Interacciones de teclado

Obtenga información sobre cómo diseñar y optimizar las aplicaciones de Windows para que proporcionen las mejores experiencias tanto para los usuarios avanzados del teclado como para aquellos con discapacidades y otros requisitos de accesibilidad.
En todos los dispositivos, la entrada del teclado es una parte importante de la experiencia general de interacción de aplicaciones de Windows. Una experiencia de teclado bien diseñada permite a los usuarios navegar eficazmente por la interfaz de usuario de la aplicación y acceder a su funcionalidad completa sin levantar nunca las manos desde el teclado.

Los patrones de interacción comunes se comparten entre el teclado y el controlador para juegos
En este tema, nos centramos específicamente en el diseño de aplicaciones de Windows para la entrada de teclado en equipos. Sin embargo, una experiencia de teclado bien diseñada es importante para admitir herramientas de accesibilidad como Narrador de Windows, mediante teclados de software como el teclado táctil y el Teclado en pantalla (OSK) y para controlar otros tipos de dispositivos de entrada, como un panel de juegos o control remoto.
Muchas de las directrices y recomendaciones que se describen aquí, incluidos los objetos visuales del enfoque, tecla de acceso y lanavegación de la interfaz de usuario, también se aplican a estos otros escenarios.
NOTA Aunque se usan teclados de hardware y software para la entrada de texto, el enfoque de este tema es la navegación y la interacción.
Compatibilidad integrada
Junto con el mouse, el teclado es el periférico más utilizado en equipos y, como tal, es una parte fundamental de la experiencia del EQUIPO. Los usuarios de PC esperan una experiencia completa y coherente tanto del sistema como de las aplicaciones individuales en respuesta a la entrada del teclado.
Todos los controles para UWP incluyen compatibilidad integrada con experiencias de teclado enriquecidas e interacciones de usuario, mientras que la propia plataforma proporciona una amplia base para crear experiencias de teclado que se sienten más adecuadas tanto para los controles personalizados como para las aplicaciones.

UWP admite el teclado con cualquier dispositivo
Experiencias básicas

Como se mencionó anteriormente, los dispositivos de entrada, como un panel de juegos y el control remoto, y las herramientas de accesibilidad, como Narrador, comparten gran parte de la experiencia de entrada del teclado para la navegación y el comando. Esta experiencia común en los tipos de entrada y las herramientas minimiza el trabajo adicional de usted y contribuye al objetivo de "compilar una vez, ejecutar en cualquier lugar" del Plataforma universal de Windows.
Cuando sea necesario, identificaremos las diferencias clave que debe tener en cuenta y describir las mitigaciones que debe tener en cuenta.
Estos son los dispositivos y las herramientas que se describen en este tema:
| Dispositivo/herramienta | Descripción |
|---|---|
| Teclado (hardware y software) | Además del teclado de hardware estándar, las aplicaciones de Windows admiten dos teclados de software: el teclado táctil (o software) y el teclado en pantalla. |
| Controlador para juegos y control remoto | Un panel de juego y un control remoto son dispositivos de entrada fundamentales en la experiencia en pantalla de TV. Para obtener detalles específicos sobre la compatibilidad de Windows con el panel de juegos y el control remoto, consulta Panel de juegos y interacciones de control remoto. |
| Lectores de pantalla (Narrador) | Narrador es un lector de pantalla integrado para Windows que proporciona experiencias y funcionalidades de interacción únicas, pero todavía se basa en la navegación básica del teclado y la entrada. Para obtener detalles del narrador, consulte Introducción al Narrador. |
Experiencias personalizadas y teclado eficaz
Como se mencionó, la compatibilidad del teclado es integral, para garantizar que las aplicaciones funcionen bien para usuarios con distintas habilidades, capacidades y expectativas. Se recomienda priorizar lo siguiente.
- Compatibilidad con la navegación y la interacción con el teclado
- Asegúrese de que los elementos accionables se identifican como tabulaciones (y no son elementos accionables) y el orden de navegación es lógico y predecible (consulte Tabulaciones)
- Establecer el enfoque inicial en el elemento más lógico (vea Enfoque inicial)
- Proporcionar navegación con teclas de dirección para "navegaciones internas" (consulte Navegación)
- Compatibilidad métodos abreviados de teclado
- Proporcionar teclas de aceleración para acciones rápidas (consulte Aceleradores)
- Proporcionar claves de acceso para navegar por la interfaz de usuario de la aplicación (consulte Claves de acceso)
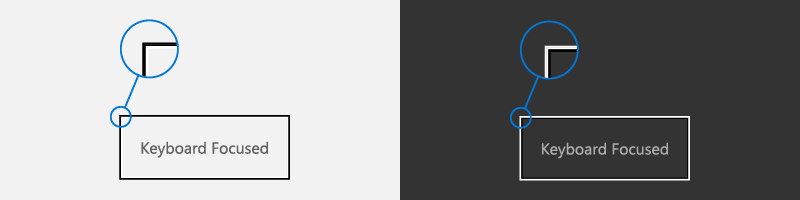
Enfoque visual
La UWP admite un único diseño visual de enfoque que funciona bien para todos los tipos de entrada y experiencias.

