Creación de una aplicación Vue.js
En esta introducción de entre cinco y diez minutos al entorno de desarrollo integrado (IDE) de Visual Studio, creará una sencilla aplicación web Vue.js de front-end.
Requisitos previos
Asegúrese de instalar lo siguiente:
- Visual Studio 2022 o versiones posteriores. Vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
- npm (https://www.npmjs.com/), que se incluye con Node.js
- Vue.js (Instalación | Vue.js (vuejs.org))
Creación de la aplicación
En la ventana de inicio (elija Archivo>Ventana de inicio para abrirla), seleccione Crear un nuevo proyecto.

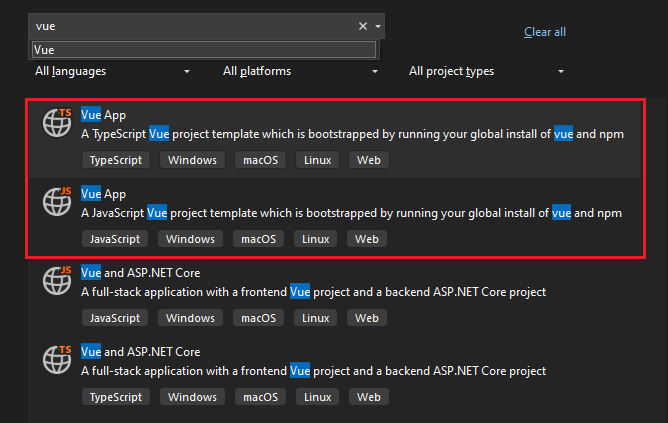
Busque Vue en la barra de búsqueda de la parte superior y, a continuación, seleccione Standalone JavaScript Vue Project (Proyecto de Vue de JavaScript independiente) o Standalone TypeScript Vue Project (Proyecto de Vue de TypeScript independiente), según cuáles sean sus preferencias.

Asigne un nombre al proyecto y a la solución y, después, seleccione Siguiente.
Seleccione Crear y espere a que Visual Studio cree el proyecto.
Ver las propiedades del proyecto
La configuración predeterminada del proyecto permite compilarlo y depurarlo. Sin embargo, si necesita cambiar la configuración, haga clic con el botón derecho en el proyecto en Explorador de soluciones, seleccione Propiedades y, a continuación, vaya a la sección Compilación o Depuración.
Nota:
El archivo launch.json almacena la configuración de inicio asociada al botón Iniciar en la barra de herramientas de depuración. Actualmente, launch.json debe encontrarse en la carpeta .vscode.
Compilación del proyecto
Elija Compilar>Compilar solución para compilar el proyecto.
Iniciación del proyecto
Presione F5 o seleccione el botón Iniciar en la parte superior de la ventana. Verá un símbolo del sistema como:
VITE v4.4.9 listo en 780 ms
Nota:
Compruebe la salida de la consola para ver los mensajes, como un mensaje que le indica que actualice la versión de Node.js.
A continuación, se mostrará la aplicación Vue.js base.
Pasos siguientes
Para la integración de ASP.NET Core: