Introducción a los controles y patrones
En el desarrollo de aplicaciones de Windows, un control es un elemento de la interfaz de usuario que muestra contenido o permite la interacción. Crea la interfaz de usuario de la aplicación con controles, como botones, cuadros de texto y cuadros combinados para mostrar los datos y las entradas de texto del usuario.
API importantes: espacio de nombres Windows.UI.Xaml.Controls
Un patrón es una receta para modificar un control o combinar varios controles con el fin de hacer algo nuevo. Por ejemplo, el patrón de lista y detalles es una manera de usar un control SplitView para la navegación de la aplicación. Del mismo modo, puedes personalizar la plantilla de un control de NavigationView para implementar el patrón de la pestaña.
En muchos casos, puedes usar el control tal cual. Sin embargo, los controles de XAML separan la función de la estructura y la apariencia, por lo que puedes realizar varios niveles de modificaciones que se adapten a tus necesidades. En la sección Estilo, aprenderás cómo usar Estilos XAML y plantillas de control para modificar un control.
En esta sección, se proporcionan instrucciones para cada uno de los controles XAML que puedes usar para crear la interfaz de usuario de la aplicación. Para empezar, en este artículo se muestra cómo agregar controles a tu aplicación. Hay 3 pasos clave para usar controles en la aplicación:
- Agrega un control a la interfaz de usuario de la aplicación.
- Establece las propiedades para el control, como el ancho, el alto o el color de primer plano.
- Agrega código a los controladores de eventos del control para que realice una acción.
Agregar controles
Puedes agregar un control a una aplicación de varias formas:
- Usa una herramienta de diseño como Blend para Visual Studio o el diseñador de lenguaje XAML de Microsoft Visual Studio.
- Agrega el control al marcado XAML en el editor XAML de Visual Studio.
- Agrega el control en el código. Los controles que agregas en el código aparecen visibles cuando se ejecuta la aplicación, pero no lo están en el diseñador XAML de Visual Studio.
En Visual Studio, cuando agregas y manipulas controles en tu aplicación, puedes usar muchas de las características del programa, como el cuadro de herramientas, el diseñador XAML, el editor XAML y la ventana Propiedades.
El Cuadro de herramientas de Visual Studio muestra muchos de los controles que puedes usar en tu aplicación. Para agregar un control a tu aplicación, haz doble clic en él en el Cuadro de herramientas. Por ejemplo, cuando haces doble clic en el control TextBox, se agrega este XAML a la vista XAML.
<TextBox HorizontalAlignment="Left" Text="TextBox" VerticalAlignment="Top"/>
También puedes arrastrar el control desde el Cuadro de herramientas hasta el diseñador XAML.
Establecer el nombre de un control
Para trabajar con un control en el código, hay que establecer su atributo x:Name y hacer referencia a este por su nombre en el código. Puedes definir el nombre en la ventana Propiedades de Visual Studio o en XAML. Esta es la forma de establecer el nombre del control seleccionado actualmente usando el cuadro de texto Nombre de la parte superior de la ventana Propiedades.
Para definir el nombre de un control
- Selecciona el elemento que quieras denominar.
- En el panel Propiedades, escribe un nombre en el cuadro de texto Nombre.
- Presiona Entrar para confirmar el nombre.

Esta es la forma de establecer el nombre de un control en el editor XAML agregando el atributo x:Name.
<Button x:Name="Button1" Content="Button"/>
Establecer las propiedades el control
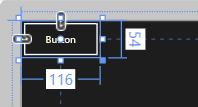
Usas las propiedades para especificar la apariencia, el contenido y otros atributos de los controles. Cuando agregas un control con una herramienta de diseño, es posible que Visual Studio establezca automáticamente algunas propiedades que controlan el tamaño, la posición y el contenido. Puedes cambiar algunas propiedades, como Width, Height o Margin, si seleccionas y manipulas el control en la ventana Diseño. Esta ilustración muestra algunas de las herramientas de cambio de tamaño disponibles en la vista Diseño.

Te resultará conveniente permitir que el tamaño y la posición del control se establezcan de manera automática. En este caso, puedes restablecer las propiedades de tamaño y posición que Visual Studio estableció automáticamente.
Para restablecer una propiedad
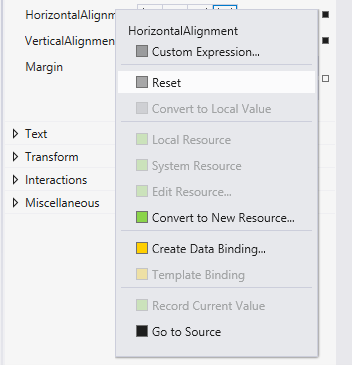
- En el panel Propiedades, haz clic en el marcador de propiedades junto al valor de propiedad. Se abre el menú de propiedades.
- En el menú de propiedad, haz clic en Restablecer.

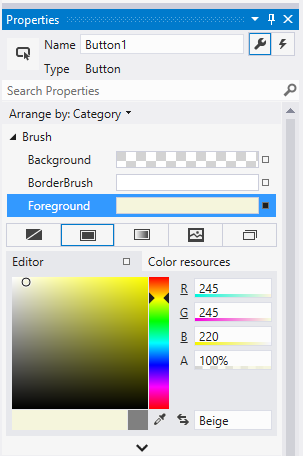
Puedes establecer las propiedades del control en la ventana Propiedades, en XAML o en el código. Por ejemplo, para cambiar el color de primer plano para un Button, estableces la propiedad Foreground del control. Esta ilustración muestra cómo establecer la propiedad Foreground mediante el Selector de colores en la ventana Propiedades.