Un enfoque visual:
- Se muestra cuando un elemento de la interfaz de usuario recibe el enfoque desde un teclado o controlador para juegos o control remoto
- Se representa como un borde resaltado alrededor del elemento de la interfaz de usuario para indicar que se puede realizar una acción.
- Ayuda a un usuario a navegar por una interfaz de usuario de la aplicación sin perderse
- Se puede personalizar para la aplicación (Consulte Objetos de enfoques visuales de alta visibilidad)
NOTA El objeto de enfoque visual para UWP no es el mismo que el rectángulo de enfoque del narrador.
Puntos de tabulación
Para usar un control (incluidos los elementos de navegación) con el teclado, el control debe tener el enfoque. Una manera de que un control reciba el enfoque del teclado es hacer que sea accesible a través de la navegación por pestañas mediante su identificación como una tabulación en el orden de tabulación de la aplicación.
Para que un control se incluya en el orden de tabulación, la propiedad IsEnabled debe establecerse en true y la propiedad IsTabStop debe establecerse en true.
Para excluir específicamente un control del orden de tabulación, establezca la propiedad IsTabStop en false.
De forma predeterminada, el orden de tabulación refleja el orden en el que se crean los elementos de la interfaz de usuario. Por ejemplo, si un StackPanel objeto contiene un Button, un, Checkboxy un TextBoxorden de tabulación es Button, Checkboxy TextBox.
Puede invalidar el orden de tabulación predeterminado estableciendo la propiedad TabIndex.
El orden de tabulación debe ser lógico y predecible
Un modelo de navegación con teclado bien diseñado, con un orden de tabulación lógico y predecible, hace que la aplicación sea más intuitiva y ayude a los usuarios a explorar, detectar y acceder a la funcionalidad de forma más eficiente y eficaz.
Todos los controles interactivos deben tener tabulaciones (a menos que estén en un grupo de), mientras que los controles no interactivos, como las etiquetas, no deberían.
Evite un orden de tabulación personalizado que haga que el enfoque salte por la aplicación. Por ejemplo, una lista de controles de un formulario debe tener un orden de tabulación que fluya de arriba a abajo y de izquierda a derecha (dependiendo de la configuración regional).
Consulte Accesibilidad del teclado para obtener más detalles sobre la personalización de tabulaciones.
Intente coordinar el orden de tabulación y el orden visual
Coordinar el orden de tabulación y el orden visual (también denominado orden de lectura o orden de visualización) ayuda a reducir la confusión de los usuarios a medida que navegan por la interfaz de usuario de la aplicación.
Prueba a clasificar y presentar los comandos, controles y contenido más importantes en primer lugar, tanto en el orden de tabulación como en el orden visual. Sin embargo, la posición de visualización real puede depender del contenedor de diseño primario y de determinadas propiedades de los elementos secundarios que influyen en el diseño. En concreto, los diseños que usan una metáfora de cuadrícula o una tabla pueden tener un orden visual bastante diferente del orden de tabulación.
NOTA El orden visual también depende de la configuración regional y el idioma.
Foco inicial
El enfoque inicial especifica el elemento de interfaz de usuario que recibe el enfoque cuando una aplicación o una página se inician o activan por primera vez. Cuando se usa un teclado, procede de este elemento que un usuario empieza a interactuar con la interfaz de usuario de la aplicación.
En el caso de las aplicaciones para UWP, el enfoque inicial se establece en el elemento con el TabIndex más alto que puede recibir el enfoque. Se omiten los elementos secundarios de los controles de contenedor. En un empate, el primer elemento del árbol visual recibe el enfoque.
Establecer el enfoque inicial en el elemento más lógico
Establezca el enfoque inicial en el elemento de interfaz de usuario para la primera, o principal, acción que es más probable que los usuarios realicen al iniciar la aplicación o navegar a una página. Estos son algunos ejemplos:
- Una aplicación de fotos donde el enfoque se establece en el primer elemento de una galería
- Una aplicación de música donde el enfoque está establecido en el botón reproducir
No establezca el enfoque inicial en un elemento que exponga un resultado potencialmente negativo o incluso desastroso
Este nivel de funcionalidad debe ser la opción del usuario. Establecer el enfoque inicial en un elemento con un resultado significativo podría dar lugar a una pérdida de datos no deseada o al acceso del sistema. Por ejemplo, no establezca el enfoque en el botón eliminar al navegar en un correo electrónico.
Consulte Navegación del enfoque para obtener más detalles sobre cómo invalidar el orden de tabulación.
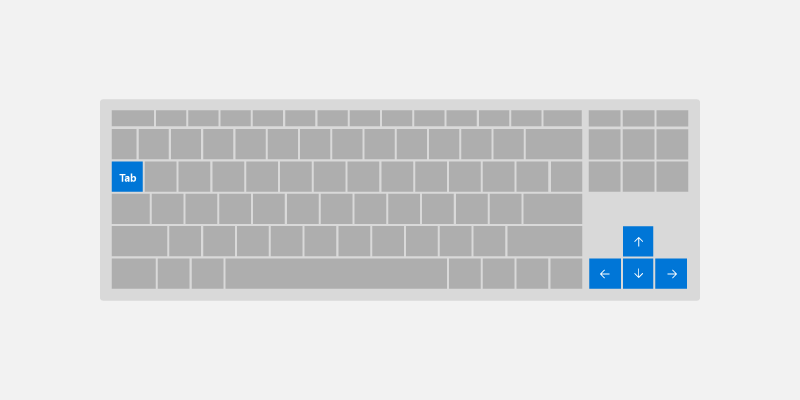
Navegación
Normalmente, la navegación por teclado se admite a través de las teclas Tab y las teclas de dirección.

De forma predeterminada, los controles de UWP siguen estos comportamientos básicos de teclado:
- Las teclas de tabulación navegan entre controles accionables o activos en orden de tabulación.
- Shift + PestañaControles de navegación por tabulación en orden inverso. Si el usuario ha navegado dentro del control mediante la tecla de flecha, el enfoque se establece en el último valor conocido dentro del control.
- Las teclas de dirección exponen la "navegación interna" específica del control cuando el usuario escribe "navegación interna", las teclas de dirección no navegan fuera de un control. Entre algunos ejemplos se incluyen:
- La tecla de flecha arriba/abajo mueve el enfoque dentro
ListViewyMenuFlyout - Modificar los valores seleccionados actualmente para
SlideryRatingsControl - Mover el símbolo de intercalación hacia dentro
TextBox - Expandir o contraer elementos dentro de
TreeView
- La tecla de flecha arriba/abajo mueve el enfoque dentro
Use estos comportamientos predeterminados para optimizar la navegación por teclado de la aplicación.
Usar "navegación interna" con los conjuntos de controles relacionados
Proporcionar navegación por teclas de dirección en un conjunto de controles relacionados refuerza su relación dentro de la organización general de la interfaz de usuario de la aplicación.
Por ejemplo, el ContentDialog control que se muestra aquí proporciona navegación interna de forma predeterminada para una fila horizontal de botones (para controles personalizados, vea la sección Grupo de controles).

