejemplo anterior) o una ruta de acceso absoluta basada explícitamente en un directorio definido por una variable de entorno, como @"%UserProfile%\dir1\dir2\MyMappingFile.csv".
Cómo portar un sistema de proyecto
Cómo proporcionar ImageMonikers para un proyecto
Implemente VSHPROPID_SupportsIconMonikers en las IVsHierarchy del proyecto y devuelva true.
Implemente VSHPROPID_IconMonikerImageList (si el proyecto original usó VSHPROPID_IconImgList) o VSHPROPID_IconMonikerGuid, VSHPROPID_IconMonikerId, VSHPROPID_OpenFolderIconMonikerGuid, VSHPROPID_OpenFolderIconMonikerId (si el proyecto original usó VSHPROPID_IconHandle y VSHPROPID_OpenFolderIconHandle).
Cambie la implementación de los VSHPROPID originales para los iconos a fin de crear versiones "heredadas" de los iconos si los puntos de extensión los solicitan. IVsImageService2 proporciona la funcionalidad necesaria para obtener esos iconos
Requisitos adicionales para los tipos de proyecto de VB/C#
Implemente solo VSHPROPID_SupportsIconMonikers si detecta que el proyecto es el tipo más externo. De lo contrario, es posible que el tipo más externo real no admita monikers de imagen en realidad, y su tipo base podría "ocultar" imágenes personalizadas de forma eficaz.
Cómo usar monikers de imágenes en CPS
Establecer imágenes personalizadas en CPS (Common Project System) se puede realizar manualmente o a través de una plantilla de elemento que se incluye con el SDK de extensibilidad del sistema de proyectos.
Uso del SDK de extensibilidad del sistema de proyectos
Siga las instrucciones de Proporcionar iconos personalizados para el tipo de proyecto o el tipo de elemento a fin de personalizar las imágenes de CPS. Puede encontrar más información sobre CPS en la documentación de extensibilidad del sistema de proyectos de Visual Studio
Uso manual de ImageMonikers
Implemente y exporte la interfaz IProjectTreeModifier en el sistema de proyectos.
Determine qué KnownMoniker o moniker de imagen personalizado desea usar.
En el método ApplyModifications, haga lo siguiente en algún lugar del método antes de devolver el nuevo árbol, similar al ejemplo siguiente:
// Replace this KnownMoniker with your desired ImageMoniker tree = tree.SetIcon(KnownMonikers.Blank.ToProjectSystemType());Si va a crear un nuevo árbol, puede establecer las imágenes personalizadas pasando los monikers deseados al método NewTree, similar al ejemplo siguiente:
// Replace this KnownMoniker with your desired ImageMoniker ProjectImageMoniker icon = KnownMonikers.FolderClosed.ToProjectSystemType(); ProjectImageMoniker expandedIcon = KnownMonikers.FolderOpened.ToProjectSystemType(); return this.ProjectTreeFactory.Value.NewTree(/*caption*/<value>, /*filePath*/<value>, /*browseObjectProperties*/<value>, icon, expandedIcon);
Cómo convertir de una franja de imágenes real a una franja de imágenes basada en moniker
Necesito admitir HIMAGELISTs
Si ya hay una franja de imágenes existente para el código que desea actualizar a fin de usar el servicio de imágenes, pero está restringido por las API que requieren pasar listas de imágenes, sigue pudiendo obtener las ventajas del servicio de imágenes. Para crear una franja de imágenes basada en moniker, siga los pasos siguientes para crear un manifiesto a partir de monikers existentes.
Ejecute la herramienta ManifestFromResources y pase la franja de imágenes. Esto generará un manifiesto para la franja.
- Recomendado: proporcione un nombre no predeterminado para que el manifiesto se adapte a su uso.
Si solo usa KnownMonikers, haga lo siguiente:
Reemplace la sección <Imágenes> del manifiesto por <Imágenes/>.
