Selector de fecha del calendario
El selector de fecha del calendario es un control desplegable que está optimizado para seleccionar una fecha determinada desde una vista de calendario en la que la información contextual es importante, por ejemplo, el día de la semana o el tiempo de calendario transcurrido. Puede modificar el calendario para proporcionar contexto adicional o limitar las fechas disponibles.
¿Es este el control adecuado?
Use un selector de fechas de calendario para permitir que un usuario elija una sola fecha de una vista de calendario contextual. Úselo para cosas como elegir una cita o una fecha de salida.
Para permitir que el usuario seleccione una fecha conocida, como una fecha de nacimiento, donde el contexto del calendario no es importante, considera la posibilidad de usar un selector de fecha.
Para obtener más información sobre cómo elegir el control correcto, consulta el artículo Controles de fecha y hora.
Ejemplos
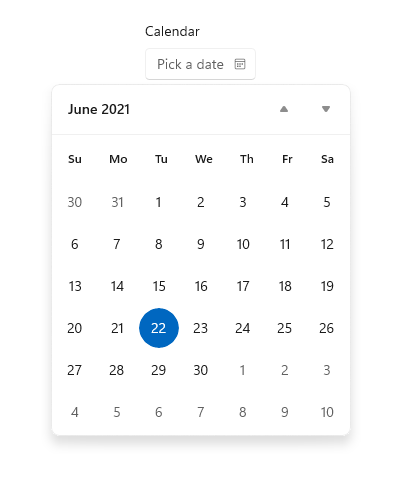
El punto de entrada muestra el texto del marcador de posición si no se ha establecido una fecha; de lo contrario, muestra la fecha elegida. Cuando el usuario selecciona el punto de entrada, una vista de calendario se expande para que el usuario realice una selección de fecha. La vista de calendario superpone otra interfaz de usuario; no inserta otra interfaz de usuario fuera del camino.

UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP: clase CalendarDatePicker, propiedad Date, evento DateChanged
- Abra la aplicación Galería de WinUI 2 y vea CalendarDatePicker en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Creación de un selector de fecha de calendario
- API importantes: Clase CalendarDatePicker, propiedad Date, evento DateChanged
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
El selector de fecha de calendario resultante tiene este aspecto:

El selector de fecha del calendario tiene un componente CalendarView interno para seleccionar una fecha. Existe en CalendarDatePicker un subconjunto de propiedades CalendarView, como IsTodayHighlighted y FirstDayOfWeek, que se envían al componente CalendarView interno para que puedas modificarlo.
Aun así, no puedes cambiar el SelectionMode del componente CalendarView interno para permitir la selección múltiple. Si necesita permitir que un usuario elija varias fechas o que un calendario esté siempre visible, considere la posibilidad de usar una vista de calendario en lugar de un selector de fechas de calendario. Consulte el artículo Vista de calendario para obtener más información sobre cómo puede modificar la presentación del calendario.
Selección de fechas
Usa la propiedad Date para obtener o establecer la fecha seleccionada. De forma predeterminada, la propiedad Date es null. Cuando un usuario selecciona una fecha en la vista de calendario, esta propiedad se actualiza. Un usuario puede borrar la fecha haciendo clic en la fecha seleccionada en la vista de calendario para anular la selección.
Puede establecer la fecha en el código de la siguiente manera.
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
Al establecer la propiedad Date en el código, el valor está restringido por las propiedades MinDate y MaxDate.
- Si Date es menor que MinDate, el valor se establece en MinDate.
- Si Date es mayor que MaxDate, el valor se establece en MaxDate.
Puedes controlar el evento DateChanged para obtener una notificación cuando el valor Date haya cambiado.
Nota:
Para obtener información importante sobre los valores de fecha, consulte Valores dateTime y Calendar en el artículo Controles de fecha y hora.
Establecimiento de un texto de encabezado y marcador de posición
Puedes agregar un elemento Header (o etiqueta) y un PlaceholderText (o marca de agua) al selector de fecha del calendario a fin de indicarle al usuario para qué se usa. Para personalizar el aspecto del encabezado, puedes establecer la propiedad HeaderTemplate en lugar de Header.
El texto del marcador de posición predeterminado es "seleccionar una fecha". Puede quitarlo estableciendo la propiedad PlaceholderText en una cadena vacía, o bien puede proporcionar texto personalizado como se muestra aquí.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
