Tutoriel de code pour le lanceur de dés
Dans l’exemple d’application Dice Roller, les utilisateurs affichent des dés avec un bouton pour les lancer. Lorsque les dés sont roulés, le Kit de développement logiciel (SDK) Live Share utilise l’infrastructure Fluid pour synchroniser les données entre les clients, de sorte que tout le monde voit le même résultat. Pour synchroniser les données, effectuez les étapes suivantes dans le fichier app.js :
- Configurer l'application
- Joindre un conteneur Fluid
- Écrire la vue d’étape de la réunion
- Connecter la vue d’étape de réunion à Live Share
- Écrire l’affichage du panneau latéral
- Écrire la vue paramètres

Configurer l'application
Vous pouvez commencer par importer les modules requis. L’exemple utilise liveState DDS et LiveShareClient à partir du Kit de développement logiciel (SDK) Live Share. L’exemple prend en charge l’extensibilité de réunion Teams. Vous devez donc inclure la bibliothèque de client JavaScript Microsoft Teams (TeamsJS). Enfin, l’exemple est conçu pour s’exécuter localement et dans une réunion Teams. Vous devez donc inclure d’autres éléments de l’infrastructure Fluid pour tester l’exemple localement.
Les applications créent des conteneurs Fluid à l’aide d’un schéma qui définit un ensemble d’objets initiaux disponibles pour le conteneur. L’exemple utilise un LiveState pour stocker la valeur de dés actuelle qui a été déployée.
Les applications de réunion Teams nécessitent plusieurs vues, telles que le contenu, la configuration et l’étape. Vous pouvez créer une start() fonction pour identifier la vue. Cette fonction permet d’afficher et d’effectuer toute initialisation nécessaire. L’application prend en charge l’exécution locale dans un navigateur web et à partir d’une réunion Teams. La start() fonction recherche un paramètre de inTeams=true requête pour déterminer s’il s’exécute dans Teams.
Remarque
Lors de l’exécution dans Teams, votre application doit appeler app.initialize() avant d’appeler d’autres méthodes teams-js.
En plus du inTeams=true paramètre de requête, vous pouvez utiliser un view=content|config|stage paramètre de requête pour déterminer la vue qui doit être rendue.
import { app, pages, LiveShareHost } from "@microsoft/teams-js";
import { LiveShareClient, TestLiveShareHost, LiveState } from "@microsoft/live-share";
const searchParams = new URL(window.location).searchParams;
const root = document.getElementById("content");
// Define container schema
const containerSchema = {
initialObjects: { diceState: LiveState },
};
// STARTUP LOGIC
async function start() {
// Check for page to display
let view = searchParams.get("view") || "stage";
// Check if we are running on stage.
if (!!searchParams.get("inTeams")) {
// Initialize teams app
await app.initialize();
}
// Load the requested view
switch (view) {
case "content":
renderSidePanel(root);
break;
case "config":
renderSettings(root);
break;
case "stage":
default:
const { container } = await joinContainer();
renderStage(container.initialObjects.diceState, root);
break;
}
}
start().catch((error) => console.error(error));
Rejoindre un conteneur Fluid
Toutes les vues de votre application n’ont pas besoin d’être collaboratives. La stage vue a toujours besoin de fonctionnalités collaboratives, la content vue peut avoir besoin de fonctionnalités collaboratives et la config vue ne doit jamais avoir besoin de fonctionnalités collaboratives. Pour les vues qui nécessitent des fonctionnalités collaboratives, vous devez rejoindre un conteneur Fluid associé à la réunion actuelle.
Rejoindre le conteneur pour la réunion est aussi simple que d’initialiser avec LiveShareClient une LiveShareHost instance à partir du Kit de développement logiciel (SDK) du client Teams, puis d’appeler sa joinContainer() méthode.