Quite todos los identificadores de subimage (cualquier elemento con <imagestrip name>_##).
Recomendado: cambie el nombre del símbolo AssetsGuid y del símbolo de la franja de imágenes para adaptarse a su uso.
Reemplace cada GUID de ContainedImage por $(ImageCatalogGuid), reemplace cada identificador de ContainedImage por $(<moniker>) y agregue el atributo External="true" a cada ContainedImage
- El <moniker> debe reemplazarse por el KnownMoniker que coincide con la imagen, pero con "KnownMonikers" quitado del nombre.
Agregue <Import Manifest="$(ManifestFolder)\<Instale la ruta relativa dir en *>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" /*> a la parte superior de la sección <Símbolos>.
- La ruta de acceso relativa viene determinada por la ubicación de implementación definida en la creación de la configuración para el manifiesto.
Ejecute la herramienta ManifestToCode para generar encapsuladores a fin de que el código existente tenga un moniker que pueda usar para consultar el servicio de imágenes de la franja de imágenes.
- Recomendado: proporcione nombres no predeterminados para los encapsuladores y espacios de nombres que se adapten a su uso.
Realice todas las agregaciones, configure la creación o implementación y otros cambios de código para trabajar con el servicio de imágenes y los nuevos archivos.
Manifiesto de ejemplo que incluye imágenes internas y externas para ver el aspecto que debe tener:
<?xml version="1.0"?>
<ImageManifest
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014">
<Symbols>
<!-- This needs to be the relative path from your manifest to the ImageCatalog's manifest
where $(ManifestFolder) is the deployed location of this manifest. -->
<Import Manifest="$(ManifestFolder)\<RelPath>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" />
<String Name="Resources" Value="/My.Assembly.Name;Component/Resources/ImageStrip" />
<Guid Name="ImageGuid" Value="{fb41b7ef-6587-480c-aa27-5b559d42cfc9}" />
<Guid Name="ImageStripGuid" Value="{9c84a570-d9a7-4052-a340-188fb276f973}" />
<ID Name="MyImage_0" Value="100" />
<ID Name="MyImage_1" Value="101" />
<ID Name="InternalList" Value="1001" />
<ID Name="ExternalList" Value="1002" />
</Symbols>
<Images>
<Image Guid="$(ImageGuid)" ID="$(MyImage_0)">
<Source Uri="$(Resources)/MyImage_0.png">
<Size Value="16" />
</Source>
</Image>
<Image Guid="$(ImageGuid)" ID="$(MyImage_1)">
<Source Uri="$(Resources)/MyImage_1.png">
<Size Value="16" />
</Source>
</Image>
</Images>
<ImageLists>
<ImageList Guid="$(ImageStripGuid)" ID="$(InternalList)">
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_0)" />
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_1)" />
</ImageList>
<ImageList Guid="$(ImageStripGuid)" ID="$(ExternalList)">
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusError)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusWarning)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusInformation)" External="true" />
</ImageList>
</ImageLists>
</ImageManifest>
No necesito admitir HIMAGELISTs
Determine el conjunto de KnownMonikers que coinciden con las imágenes de la franja de imágenes o cree sus propios monikers para las imágenes de la franja de imágenes.
Actualice la asignación que usó para obtener la imagen en el índice necesario de la franja de imágenes para usar los monikers en su lugar.
Actualice el código para usar el servicio de imágenes a fin de solicitar monikers a través de la asignación actualizada. (Esto puede significar actualizar a CrispImages para código administrado o solicitar HBITMAP o HICON desde el servicio de imágenes y pasarlos para código nativo).
Prueba de las imágenes
Puede usar la herramienta Visor de bibliotecas de imágenes para probar los manifiestos de imagen a fin de asegurarse de que todo está creado correctamente. Puede encontrar la herramienta en el SDK de Visual Studio 2015. La documentación para esta herramienta y otras se puede encontrar aquí.