La interacción con una colección de botones relacionados es más fácil con la navegación con teclas de dirección
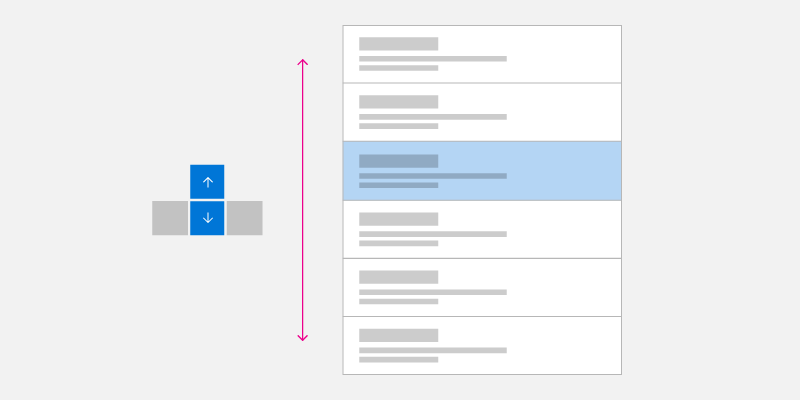
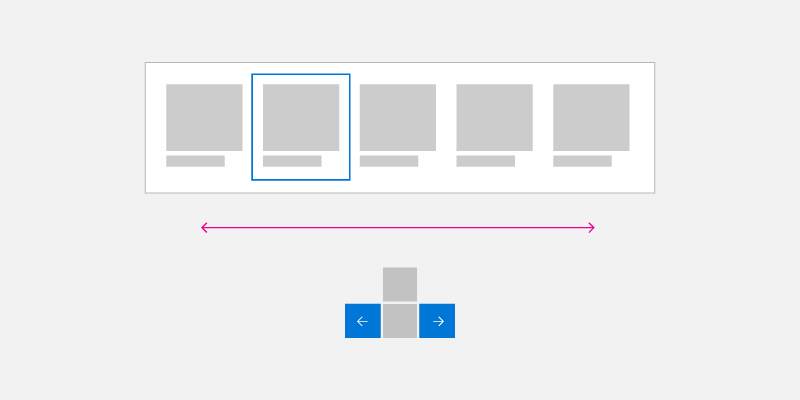
Si los elementos se muestran en una sola columna, la tecla de flecha arriba/abajo navega por los elementos. Si los elementos se muestran en una sola fila, la tecla de flecha Derecha/izquierda navega por los elementos. Si los elementos son varias columnas, las 4 teclas de dirección navegan.
Definir una sola tabulación para una colección de controles relacionados
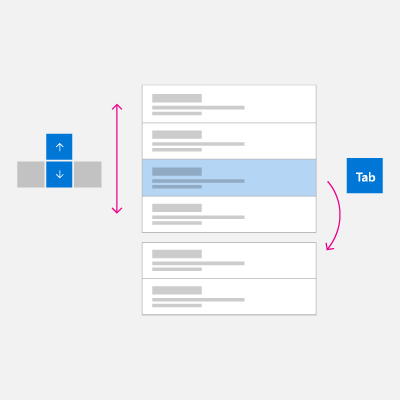
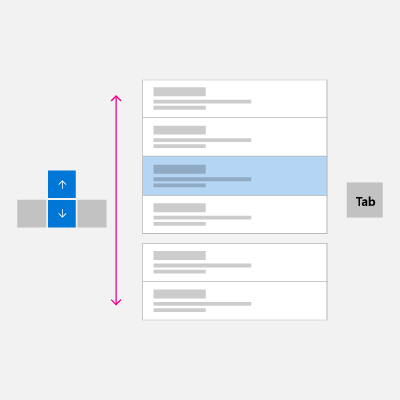
Al definir una sola tabulación para una colección de controles relacionados o complementarios, puedes minimizar el número de tabulaciones generales de la aplicación.
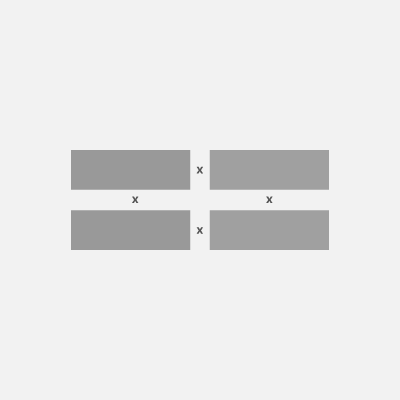
Por ejemplo, las imágenes siguientes muestran dos controles apilados ListView. La imagen de la izquierda muestra la navegación por teclas de dirección usada con una tabulación para navegar entre ListView los controles, mientras que la imagen de la derecha muestra cómo la navegación entre elementos secundarios podría ser más fácil y eficaz al eliminar la necesidad de atravesar los controles primarios con una tecla de tabulación.
 |
 |
La interacción con dos controles ListView apilados puede ser más fácil y eficaz al eliminar la tabulación y navegar solo con teclas de dirección.
Visite la sección Grupo de control para obtener información sobre cómo aplicar los ejemplos de optimización a la interfaz de usuario de la aplicación.
Interacción y comandos
Una vez que un control tiene ha sido seleccionado, un usuario puede interactuar con él e invocar cualquier funcionalidad asociada mediante una entrada de teclado específica.
Entrada de texto
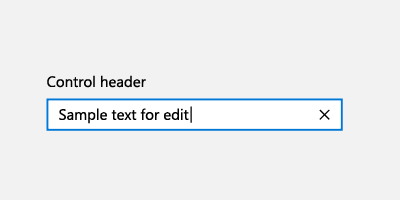
Para esos controles diseñados específicamente para la entrada de texto, como TextBox y RichEditBox, se usa toda la entrada del teclado para escribir o navegar por texto, que tiene prioridad sobre otros comandos de teclado. Por ejemplo, el menú desplegable de un AutoSuggestBox control no reconoce la tecla Espacio como comando de selección.