Lors de l’exécution locale, vous pouvez initialiser LiveShareClient avec une TestLiveShareHost instance à la place.
async function joinContainer() {
// Are we running in Teams? If so, use LiveShareHost, otherwise use TestLiveShareHost
const host = !!searchParams.get("inTeams")
? LiveShareHost.create()
: TestLiveShareHost.create();
// Create client
const client = new LiveShareClient(host);
// Join container
return await client.joinContainer(containerSchema, onContainerFirstCreated);
}
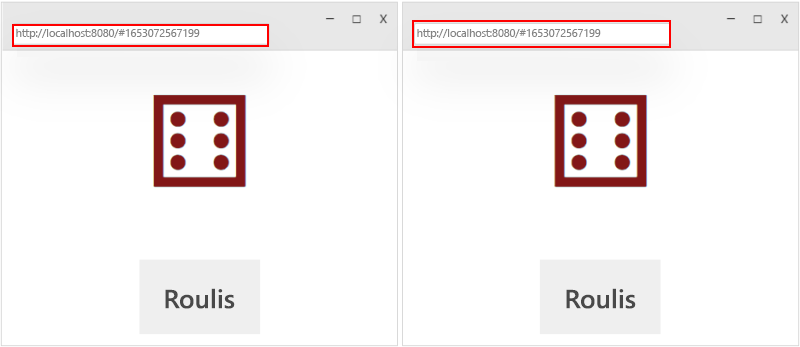
Lorsque vous effectuez des tests localement, TestLiveShareHost met à jour l’URL du navigateur pour qu’elle contienne l’ID du conteneur de test qui a été créé. La copie de ce lien vers d’autres onglets du navigateur entraîne la LiveShareClient jonction du conteneur de test qui a été créé. Si la modification de l’URL de l’application interfère avec le fonctionnement de l’application, la stratégie utilisée pour stocker l’ID des conteneurs de test peut être personnalisée à l’aide des options setLocalTestContainerId et getLocalTestContainerId passées à LiveShareClient.
Écrire la vue de phase
De nombreuses applications d’extensibilité de réunion Teams sont conçues pour utiliser React pour leur infrastructure de vue, mais ce n’est pas obligatoire. Par exemple, cet exemple utilise des méthodes HTML/DOM standard pour rendre une vue.
Commencez par une vue statique
Il est facile de créer la vue en utilisant des données locales sans aucune fonctionnalité Fluid, puis d'ajouter Fluid en modifiant certains éléments clés de l'application.
La renderStage fonction ajoute le stageTemplate à l’élément HTML passé et crée un rouleau de dés opérationnel avec une valeur de dés aléatoire chaque fois que le bouton Roll est sélectionné. Le diceState est utilisé dans les étapes suivantes.
const stageTemplate = document.createElement("template");
stageTemplate["innerHTML"] = `
<div class="wrapper">
<div class="dice"></div>
<button class="roll"> Roll </button>
</div>
`;
function renderStage(diceState, elem) {
elem.appendChild(stageTemplate.content.cloneNode(true));
const rollButton = elem.querySelector(".roll");
const dice = elem.querySelector(".dice");
const updateDice = () => {
// Get a random value between 1 and 6
const diceValue = Math.floor(Math.random() * 6) + 1;
// Unicode 0x2680-0x2685 are the sides of a die (⚀⚁⚂⚃⚄⚅).
dice.textContent = String.fromCodePoint(0x267f + value);
};
rollButton.onclick = () => updateDice();
updateDice(1);
}
Connecter la vue d’étape de réunion à Live Share
Modifier LiveState
Pour commencer à utiliser Live Share dans l’application, la première chose à modifier est ce qui se passe lorsque l’utilisateur sélectionne le rollButton. Au lieu de mettre à jour directement l’état local, le bouton met à jour le nombre stocké en tant que state valeur dans diceState. Chaque fois que vous appelez .set() avec un nouveau state, cette valeur est distribuée à tous les clients. Toute modification apportée à peut diceState entraîner l’émission d’un stateChanged événement, et un gestionnaire d’événements peut déclencher une mise à jour de la vue.