Recursos adicionales
Ejemplos
Se han actualizado varios ejemplos de Visual Studio en GitHub para mostrar cómo usar el servicio de imágenes como parte de varios puntos de extensibilidad de Visual Studio.
Busque los ejemplos más recientes en http://github.com/Microsoft/VSSDK-Extensibility-Samples.
Herramientas
Se creó un conjunto de herramientas de soporte técnico para el servicio de imágenes a fin de ayudar a crear o actualizar la interfaz de usuario que funciona con el servicio de imágenes. Para obtener más información sobre cada herramienta, consulte la documentación que se incluye con las herramientas. Las herramientas se incluyen como parte del SDK de Visual Studio 2015.
ManifestFromResources
La herramienta Manifest from Resources toma una lista de recursos de imagen (PNG o XAML) y genera un archivo de manifiesto de imagen para usar esas imágenes con el servicio de imágenes.
ManifestToCode
La herramienta Manifest to Code toma un archivo de manifiesto de imagen y genera un archivo contenedor para hacer referencia a los valores de manifiesto en el código (C++, C# o VB) o archivos .vsct.
ImageLibraryViewer
La herramienta Visor de la biblioteca de imágenes puede cargar manifiestos de imagen y permite al usuario manipularlos de la misma manera que lo haría Visual Studio para asegurarse de que el manifiesto está creado correctamente. El usuario puede modificar el fondo, los tamaños, la configuración de PPP, el contraste alto y otros valores. También muestra información de carga para buscar errores en los manifiestos y muestra información de origen para cada imagen del manifiesto.
Preguntas más frecuentes
Hay dependencias que debe incluir al cargar <Reference Include="Microsoft.VisualStudio.*. Interop.14.0.DesignTime" />?
- Establezca EmbedInteropTypes="true" en todos los archivos DLL de interop.
Cómo implementar un manifiesto de imagen con mi extensión
Agregue un archivo
.imagemanifestal proyecto.Establezca "Incluir en VSIX" en true.
Mis imágenes siguen sin funcionar, ¿cómo puedo averiguar cuál es el problema?
Es posible que Visual Studio no encuentre el manifiesto de imagen. Por motivos de rendimiento, Visual Studio limita la profundidad de búsqueda de carpetas, por lo que se recomienda mantener el manifiesto de imagen en la carpeta raíz de la extensión.
Es posible que falte información de ensamblado en el archivo de manifiesto de imagen. Los ensamblados con nombre seguro requieren información adicional para que Visual Studio lo cargue. Para cargar un ensamblado con nombre seguro, debe incluir (además del nombre del ensamblado) la versión del ensamblado y el token de clave pública en los URI de recursos para las imágenes del manifiesto de imagen.
<ImageManifest xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014"> <Symbols> <String Name="Resources" Value="/Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a;Component/Resources" /> ... </Symbols> ... </ImageManifest>Es posible que falte una entrada de código base para el ensamblado de imagen. Si su ensamblado aún no está cargado cuando Visual Studio lo necesite, necesitará saber dónde encontrarlo para cargarlo. Para agregar un código base para el ensamblado, puede usar ProvideCodeBaseAttribute para asegurarse de que se genera una entrada de código base y se incluye en la pkgdef de la extensión.
[assembly: ProvideCodeBase(AssemblyName = "ClassLibrary1", Version = "1.0.0.0", CodeBase = "$PackageFolder$\\ClassLibrary1.dll")]Si las opciones anteriores no resuelven el problema de carga de imágenes, puede habilitar el registro quitando las siguientes entradas en una pkgdef en la extensión:
[$RootKey$\ImageLibrary] "TraceLevel"="Verbose" "TraceFilename"="ImageLibrary.log"Esto creará un archivo de registro denominado ImageLibrary.log en la carpeta %UserProfile% . Asegúrese de ejecutar "devenv /updateConfiguration" desde un símbolo del sistema para desarrolladores después de agregar estas entradas a pkgdef. Esto garantiza que las entradas de registro están habilitadas y que VS actualiza la memoria caché del manifiesto de imagen para ayudar a encontrar los errores que pueden producirse al leer el manifiesto de imagen. Si, a continuación, recorre el escenario en el que se espera que la imagen se cargue, el archivo de registro contendrá tanto el registro del registro como el de solicitudes de la imagen.