Tecla de espacio
Cuando no está en modo de entrada de texto, la tecla Espacio invoca la acción o el comando asociado al control seleccionado (al igual que una pulsación con entrada táctil o un clic con un mouse).

Escribir clave
La tecla Entrar puede realizar una variedad de interacciones comunes del usuario, en función del control con el enfoque:
- Activa controles de comando como
ButtonoHyperlink. Para evitar confusiones del usuario final, la tecla Entrar también activa controles que tienen un aspecto similar a los controles de comando comoToggleButtonoAppBarToggleButton. - Muestra la interfaz de usuario del selector para controles como
ComboBoxyDatePicker. La tecla Entrar también confirma y cierra la interfaz de usuario del selector. - Activa controles de lista como
ListView,GridViewyComboBox.- La tecla Entrar realiza la acción de selección como clave de espacio para los elementos de lista y cuadrícula, a menos que haya una acción adicional asociada a estos elementos (abriendo una nueva ventana).
- Si se asocia una acción adicional con el control, la tecla Entrarrealiza la acción adicional y la tecla Espaciorealiza la acción de selección.
NOTA La tecla Entrar y la teclaEspaciadora no siempre realizan la misma acción, pero a menudo lo hacen.

Tecla ESC
La clave Esc permite que un usuario cancele la interfaz de usuario transitoria (junto con las acciones en curso de esa interfaz de usuario).
Algunos ejemplos de esta experiencia son:
- El usuario abre con
ComboBoxun valor seleccionado y usa las teclas de dirección para mover la selección del enfoque a un nuevo valor. Al presionar la tecla Esc, se cierraComboBoxy se restablece el valor seleccionado al valor original. - El usuario invoca una acción de eliminación permanente para un correo electrónico y se le pide que
ContentDialogconfirme la acción. El usuario decide que no es la acción deseada y presiona la tecla Esc para cerrar el cuadro de diálogo. Como la tecla Esc está asociada al botón Cancelar, se cierra el cuadro de diálogo y se cancela la acción. La clave Esc solo afecta a la interfaz de usuario transitoria, no se cierra ni retroceda por la interfaz de usuario de la aplicación.

Teclas de inicio y fin
Las teclas Inicio y Fin permiten al usuario desplazarse hasta el principio o el final de una región de la interfaz de usuario.
Algunos ejemplos de esta experiencia son:
- Para
ListViewlos controles yGridView, la tecla Inicio mueva el enfoque del primer elemento y lo desplaza a la vista, mientras que la tecla End mueve el enfoque al último elemento y lo desplaza hacia la vista. - Para un
ScrollViewcontrol, la tecla Inicio se desplaza hasta la parte superior de la región, mientras que la tecla End se desplaza hasta la parte inferior de la región (no se cambia el foco).

Página arriba y Teclas de pagina siguiente hacia abajo
Las claves de página permiten a un usuario desplazarse por una región de interfaz de usuario en incrementos discretos.
Por ejemplo, para los controlesListView y GridView, la tecla Subir página desplaza la región hacia arriba por una "página" (normalmente el alto de la ventanilla) y mueve el enfoque a la parte superior de la región. Como alternativa, la tecla Página siguiente desplaza la región hacia abajo por una página y mueve el foco a la parte inferior de la región.

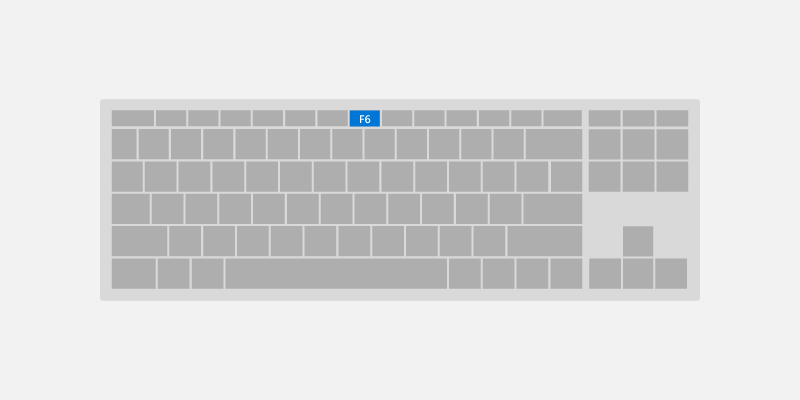
Tecla F6
La tecla F6 permite al usuario recorrer paneles o secciones importantes de la aplicación o la interfaz de usuario. Mayús-F6 normalmente se desplaza hacia atrás (consulte Accesibilidad del teclado).
A menudo se relacionan con puntos de referencia y encabezados, pero no es necesario que se correspondan directamente.
Por ejemplo:
- En Edge, al presionar F6 se desplazará entre la barra de pestañas, la barra de direcciones o la barra de aplicaciones y el contenido de la página.
- En Explorador de archivos, al presionar F6 se desplazará entre las secciones de la aplicación.
- En el escritorio, al presionar F6 se desplazará entre las partes de la barra de tareas y el escritorio.