Ce modèle est courant dans les structures de données distribuées Fluid et Live Share, car il permet à la vue de se comporter de la même façon pour les modifications locales et distantes.
rollButton.onclick = () =>
diceState.set(Math.floor(Math.random() * 6) + 1);
S'appuyer sur les données relatives aux fluides
La modification suivante qui doit être effectuée consiste à modifier la updateDice fonction pour récupérer la dernière valeur de dés à partir de chaque LiveState appel updateDice .
const updateDice = () => {
const diceValue = diceState.state;
dice.textContent = String.fromCodePoint(0x267f + diceValue);
};
Gérer les changements à distance
Les valeurs renvoyées ne diceState sont qu'un instantané dans le temps. Pour maintenir les données à jour à mesure qu’elles changent, un gestionnaire d’événements doit être inscrit auprès diceState de pour appeler updateDice chaque fois que l’événement stateChanged est envoyé.
diceState.on("stateChanged", updateDice);
Initialiser LiveState
Avant de commencer à recevoir les modifications de Live Share dans l’application, vous devez d’abord appeler initialize() sur votre LiveState objet avec une valeur initiale. Cette valeur initiale ne remplace aucun état existant envoyé par d’autres utilisateurs.
Après avoir initialisé LiveState, l’événement stateChanged que vous avez enregistré précédemment commence à se déclencher chaque fois qu’une modification est apportée. Toutefois, pour mettre à jour l’interface utilisateur dans la valeur initiale, appelez updateDice().
await diceState.initialize(1);
updateDice();
Écrire la vue du panneau latéral
La vue du panneau latéral, chargée par l'intermédiaire de l'onglet contentUrlavec lesidePanel contexte du cadre, est affichée à l'utilisateur dans un panneau latéral lorsqu'il ouvre votre application dans une réunion. L’objectif de l’affichage du panneau latéral est de permettre à un utilisateur de sélectionner le contenu de l’application avant de partager l’application à la phase de réunion. Pour les applications SDK Live Share, la vue du panneau latéral peut également être utilisée comme expérience complémentaire pour l'application. L’appel joinContainer() à partir de la vue du panneau latéral se connecte au même conteneur Fluid à lequel stageview est connecté. Ce conteneur peut ensuite être utilisé pour communiquer avec stageview. Vérifiez que vous communiquez avec la vue Stageview et la vue du panneau latéral de tout le monde.
La vue du panneau latéral de l'échantillon invite l'utilisateur à sélectionner le bouton «Partager sur scène».
const sidePanelTemplate = document.createElement("template");
sidePanelTemplate["innerHTML"] = `
<style>
.wrapper { text-align: center }
.title { font-size: large; font-weight: bolder; }
.text { font-size: medium; }
</style>
<div class="wrapper">
<p class="title">Lets get started</p>
<p class="text">Press the share to stage button to share Dice Roller to the meeting stage.</p>
</div>
`;
function renderSidePanel(elem) {
elem.appendChild(sidePanelTemplate.content.cloneNode(true));
}
Écrire la vue des paramètres
L’affichage des paramètres, chargé via configurationUrl dans le manifeste de votre application, est affiché à un utilisateur lorsqu’il ajoute votre application pour la première fois à une réunion Teams. Cette vue permet au développeur de configurer contentUrl l'onglet qui est épinglé à la réunion en fonction des entrées de l'utilisateur. Cette page est requise même si aucune entrée utilisateur n’est requise pour définir le contentUrl.
Remarque
Le live share' n’est joinContainer() pas pris en charge dans le contexte de l’onglet settings .