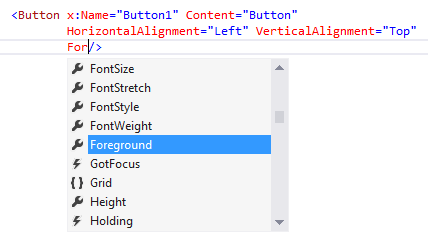
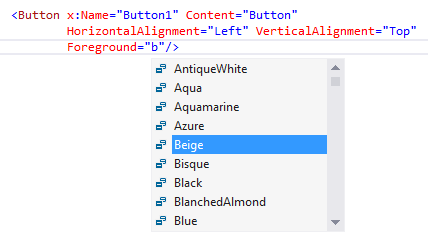
Así se establece la propiedad Foreground en el editor XAML. Observa la ventana IntelliSense de Visual Studio que se abre para ayudarte con la sintaxis.


Este es el código XAML resultante después de establecer la propiedad Foreground.
<Button x:Name="Button1" Content="Button"
HorizontalAlignment="Left" VerticalAlignment="Top"
Foreground="Beige"/>
Así se establece la propiedad Foreground en el código.
Button1.Foreground = new SolidColorBrush(Windows.UI.Colors.Beige);
Button1().Foreground(Media::SolidColorBrush(Windows::UI::Colors::Beige()));
Crear un controlador de eventos
Cada control tiene eventos que te permiten responder a acciones del usuario u otros cambios en la aplicación. Por ejemplo, un control Button contiene un evento Click que se genera cuando un usuario hace clic en Button. Creas un método, llamado controlador de eventos, para controlar el evento. Puedes asociar el evento de un control con un método del controlador de eventos en la ventana Propiedades, en XAML o en el código. Para más información acerca de los eventos, consulta el tema de Introducción a los eventos y eventos enrutados.
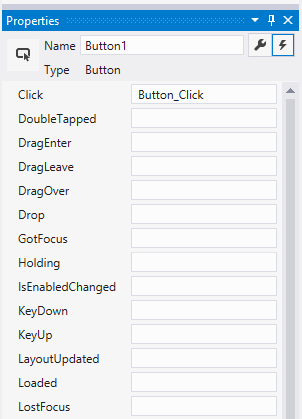
Para crear un controlador de eventos, selecciona el control y después haz clic en la pestaña Eventos en la parte superior de la ventana Propiedades. En la ventana Propiedades, aparecen todos los eventos disponibles para ese control. Estos son algunos de los eventos para un Button.

Para crear un controlador de eventos con el nombre predeterminado, haz doble clic en el cuadro de texto junto al nombre del evento en la ventana Propiedades. Para crear un controlador de eventos con un nombre personalizado, escribe el nombre que prefieras en el cuadro de texto y presiona Entrar. Se crea el controlador de eventos y se abre el archivo de código subyacente en el editor de código. El método del controlador de eventos tiene dos parámetros. El primero es sender, que es una referencia al objeto donde se adjunta el controlador. El parámetro sender es un tipo Object. Por lo general, transmites el objeto sender a un tipo más preciso si esperas comprobar o cambiar el estado en el propio objeto sender. En función del diseño de tu aplicación, esperas que el tipo al que se transmita el contenido sender sea seguro, según la ubicación en la que se adjuntó el controlador. El segundo valor son los datos del evento, que generalmente aparecen en las firmas como el parámetro e o args.
Este es el código que controla el evento Click de un Button llamado Button1. Al hacer clic en el botón, la propiedad Foreground del Button en el que hiciste clic se establece en blue.
private void Button_Click(object sender, RoutedEventArgs e)
{
Button b = (Button)sender;
b.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
}
#MainPage.h
struct MainPage : MainPageT<MainPage>
{
MainPage();
...
void Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e);
};
#MainPage.cpp
void MainPage::Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e)
{
auto b{ sender.as<winrt::Windows::UI::Xaml::Controls::Button>() };
b.Foreground(Media::SolidColorBrush(Windows::UI::Colors::Blue()));
}
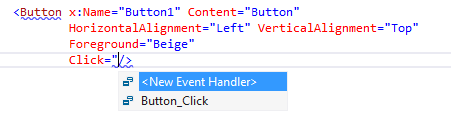
También puedes asociar un controlador de eventos en XAML. En el editor XAML, escribe el nombre del evento que quieras controlar. Visual Studio muestra una ventana IntelliSense cuando empiezas a escribir. Después de especificar el evento, puedes hacer doble clic en <New Event Handler> en la ventana IntelliSense para crear un nuevo controlador de eventos con el nombre predeterminado, o bien puedes seleccionar un controlador de eventos existente de la lista.
Esta es la ventana IntelliSense que aparece. Ayuda a crear un nuevo controlador de eventos o a seleccionar un controlador de eventos existente.

Este ejemplo muestra cómo asociar un evento Click con un controlador de eventos llamado Button_Click en XAML.
<Button Name="Button1" Content="Button" Click="Button_Click"/>
También puedes asociar un evento con su controlador de eventos en el código subyacente. Así es como se asocia un controlador de eventos en el código.
Button1.Click += new RoutedEventHandler(Button_Click);
Button1().Click({ this, &MainPage::Button1_Click });