Accesos directos del teclado
Además de implementar la navegación y activación del teclado, también se recomienda implementar métodos abreviados de teclado, como aceleradores de teclado y teclas de acceso para funcionalidades importantes o usadas con frecuencia.
Los métodos abreviados de teclado pueden facilitar el uso de la aplicación al proporcionar compatibilidad mejorada para la accesibilidad y una mayor eficacia para los usuarios del teclado.
Un método abreviado es una combinación de teclado que mejora la productividad al proporcionar una manera eficaz de que el usuario acceda a la funcionalidad de la aplicación. Existen dos tipos de vistas:
- Los aceleradores son accesos directos que invocan un comando de aplicación. Es posible que la aplicación proporcione o no una interfaz de usuario específica que corresponda al comando. Normalmente, los aceleradores constan de la tecla Ctrl más una tecla de letra.
- Las secuencia de teclas son métodos abreviados que establecen el foco en una interfaz de usuario específica de la aplicación. Las claves de acceso normalmente constan de la tecla Alt más una clave de letra.
Proporcionar métodos de combinaciones de teclas coherentes que admiten tareas similares entre aplicaciones hace que sean mucho más útiles y eficaces y ayuda a los usuarios a recordarlos.
Aceleradores
Los aceleradores ayudan a los usuarios a realizar acciones comunes en una aplicación de forma mucho más rápida y eficaz.
Ejemplos de aceleradores:
- Al presionar Ctrl + N tecla en cualquier lugar de la aplicación Correo, se inicia un nuevo elemento de correo.
- Al presionar Ctrl + E tecla en cualquier lugar de Microsoft Edge (y muchas aplicaciones de Microsoft Store), se inicia la búsqueda.
Los aceleradores tienen las siguientes características:
- Usan principalmente secuencias de Ctrl y teclas de función (las teclas de método abreviado del sistema de Windows usan también Alt + teclas no alfanuméricos y la tecla del logotipo de Windows).
- Solo se asignan a los comandos más usados.
- Están diseñados para ser memorizados y solo se documentan en menús, información sobre herramientas y Ayuda.
- Tienen efecto en toda la aplicación, cuando se admiten.
- Se deben asignar de forma coherente a medida que se memorizan y no se documentan de forma directa.
Access keys
Consulta la página Teclas de acceso para obtener más información detallada para admitir claves de acceso con UWP.
Las teclas de acceso ayudan a los usuarios con discapacidades de la función motora una capacidad de presionar una tecla cada vez para actuar en un elemento específico de la interfaz de usuario. Además, las teclas de acceso se pueden usar para comunicar teclas de método abreviado adicionales para ayudar a los usuarios avanzados a realizar acciones rápidamente.
Las teclas de acceso tienen las siguientes características:
- Usan la tecla Alt más una clave alfanumérica.
- Son principalmente para accesibilidad.
- Se documentan directamente en la interfaz de usuario, adyacente al control, a través de Sugerencias clave.
- Solo tienen efecto en la ventana actual y navegan al elemento de menú o control correspondiente.
- Las teclas de acceso se deben asignar de forma coherente a los comandos usados habitualmente (especialmente botones de confirmación), siempre que sea posible.
- Se localizan.
Métodos abreviados de teclado comunes
En la tabla siguiente se muestra un pequeño ejemplo de métodos abreviados de teclado usados con frecuencia.
| Acción | Comando de teclas |
|---|---|
| Seleccionar todo | Ctrl+A |
| Selección continua | Shift+teclas de dirección |
| Guardar | Ctrl+S |
| Buscar | Ctrl+F |
| Impresión | Ctrl+P |
| Copiar | Ctrl+C |
| Cortar | Ctrl+X |
| Pegar | Ctrl+V |
| Deshacer | Ctrl+Z |
| Pestaña siguiente | Ctrl+Tab |
| Cerrar pestaña | Ctrl+F4 o Ctrl+W |
| Zoom semántico | Ctrl++ o Ctrl+- |
Para obtener una lista completa de los métodos abreviados del sistema de Windows, consulte Métodos abreviados de teclado para Windows. Para ver los métodos abreviados de aplicaciones comunes, consulte Métodos abreviados de teclado para aplicaciones de Microsoft.
Experiencias avanzadas
En esta sección, se describen algunas de las experiencias de interacción de teclado más complejas que admiten las aplicaciones para UWP, junto con algunos de los comportamientos que debe tener en cuenta cuando la aplicación se usa en diferentes dispositivos y con distintas herramientas.
Grupo de controles
Puede agrupar un conjunto de controles relacionados, o complementarios, en un "grupo de control" (o área direccional), que permite la "navegación interna" mediante las teclas de dirección. El grupo de control puede ser una sola tabulación o puede especificar varias tabulaciones dentro del grupo de control.
Navegación por teclas de dirección
Los usuarios esperan compatibilidad con la navegación con teclas de dirección cuando hay un grupo de controles similares relacionados en una región de interfaz de usuario:
AppBarButtonsen unCommandBarListItemsoGridItemsdentroListViewoGridViewButtonsdentro deContentDialog
Los controles de UWP admiten la navegación por teclas de dirección de forma predeterminada. Para diseños personalizados y grupos de controles, use XYFocusKeyboardNavigation="Enabled" para proporcionar un comportamiento similar.
Considere la posibilidad de agregar compatibilidad con la navegación por teclas de dirección al usar los siguientes controles:
|
Botones de cuadro de diálogo
RadioButtons |
AppBarButtons
ListItems y GridItems |
Puntos de tabulación
Según la funcionalidad y el diseño de la aplicación, la mejor opción de navegación para un grupo de control puede ser una sola tabulación con navegación de flecha a elementos secundarios, varias tabulaciones o alguna combinación.
Usar varias tabulaciones y teclas de dirección para botones
Los usuarios de accesibilidad se basan en reglas de navegación de teclado bien establecidas, que normalmente no usan teclas de dirección para navegar por una colección de botones. Sin embargo, los usuarios sin discapacidades visuales pueden sentir que el comportamiento es natural.
Un ejemplo de comportamiento predeterminado de UWP en este caso es ContentDialog. Aunque las teclas de dirección se pueden usar para navegar entre botones, cada botón también es una tabulación.
Asignar una sola tabulación a patrones de interfaz de usuario conocidos
En los casos en los que el diseño sigue un patrón de interfaz de usuario conocido para los grupos de control, la asignación de una sola tabulación al grupo puede mejorar la eficacia de navegación para los usuarios.
Algunos ejemplos son:
RadioButtons- Varios
ListViewsque parecen y se comportan como uno soloListView - Cualquier interfaz de usuario realizada para parecerse al mosaico de iconos (como los iconos del menú Inicio)
Especificar el comportamiento del grupo de control
Use las siguientes API para admitir el comportamiento del grupo de control personalizado (todos se describen con más detalle más adelante en este tema):
- XYFocusKeyboardNavigation permite la navegación por teclas de dirección entre controles
- TabFocusNavigation indica si hay varias tabulaciones o una sola tabulación.
- FindFirstFocusableElement y FindLastFocusableElement establecen el enfoque en el primer elemento con la tecla Inicio y el último elemento con la tecla Finalizar
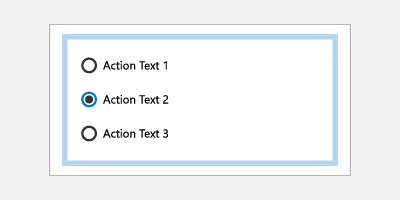
En la imagen siguiente se muestra un comportamiento intuitivo de navegación mediante teclado para un grupo de controles de botones de selección asociados. En este caso, se recomienda una sola tabulación para el grupo de control, la navegación interna entre los botones de selección mediante las teclas de dirección, la tecla Inicio enlazada al primer botón de selección y la tecla End enlazada al último botón de selección.