La vue des paramètres de l'échantillon invite l'utilisateur à sélectionner le bouton d'enregistrement.
const settingsTemplate = document.createElement("template");
settingsTemplate["innerHTML"] = `
<style>
.wrapper { text-align: center }
.title { font-size: large; font-weight: bolder; }
.text { font-size: medium; }
</style>
<div class="wrapper">
<p class="title">Welcome to Dice Roller!</p>
<p class="text">Press the save button to continue.</p>
</div>
`;
function renderSettings(elem) {
elem.appendChild(settingsTemplate.content.cloneNode(true));
// Save the configurable tab
pages.config.registerOnSaveHandler((saveEvent) => {
pages.config.setConfig({
websiteUrl: window.location.origin,
contentUrl: window.location.origin + "?inTeams=1&view=content",
entityId: "DiceRollerFluidLiveShare",
suggestedDisplayName: "DiceRollerFluidLiveShare",
});
saveEvent.notifySuccess();
});
// Enable the Save button in config dialog
pages.config.setValidityState(true);
}
Test local
Vous pouvez tester votre application localement, en utilisant npm run start. Pour plus d’informations, consultez guide de démarrage rapide.
Tester dans Teams
Après avoir commencé à exécuter votre application localement avec npm run start, vous pouvez tester votre application sur Teams. Si vous souhaitez tester votre application sans la déployer, téléchargez et utilisez le service de ngrok tunneling.
Créez un tunnel ngrok pour permettre aux équipes d'atteindre votre application.
Téléchargez ngrok.
Utilisez ngrok pour créer un tunnel avec le port 8080. Exécutez la commande suivante :
ngrok http 8080 --host-header=localhostUn nouveau terminal ngrok s'ouvre avec une nouvelle url, par exemple
https:...ngrok.io. La nouvelle URL est le tunnel qui pointe vers votre application, qui doit être mise à jour dans votre applicationmanifest.json.
Créer le package d’application à charger dans Teams
Allez dans le dossier d'échantillons
live-share-sdk\samples\javascript\01.dice-rollerdu lanceur de dés sur votre ordinateur. Vous pouvez également vérifier les manifest.json à partir de l’exemple Dice Roller sur GitHub.Ouvrez manifest.json et mettez à jour l'URL de configuration.
Remplacez
https://<<BASE_URI_DOMAIN>>par votre point de terminaison http de ngrok.Vous pouvez mettre à jour les champs suivants :
- Définissez
developer.namevotre nom. - Mettez à jour
developer.websiteUrlavec votre site web. - Mettez à jour
developer.privacyUrlavec votre stratégie de confidentialité. - Mettez à jour
developer.termsOfUseUrlavec vos conditions d'utilisation.
- Définissez
Zippez le contenu du dossier du manifeste pour créer un fichier
manifest.zip. Assurez-vous que lemanifest.zipcontient uniquement lemanifest.jsonfichier sourcecolor, l'icône etoutlinel'icône.- Sous Windows, sélectionnez tous les fichiers du
.\manifestrépertoire et compressez-les.
Remarque
- Ne compressez pas le dossier conteneur.
- Donnez un nom descriptif à votre fichier zip. Par exemple :
DiceRollerLiveShare.
Pour plus d'informations sur le manifeste, visitez la documentation sur le manifeste Teams
- Sous Windows, sélectionnez tous les fichiers du
Charger votre application personnalisée dans une réunion
Ouvrir Teams.
Planifiez une réunion à partir du calendrier dans Teams. Veillez à inviter au moins un participant à la réunion.
Rejoindre la réunion.
Dans la fenêtre de réunion en haut, sélectionnez + Applications> Gérer les applications.
Dans le volet Gérer les applications, sélectionnez Télécharger une application personnalisée .
- Si vous ne voyez pas l'option Télécharger une application personnalisée, suivez les instructions pour activer les applications personnalisées dans votre locataire.
Sélectionnez et téléchargez le
manifest.zipfichier depuis votre ordinateur.Sélectionnez Ajouter pour ajouter votre application modèle à la réunion.
Sélectionnez + Applications, tapez Lancer de dés dans le champ de recherche Trouver une application.
Sélectionnez l'application pour l'activer dans la réunion.