Estoy actualizando mi sistema de proyectos de CPS. ¿Qué ha ocurrido con ImageName y StockIconService?
Estos se quitaron cuando CPS se actualizó para usar monikers. Ya no es necesario llamar a StockIconService, simplemente pase el knownMoniker deseado al método o la propiedad mediante el método de extensión ToProjectSystemType() en las utilidades de CPS. Puede encontrar una asignación de ImageName a KnownMonikers a continuación:
ImageName KnownMoniker ImageName.OfflineWebApp KnownImageIds.Web ImageName.WebReferencesFolder KnownImageIds.Web ImageName.OpenReferenceFolder KnownImageIds.FolderOpened ImageName.ReferenceFolder KnownImageIds.Reference ImageName.Reference KnownImageIds.Reference ImageName.SdlWebReference KnownImageIds.WebReferenceFolder ImageName.DiscoWebReference KnownImageIds.DynamicDiscoveryDocument ImageName.Folder KnownImageIds.FolderClosed ImageName.OpenFolder KnownImageIds.FolderOpened ImageName.ExcludedFolder KnownImageIds.HiddenFolderClosed ImageName.OpenExcludedFolder KnownImageIds.HiddenFolderOpened ImageName.ExcludedFile KnownImageIds.HiddenFile ImageName.DependentFile KnownImageIds.GenerateFile ImageName.MissingFile KnownImageIds.DocumentWarning ImageName.WindowsForm KnownImageIds.WindowsForm ImageName.WindowsUserControl KnownImageIds.UserControl ImageName.WindowsComponent KnownImageIds.ComponentFile ImageName.XmlSchema KnownImageIds.XMLSchema ImageName.XmlFile KnownImageIds.XMLFile ImageName.WebForm KnownImageIds.Web ImageName.WebService KnownImageIds.WebService ImageName.WebUserControl KnownImageIds.WebUserControl ImageName.WebCustomUserControl KnownImageIds.WebCustomControl ImageName.AspPage KnownImageIds.ASPFile ImageName.GlobalApplicationClass KnownImageIds.SettingsFile ImageName.WebConfig KnownImageIds.ConfigurationFile ImageName.HtmlPage KnownImageIds.HTMLFile ImageName.StyleSheet KnownImageIds.StyleSheet ImageName.ScriptFile KnownImageIds.JSScript ImageName.TextFile KnownImageIds.Document ImageName.SettingsFile KnownImageIds.Settings ImageName.Resources KnownImageIds.DocumentGroup ImageName.Bitmap KnownImageIds.Image ImageName.Icon KnownImageIds.IconFile ImageName.Image KnownImageIds.Image ImageName.ImageMap KnownImageIds.ImageMapFile ImageName.XWorld KnownImageIds.XWorldFile ImageName.Audio KnownImageIds.Sound ImageName.Video KnownImageIds.Media ImageName.Cab KnownImageIds.CABProject ImageName.Jar KnownImageIds.JARFile ImageName.DataEnvironment KnownImageIds.DataTable ImageName.PreviewFile KnownImageIds.Report ImageName.DanglingReference KnownImageIds.ReferenceWarning ImageName.XsltFile KnownImageIds.XSLTransform ImageName.Cursor KnownImageIds.CursorFile ImageName.AppDesignerFolder KnownImageIds.Property ImageName.Data KnownImageIds.Database ImageName.Application KnownImageIds.Application ImageName.DataSet KnownImageIds.DatabaseGroup ImageName.Pfx KnownImageIds.Certificate ImageName.Snk KnownImageIds.Rule ImageName.VisualBasicProject KnownImageIds.VBProjectNode ImageName.CSharpProject KnownImageIds.CSProjectNode ImageName.Empty KnownImageIds.Blank ImageName.MissingFolder KnownImageIds.FolderOffline ImageName.SharedImportReference KnownImageIds.SharedProject ImageName.SharedProjectCs KnownImageIds.CSSharedProject ImageName.SharedProjectVc KnownImageIds.CPPSharedProject ImageName.SharedProjectJs KnownImageIds.JSSharedProject ImageName.CSharpCodeFile KnownImageIds.CSFileNode ImageName.VisualBasicCodeFile KnownImageIds.VBFileNode
Estoy actualizando mi proveedor de listas de finalización. ¿Qué valores KnownMonikers coinciden con los valores StandardGlyphGroup y StandardGlyph antiguos?