Teclado y narrador
Narrador es una herramienta de accesibilidad de la interfaz de usuario orientada a los usuarios del teclado (también se admiten otros tipos de entrada). Sin embargo, la funcionalidad narrador va más allá de las interacciones de teclado compatibles con las aplicaciones para UWP y se requiere atención adicional al diseñar la aplicación para UWP para Narrador. (La página de conceptos básicos del Narrador le guía a través de la experiencia del usuario narrador.)
Algunas de las diferencias entre los comportamientos de teclado de UWP y los admitidos por Narrador son:
- Combinaciones de teclas adicionales para la navegación a elementos de la interfaz de usuario que no se exponen a través de la navegación estándar del teclado, como el bloqueo de mayúsculas y las teclas de dirección para leer etiquetas de control.
- Navegación a elementos deshabilitados. De forma predeterminada, los elementos deshabilitados no se exponen a través de la navegación por teclado estándar.
- Controle las "vistas" para una navegación más rápida en función de la granularidad de la interfaz de usuario. Los usuarios pueden navegar a elementos, caracteres, palabras, líneas, párrafos, vínculos, encabezados, tablas, puntos de referencia y sugerencias. La navegación por teclado estándar expone estos objetos como una lista plana, lo que podría hacer que la navegación sea complicada a menos que proporcione teclas de método abreviado.
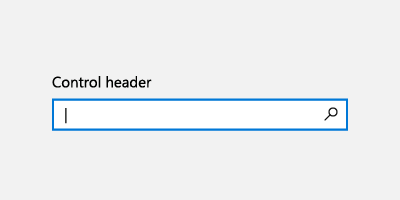
Caso práctico: control AutoSuggestBox
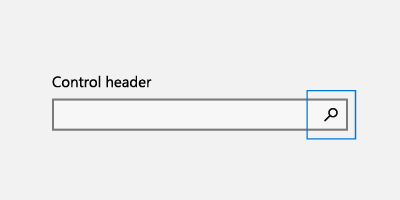
El botón de búsqueda de no es accesible para la AutoSuggestBox navegación estándar del teclado mediante las teclas de tabulación y dirección, ya que el usuario puede presionar la tecla Entrar para enviar la consulta de búsqueda. Sin embargo, se puede acceder a través del Narrador cuando el usuario presiona Bloq Mayús + una tecla de dirección.

Con el teclado, los usuarios presionan la tecla Entrar para enviar la consulta de búsqueda.
|
Con Narrador, los usuarios presionan la tecla Entrar para enviar la consulta de búsqueda |
Con Narrador, los usuarios también pueden acceder al botón de búsqueda mediante la teclaBloq Mayús + Flecha derecha y, a continuación, presionar lateclaEspacio |
Teclado, controlador para juegos y control remoto
Los controladores para juegos y los controles remotos admiten muchos comportamientos y experiencias de teclado para UWP. Sin embargo, debido a la falta de varias opciones de teclas disponibles en un teclado, el panel de juegos y el control remoto carecen de muchas optimizaciones de teclado (el control remoto es incluso más limitado que el controlador para juegos).
Consulta controlador para juegos y interacciones de control remoto para obtener más información sobre la compatibilidad con UWP para el controlador para juegos y la entrada de control remoto.
A continuación se muestran algunas asignaciones de teclas entre el teclado, el panel para juegos y el control remoto.
| Teclado | Controlador para juegos | Control remoto |
|---|---|---|
| Espacio | Botón A | Seleccionar botón |
| Entrar | Botón A | Seleccionar botón |
| Escape | Botón B | Botón Atrás |
| Inicio/Fin | N/D | N/D |
| Retroceder/Avanzar página | Botón de desencadenador para desplazamiento vertical, botón de parachoques para desplazamiento horizontal | N/D |
Algunas diferencias clave que debes tener en cuenta al diseñar tu aplicación para UWP con el controlador para juegos y el uso del control remoto incluyen:
La entrada de texto requiere que el usuario presione A para activar un control de texto.
La navegación con foco no se limita a los grupos de control, los usuarios pueden navegar libremente a cualquier elemento de interfaz de usuario que se pueda centrar en la aplicación.
NOTA El enfoque puede moverse a cualquier elemento de interfaz de usuario que se pueda centrar en la dirección de la tecla, a menos que esté en una interfaz de usuario de superposición o se especifique la interacción del enfoque, lo que impide que el enfoque entre o salga de una región hasta que se active o se desconecte con el botón A. Para obtener más información, consulte la sección de navegación direccional.
Los botones D-pad y stick izquierdo se usan para mover el enfoque entre los controles y para la navegación interna.
NOTA El controlador para juegos y el control remoto solo navegan a los elementos que están en el mismo orden visual que la tecla direccional presionada. La navegación está deshabilitada en esa dirección cuando no hay ningún elemento posterior que pueda recibir el enfoque. En función de la situación, los usuarios del teclado no siempre tienen esa restricción. Consulte la sección Optimización de teclado integrada para obtener más información.
Navegación direccional
La navegación direccional se administra mediante una clase auxiliar del Administrador de foco de UWP, que toma la tecla direccional presionada (tecla de dirección, panel D) e intenta mover el enfoque en la dirección visual correspondiente.
A diferencia del teclado, cuando una aplicación opta por no participar en el Modo mouse, la navegación direccional se aplica en toda la aplicación para el controlador para juegos y el control remoto. Consulte Interacciones de controlador para juegos y control remoto para obtener más detalles sobre la optimización de navegación direccional.
NOTA La navegación mediante la Tecla Tab del teclado no se considera navegación direccional. Para obtener más información, consulte la sección Tabulación.
|
Navegación direccional admitida |
No se admite |
Optimización de teclado integrada
Según el diseño y los controles usados, las aplicaciones para UWP se pueden optimizar específicamente para la entrada del teclado.
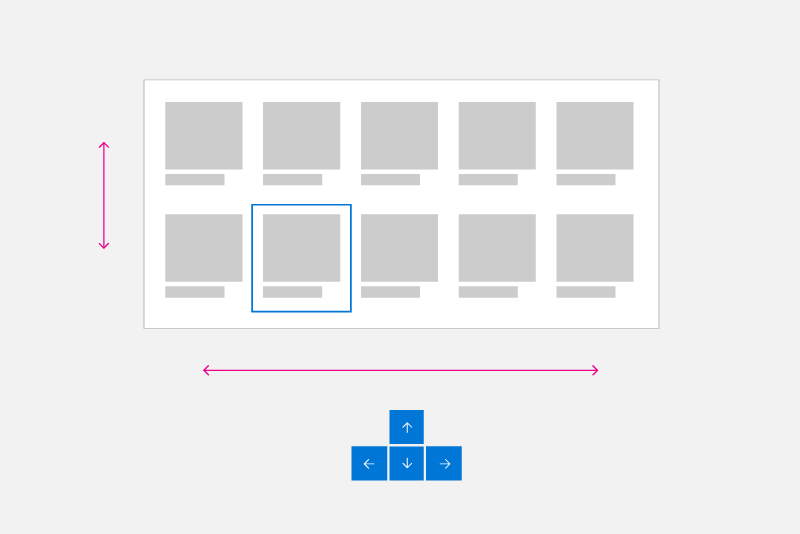
En el ejemplo siguiente se muestra un grupo de elementos de lista, elementos de cuadrícula y elementos de menú que se han asignado a una sola tabulación (vea la sección Tabulaciones). Cuando el grupo tiene el enfoque, la navegación interna se realiza con las teclas de dirección en el orden visual correspondiente (consulte la sección Navegación).