Sélectionnez Enregistrer.
L'application du lanceur de dés est ajoutée au panneau de réunion Teams.
Dans le panneau latéral, sélectionnez l'icône de partage vers la scène. Teams lance une synchronisation en direct avec les utilisateurs de la scène de la réunion.

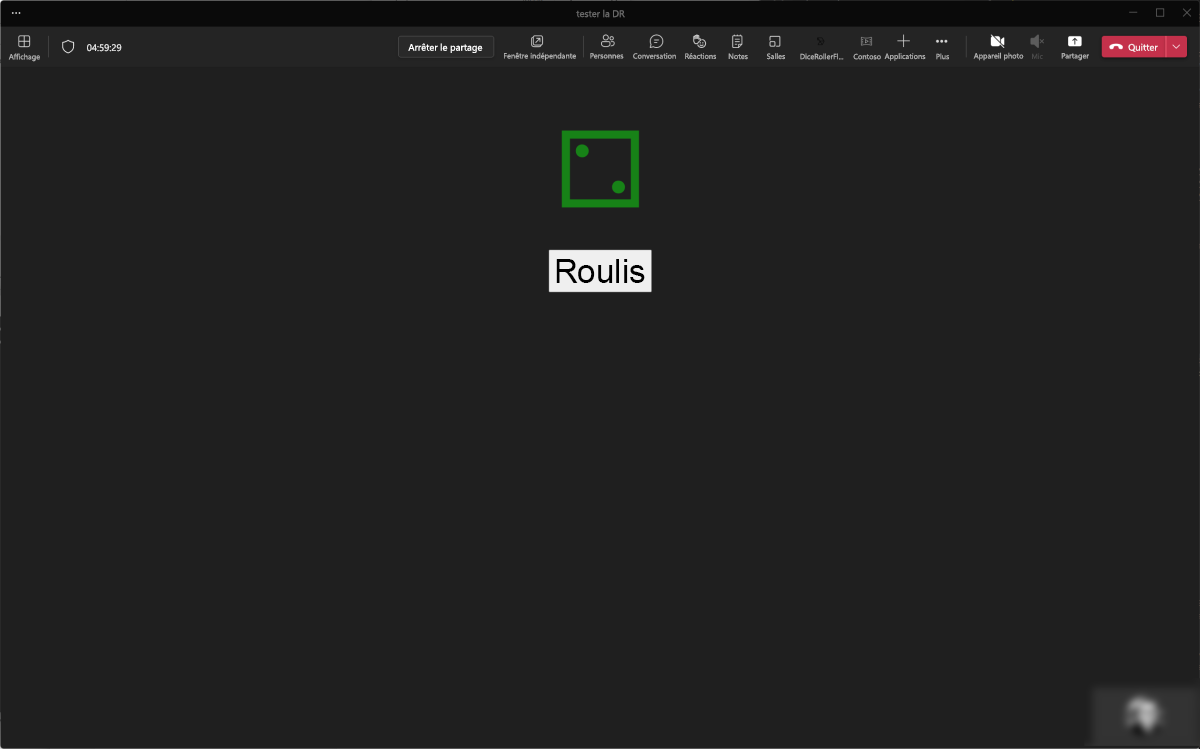
Vous devriez maintenant voir le lanceur de dés sur la scène de la réunion.

Les utilisateurs invités à la réunion peuvent voir votre application sur scène lorsqu'ils rejoignent la réunion.
Déploiement
Lorsque vous êtes prêt à déployer votre code, vous pouvez utiliser Teams Toolkit ou le portail des développeurs Teams pour provisionner et télécharger le fichier zip de votre application.
Remarque
Vous devez ajouter votre appId provisionné à la listemanifest.json avant de télécharger ou de distribuer l'application.
Exemples de code
| Exemple de nom | Description | JavaScript |
|---|---|---|
| Lanceur de dés | Permettre à tous les clients connectés de lancer un dé et de visualiser le résultat. | View |