Nombre Nombre Nombre GlyphGroupClass GlyphItemPublic ClassPublic GlyphGroupClass GlyphItemInternal ClassInternal GlyphGroupClass GlyphItemFriend ClassInternal GlyphGroupClass GlyphItemProtected ClassProtected GlyphGroupClass GlyphItemPrivate ClassPrivate GlyphGroupClass GlyphItemShortcut ClassShortcut GlyphGroupConstant GlyphItemPublic ConstantPublic GlyphGroupConstant GlyphItemInternal ConstantInternal GlyphGroupConstant GlyphItemFriend ConstantInternal GlyphGroupConstant GlyphItemProtected ConstantProtected GlyphGroupConstant GlyphItemPrivate ConstantPrivate GlyphGroupConstant GlyphItemShortcut ConstantShortcut GlyphGroupDelegate GlyphItemPublic DelegatePublic GlyphGroupDelegate GlyphItemInternal DelegateInternal GlyphGroupDelegate GlyphItemFriend DelegateInternal GlyphGroupDelegate GlyphItemProtected DelegateProtected GlyphGroupDelegate GlyphItemPrivate DelegatePrivate GlyphGroupDelegate GlyphItemShortcut DelegateShortcut GlyphGroupEnum GlyphItemPublic EnumerationPublic GlyphGroupEnum GlyphItemInternal EnumerationInternal GlyphGroupEnum GlyphItemFriend EnumerationInternal GlyphGroupEnum GlyphItemProtected EnumerationProtected GlyphGroupEnum GlyphItemPrivate EnumerationPrivate GlyphGroupEnum GlyphItemShortcut EnumerationShortcut GlyphGroupEnumMember GlyphItemPublic EnumerationItemPublic GlyphGroupEnumMember GlyphItemInternal EnumerationItemInternal GlyphGroupEnumMember GlyphItemFriend EnumerationItemInternal GlyphGroupEnumMember GlyphItemProtected EnumerationItemProtected GlyphGroupEnumMember GlyphItemPrivate EnumerationItemPrivate GlyphGroupEnumMember GlyphItemShortcut EnumerationItemShortcut GlyphGroupEvent GlyphItemPublic EventPublic GlyphGroupEvent GlyphItemInternal EventInternal GlyphGroupEvent GlyphItemFriend EventInternal GlyphGroupEvent GlyphItemProtected EventProtected GlyphGroupEvent GlyphItemPrivate EventPrivate GlyphGroupEvent GlyphItemShortcut EventShortcut GlyphGroupException GlyphItemPublic ExceptionPublic GlyphGroupException GlyphItemInternal ExceptionInternal GlyphGroupException GlyphItemFriend ExceptionInternal GlyphGroupException GlyphItemProtected ExceptionProtected GlyphGroupException GlyphItemPrivate ExceptionPrivate GlyphGroupException GlyphItemShortcut ExceptionShortcut GlyphGroupField GlyphItemPublic FieldPublic GlyphGroupField GlyphItemInternal FieldInternal GlyphGroupField GlyphItemFriend FieldInternal GlyphGroupField GlyphItemProtected FieldProtected GlyphGroupField GlyphItemPrivate FieldPrivate GlyphGroupField GlyphItemShortcut FieldShortcut GlyphGroupInterface GlyphItemPublic InterfacePublic GlyphGroupInterface GlyphItemInternal InterfaceInternal GlyphGroupInterface GlyphItemFriend InterfaceInternal GlyphGroupInterface GlyphItemProtected InterfaceProtected GlyphGroupInterface GlyphItemPrivate InterfacePrivate