Navegación con tecla de flecha de una sola columna

Navegación de teclas de dirección de fila única

Navegación de varias teclas de dirección de columna/fila
Ajustar elementos homogéneos de lista y vista de cuadrícula
La navegación direccional no siempre es la manera más eficaz de navegar por varias filas y columnas de elementos List y GridView.
NOTA Los elementos de menú suelen ser listas de columnas únicas, pero es posible que se apliquen reglas de enfoque especiales en algunos casos (consulte Interfaz de usuario emergente).
Los objetos List y Grid se pueden crear con varias filas y columnas. Normalmente se encuentran en la fila principal (donde los elementos rellenan la fila completa primero antes de rellenar la fila siguiente) o en la columna principal (donde los elementos rellenan primero la columna completa antes de rellenar el orden siguiente). El orden principal de la fila o columna depende de la dirección del desplazamiento y debe asegurarse de que el orden de los elementos no entre en conflicto con esta dirección.
En el orden de fila mayor (en el que los elementos se rellenan de izquierda a derecha y de arriba abajo), cuando el enfoque está en el último elemento de una fila y se presiona la tecla de flecha derecha, este se mueve al primer elemento de la fila siguiente. Este mismo comportamiento se produce a la inversa: cuando el enfoque se encuentra en el primer elemento en una fila y se presiona la tecla de dirección izquierda, el enfoque se mueve al último elemento de la fila anterior.
En el orden de columna mayor (en el que los elementos se rellenan de arriba abajo y de izquierda a derecha), cuando el foco está en el último elemento de una columna y se presiona la tecla de flecha abajo, este se mueve al primer elemento de la columna siguiente. Este mismo comportamiento se produce a la inversa: cuando el enfoque se encuentra en el primer elemento de una columna y se presiona la tecla de dirección arriba, el enfoque se mueve al último elemento de la columna anterior.
|
Navegación por las filas principales con el teclado |
Navegación por las columnas principales con el teclado |
Interfaz de usuario emergente
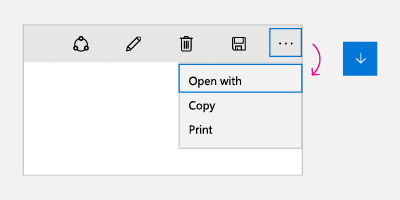
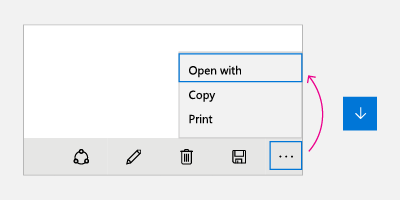
Como se mencionó, debe intentar asegurarse de que la navegación direccional corresponde al orden visual de los controles de la interfaz de usuario de la aplicación.
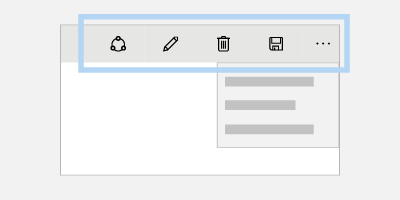
Algunos controles (como el menú contextual, el menú desbordamiento Commandbar y el menú AutoSuggest) muestran un menú emergente en una ubicación y dirección (hacia abajo de forma predeterminada) en relación con el control principal y el espacio de pantalla disponible. Tenga en cuenta que la dirección de apertura puede verse afectada por una variedad de factores en tiempo de ejecución.
 |
 |
Para estos controles, cuando el menú se abre por primera vez (y el usuario no ha seleccionado ningún elemento), la tecla de flecha abajo siempre establece el enfoque en el primer elemento, mientras que la tecla de flecha arriba siempre establece el enfoque en el último elemento del menú.
Si el último elemento tiene el enfoque y se presiona la tecla de flecha abajo, el enfoque se mueve al primer elemento del menú. Si el último elemento tiene el enfoque y se presiona la tecla de flecha abajo, el enfoque se mueve al primer elemento del menú. Este comportamiento se conoce como ciclismo y es útil para navegar por los menús emergentes que se pueden abrir en direcciones impredecibles.
Nota:
El ciclo debe evitarse en las interfaces de usuario que no son emergentes, donde los usuarios podrían sentirse atrapados en un bucle sin fin.
Se recomienda emular estos mismos comportamientos en los controles personalizados. El ejemplo de código sobre cómo implementar este comportamiento se puede encontrar en la documentación de Navegación de enfoque mediante programación.
Prueba de la aplicación
Pruebe la aplicación con todos los dispositivos de entrada compatibles para asegurarse de que los elementos de la interfaz de usuario se pueden navegar de forma coherente e intuitiva y que ningún elemento inesperado interfiere con el orden de tabulación deseado.
Artículos relacionados
- Eventos de teclado
- Identificación de dispositivos de entrada
- Responder a la presencia del teclado táctil
- Ejemplo de elementos visuales de foco
- Detalles de teclado del control NavigationView
- Accesibilidad de teclado
Apéndice
Teclado de software
Se muestra un teclado de software en pantalla y se usa en lugar del teclado físico para escribir y escribir datos mediante la entrada táctil, el mouse, el lápiz o el lápiz u otro dispositivo señalador. En los dispositivos de juegos, las teclas individuales deben seleccionarse moviendo el objeto visual de enfoque o usando teclas de método abreviado en un controlador para juegos o control remoto.
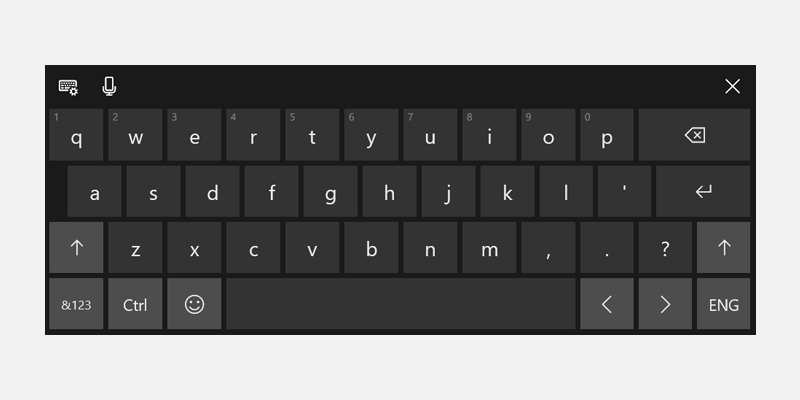
Teclado táctil

Teclado táctil Windows 11
Dependiendo del dispositivo, el teclado táctil aparece cuando un campo de texto u otro control de texto editable obtiene el enfoque, o cuando el usuario lo habilita manualmente a través del Centro de notificaciones:

Si la aplicación establece el enfoque mediante programación en un control de entrada de texto, no se invoca el teclado táctil. Esto elimina comportamientos inesperados no instiados directamente por el usuario. Sin embargo, el teclado se oculta automáticamente cuando el enfoque se mueve mediante programación a un control de entrada que no es de texto.
El teclado táctil normalmente permanece visible mientras el usuario navega entre los controles de un formulario. Este comportamiento puede variar en función de los otros tipos de control dentro del formulario.
A continuación se muestra una lista de controles que no son de edición que pueden recibir el foco durante una sesión de entrada de texto mediante el teclado táctil sin descartar el teclado. En lugar de abandonar innecesariamente la interfaz de usuario y posiblemente desorientar al usuario, el teclado táctil permanece en la vista porque es probable que el usuario vuelva y salga entre estos controles y la entrada de texto con el teclado táctil.
- Casilla
- Cuadro combinado
- Botón de selección
- Barra de desplazamiento
- Tree
- Elemento de árbol
- Menú
- Barra de menús
- Elemento de menú
- Barra de herramientas
- List
- Elemento de lista
Estos son ejemplos de diferentes modos para el teclado táctil. La primera imagen es el diseño predeterminado, el segundo es el diseño expandido (puede que no esté disponible para todos los idiomas).

El teclado táctil en el modo de diseño predeterminado

Teclado táctil en el modo de diseño expandido
Las interacciones de teclado correctas permiten a los usuarios realizar escenarios básicos de aplicaciones con solo el teclado; es decir, los usuarios pueden llegar a todos los elementos interactivos y activar la funcionalidad predeterminada. Varios factores pueden afectar al grado de éxito, incluida la navegación por teclado, las teclas de acceso para la accesibilidad y las teclas de aceleración (o método abreviado) para los usuarios avanzados.
Teclado en pantalla
Al igual que el teclado táctil, el Teclado en pantalla (OSK) es un teclado visual, de software usado en lugar del teclado físico para escribir datos con entrada táctil, el mouse, el lápiz o la pluma, u otro dispositivo señalador (no es necesaria una pantalla táctil). El OSK se proporciona para sistemas que no tienen un teclado físico o para los usuarios cuyas discapacidades de movilidad les impiden usar dispositivos de entrada físico tradicionales. El OSK emula la mayoría, si no todos, la funcionalidad de un teclado de hardware.
El OSK puede activarse desde la página Teclado, que se encuentra en Configuración > Accesibilidad.
NOTA El teclado en pantalla tiene prioridad sobre el teclado táctil, que no se mostrará si el teclado en pantalla está presente.

Teclado en pantalla

Teclado en pantalla de Xbox One
Para obtener más información, consulte Usar el teclado en pantalla para escribir.