GlyphGroupInterface GlyphItemShortcut InterfaceShortcut GlyphGroupMacro GlyphItemPublic MacroPublic GlyphGroupMacro GlyphItemInternal MacroInternal GlyphGroupMacro GlyphItemFriend MacroInternal GlyphGroupMacro GlyphItemProtected MacroProtected GlyphGroupMacro GlyphItemPrivate MacroPrivate GlyphGroupMacro GlyphItemShortcut MacroShortcut GlyphGroupMap GlyphItemPublic MapPublic GlyphGroupMap GlyphItemInternal MapInternal GlyphGroupMap GlyphItemFriend MapInternal GlyphGroupMap GlyphItemProtected MapProtected GlyphGroupMap GlyphItemPrivate MapPrivate GlyphGroupMap GlyphItemShortcut MapShortcut GlyphGroupMapItem GlyphItemPublic MapItemPublic GlyphGroupMapItem GlyphItemInternal MapItemInternal GlyphGroupMapItem GlyphItemFriend MapItemInternal GlyphGroupMapItem GlyphItemProtected MapItemProtected GlyphGroupMapItem GlyphItemPrivate MapItemPrivate GlyphGroupMapItem GlyphItemShortcut MapItemShortcut GlyphGroupMethod GlyphItemPublic MethodPublic GlyphGroupMethod GlyphItemInternal MethodInternal GlyphGroupMethod GlyphItemFriend MethodInternal GlyphGroupMethod GlyphItemProtected MethodProtected GlyphGroupMethod GlyphItemPrivate MethodPrivate GlyphGroupMethod GlyphItemShortcut MethodShortcut GlyphGroupOverload GlyphItemPublic MethodPublic GlyphGroupOverload GlyphItemInternal MethodInternal GlyphGroupOverload GlyphItemFriend MethodInternal GlyphGroupOverload GlyphItemProtected MethodProtected GlyphGroupOverload GlyphItemPrivate MethodPrivate GlyphGroupOverload GlyphItemShortcut MethodShortcut GlyphGroupModule GlyphItemPublic ModulePublic GlyphGroupModule GlyphItemInternal ModuleInternal GlyphGroupModule GlyphItemFriend ModuleInternal GlyphGroupModule GlyphItemProtected ModuleProtected GlyphGroupModule GlyphItemPrivate ModulePrivate GlyphGroupModule GlyphItemShortcut ModuleShortcut GlyphGroupNamespace GlyphItemPublic NamespacePublic GlyphGroupNamespace GlyphItemInternal NamespaceInternal GlyphGroupNamespace GlyphItemFriend NamespaceInternal GlyphGroupNamespace GlyphItemProtected NamespaceProtected GlyphGroupNamespace GlyphItemPrivate NamespacePrivate GlyphGroupNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupOperator GlyphItemPublic OperatorPublic GlyphGroupOperator GlyphItemInternal OperatorInternal GlyphGroupOperator GlyphItemFriend OperatorInternal GlyphGroupOperator GlyphItemProtected OperatorProtected GlyphGroupOperator GlyphItemPrivate OperatorPrivate GlyphGroupOperator GlyphItemShortcut OperatorShortcut GlyphGroupProperty GlyphItemPublic PropertyPublic GlyphGroupProperty GlyphItemInternal PropertyInternal GlyphGroupProperty GlyphItemFriend PropertyInternal GlyphGroupProperty GlyphItemProtected PropertyProtected GlyphGroupProperty GlyphItemPrivate PropertyPrivate GlyphGroupProperty GlyphItemShortcut PropertyShortcut GlyphGroupStruct GlyphItemPublic StructurePublic GlyphGroupStruct GlyphItemInternal StructureInternal GlyphGroupStruct GlyphItemFriend StructureInternal GlyphGroupStruct GlyphItemProtected StructureProtected GlyphGroupStruct GlyphItemPrivate StructurePrivate GlyphGroupStruct GlyphItemShortcut StructureShortcut GlyphGroupTemplate GlyphItemPublic TemplatePublic GlyphGroupTemplate GlyphItemInternal TemplateInternal GlyphGroupTemplate GlyphItemFriend TemplateInternal GlyphGroupTemplate GlyphItemProtected TemplateProtected GlyphGroupTemplate GlyphItemPrivate TemplatePrivate GlyphGroupTemplate GlyphItemShortcut TemplateShortcut GlyphGroupTypedef GlyphItemPublic TypeDefinitionPublic GlyphGroupTypedef GlyphItemInternal TypeDefinitionInternal GlyphGroupTypedef GlyphItemFriend TypeDefinitionInternal GlyphGroupTypedef GlyphItemProtected TypeDefinitionProtected GlyphGroupTypedef GlyphItemPrivate TypeDefinitionPrivate GlyphGroupTypedef GlyphItemShortcut TypeDefinitionShortcut GlyphGroupType GlyphItemPublic TypePublic GlyphGroupType GlyphItemInternal TypeInternal GlyphGroupType GlyphItemFriend TypeInternal GlyphGroupType GlyphItemProtected TypeProtected GlyphGroupType GlyphItemPrivate TypePrivate GlyphGroupType GlyphItemShortcut TypeShortcut GlyphGroupUnion GlyphItemPublic UnionPublic GlyphGroupUnion GlyphItemInternal UnionInternal GlyphGroupUnion GlyphItemFriend UnionInternal GlyphGroupUnion GlyphItemProtected UnionProtected GlyphGroupUnion GlyphItemPrivate UnionPrivate GlyphGroupUnion GlyphItemShortcut UnionShortcut GlyphGroupVariable GlyphItemPublic FieldPublic GlyphGroupVariable GlyphItemInternal FieldInternal GlyphGroupVariable GlyphItemFriend FieldInternal GlyphGroupVariable GlyphItemProtected FieldProtected GlyphGroupVariable GlyphItemPrivate FieldPrivate GlyphGroupVariable GlyphItemShortcut FieldShortcut GlyphGroupValueType GlyphItemPublic ValueTypePublic GlyphGroupValueType GlyphItemInternal ValueTypeInternal GlyphGroupValueType GlyphItemFriend ValueTypeInternal GlyphGroupValueType GlyphItemProtected ValueTypeProtected GlyphGroupValueType GlyphItemPrivate ValueTypePrivate GlyphGroupValueType GlyphItemShortcut ValueTypeShortcut GlyphGroupIntrinsic GlyphItemPublic ObjectPublic GlyphGroupIntrinsic GlyphItemInternal ObjectInternal GlyphGroupIntrinsic GlyphItemFriend ObjectInternal GlyphGroupIntrinsic GlyphItemProtected ObjectProtected GlyphGroupIntrinsic GlyphItemPrivate ObjectPrivate GlyphGroupIntrinsic GlyphItemShortcut ObjectShortcut GlyphGroupJSharpMethod GlyphItemPublic MethodPublic GlyphGroupJSharpMethod GlyphItemInternal MethodInternal GlyphGroupJSharpMethod GlyphItemFriend MethodInternal GlyphGroupJSharpMethod GlyphItemProtected MethodProtected GlyphGroupJSharpMethod GlyphItemPrivate MethodPrivate GlyphGroupJSharpMethod GlyphItemShortcut MethodShortcut GlyphGroupJSharpField GlyphItemPublic FieldPublic GlyphGroupJSharpField GlyphItemInternal FieldInternal GlyphGroupJSharpField GlyphItemFriend FieldInternal GlyphGroupJSharpField GlyphItemProtected FieldProtected GlyphGroupJSharpField GlyphItemPrivate FieldPrivate GlyphGroupJSharpField GlyphItemShortcut FieldShortcut GlyphGroupJSharpClass GlyphItemPublic ClassPublic GlyphGroupJSharpClass GlyphItemInternal ClassInternal GlyphGroupJSharpClass GlyphItemFriend ClassInternal GlyphGroupJSharpClass GlyphItemProtected ClassProtected GlyphGroupJSharpClass GlyphItemPrivate ClassPrivate GlyphGroupJSharpClass GlyphItemShortcut ClassShortcut GlyphGroupJSharpNamespace GlyphItemPublic NamespacePublic GlyphGroupJSharpNamespace GlyphItemInternal NamespaceInternal GlyphGroupJSharpNamespace GlyphItemFriend NamespaceInternal GlyphGroupJSharpNamespace GlyphItemProtected NamespaceProtected GlyphGroupJSharpNamespace GlyphItemPrivate NamespacePrivate GlyphGroupJSharpNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupJSharpInterface GlyphItemPublic InterfacePublic GlyphGroupJSharpInterface GlyphItemInternal InterfaceInternal GlyphGroupJSharpInterface GlyphItemFriend InterfaceInternal GlyphGroupJSharpInterface GlyphItemProtected InterfaceProtected GlyphGroupJSharpInterface GlyphItemPrivate InterfacePrivate GlyphGroupJSharpInterface GlyphItemShortcut InterfaceShortcut GlyphGroupError StatusError GlyphBscFile ClassFile GlyphAssembly Referencia GliphLibrary Biblioteca GlyphVBProject VBProjectNode GlyphCoolProject CSProjectNode GlyphCppProject CPPProjectNode GlyphDialogId Dialog GliphOpenFolder FolderOpened GlyphClosedFolder FolderClosed GlyphArrow GoToNext GlyphCSharpFile CSFileNode GliphCSharpExpansion Snippet GlyphKeyword IntellisenseKeyword GlyphInformation StatusInformation GliphReference ClassMethodReference GlyphRecursion Recursion GlyphXmlItem Tag GliphJSharpProject DocumentCollection GlyphJSharpDocument Document GlyphForwardType GoToNext GlifoCallersGraph CallTo GlifoCallGraph CallFrom GlyphWarning StatusWarning GlifoMaybeReference QuestionMark GlifoMaybeCaller CallTo GlyphMaybeCall CallFrom GlyphExtensionMethod ExtensionMethod GlyphExtensionMethodInternal ExtensionMethod GlyphExtensionMethodFriend ExtensionMethod GlyphExtensionMethodProtected ExtensionMethod GlyphExtensionMethodPrivate ExtensionMethod GlyphExtensionMethodShortcut ExtensionMethod GlyphXmlAttribute XmlAttribute GlyphXmlChild XmlElement GliphXmlDescendant XmlDescendant GlyphXmlNamespace xmlNamespace GlyphXmlAttributeQuestion XmlAttributeLowConfidence GlyphXmlAttributeCheck XmlAttributeHighConfidence GlyphXmlChildQuestion XmlElementLowConfidence GlyphXmlChildCheck XmlElementHighConfidence GlyphXmlDescendantQuestion XmlDescendantLowConfidence GlyphXmlDescendantCheck XmlDescendantHighConfidence GlyphCompletionWarning IntellisenseWarning